Axure入门案例系列:简单音频播放动效
编辑导读:音频播放特效各人都应该见过,本文作者操作Axure动态面板成果对音频播放动效举办了一个简朴的原型设计,并对进程中碰着的一些问题举办了简朴的梳理,与各人分享。

局部动态的展示可以或许的快速的吸引用户眼球,本次案例建造一个音频播放的动效,通过动效的 *** 提现交互样式。

Axure 8(或Axure 9)软件已安装。
把握根基的软件利用。
熟悉动态面板。
本教程常识点基本动态面板应用。
元件移动跟尾。
移动界线值的判定。
具体教程本文以音频播放声纹为展示动,点击播放,声纹向左移动,点击暂停,声纹遏制移动,点击删除按钮,声纹遏制移动为案例举办慢慢讲授。
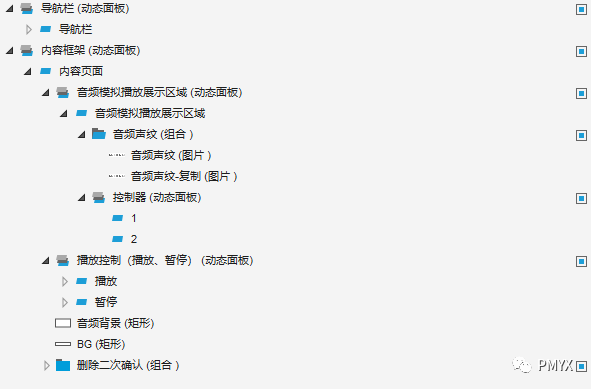
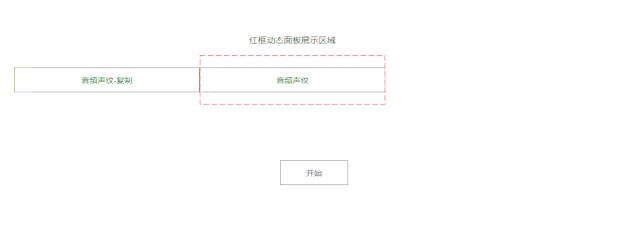
1. 搭建基本的框架音频模仿展示区域(动态面板)
节制器:两个状态的动态面板,操作动态面板状态切换触动员效。
播放节制:动态面板,切换播放与暂停。
其它元件:文字、矩形。

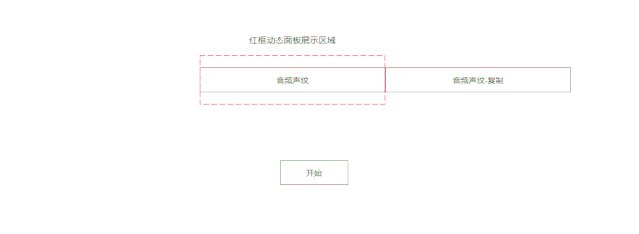
操作动态面板的外部只展示局部的属性举办音频声纹的局部展示。
虚线区域为动态面板可展示区域。

(1)设置
筹备音频声纹(长度和动态面板可视区域沟通)。
复制音频声纹文件一份,拖动至之一个音频文件尾部,举办收尾毗连。
(2)动效道理
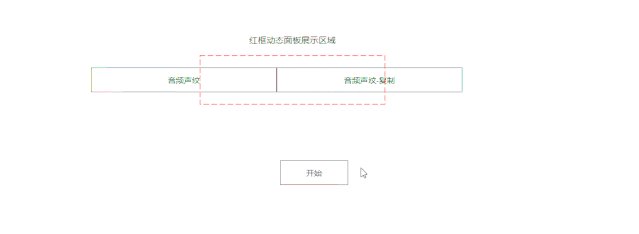
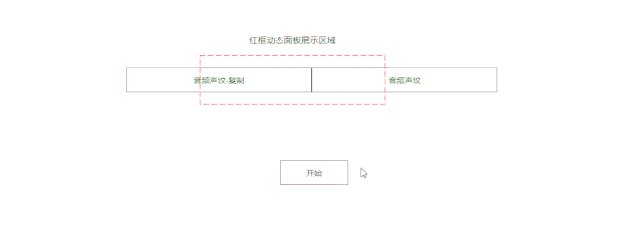
音频声纹、音频声纹-复制同时移动,当音频声纹移动出动态面板区域后,自动移动至原始的音频声纹-复制区域,这样就可以将组成持续的声纹交互。

操作动态面板的状态改变的交互事件让音频声纹与音频声纹复制凭据纪律的节拍移动起来。
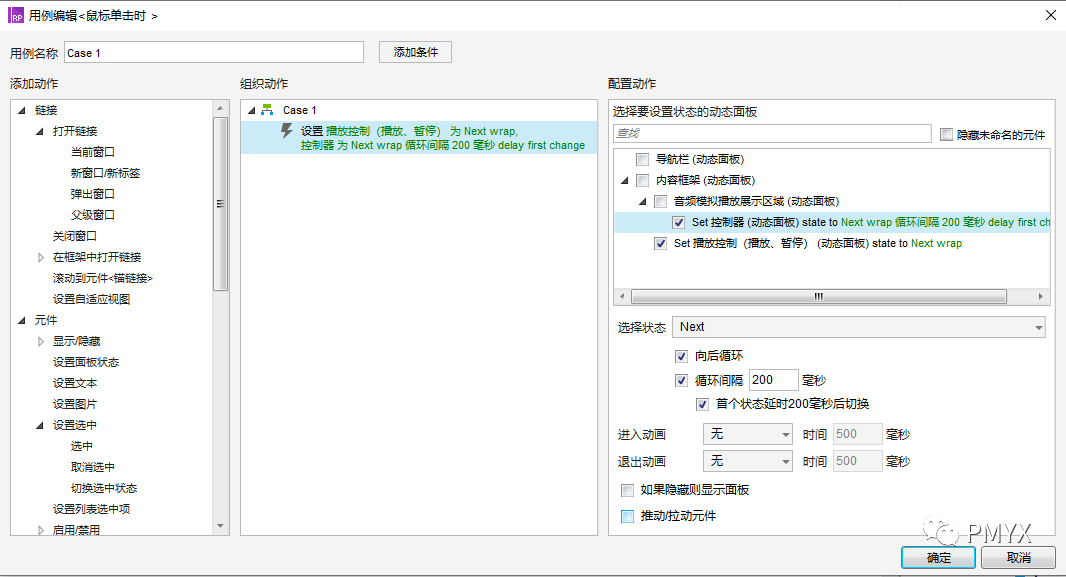
点击外部开始动态面板按钮时,配置节制器动态面板凭据轮回切换下一个举办节制。
点击暂停时,让节制器的动态面板处于暂停状态。

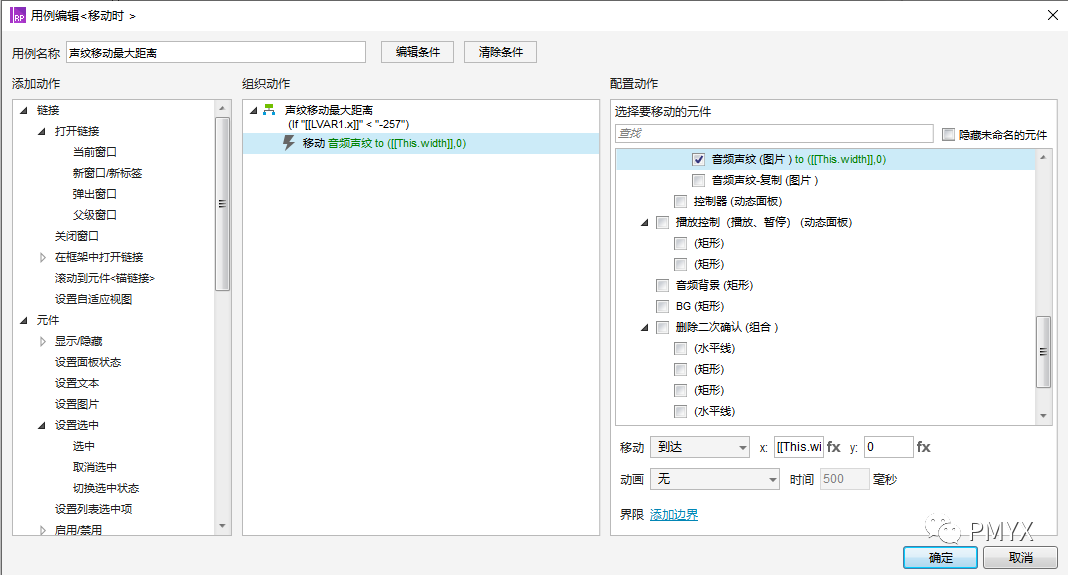
配置节制器动态面板,每切换一次状态,移动音频声纹与音频声纹复制必然的间隔。同时给声纹配置更大的移动间隔(音频声纹的长度)。

同道理图,在音频声纹移动出动态面板区域后,使其移动至原始的音频声纹-复制位置。依次轮回。

配置暂停时,节制器动态面板切换为暂停。
配置删除时,假如音频声纹在模仿播放,将节制器动态面板切换为暂停。
总结多重的动态面板嵌套利用,必然要找对对应事件的动态面板(元件定名很重要)
可以操作移动+动态面板作为触发器实现简朴的动效交互。
本案例也合用于弹幕的样式交互,只需改革对应动态面板的巨细与内部文字的位置。
#专栏作家#Brose,微信公家号:PMYX,人人都是产物司理专栏作家。存眷告白营销、K12教诲、伶俐零售。擅长系统需求挖掘与成果设计。
相关文章
干货:从『价值角度』来重新认识社群运营
编辑导读:运营是一个门槛低但上限高的岗亭,焦点的事情就是找用户、留用户、做转化。对付低客单、高复购的产物,运营难度不大;可是对付高客单、低复购的产物,想要做好社群运营可没那么容易。本文作者基于自身事情...
Axure教程:实现光标移动切换图片的效果
编辑导读:本文跟各人分享,如何用Axure实现光标移动切换图片的结果,作者从预览图,到所需原件,再到操纵步调都一一展开了阐明,并对进程中需要留意的问题举办了先容,但愿对你有所开导。 01 概述 本日...
如何策划微信「长图文」?
编辑导语:微信作为海内用户最多的一个软件,如今许多企业都运用微信举办营销推广或社群运营;微信的长图文也发挥了庞大的浸染,长图可呈此刻公家号、伴侣圈等等,带来流传量;本文作者分享了关于微信长图文应该怎么...
中国程序员为中东土豪们“线上织梦”
吃鸡、直播、刷抖音,“有钱有闲”的中东土豪,在中国措施员制造的“大舞池”中快乐不眠。 阿布杜拉,24岁,正在沙特阿拉伯(以下简称为沙特)首都利雅得一家有外资配景的企业上班。 下午6点,确定没有突发的...
从特斯拉回应,看拼多多百亿补贴的命门
编辑导语:拼多多在消费者心中是一个较量自制的卖货平台,一直打着百亿津贴的计策挑战着其他几个电商平台,但百亿津贴对付它来说是个双刃剑,要怎么均衡是一个问题;本文作者从拼多多在线上卖车阐明百亿津贴的计策。...
风口浪尖,UBI能否乘风破浪
编辑导语:车险在很长一段时间里都没有什么变革,但跟着科技的成长,UBI车险逐步进入市场;UBI是作为大数据时代的新型保险,实现“车联网”,可是并没有被遍及运用和接管;本文作者具体阐明白UBI的近况以及...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!