Axure教程:顶部导航光标定位
当鼠标移入顶部菜单时,菜单顶部有光标跟随,当移出时,光标自动回到当前页面菜单位置。这种效果应该怎么实现呢?

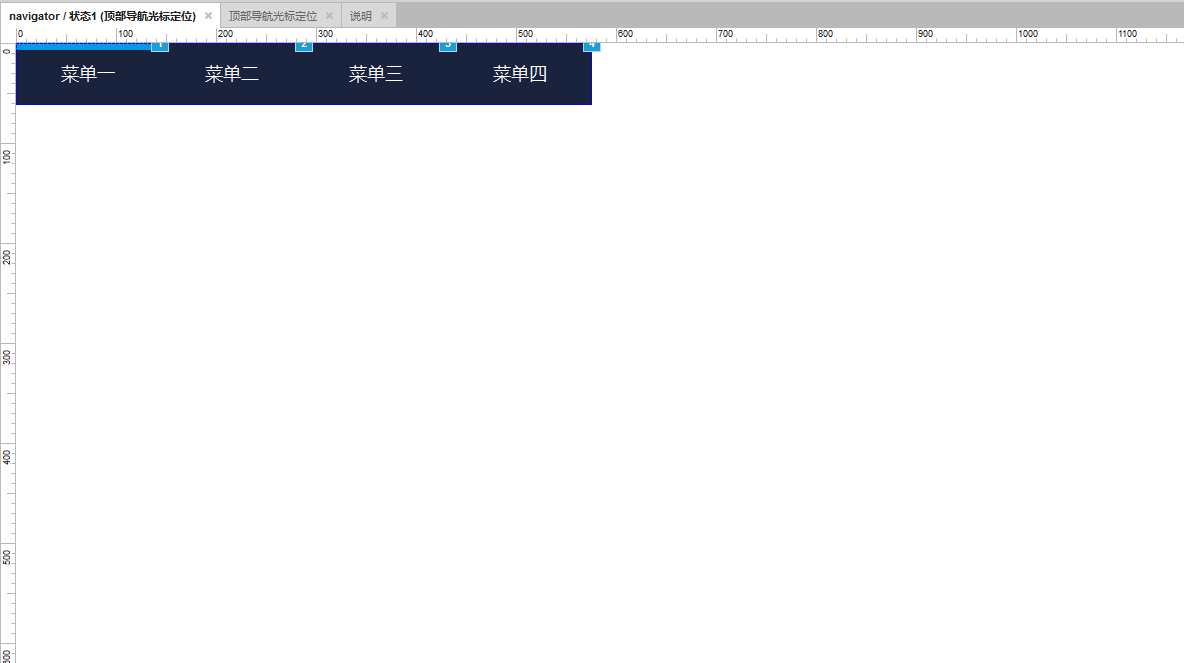
如下图:

顶部导航光标定位
线上效果图,查看:
制件 *** 1. 页面与导航栏 ***按平时 *** 导航与页面的方式制定,先 *** 好页面与导航栏。
2. 菜单动态面板添加动态面板,放在导航栏位置。

菜单动态面板
3. *** 菜单进入动态面板,添加4个菜单,并添加光标,并放置于菜单一位置。

菜单 ***
4. 菜单一交互针对每个菜单单独做交互效果,菜单一交互设置。

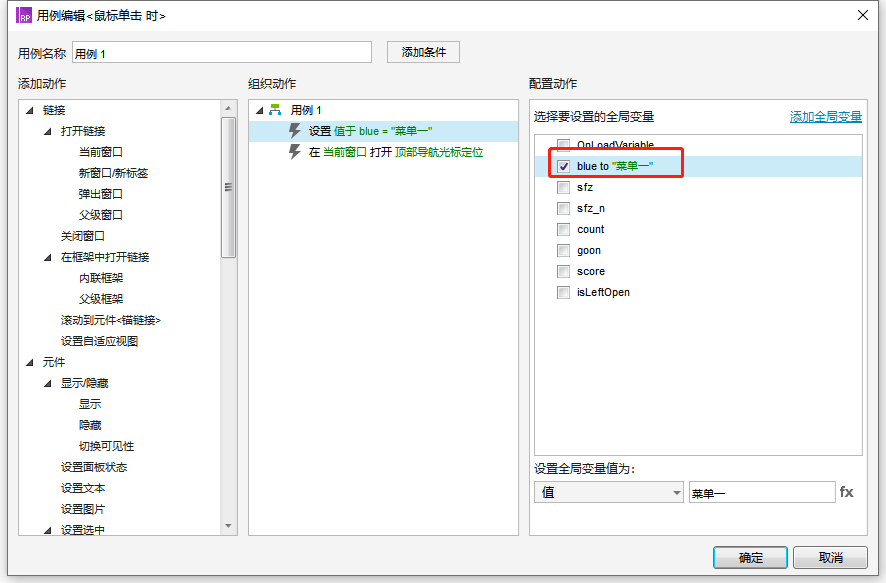
菜单一交互
在菜单一的交互中添加全局变量”blue”,并设置值为“菜单一”。

变量值设置
5. 菜单二交互菜单二交互设置:

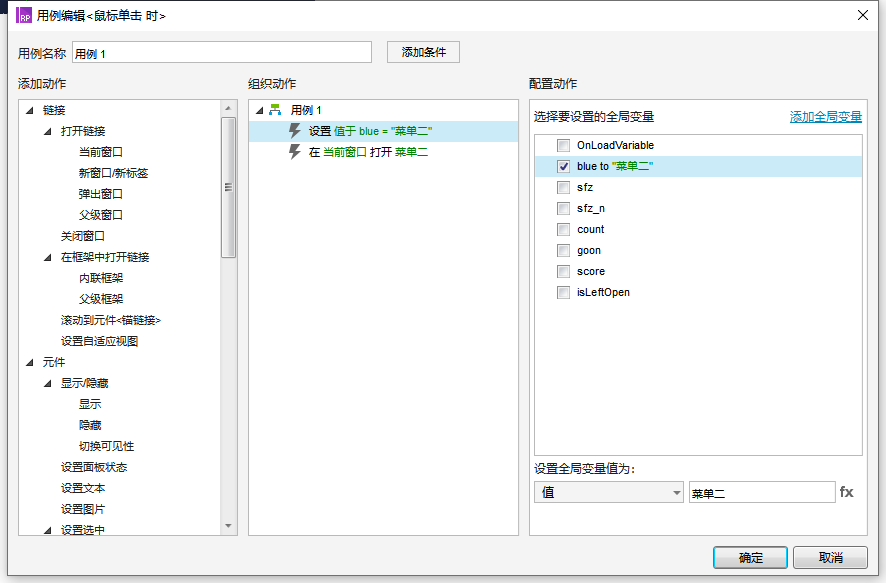
菜单二交互
在菜单二的交互中添加全局变量“blue”,并设置值为“菜单二”。

变量值设置
其余菜单按以上 *** 进行设置。
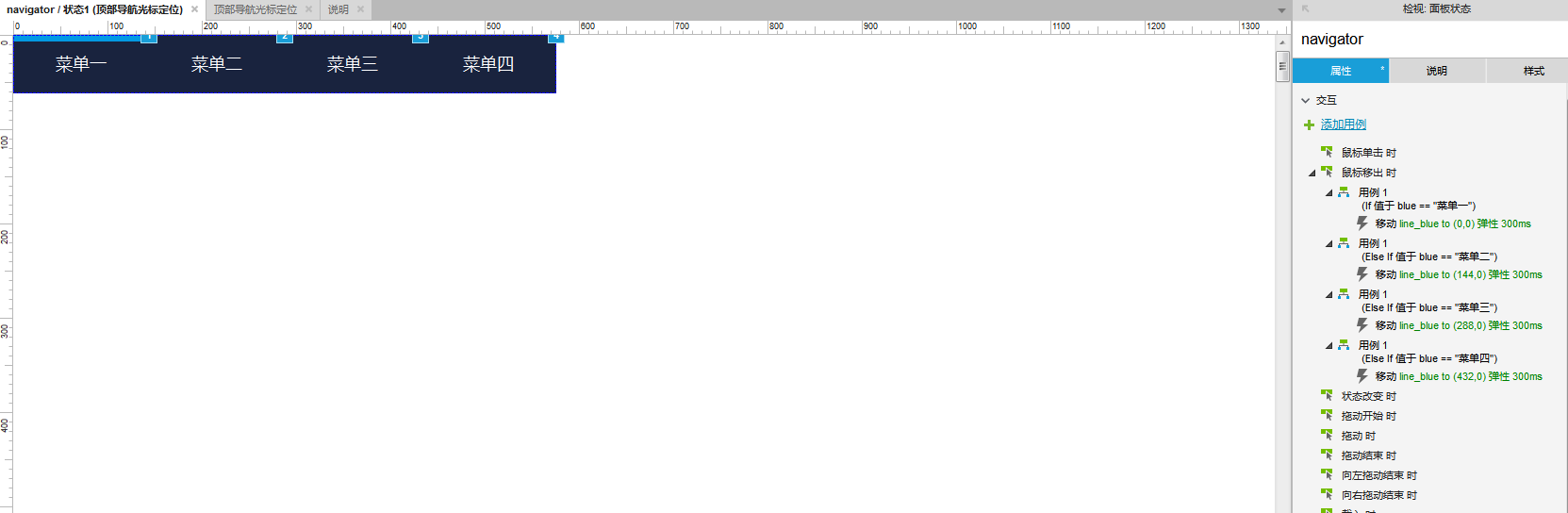
6. 动态面板页面交互在动态面板页面做鼠标移出时的交互效果:

鼠标移出交互
7. 母板多个菜单页面,可将 *** 的菜单转换为母板,其余3个菜单页面可直接使用。

母板
8. 主页面交互设置在主页面设置页面载入时的交互:

相关文章
Axure教程:用中继器做聊天对话界面
今天教大家用Axure做一个聊天对话界面。该原型使用简单,只需要填写中继器表格即可直接使用。有疑问或者喜欢该原型的小伙伴们可以在评论处给我留言哦。 其中效果包括: 查看不同人不同的聊天记录 未查看...
Axure教程 | 用中继器做信息流,高仿人人都是产品经理网
本期给各人带来的是高仿资讯网站“人人都是产物司理网”,来看看~ 一、照例先上gif 首页部门 中继器部门 二、建造思路 本次原型的建造主要有四个部门: 浮动导航 右侧区域 版权信息 信息流...
Axure教程:如何用中继器实现列表添加数据案例?
编辑导语:日常事情中,我们常会碰着往列内外添加数据的环境,详细是怎么实现的呢?本文作者通过实际的操纵履历,总结分享了用Axure中继器添加数据的要领,供各人参考。 在许多b端产物中,常常会有添加数据...
Axure教程:Web端登录、注册、找回密码原型设计
本文分享了Web端登录、注册、找回暗码原型设计。包括登录(短信登录、账密登录、扫码登录、三方登录)、注册(短信注册、账密注册、邮箱注册)和找回暗码(通过短信找回暗码、通过邮箱找回暗码),与各人分享!...
AXURE教程:实现B站移动光标达到视频预览效果
编辑导读:本文跟各人分享,如何用Axure实现移动光标到达视频预览结果,作者从预览图,到所需原件,再到操纵步调都一一展开了阐明,并对进程中需要留意的问题举办了先容,但愿对你有所开导。 一、概述 本日...
Axure教程:左侧导航如何自适应浏览器窗口高度?
导读:自适应欣赏器窗口高度的意思是,欣赏器宽度、高度差异时,就显示条件匹配的视图页面内容。本文作者分享了用Axure实现左侧导航自适应欣赏器窗口高度的实用要领,但愿对各人有所辅佐。 上一篇Axure...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!