Axure教程:筛选标签展示效果
当我们利用APP的时候总会碰着筛选标签的环境,那么筛选标签的结果是怎么实现的呢?

软件:Axure 9.0
硬件:Windows/Mac电脑
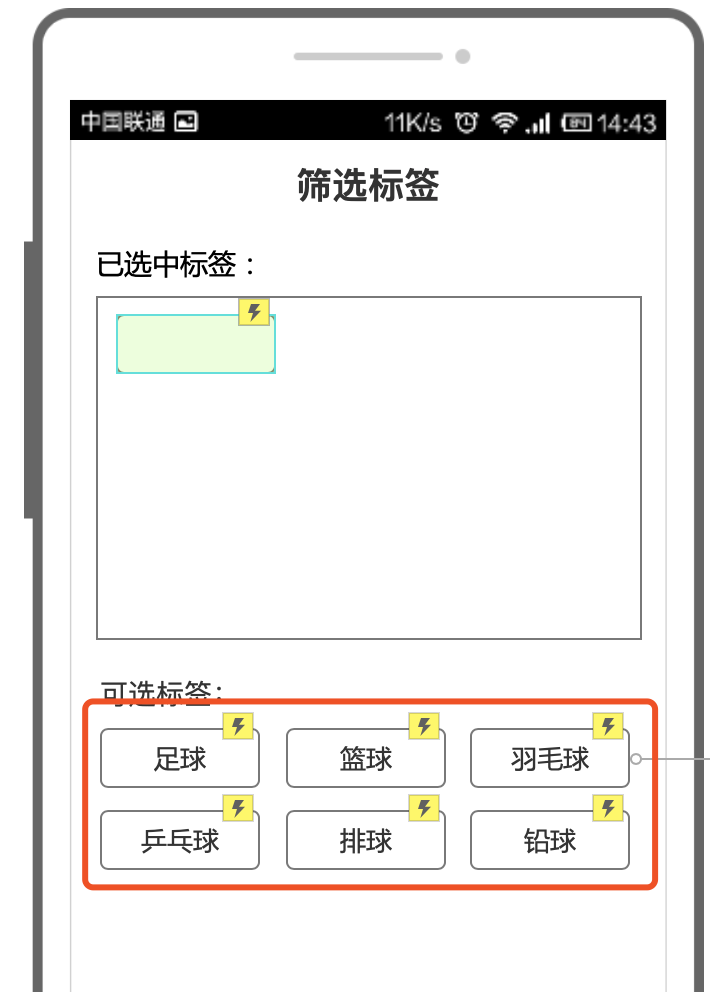
筛选标签结果图:

(1)找到一个手机壳素材库,绘制界面如下图:

(2)在已选中标签中添加一其中继器并定名,中继器内添加一个矩形,长度按照展示的界面自由调解,这里不做限制,配置中继器交互,使中继器展示选中的可选标签的文字:


(3)配置可选标签矩形选中样式,配置选中后颜色及字色变革。

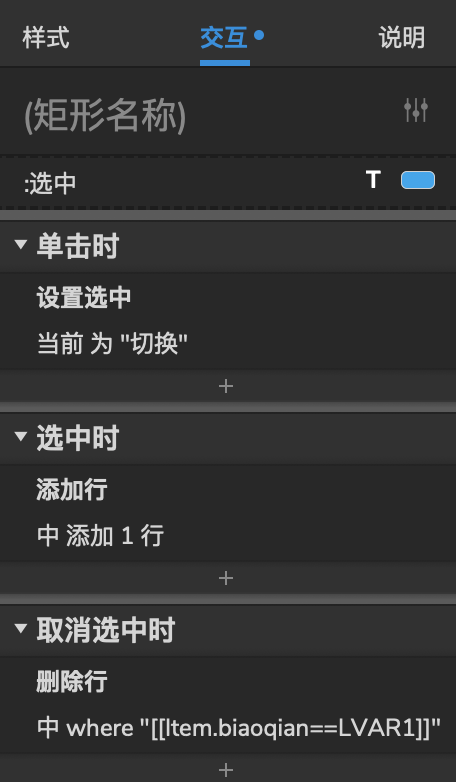
(4)配置可选标签矩形点击交互,实现鼠标单击可选标签时,切换标签的选中状态:

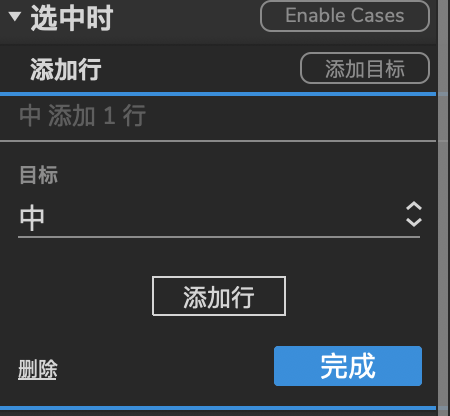
(5)配置可选标签选中时交互,实现标签选中时,中继器中增加行:

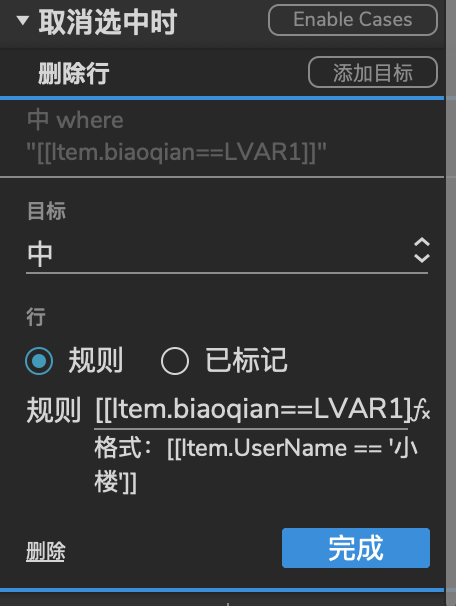
(6)配置可选标签矩形未选中时交互,标签打消选中时,删除行:

(7)复制可选标签交互,将可选标签的矩形交互复制粘贴到其他矩形控件上:


本日主要运用到了中继器这个元件实现筛选标签的结果,值得留意的就是这个函数的利用。
各人可以存眷一下,是不是很简朴呢?快动手试一下吧~
相关文章
Axure教程:实现网易云音乐有声播放效果
网易云音乐各人应该都有用,它的音乐播放结果不知道你是否有留意过。本文作者先容了如何用Axure实现网易云音乐有声播放结果的操纵步调,以及实现进程中的一些留意事项,与各人分享。 为了利便讲授,我们首先...
Axure教程:商品对比\关注\购物车
为了方便用选购商品,现在的电商网站,通常都会有对比、关注、加入购物车这三个功能。我们以京东商城为例,看看如何通过Axure实现这三个功能。 图例如下所示: 【需求分析】 通过我们对京东商城的观察,...
Axure教程:数据大屏设计之实时数字滚动效果
编辑导读:本文跟各人分享,如何用Axure实现数据大屏及时数字转动结果,作者从预览图,到所需原件,再到操纵步调都一一展开了阐明,并对进程中需要留意的问题举办了先容,但愿对你有所开导。 在配置日常大屏...
Axure教程:实现鼠标按住时散开改变按钮颜色/增加遮罩
首先我们来看一下简陋效果(是真的非常简陋): 请手动无视最后一次,gif上传后出现的未知问题 接下来我们聊一下如何实现这个效果,首先我们需要一个动态面板: 动态面板状态里面我们需要它们: 然...
Axure教程:左侧导航如何自适应浏览器窗口高度?
导读:自适应欣赏器窗口高度的意思是,欣赏器宽度、高度差异时,就显示条件匹配的视图页面内容。本文作者分享了用Axure实现左侧导航自适应欣赏器窗口高度的实用要领,但愿对各人有所辅佐。 上一篇Axure...
Axure入门案例系列:简单音频播放动效
编辑导读:音频播放特效各人都应该见过,本文作者操作Axure动态面板成果对音频播放动效举办了一个简朴的原型设计,并对进程中碰着的一些问题举办了简朴的梳理,与各人分享。 局部动态的展示可以或许的快速的...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!