如何用Axure画出Web产品的列表组件:基础画法
编辑导读:Web产物的单选组件在画原型的时候较量常见,所以产物司理有须要深入相识它的各类交互和对应的原型画法。本文作者从自身实践履历出发,分享了用Axure做出Web产物的列表组件的基本画法,供各人一同参考和进修。

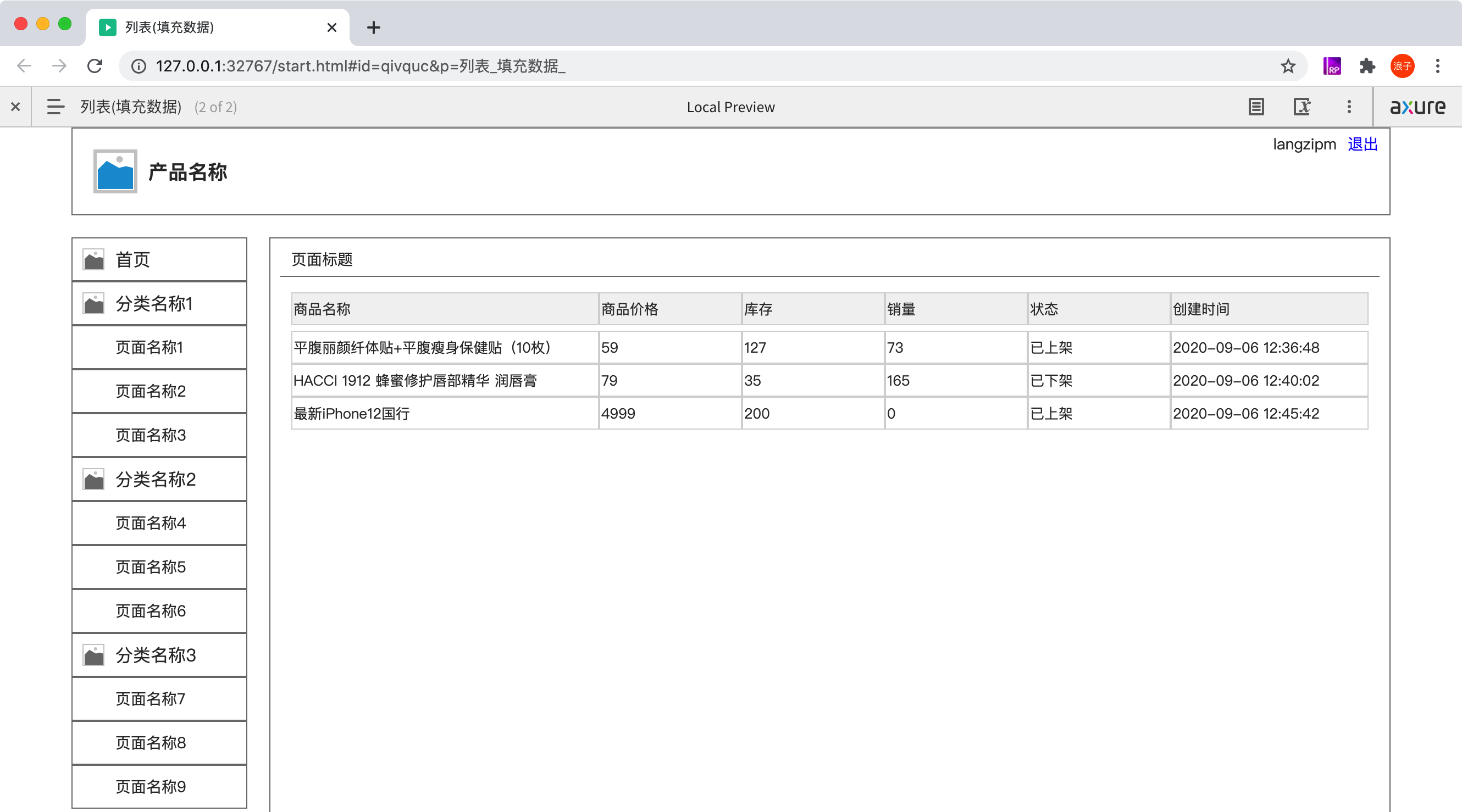
除了通过表格来画出简朴列表之外,我们还可以通过中继器来画出列表,相应的原型结果请查察:。
别的作者单独写了一篇文章具体先容列表组件的高级交互,有乐趣的同学可以扩展阅读:如何用Axure画出Web靠山产物的列表组件:高级交互。
01 利用中继器画出列表假如仅需演示列表结果无需填凑数据,请按照下述步调举办操纵。
1、先思量清楚列表包括几多个字段。从默认元件库拖动相应数量的“矩形1”到画布符合位置,修改成符合尺寸。

2、同时选择列表头的所有字段名,发起修改为“左侧对齐”,填充颜色修改为#F2F2F2,即之一排倒数第二个颜色。线段颜色修改为#D7D7D7,即之一排倒数第三个颜色。

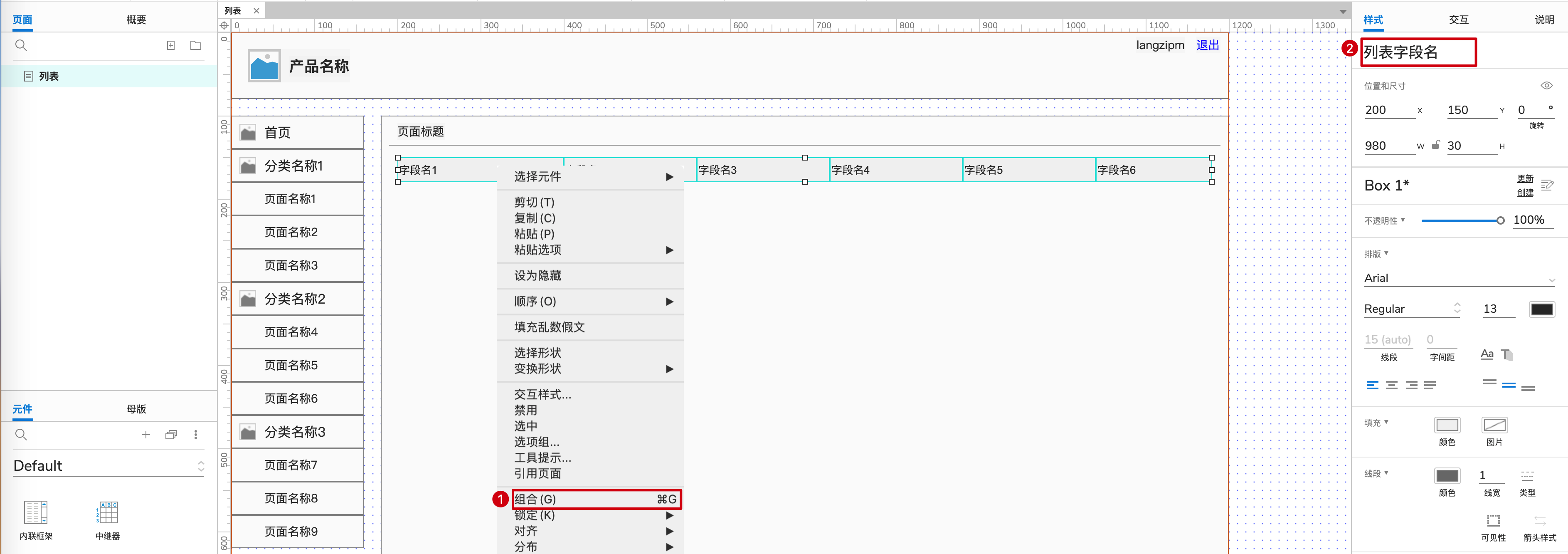
3、同时选择列表头的所有字段名,右键点击“设为组合”,然后在右侧边栏配置组合的名称“列表字段名”。

4、从默认元件库拖动“中继器”到列表头的下方符合位置,定名为“列表字段值”。假如不消填凑数据,发起点击右侧边栏“交互”,删除默认的“每项加载时”事件。

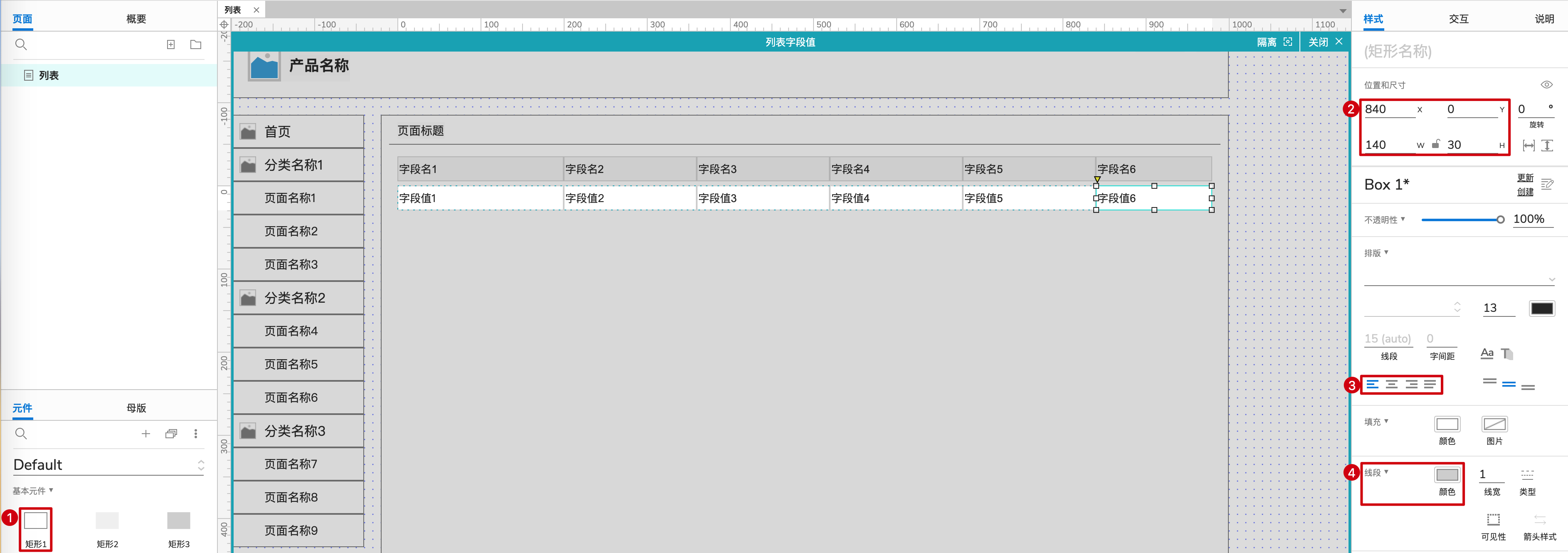
5、双击该中继器进入内部,从默认元件库拖动相应数量的“矩形1”到画布符合位置,修改成符合尺寸。发起修改为“左侧对齐”,线段颜色修改为#D7D7D7。

如需填充演示数据到列表中,请按照下述步调举办操纵。
6、按照需求,修改列表所有的字段名,以及大概需要调解字段的数量。

7、点击“列表字段值”中继器,右侧边栏切换到“样式”,点击数据区域的图标“右侧添加行”按钮,多次点击直到数量和列表字段数量沟通。

8、在“数据”中输入演示数据,可以一个一个举办编辑。同时也支持从excel中复制列表数据到这里。

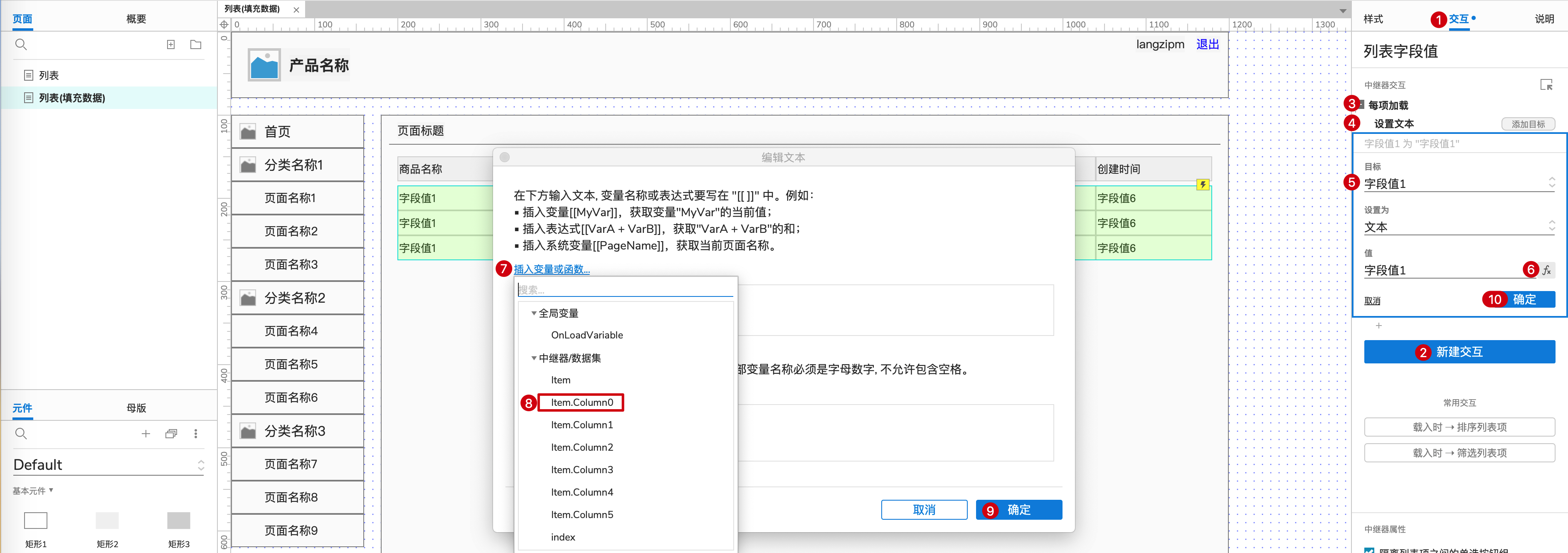
9、点击“列表字段值”中继器,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发条件“每项加载时”,添加行动“配置文本”,方针选择“字段值1”,点击值后头的fx,进入“编辑文本”弹窗,删除输入框中的值,然后点击“插入变量或函数”选择item.Column0,然后点击“确定”按钮。

10、点击“配置文本”行动后头的“添加方针”,然后选择“字段值2”,同理配置它的值为item.Column1。

11、直到配置出最后一个“字段值6”,同理配置它的值为item.Column5。

12、思量到商品名称较量长,需要调解下相应的列表项字段名和字段值的宽度担保不需要换行展示。

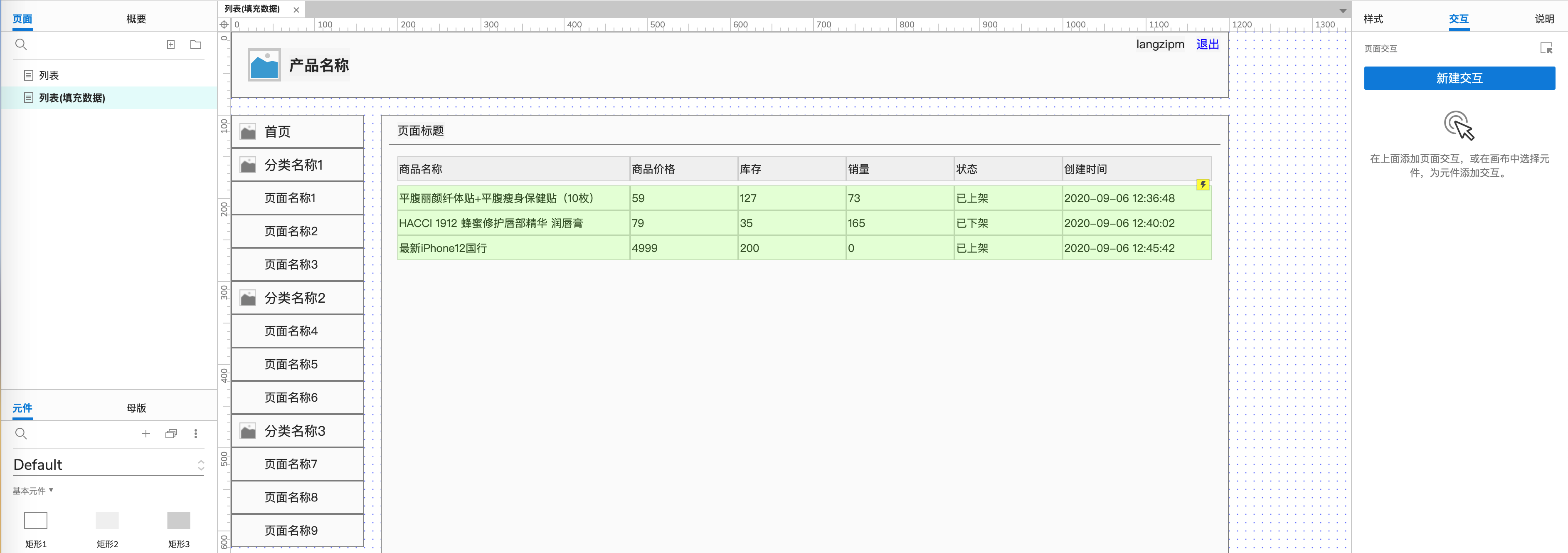
13、点击“预览”按钮,然后在欣赏器中查察原型结果。

如何用Axure画出Web产物的单选组件
如何用Axure画出Web产物的菜单栏组件
如何用Axure画出Web产物的面包屑组件
如何用Axure画出Web靠山产物的编辑详情页
如何用Axure画出Web靠山产物的列表组件:高级交互
#专栏作家#荡子,小我私家微信langzipm,公家号:荡子画原型(langzisay)。专注于Axure原型设计和产物类型。
相关文章
物流运输如何高效助力 “一带一路” 战略建设?
编辑导语:跟着我国“一带一路”建树推进,我国与欧洲陆上通道商业将会增加,陆上通道物流本钱将会低落,如此一来,就会形成良性轮回,促进敦促陆上通道商业和物流进一步成长,催生出物流相关的物流信息、物流大数据...
对知乎而言,视频的价值究竟有多大
编辑导读:在流量红利逐渐消失的互联网下半场,视频内容所带来的全新流量成为了各方竞赛、深耕的新疆场。而平台也纷纷进军视频,诡计占领从这一块大蛋糕中分得属于自家的一块,以图文为主的知乎更是这个中代表性的一...
复盘,到底有多重要?
编辑导语:复盘,最开始是围棋术语,即把下过棋的步调从头演练一遍,阐明其时下棋时的思考进程和洽坏势。而此刻,这个词语被用到各个规模。在事情中复盘,是一种有效的将事情的思考、总结、反思、提高整合于一身的事...
郑州的互联网还有机会吗?
编辑导语:郑州在华夏地域,是重要的交通关节,四通八达的蹊径让郑州越发的热闹;可是互联网行业的成长近况却一直后果平平,固然有一些大企业的旗下公司,照旧不太出众;本文作者阐明白郑州的互联网行业近况以及将来...
关于内容社区产品,我有这几点思考
编辑导读:作为一个常常上网冲浪的互联网人,手机上怎么能没有几个内容社区产物呢?不管是豆瓣照旧抖音,可能是立刻虎扑,总有一款产物可以或许满意你的需求。本文作者将环绕内容社区产物颁发本身的看法,与你分享。...
40多岁不懂技术,转行做产品经理可行吗?
编辑导语:年数在职场上是一个很敏感的话题,许多职业都与年数相关。提到转行,首先不得不思量年龄的问题,其次就要思量本身是否具备另一个行业相关的本领要求。接下来,本文作者环绕着“40多岁不懂技能,转行做产...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!