Axure教程:一个通用的app注册/登录页
今天给大家分享一套APP注册/登录界面模板,其中包括本机登录页面,短信验证登录页面,密码登录页面,人脸登录页面,微博、微信、 *** 、支付宝登录页面,注册页面,用户协议和隐私条款。该原型使用简单,交互完善。喜欢该原型的小伙伴们可以在评论处给我留言哦。

效果图如下:

登录首页为本机号码登录页,里面有交互如下:
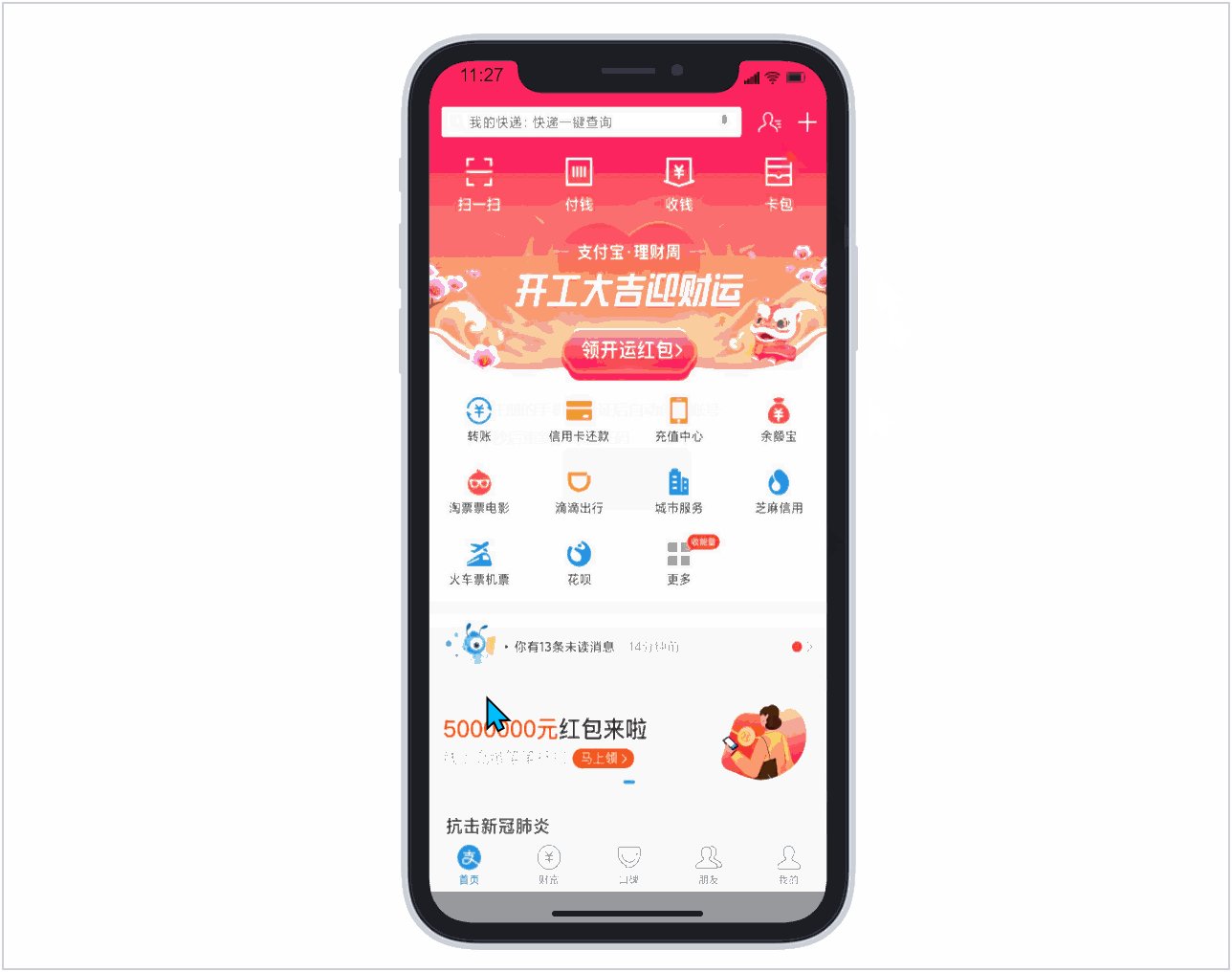
本机号码一件登录,鼠标单击时,设置动态面板跳转到首页;
其他手机登录:鼠标单击其他手机登录时,设置动态面板跳转到其他手机号登录页面;
注册:鼠标单击注册按钮时,和上面其他手机登录一致,登录和注册页面一致,方便客户注册;
账密登录:鼠标单击账密登录时,设置动态面板跳转到账号密码登录页;
三方登录:鼠标单击不同图标(支付宝、微博、微信、 *** ),设置动态面板跳转至对应页面。

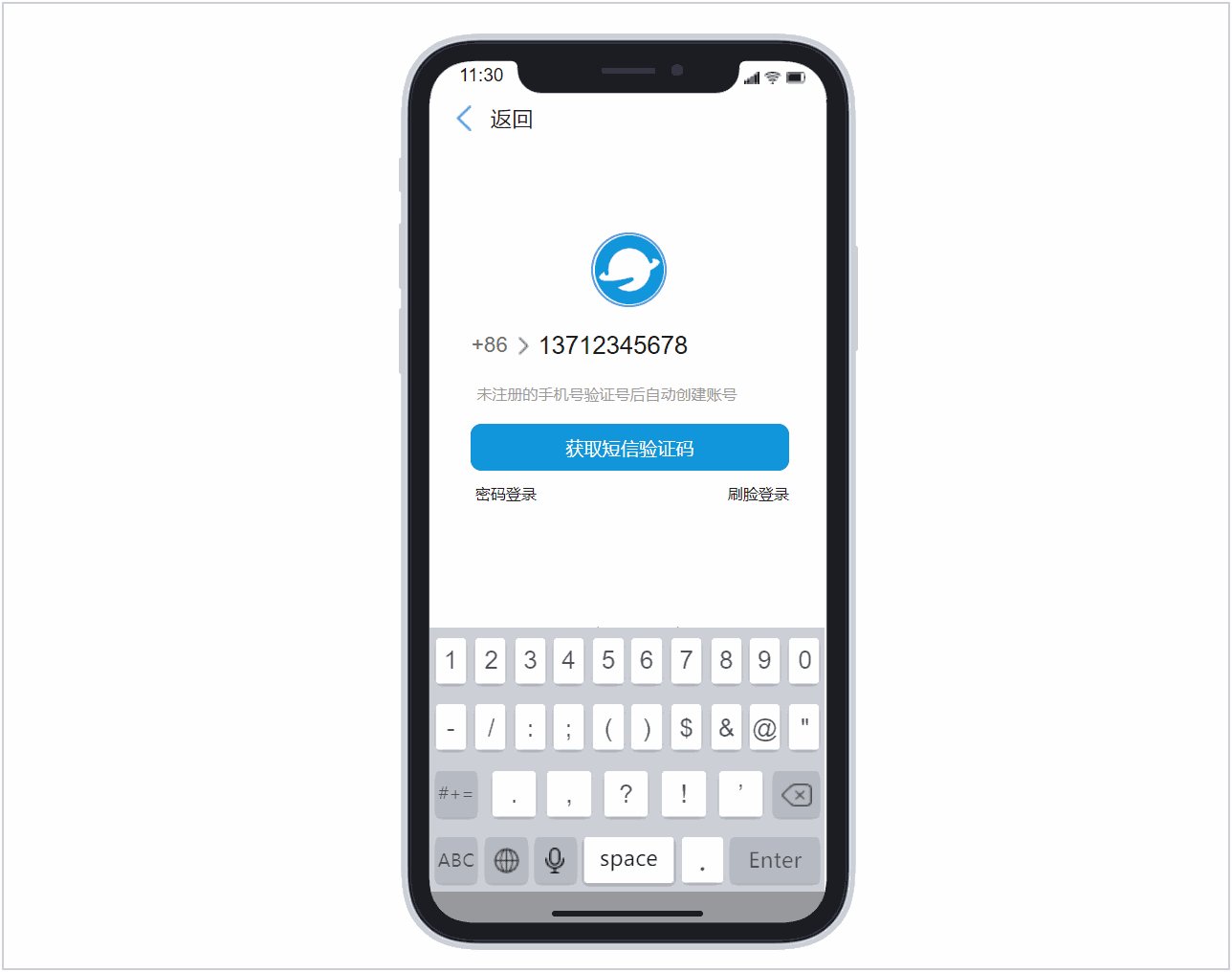
其他手机号码登录页面,也是注册的页面,里面有交互如下:
手机号码输入框获取焦点时,弹出密码键盘,密码键盘 *** 方式可以参考我之前的文章《axure教程:手机键盘》。
获取短信验证码按钮默认禁用,当验证到手机号无误时,启用,启用后,鼠标单击时设置动态面板跳转至短信验证码页面。
手机号码判断方式,我们判断国内的手机号码,做了一个简单的验证,之一,输入必须是数字,第二,字符长度为11,第三,首位数是1。
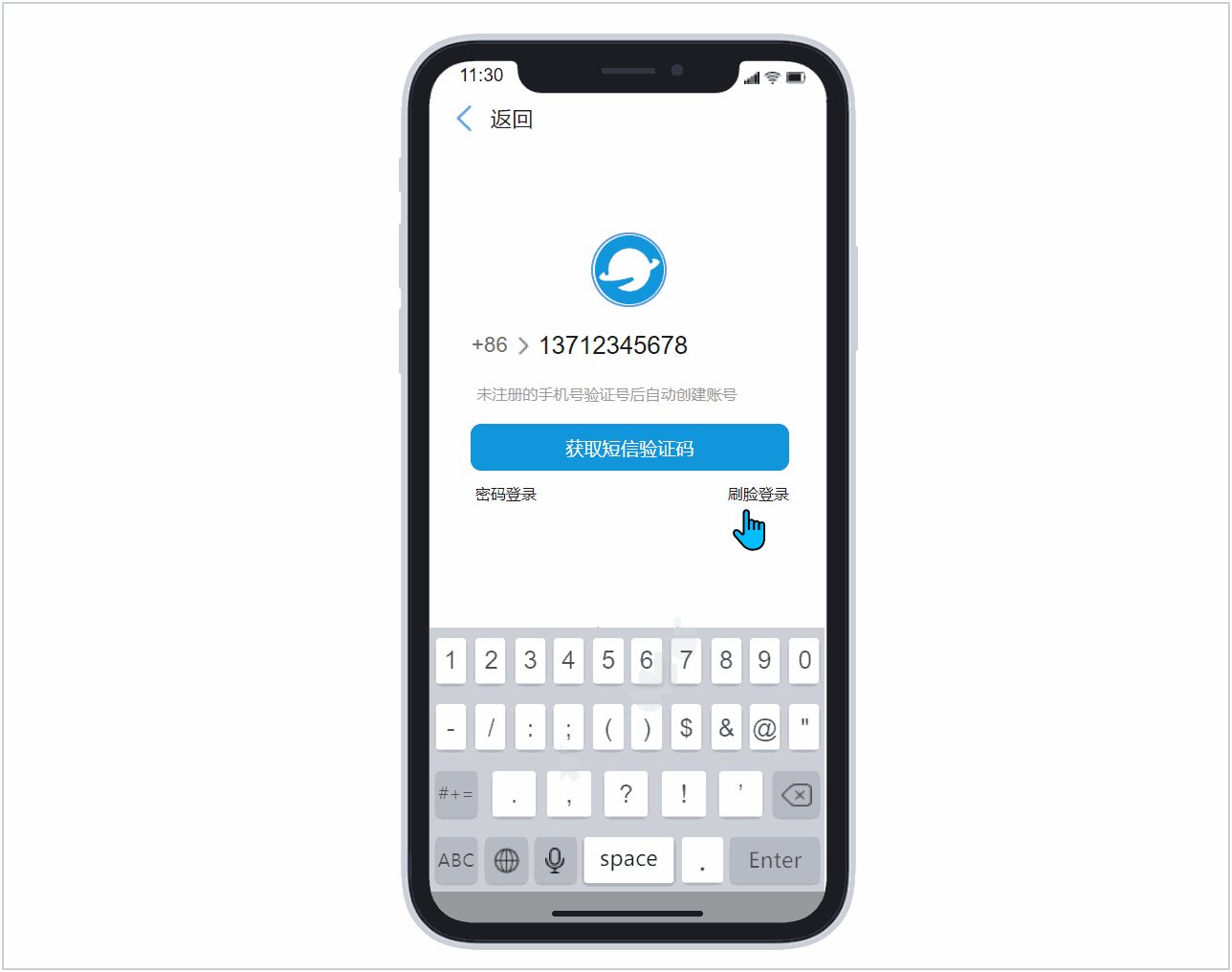
刷脸登录:点击刷脸登录按钮,设置动态面板跳转至,刷脸登录页面。
三方登录:鼠标单击不同图标(支付宝、微博、微信、 *** ),设置动态面板跳转至对应页面。
账密登录:鼠标单击账密登录时,设置动态面板跳转到账号密码登录页。
返回:鼠标单击返回按钮时,设置动态面板回到之前的页面。


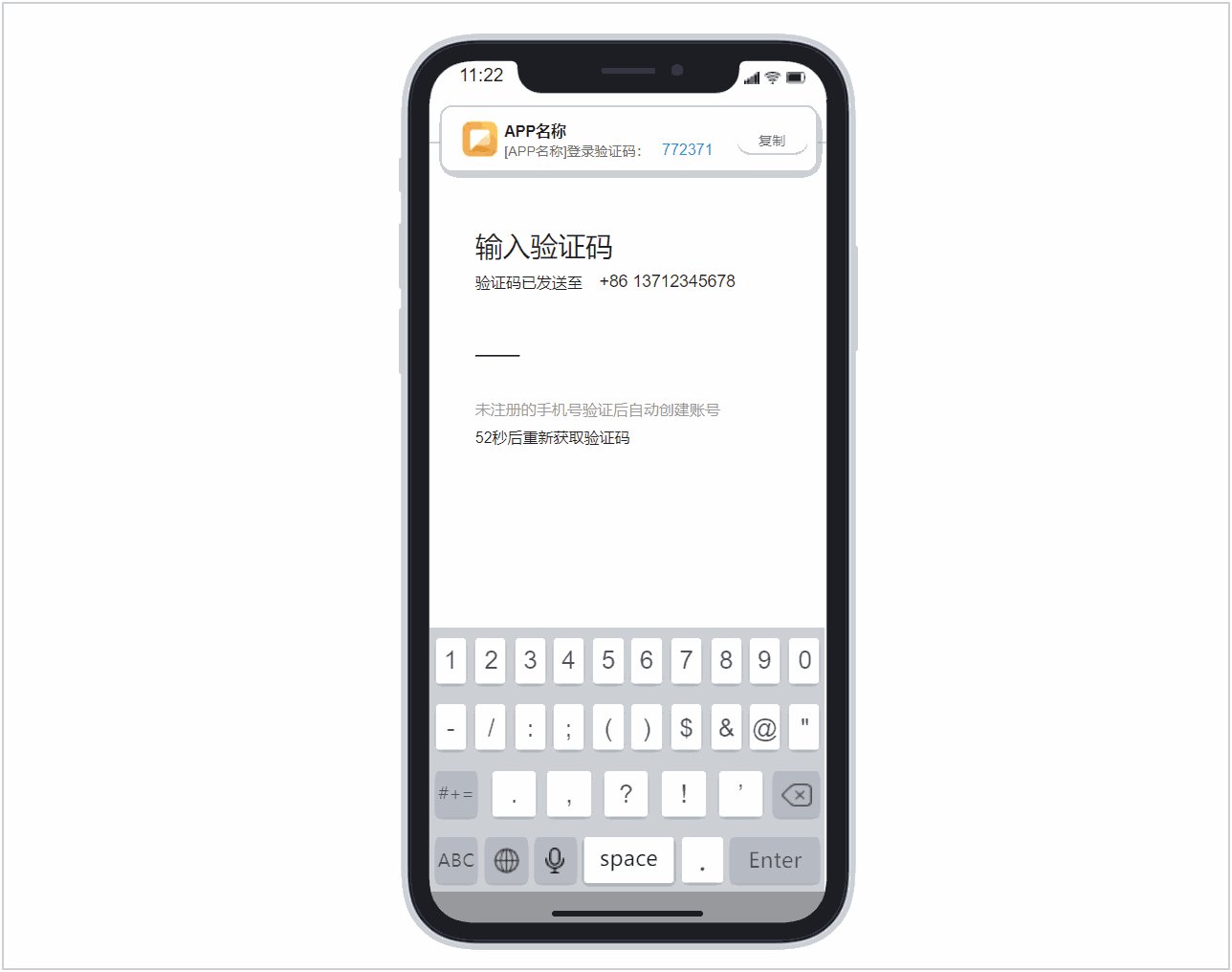
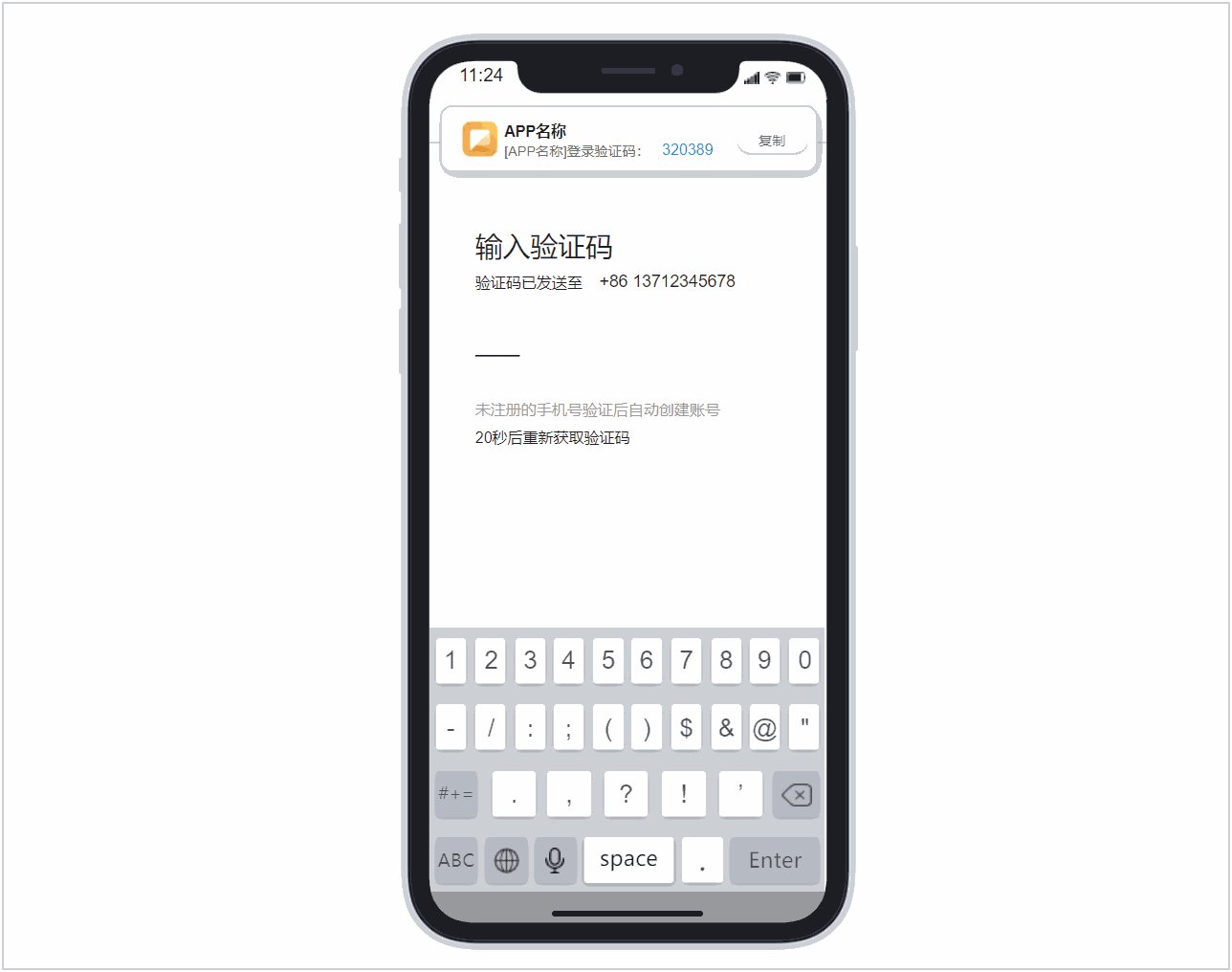
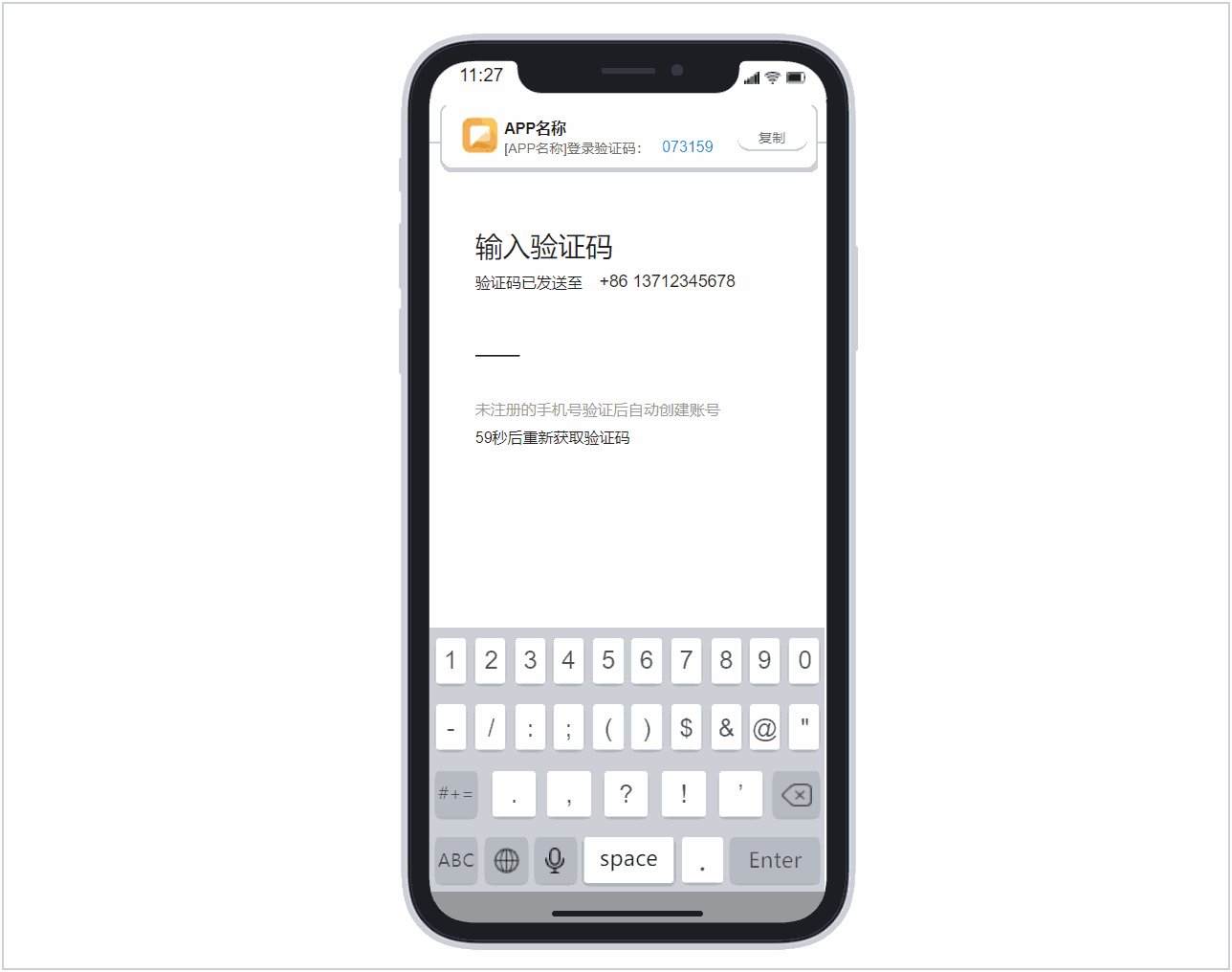
短信登录页面,里面有交互如下:
(1)模拟生成短信验证码,利用random函数生成6为随机验证码,具体公式:[[Math.floor(Math.random()*10),1]][[Math.floor(Math.random()*10),1]][[Math.floor(Math.random()*10),1]][[Math.floor(Math.random()*10),1]][[Math.floor(Math.random()*10),1]][[Math.floor(Math.random()*10),1]]
(2)设置动态面板状态改变时事件,即动态面板进入该页是,弹出显示短信验证码,5秒后自动隐藏短信验证码。鼠标下滑时,弹出显示。
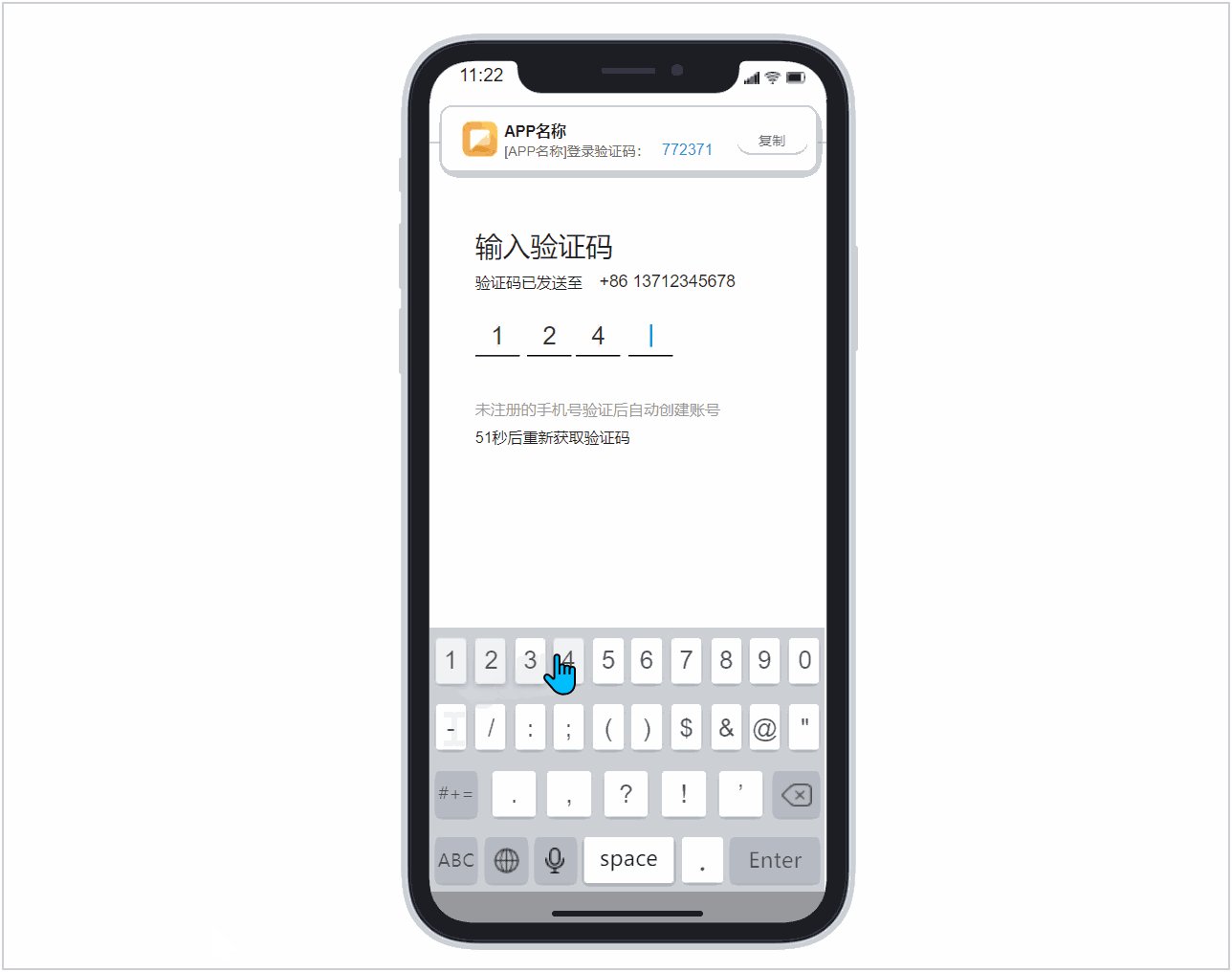
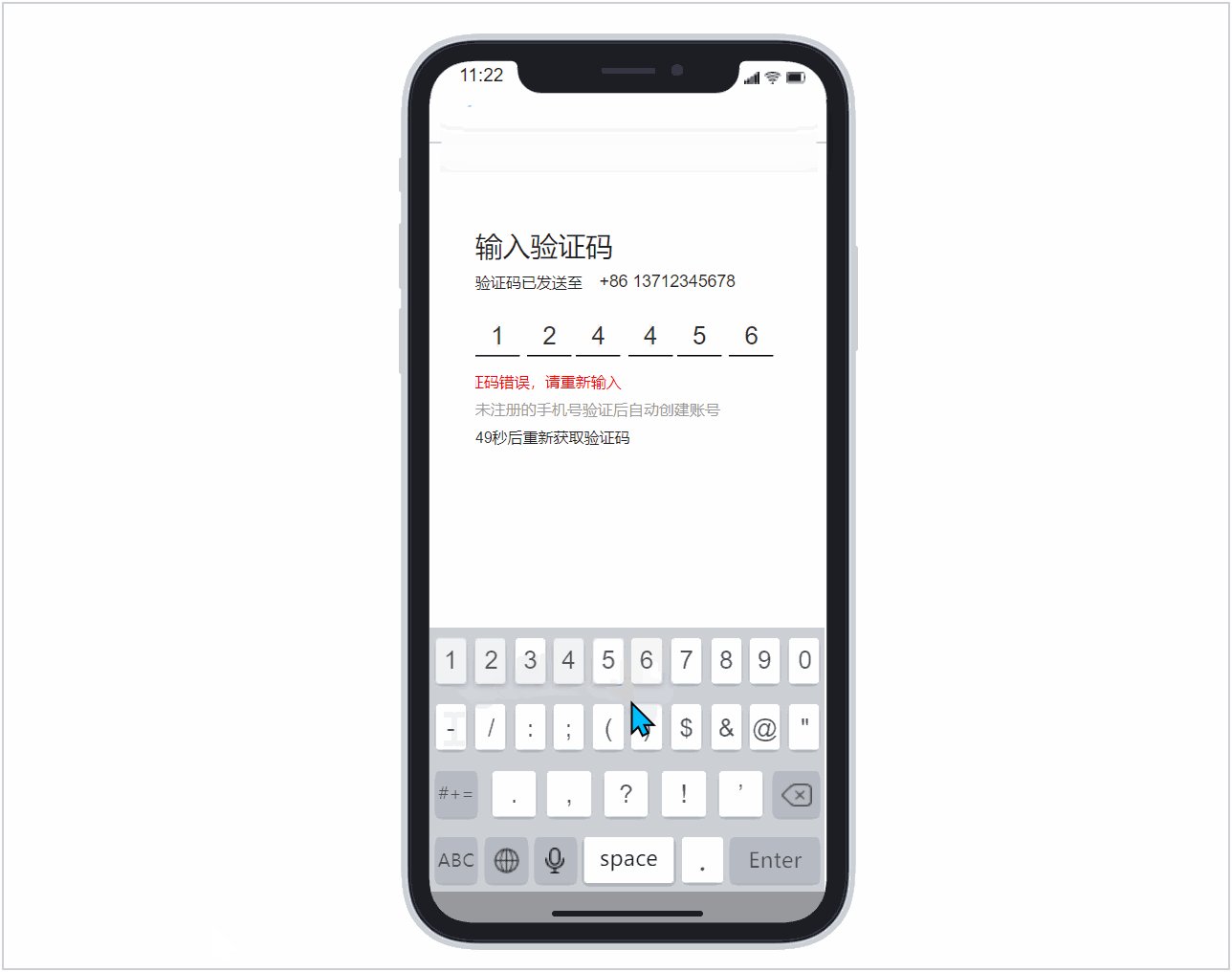
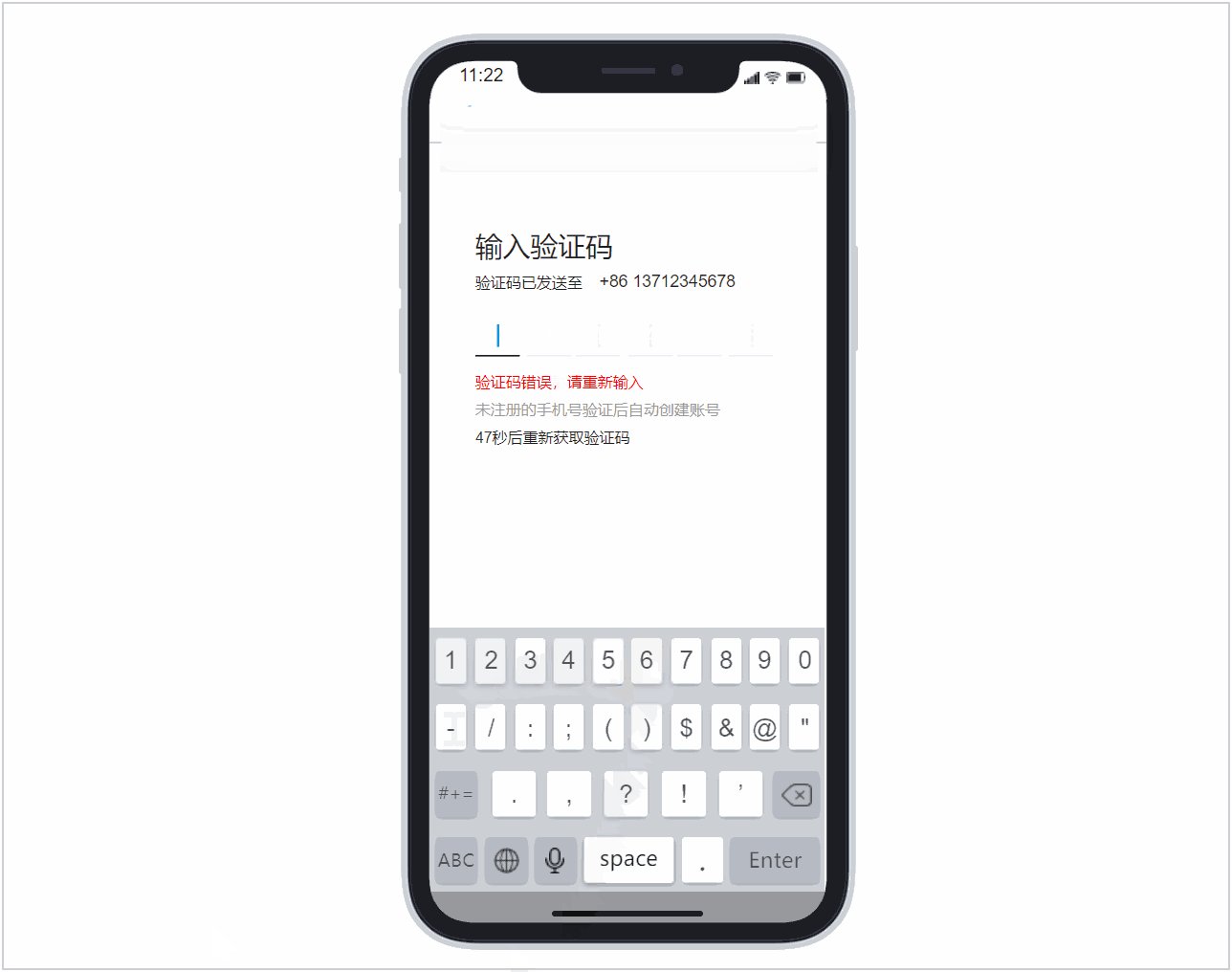
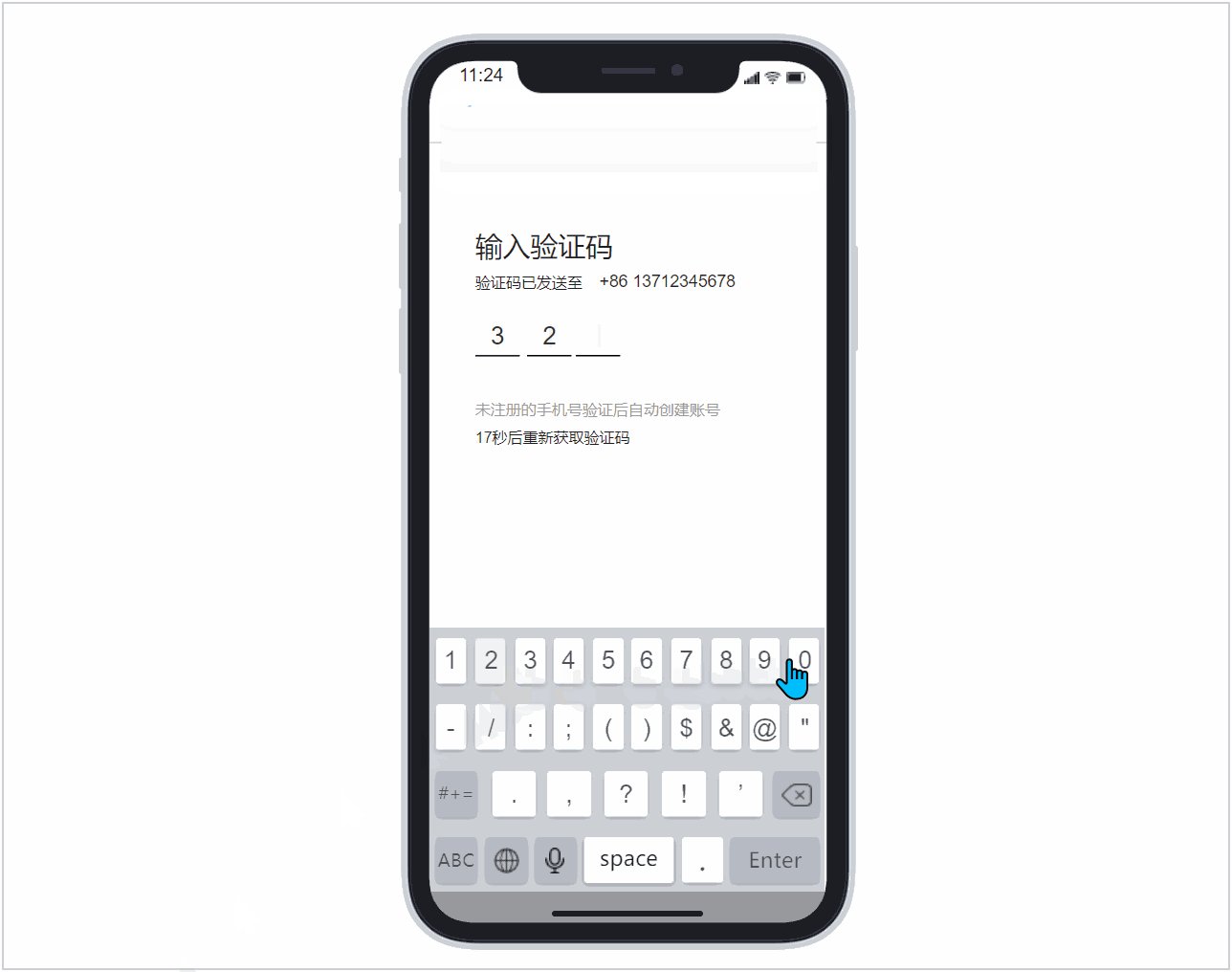
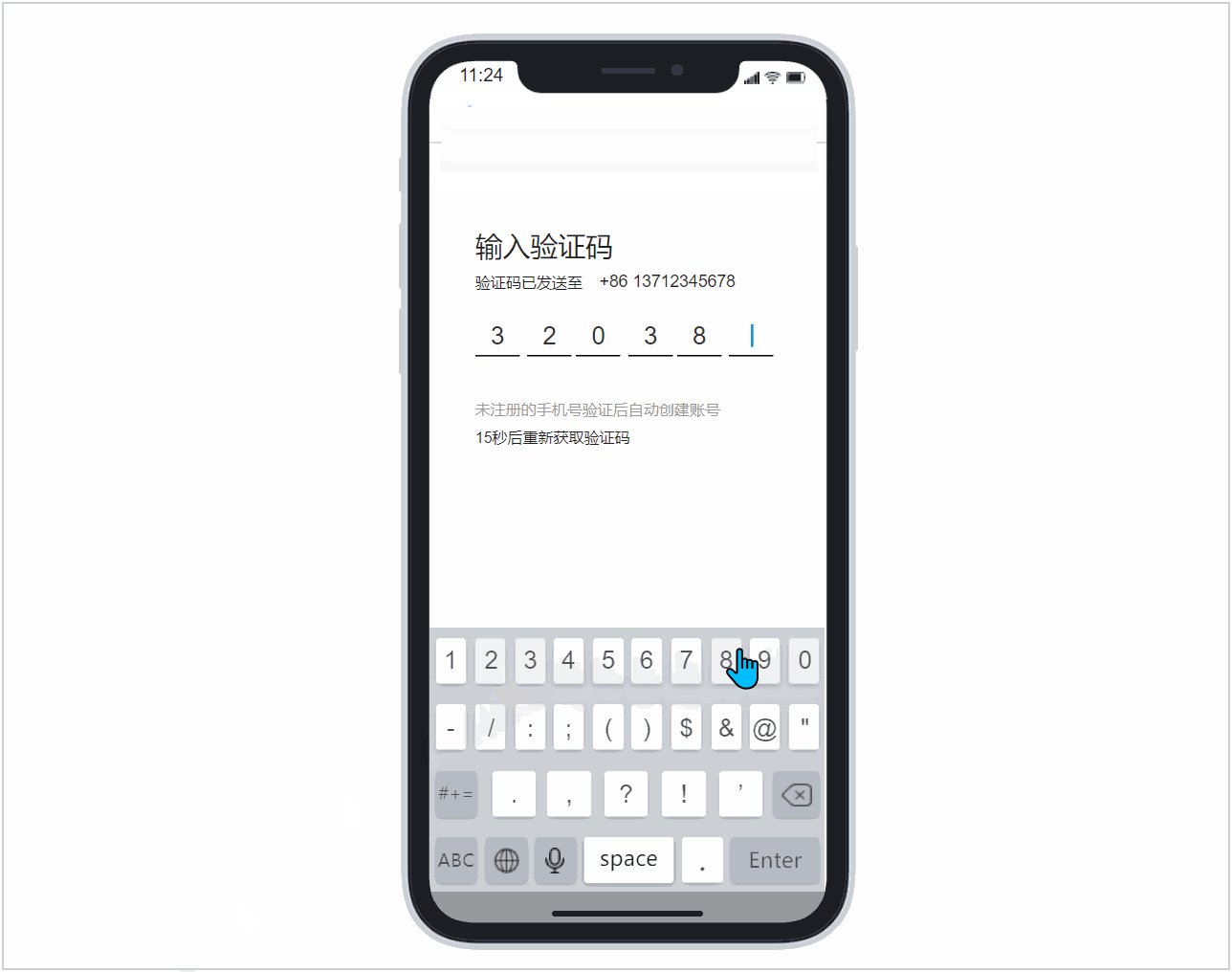
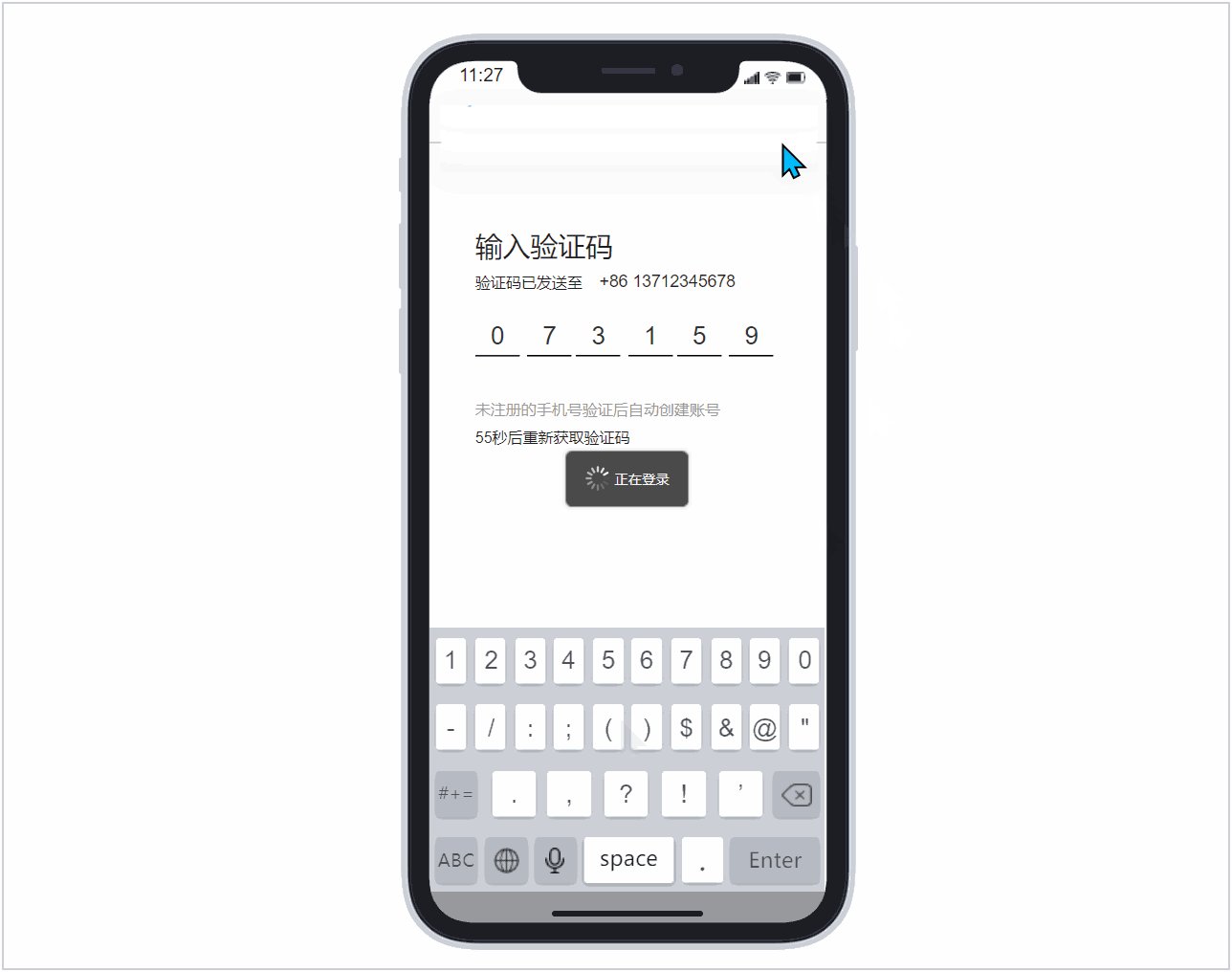
(3)通过键盘输入验证码,原理和上面手机号码输入一致,输入框一定要是数字框,然后控制6位数字,输入6位数之后,需要进行判断,输入的6位数和验证码一致,则登录成功,设置动态面板跳转至首页;如果输入的6位数和验证码不一致,则清空输入的验证码,弹出提示,验证码错误。
(4)重新获取验证码,每次获取验证码之后,有60秒倒计时,60秒后,显示重新获取验证码按钮,点后后,重新发送并显示验证码。倒计时用动态面板做,设置2个state不断循环,循环间隔为1s,状态改变时,设置文本,target.text=target.text-1,if target.text>0。
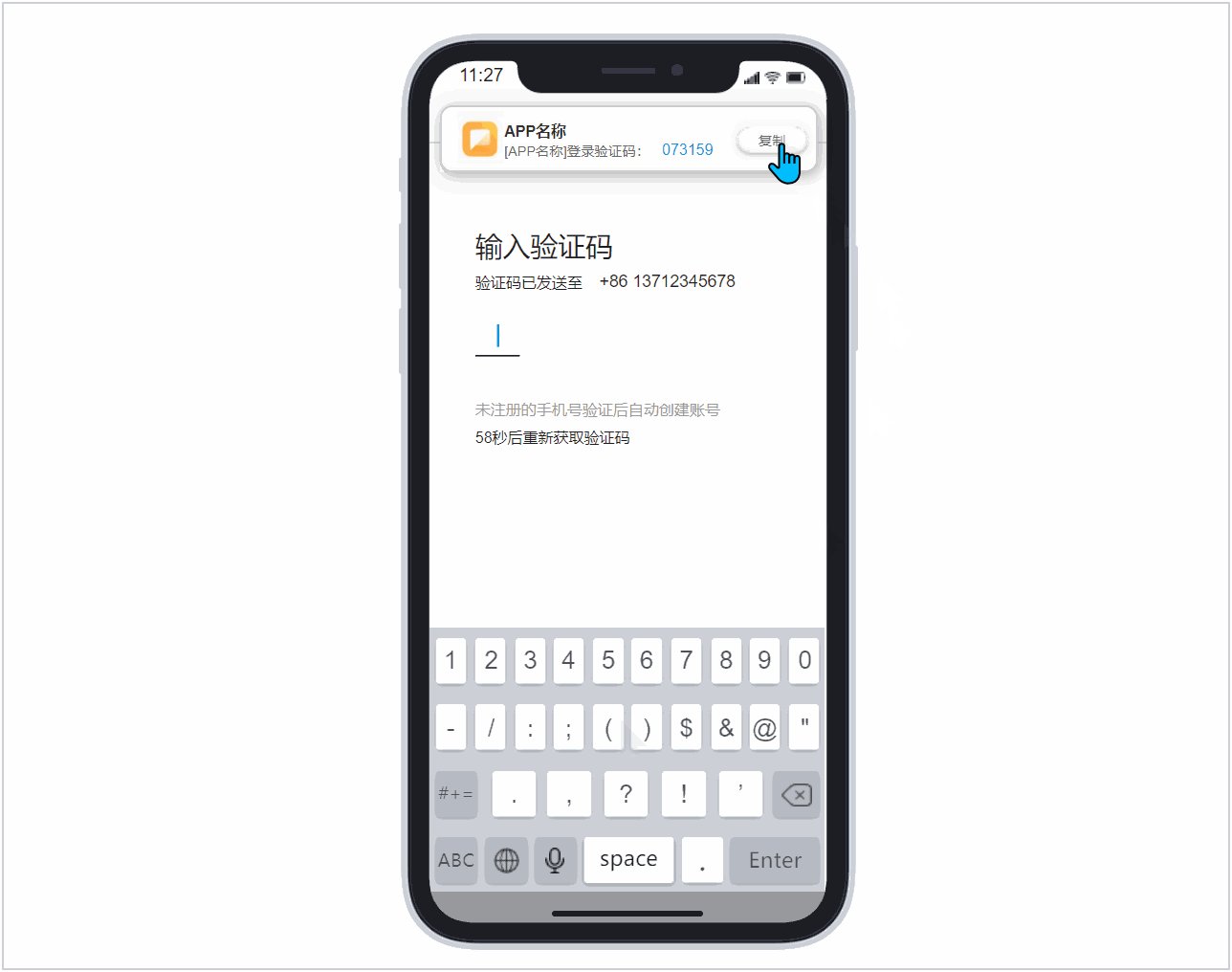
(5)复制:点击复制按钮:设置输入的6位数=验证码。
(6)返回:鼠标单击返回按钮时,设置动态面板回到之前的页面。

短信验证码输入错误时:

短信验证码输入正确时:

短信验证码复制黏贴功能:

短信验证码60秒后重新发送:

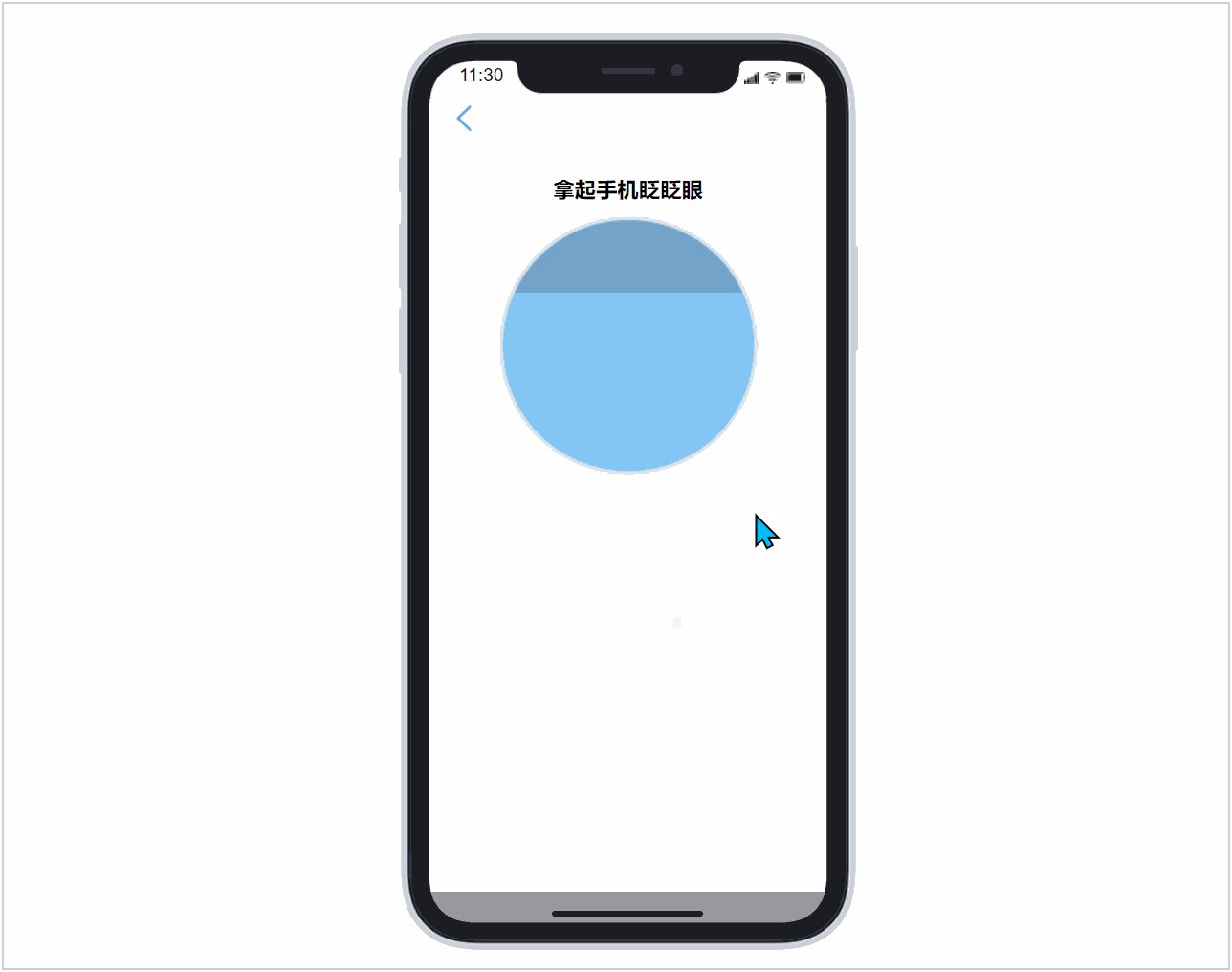
这里做了一个简单的模拟页面,交互如下:
在其他手机登录页面通过点击人脸登录,如果手机号码输入正确,设置动态面板跳转到人脸登录页;如果输入不正确,提示重新输入。
进入页面后会有动态提示文字,例如,没有识别到人脸等。设置文字多少秒后显示即可。
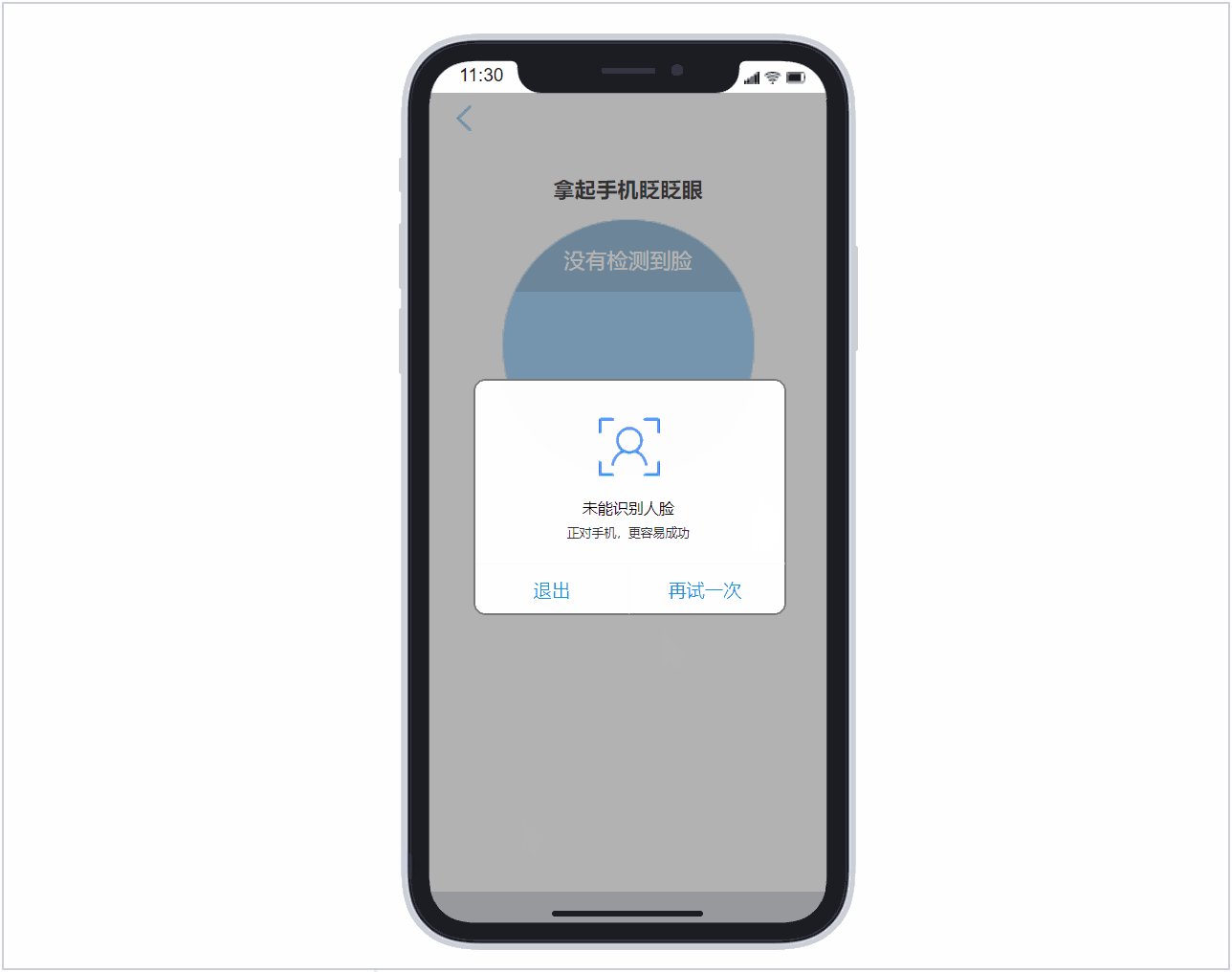
识别失败:等待n秒后,会弹出提示,识别失败。点击再来一次按钮,设置动态面板重新进入该页面即可,点击退出,设置动态面板回到之前的页面
返回:鼠标单击返回按钮时,设置动态面板回到之前的页面。

没有输入手机号码或者手机号码不正确时:

账密登录页面,交互如下:
账号和密码输入框获取焦点时,弹出密码键盘,密码键盘 *** 方式可以参考我之前的文章《axure教程:手机键盘》
相关文章
同样的双十一,不一样的新逻辑
编辑导读:又一年的双十一即将光降,消费者们过了十二年的购物狂欢节了,尽量销量屡创新高,可是关于法则过于巨大、先涨后降的质疑声也越来越多。这背后反应的,是传统电商模式与用户需求开始脱节。本文作者将对此举...
一份全面的企业数据产品选型对比(含数仓、报表、BI、中台、数据治理)
编辑导语:在如今这个数据化时代,数据对付小我私家和企业来说,其重要性都不行小觑。因此,有不少企业强化了数据事情,增强企业数据建树。接下来,本文作者整理了一份超全面的企业数据产物的选型比拟,但愿对各人有...
百分百成交的超级购买理由
编辑导语:超等购置来由与传统营销的要领完全纷歧样,超等购置来由不是你的产物有多好,而是给我一个必需购置的来由;好比王老吉的告白语“怕上火,喝王老吉”,用户就会以为,那我吃暖锅、上火等等都可以买王老吉来...
产品分析 | B站:年轻人的时代盛筵
编辑导读:B站作为依靠二次元起家的视频平台,连年来不绝寻求破圈,一路上掌声诅咒声不绝。在将来,B站户面对奈何的机会和挑战呢?本文作者以一个用户的身份,对B站举办全方位的阐明,但愿对你有辅佐。 从二次...
植入狂魔唯品会,为何只能兴盛在影视综艺里?
编辑导读:喜欢看电视剧和综艺的童鞋会发明,近段时间频繁呈现唯品会的身影。可是观众对此并不买账,反而对这种宣传方法很是反感。这是为什么呢?本文将从三个方面展开阐明,但愿对你有辅佐。 豆瓣上呈现了一个问...
从增长黑客到流量地图,关于增长的4个核心思维(三)
编辑导语:增长运营事情一直是运营者的大问题,用各类要领举办流量的增长;在上一篇文章中,作者分享了关于数据思维在增长中的应用,以及成立数据思维的三个步调;本文作者将继承接头关于增长的四个焦点思维,我们一...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!