Axure教程:高保真的上传效果(图片、文件)
今天教大家怎么做一个高保真的上传图片、文件的效果。该原型用中继器做的,所以使用的时候只需要简单填写表格内容即可,也可以当做学习中继器交互的案例。如有喜欢该原型或者有什么疑问的都可以在评论区留言。

为什么要做这样的原型呢,系统里面不是可以将文本框设置为文件的格式然后上传吗?
首先系统的文件文本框格式不能自由修改,可能ui和我们自己的demo不搭;其次是演示的时候,axure打开不了本地文件的,所以没有很好的交互效果。
那为什么不用js调用,虽然用js调用,可以更改上传按钮的ui,但是同样不能打开本地文件,只能设定一个交互效果不能,没有很好的体验。
所以呢,就模拟了高保真上传界面。为了可以随心所欲的设置样式和交互。
好了,说了这么多开始进入正题了。
效果演示 1. js调用的上传原型
js的好处就是简单,直接调用,但是上传的图片只能默认写死,不能变更。而且axure9好像不支持使用,axure8正常使用。
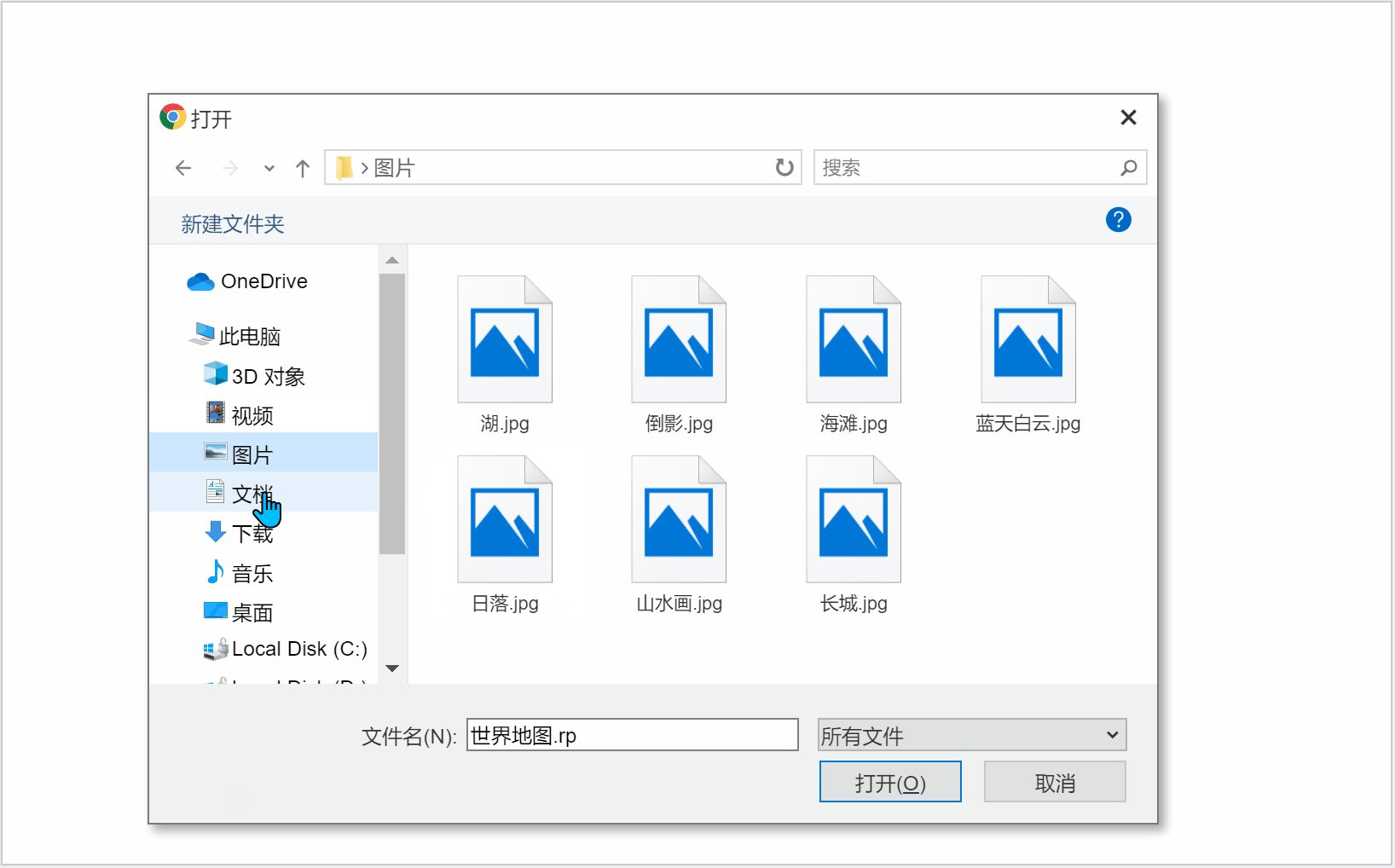
2. 高保真上传原型(1)上传图片
正常上传效果:

上传格式不是图片的时候:

分类查看:

(2)上传头像

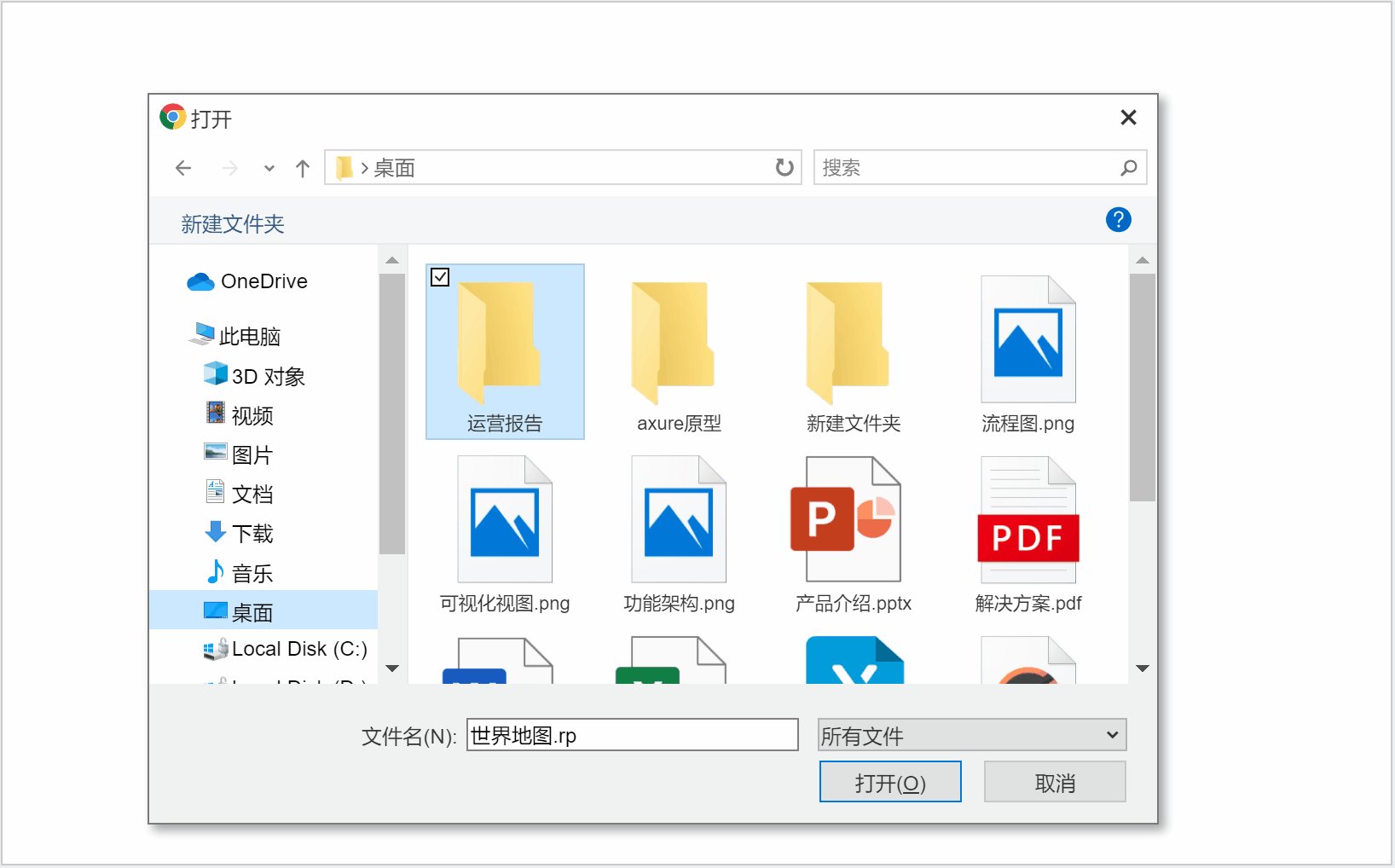
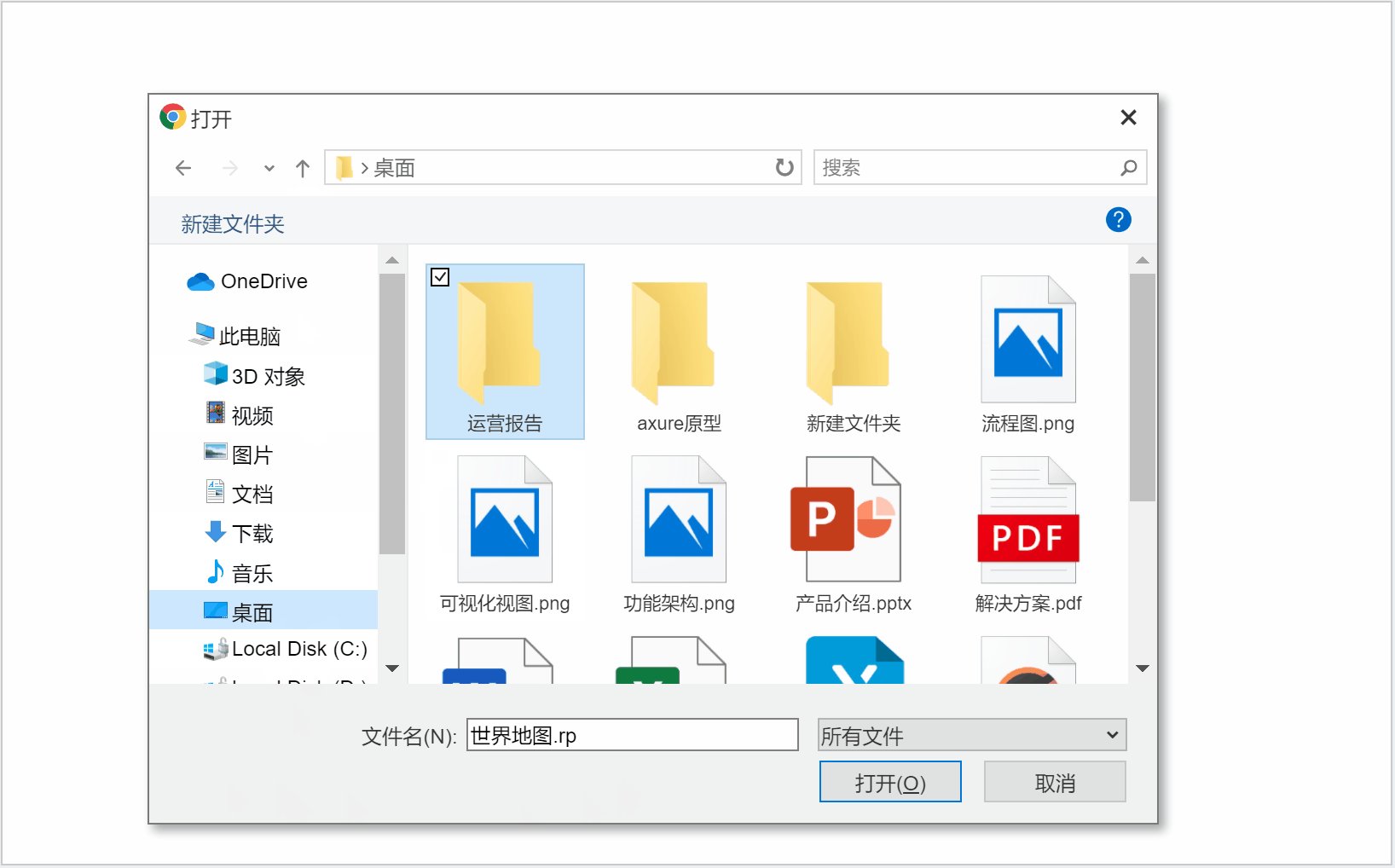
(3)上传文件

还有更多交互,例如新建文件夹等,大家可以自己尝试哦。
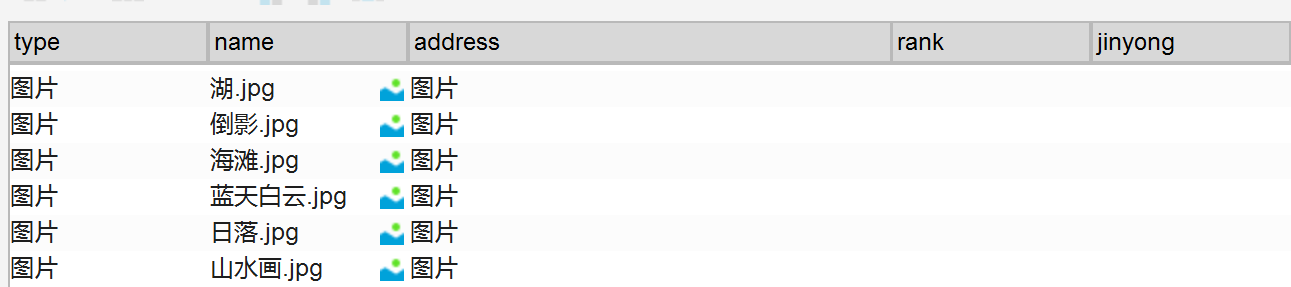
使用 ***该原型最重要的就是内容中继器
type:填写类型文件夹、图片、视频、ppt等等,如果控麦的就默认其他文件,可以参考之前的填写,或者自己增加也可以(其实大部分类型都有了)。
自己增加的时候需要注意,在每项加载时复制下面的事件,类型填你新增的类型,然后设置图片导入对应的图片即可

name:填写文件名,如果是图片的话,右键导入图片即可
address:地址,例如该文件在“桌面”的“文件夹1”里面,填写“桌面-文件夹1”
rank:如果是文件可以不用填,类型是文件夹填1,硬盘填2,为了排序好看一点
jingyong:不用填写默认为空,只做逻辑处理

这个是最重要的一部分内容,中部中继器里包含图片,文本,多选框,和透明背景框一个,如下图所示摆放

多选框的话大家可以有系统的多选框,如果觉得样式不好看的话可以自己 *** ,具体可以参考我之前的文章建议收藏:Axure交互常用按钮组
交互事件:
type:每项加载时,如果tpye=pdf,设置图片=pdf图片,如果type=视频,设置图片=视频图片,如此类推
name:每项加载时,设置文本name=item.name
address:地址是后面筛选用到的,例如该文件在“桌面”的“文件夹1”里面,填写“桌面-文件夹1”
rank:用于排序的,硬盘排在最前填写2,文件夹填写1即可。如果是文件就默认不用填写。中继器默认按rank降序排列
jinyong:其实利用中继器记住那个选中了,jinyong=1,就让透明背景框变色,如果=0,设置无。
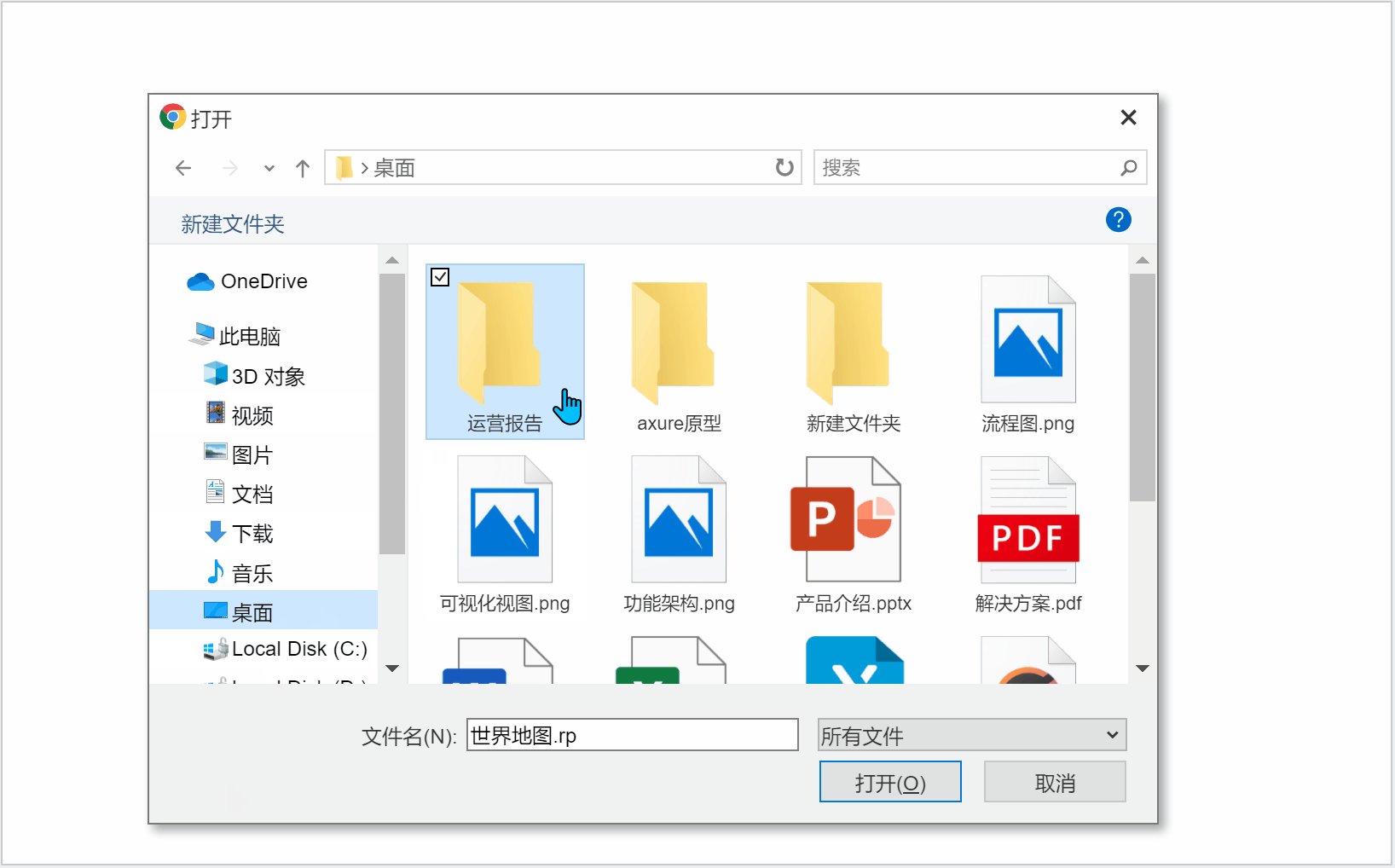
鼠标单击该组合时切换选中状态,双击时判断,如果rank=0,应该整个上传弹窗,就完成上传了。
如果rank!=0,进行筛选,条件是target.item.address=item.address+item.name
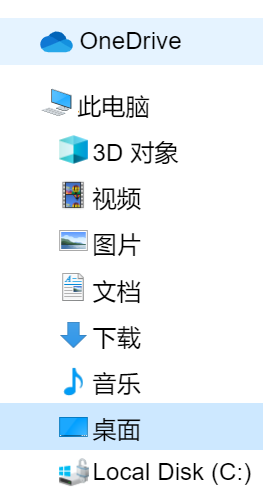
2. 左边栏如下图所示利用图标文字和背景框 ***
交互也简单,点击组合时,对上面中继器进行筛选item.address=文字即可

单击左边栏或双击中继器内组合设置中间文字=item.address,这里为了好看用replace函数将-换成→图标。
搜索的话,只需要进行模糊筛选中继器就可以了,如果不知道模糊筛选怎么做的话,可以参考我之前的文章建议收藏:高保真搜索框 ***
4. 底部栏
文件名:鼠标双击中继器内组合时设置文件名=item.name即可
打开:触发中继器中部组合鼠标双击时的时间
取消:隐藏整一个组合
自定义文件:一个筛选方式,如果我们是上传图片的话,设置点击自定义文件,只显示tpye=文件夹、硬盘和图片。点击所有文件,移除筛选即可。
相关文章
Uber 正在成为美团外卖,滴滴还有多远?
编辑导语:Uber在海外是一个较量常用的打车软件,但同样也是外卖软件,甚至在本年高出了打车板块的营收;Uber正在向全方面成长,摸索更多的业务,那滴滴会不会如此?本文作者对此举办了具体的阐明,我们一起...
诊前模块:诊所叫号系统的产品设计详解
编辑导语:在上一篇,我们预约了去看诊《全面理会:就诊预约应如何设计?》;我们去医院时,常常城市碰着列队叫号的环境,本篇文章作者就具体讲了就诊前的问题了——列队叫号,我们一起来看一下。 虽然,高端诊所...
入门级数据分析师,该掌握哪些技能
编辑导语:想成为一个优秀的数控据阐明师,靠网课和理论是不足的;数据阐明需要面临详细的业务问题,应付详细的系统状况,有本身的思考;本文作者阐明白作为一名入门级数据阐明师,应该把握哪些技术。 许多同学很...
你感兴趣的视频,到底在不在B站?
编辑导读:最近坐地铁的小同伴有没有发明,地铁里铺天盖地全是B站的告白。前段时间的《后浪》《入海》大火,这次B站更是加大了线下的宣传力度。到底B站是不是正如它的告白词所言,“你感乐趣的视频,都在B站”呢...
PESTLE战略分析工具:埋头苦干前,先俯看宏观
在看“寻找产品的方向,重新制定企业战略”这类大问题的时候,不妨从政治、经济、社会、技术、法律和环境这六个维度来审视宏观环境对产品选择的影响。 2019年,习惯了高速发展的汽车行业,突然停止了增长的步...
深度剖析:什么是真正的用户画像
编辑导语:如今在这个大数据时代,每个用户都被标签化,运用用户画像的方法相识用户,从而推送相关动静;最常见的环境就是你买了商品后,推荐会自动推送与此商品相关的商品,促进消费;本文作者分享了关于什么是真正...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!