Axure教程:实现鼠标按住时散开改变按钮颜色/增加遮罩

首先我们来看一下简陋效果(是真的非常简陋):

请手动无视最后一次,gif上传后出现的未知问题
接下来我们聊一下如何实现这个效果,首先我们需要一个动态面板:
动态面板状态里面我们需要它们:
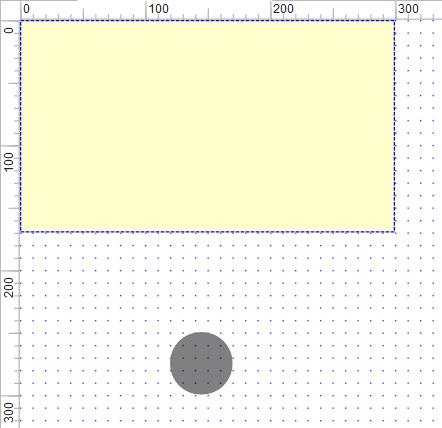
然后我们把它们摆成这个样子(简易例子,就用方框替代,圆就随便放就好了):

圆的大小我设成了50*50(可以按喜好更改),此处以遮罩举例,所以我设了黑色以及不透明度50(也可以改啦),然后我们隐藏掉这个小圈圈。
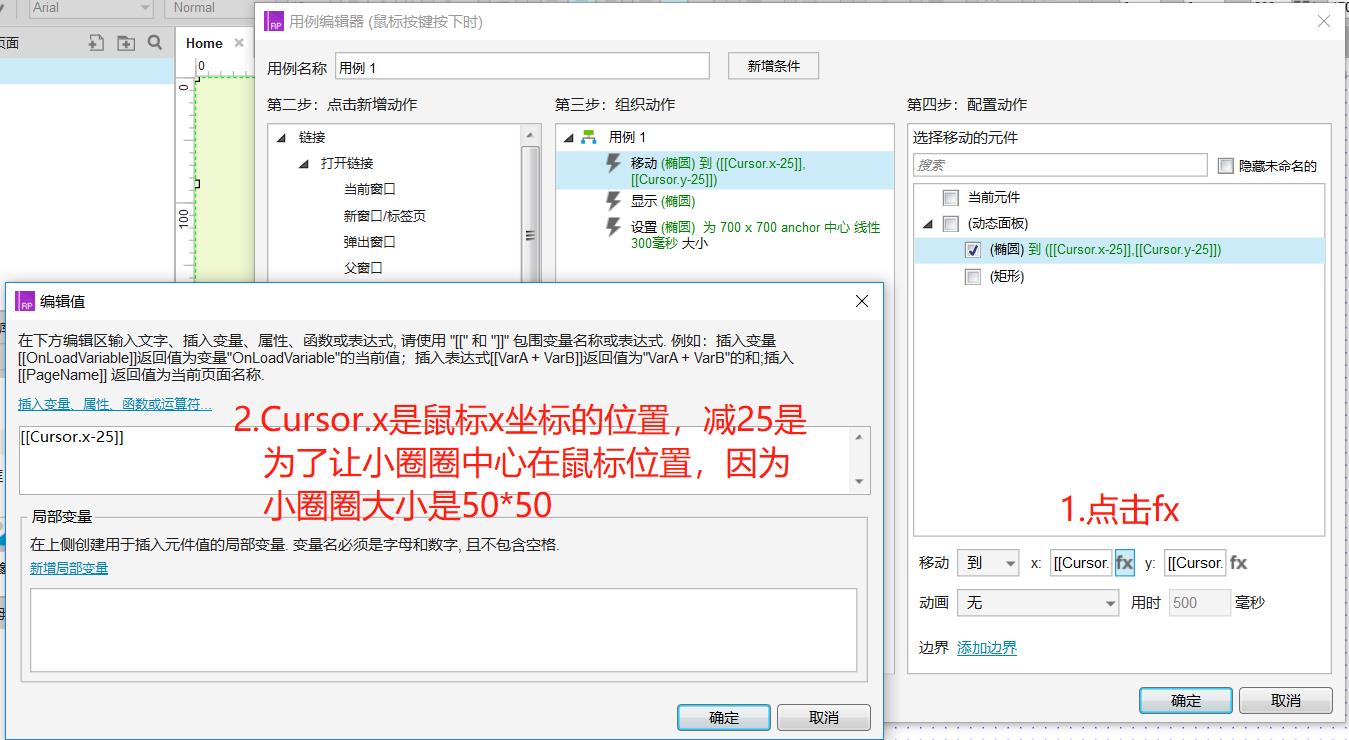
接下来就是用例了~要对动态面板设置(*^▽^*)。
(1)鼠标按键按下时
把小圈圈移到鼠标位置,显示小圈圈,然后改变它的大小:

移动:使中心在鼠标位置
显示:就是让它出来啦
改变大小:是效果的重点啦,要以中心为固定点~
这里我们用了一个函数,设置按照下图哦:

(2)鼠标按键释放时
隐藏掉小圈圈,然后再把它变回之前的大小

这个小圈圈以哪里作为中心点都可以的,变回原来大小是为了保证每次出现都在鼠标位置,因为之前出现位置是鼠标位置减掉25呀~
哒哒,大功告成,可以预览了,就是开头的效果啦。如果大家有更好的解决方案欢迎来教我呀~
接下来是它↓
这是一个简陋到不能再简陋的例子,是可以扩展的!
如果想改变底纹颜色,可以把小圈圈(当然也可以椭圆)的位置变成文字和原底纹之间
如果动态面板不在(0,0)需要在改变小圈圈位置的时候再减去动态面板的坐标噢(!重点)
源文件:https://pan.baidu.com/s/1tnJpXdCf_qDpqxyr3hM9rw 提取码:eq89
相关文章
Axure教程:Web端登录、注册、找回密码原型设计
本文分享了Web端登录、注册、找回暗码原型设计。包括登录(短信登录、账密登录、扫码登录、三方登录)、注册(短信注册、账密注册、邮箱注册)和找回暗码(通过短信找回暗码、通过邮箱找回暗码),与各人分享!...
Axure教程:手把手教你APP下拉刷新效果
APP下拉刷新结果,即手机APP下拉界面界面时显示正在刷新/加载数据的提示文案,随后文案消失并在加载竣事时展示最新的APP界面。 前期筹备 软件:Axure 9.0 硬件:Windows/Mac电脑...
Axure教程:中继器实现商品管理列表
本文通过一个商品管理的例子,来说明中继器怎么使用。在这个商品管理列表里面,我们要实现商品信息的分页展示、新增、修改、删除和排序功能。 中继器是axure里面非常重要的一个元件,通过中继器,可以实现数...
Axure教程:筛选标签展示效果
当我们利用APP的时候总会碰着筛选标签的环境,那么筛选标签的结果是怎么实现的呢? 前期筹备 软件:Axure 9.0 硬件:Windows/Mac电脑 筛选标签结果图: 教程 (1)找到一个手...
Axure教程:网易云音乐首页原型设计
作者利用Axure动态面板功能对网易云音乐首页进行了一个简单的原型设计,那如何利用Axure动态面板功能实现轮播效果及交互功能以及隐藏丑陋的滚动条呢?下面来和我一起研究一下~ 制作示例如下: 网易...
Axure教程:登录滑动拼图验证交互教学
滑动拼图是互联网一种新的验证形式,被广泛应用在各种网站的登录、注册、找回密码。用户可以不需要填写复杂的验证码,而是用鼠标去拖动滑块便能通过验证。 下面为今日头条的滑动拼图验证,接下来将为大家讲解:...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!