Axure教程:实现光标移动切换图片的效果
编辑导读:本文跟各人分享,如何用Axure实现光标移动切换图片的结果,作者从预览图,到所需原件,再到操纵步调都一一展开了阐明,并对进程中需要留意的问题举办了先容,但愿对你有所开导。

本日小鱼在腾讯大数据网站上搜查数据的时候找到了一个很是好玩的图片交互结果(如下图),大概之一眼看到的时候会以为坚苦,可是实际上建造的时候长短常简朴的,下面小鱼就来教各人如何建造这样的交互结果吧。

Axure PR 9.0
两张图片(小鱼偷懒用差异颜色的取代,蓝色A,赤色B)
03 建造步调1、首先我们先筹备把两张图片中的个中一张(图片A)给放在底层作为网页加载时首先看到的图片,然后我们需要把同样巨细的图片B重叠在图片A上面,因为凭据交互逻辑,鼠标移动的时候图片B是一点点跟从光标展开的。


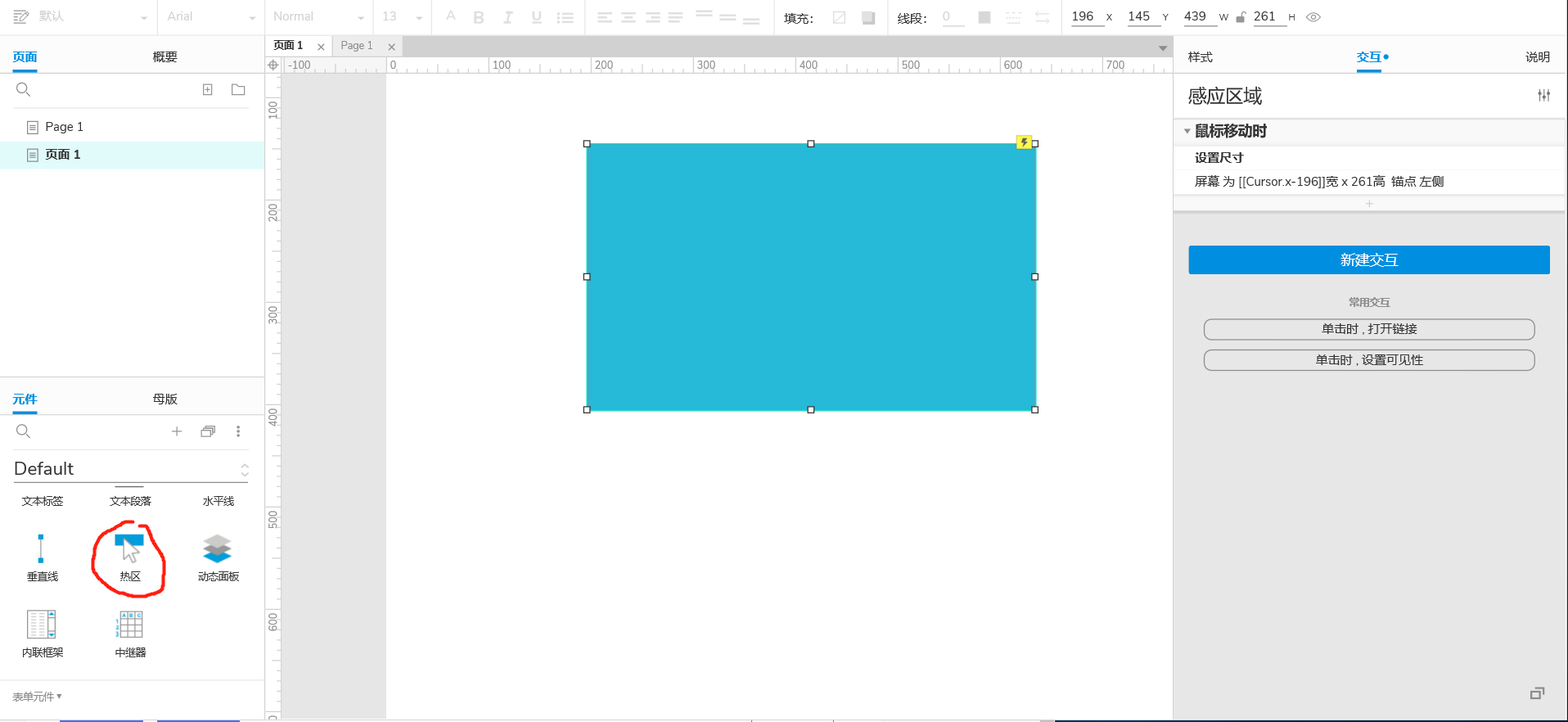
2、可是如何实现让图片B跟从光标一点点展开呢,我们需要把图片B给配置为动态面板,取名屏幕。
动态面板的浸染实际上可以领略为给一张照片添加了一个相框,不管你的照片多大相框的面积巨细抉择了你的照片的可视面积, 所以此时我们需要把这个屏幕的宽度给拉到最小,这里只能设为1,安排在图片A的最左侧。


3、最要害的步调来了,我们需要配置一个感到区域,这样光标在移入这内里的时候,动态面板可以按照光标的横坐标X值展开。
于是我们添加一个与图片A沟通长宽的热区而且置于顶层,对热区配置的交互结果为当鼠标移动时,配置动态面板的尺寸。
留意这里的锚点应该配置为左侧,因为需要它从左侧展开, 我们只需要改变换态面板的宽度为光标的X坐标减去动态面板它的X的坐标就能得出它展开的宽度,结果图如下,一个简朴的交互小结果就出来了。

4、别的假如想要添加线段作为翻页支解线,配置一条线段放在图片的最左侧,在感到区配置线段的交互结果。
这里我们需要留意,由于软件对线段横纵坐标的识别会差异于图形,所以不能简朴地用光标的横坐标来配置线段移动进程中的横坐标坐标。
好比小鱼这里显示的是线段的坐标实际上是(68,273),而与线段左侧对齐的图形的坐标确是(196,145。
什么意思呢?就是当你预览的时候,纵然视觉上看,所识此外坐标点固然重合可是坐标却不是沟通的。
这里可以调查到,线段的横坐标与图形相差了128个单元,所以配置线段移动时候我们需要配置它的横坐标为[[cursor.x-128]],纵坐标配置与线段的本来纵坐标沟通即可等于273. 虽然假如你这里用了从网站上下载的图形,就不会呈现这样的环境,配置移动坐标时横坐标凭据光标的坐标即可。

最终预览链接:https://s2r02p.axshare.com
04 优缺点阐明 利益这样的交互结果可以节减用户切换图片时候的点击次数,只需要将光标放入图片阁下移动就可以举办切换图片。
假如两张图片之间有比拟可能其他接洽更容易让用户将两张图片举办视觉比拟操纵,不需要频繁地切换。
不需要将图片分隔安排,节减网页建造的空间, 给用户简捷的交互体验感。
缺点交互结果大概只合用于对图片的展示,交互成果的延展性较弱,好比对差异图片内的icon配置单击跳转链接的交互结果.
该交互结果图片切换的数量有限,交互体验跟着图片的增加大概会下降,究竟用户不想一直通过移动光标的 *** 来切换到本身想要的图片,这样的环境更合用鼠标点击和banner轮播的殽杂切换结果.
05 总结现如今,我们在互联网上看到的图片的切换结果是层出不穷的,譬喻:点击切换,滑动切换,自动轮播切换等等。每一种切换结果的存在都有它的来由,其目标都是为增加用户的搜寻效率和交互体验,设计师需要团结详细环境给出差异的切换交互结果。
这就是本日小鱼给各人带来的光标移动切换结果,赶紧动手试一下吧。
相关文章
如何用Axure画出Web产品的列表组件:基础画法
编辑导读:Web产物的单选组件在画原型的时候较量常见,所以产物司理有须要深入相识它的各类交互和对应的原型画法。本文作者从自身实践履历出发,分享了用Axure做出Web产物的列表组件的基本画法,供各人一...
Axure教程:顶部导航光标定位
当鼠标移入顶部菜单时,菜单顶部有光标跟随,当移出时,光标自动回到当前页面菜单位置。这种效果应该怎么实现呢? 如下图: 顶部导航光标定位 线上效果图,查看: 制件方法 1. 页面与导航栏制作 按平时...
Axure教程:全局变量的应用——空页面的新增数据校验
在实际应用中,全局变量起到了信息通报浸染和符号浸染,可以在多个页面间通报信息,可能作为非凡场景的判定依据。本文作者先容了如何用Axure实现全局变量中空页面的新增数据校验成果的操纵步调,以及实现进程中...
Axure教程:一个通用的app注册/登录页
今天给大家分享一套APP注册/登录界面模板,其中包括本机登录页面,短信验证登录页面,密码登录页面,人脸登录页面,微博、微信、QQ、支付宝登录页面,注册页面,用户协议和隐私条款。该原型使用简单,交互完善...
Axure教程:PC端导航栏吸附效果
我们在日常欣赏网页的时候,会发明上面的导航栏一直保持不动,而下面的内容会跟着转动条的拖动而滑动,这个结果就是所谓的顶部吸附的结果。本文作者先容了如何用Axure实现导航栏吸附结果的操纵步调,以及实现进...
Axure教程:高保真的上传效果(图片、文件)
今天教大家怎么做一个高保真的上传图片、文件的效果。该原型用中继器做的,所以使用的时候只需要简单填写表格内容即可,也可以当做学习中继器交互的案例。如有喜欢该原型或者有什么疑问的都可以在评论区留言。 为...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!