Axure教程 | 用中继器做信息流,高仿人人都是产品经理网
本期给各人带来的是高仿资讯网站“人人都是产物司理网”,来看看~

首页部门

中继器部门
二、建造思路本次原型的建造主要有四个部门:
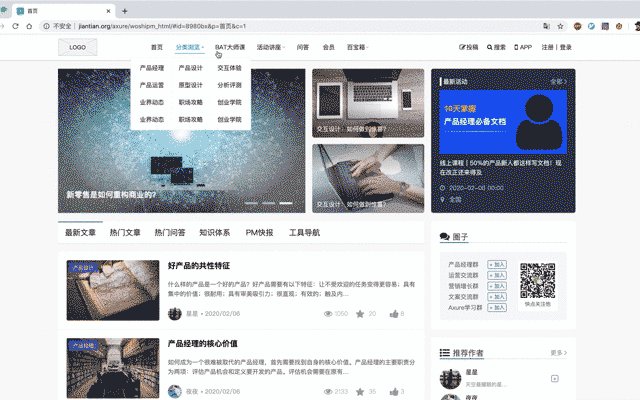
浮动导航
右侧区域
版权信息
信息流

信息流是本次建造的重中之重,也是是本次原型的建造目标。只要这个信息流做好了,就能快速的建造其他信息流范例的网站,所以本文重点就是说明如何用中继器做这个信息流。
(1)中继器是什么?
“中继器”是Axure中一个可以用来做反复样式的控件,同时它也是一个可以看成数据库浸染的控件。
(2)奈何用中继器做信息流?
操作中继器的数据库浸染,往内里存入20篇文章,存储的时候凭据文章的显示形式成立多个字段,利便展示的时候调取。

操作中继器的反复浸染,先建造列表中单条文章块的样式,再为每个元素绑定命据源。

(3)手把手的建造“中继器”
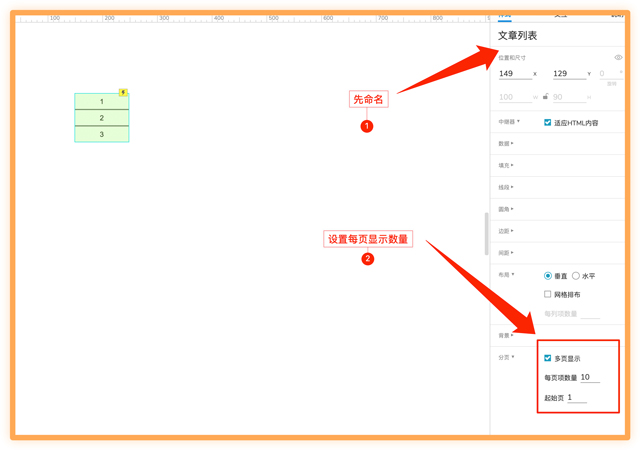
首先,把“中继器”拖到“页面编辑区”,先给“中继器”定名,然后配置需要揭示的数量。

其次,双击打开中继器,进入编辑模式,这种状态下可以对中继器举办设计和编辑。在这里放入10个元素,别离为:文章标签;缩略图;文章标题;摘要;作者头像;作者名称;宣布时间;阅读小标和阅读数;保藏小标和保藏数;点赞小标和点赞数。这就完成了机关。

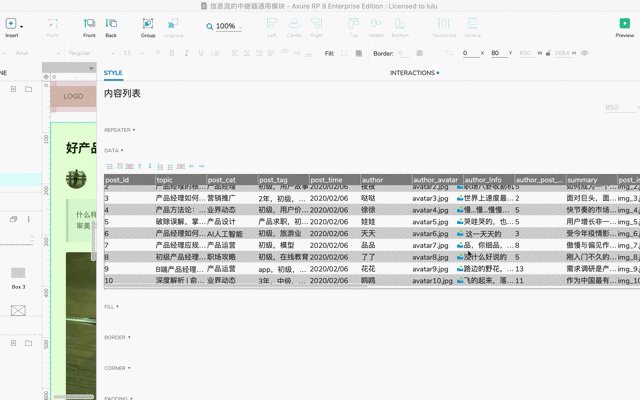
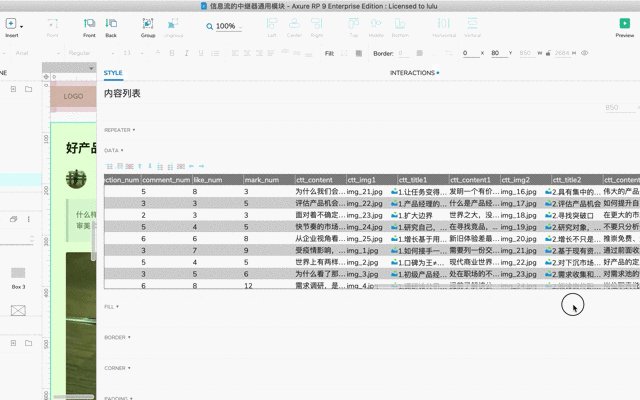
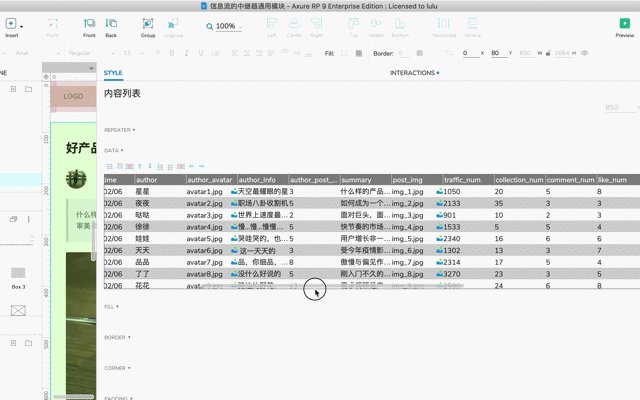
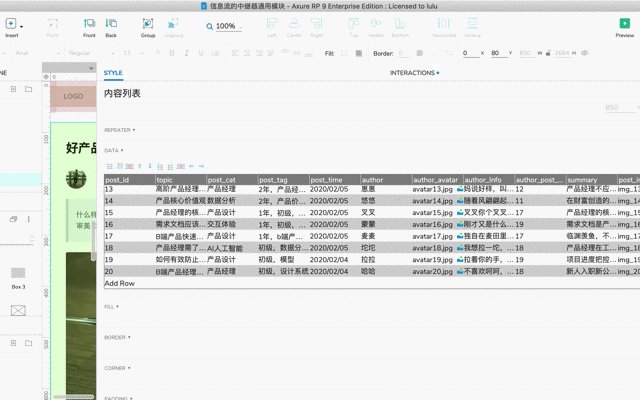
接下来,要为“中继器”输入数据。点击“中继器”后,右侧菜单有个数据区域,这里就是“中继器”的数据源,比较着“中继器”中的元素别离配置10个字段。这里填写的每一行数据,城市依照“中继器”的配置举办展示。

最后,要为“中继器”中设计好的元素绑定上数据。点击右侧的“交互”选项卡,点击“新建交互”按钮,选择页面中的“中继器”。

当文章块中的每个元素都绑定好数据源之后,文章列表就显示出来了。

利用同样的要领,就可以建造出内容详情页。

用中继器建造信息流就完成了。其他的模块照着“人人都是产物网”举办通例建培育可以了,虽然也可以按其他资讯类网站来建造,这相当于有了一个快速建造信息流网站的“通用中继器模块”。
本文到这里就竣事了,接待伴侣们拍砖,多多指出个中的不敷。
本文原型链接:https://wstsp5.axshare.com
扩展阅读Axure教程 | 建造一个商品飞入购物车的动效
Axure教程 | 如何利用中继器当数据库,建造web端幻灯片?
Axure教程 | web端的验证码(普通验证码和滑块验证码)如何建造?
Axure教程 | 小白入门,建造web端注册/登录
相关文章
竞品分析:得物APP、nice APP、识货APP
随着自媒体的发展,各个电商平台开始转型,未来几年也会是这一趋势,普通用户以及网红的带货能力提升,人们也原因花时间和流量在观看其他人的分享,普通人也可以是形象代言人,而毫无疑问这种形式的代言成本基本为零...
“西瓜”何时蒂落?
编辑导读:视频平台作为流量最大的平台之一,它的成长一直受人存眷。连年短视频的鼓起,给一些老牌长视频平台很大的压力,个中就包罗西瓜视频。本文将从三个方面,对西瓜视频的成长举办阐明,但愿对你有辅佐。 自...
如何从0开始制订大数据规划
编辑导语:在我们的日常事情中,很容易做一些无用功,好比没有找准需求就开始执行,会造成做许多无用功;所以在面临问题时,应该举办正确的阐明和确认;本文作者分享了关于如何从0开始制订大数据筹划,我们一起来看...
以旅游资源为例,谈谈非实体库存的入库和使用
非实体库存的管理与实物库存有着较大的区别,文章以旅游资源为例,分享了非实体库存的入库和使用流程。 一、基础知识:资源的库存 库存:指的是资源的数量(旅游行业非实体库存) 二、库存的入库 1. 涉及范...
社区团购为什么这么火?巨头们也都纷纷入局
编辑导语:本年上半年,突如其来的疫情加快了社区团购的成长,各大巨头投入个中,也有不少的创业者插手;生鲜行业的各类销售模式几回受到成本巨头青睐,是什么吸引他们?本文作者具体阐明白社区团购,我们一起来看一...
数据分析系列:如何培养数据意识?
编辑导读:数据阐明这个词在近些年呈现的频率颇高,不管是刚入职的小白照往事情多年的大佬都承认其在事情中的重要性。想要提高数据阐明本领,首先要造就数据意识。本文作者基于自身经验,提出了本身的一点发起,但愿...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!