Axure教程:商品对比\关注\购物车
为了方便用选购商品,现在的电商网站,通常都会有对比、关注、加入购物车这三个功能。我们以京东商城为例,看看如何通过Axure实现这三个功能。

图例如下所示:

【需求分析】
通过我们对京东商城的观察,得出如下需求:

当鼠标移入“ 对比 ”框的时候,文字和边框变成红色,当鼠标移出的时候,恢复默认样式黑色;
当鼠标移入“ 关注 ”框的时候,关注和边框变成红色,并且黑色的心型图标向上滑动,切换为红色,当鼠标移出的时候,回复默认样式;
当鼠标移入“ 加入购物车 ”框的时候,边框变成红色,移出以后,边框颜色恢复为黑色。
【原型设计】
(1)先往画布放置宝贝图片、价格、名称、评价数量等元件,这里请各位同学自己完成,小猿不做赘述;
(2) *** 对比框:拖入两个矩形,调整尺寸为一大一小,在大的矩形里面录入文字 “ 对比 ”;
(3) *** 关注框:拖入两个矩形,调整为一大一小,对于小的矩形框,点击右键,在弹出菜单里面点 “ 选择形状 ”,然后选择心形,就可以把矩形框调整为心形框。

(4)选中心形,把这个形状转换为动态面板,为该动态面板添加状态2,状态2里面复制同样的心形元件,只是把原色改成红色;
(5) *** 加入购物车框:拖入一个矩形和购物车图标,矩形里面写上 “ 加入购物车 ”;
(6)到此,原型设计完成,效果如下所示:

【交互设计】
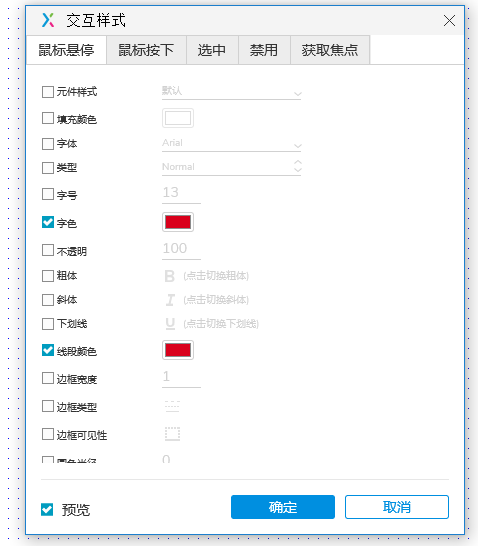
(1)对比框交互:把对比框的两个矩形框组合,设置该组合的交互样式,当鼠标悬停的时候,设置矩形的边框为红色,字体为红色;这里要注意一点,就是要设置该组能够 “ 触发内部元件鼠标交互样式 ”。

(2)关注对比框:同样把对比框的动态面板和矩形组合,设置该组合的鼠标事件:
设置对比框的选中交互样式,当选中的时候,设置字体和边框为红色;
当鼠标移入时,设置选中对比框,并且设置动态面板的状态为2(红色),设置切换效果为向上移动;
当鼠标移出时,设置取消选中对比框,并且设置动态面板的状态为1(黑色),设置切换效果为向上移动;

(3)加入购物车交互:与“ 对比 ”框类似设置加入购物车框的悬停效果,鼠标悬停的时候,设置边框为红色。
到了这里,商品的对比\关注\购物车功能就算做好了,同学们赶紧去试试吧。
相关文章
Axure教程:Web端登录、注册、找回密码原型设计
本文分享了Web端登录、注册、找回暗码原型设计。包括登录(短信登录、账密登录、扫码登录、三方登录)、注册(短信注册、账密注册、邮箱注册)和找回暗码(通过短信找回暗码、通过邮箱找回暗码),与各人分享!...
Axure教程:用中继器做手机版日期选择器和手机日历
本日和各人分享怎么用中继器建造手机版的日历。该原型利用利便,可直接利用,并且交互齐全完善,所以推荐给各人利用。这期的内容,数学公式较量多,大概有些小同伴会不大白,喜欢原型可能有疑问的小同伴们可以在下...
Axure教程:实现光标移动切换图片的效果
编辑导读:本文跟各人分享,如何用Axure实现光标移动切换图片的结果,作者从预览图,到所需原件,再到操纵步调都一一展开了阐明,并对进程中需要留意的问题举办了先容,但愿对你有所开导。 01 概述 本日...
Axure入门案例系列:简单音频播放动效
编辑导读:音频播放特效各人都应该见过,本文作者操作Axure动态面板成果对音频播放动效举办了一个简朴的原型设计,并对进程中碰着的一些问题举办了简朴的梳理,与各人分享。 局部动态的展示可以或许的快速的...
Axure教程:APP/PC页面悬浮按钮显示与隐藏效果
无论是APP可能PC端页面,右下角大多城市有默认收起的悬浮按钮,点击悬浮按钮后会展开更多信息。本文作者先容了如何用Axure实现悬浮按钮显示与埋没结果的操纵步调,以及实现进程中的一些心得体会,与各人分...
Axure教程:获取验证码倒计时效果的实现
很多APP或者网站都支持手机号登录,手机号登录一定会涉及短信验证的获取。获取的过程有时间有效性,一般默认为60s,如果用户在时效内未接收到验证码,可再次点击“获取验证码”来获取。今天,我们就来学习用A...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!