Axure教程:如何用中继器实现列表添加数据案例?
编辑导语:日常事情中,我们常会碰着往列内外添加数据的环境,详细是怎么实现的呢?本文作者通过实际的操纵履历,总结分享了用Axure中继器添加数据的要领,供各人参考。

在许多b端产物中,常常会有添加数据的交互,这里呢,就是一个操作动态面板、中继器实现新增数据的小案例,案例原型可免费下载
预览交互如下:https://jipr1h.axshare.com
之一步 筹备元件【添加按钮】、【中继器】、【动态面板】、【动态面板中的元件】
如下图(这里回收的表格元件是上一篇文章《中继器实现筛选列表》中的)
将动态面板中的文本框别离定名,留意要定名为字母或数字,不行为中文,各人可随意定名,这边不做限制。


1、双击中继器,进入操纵页面

2、操纵页面中已有一个矩形框,这里我们可将它删掉,拖入一个矩形框(代表一行表格),拖入几个文本框,别离定名为xingming、xingbie、bianhao、shijian、leixing(留意:这里定名的文字必然要是数字或字母,不行为中文,我这里是拼音;且拖入后,文本框中的文字要删掉);
3、拖入元件后,举办边框、颜色的配置(这里为了雅观)
第三步 为中继器添加数据
如上图所示,在检视-属性页面,为数据集的表格添加数据,并举办定名
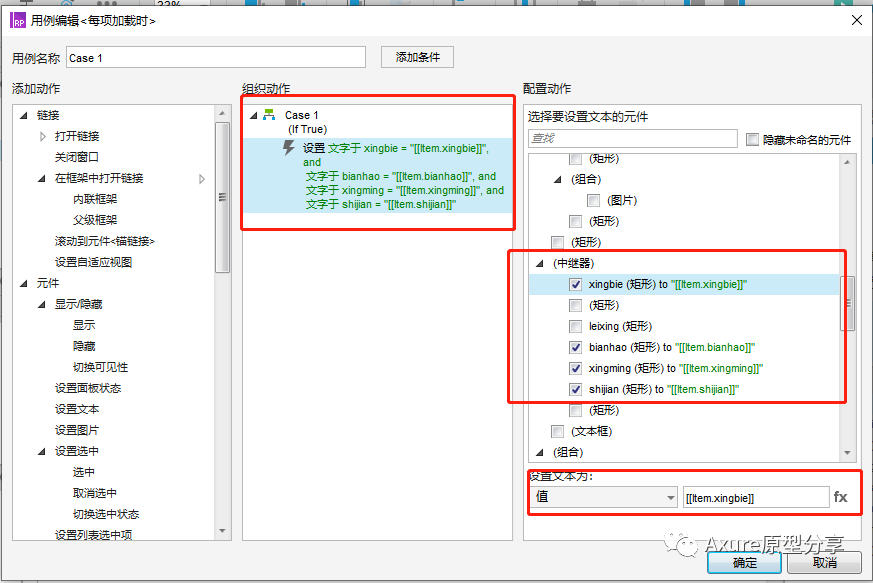
第四步 绑定选中中继器,在检视-属性页面,双击【每项加载时】,添加【配置文本】的用例,将第二步中添加的文本框与第三步添加的数据列依次举办绑定,譬喻:将文本框“xingming”与数据列中的‘xingming’举办绑定,如下图:


绑定后点击确定即可。
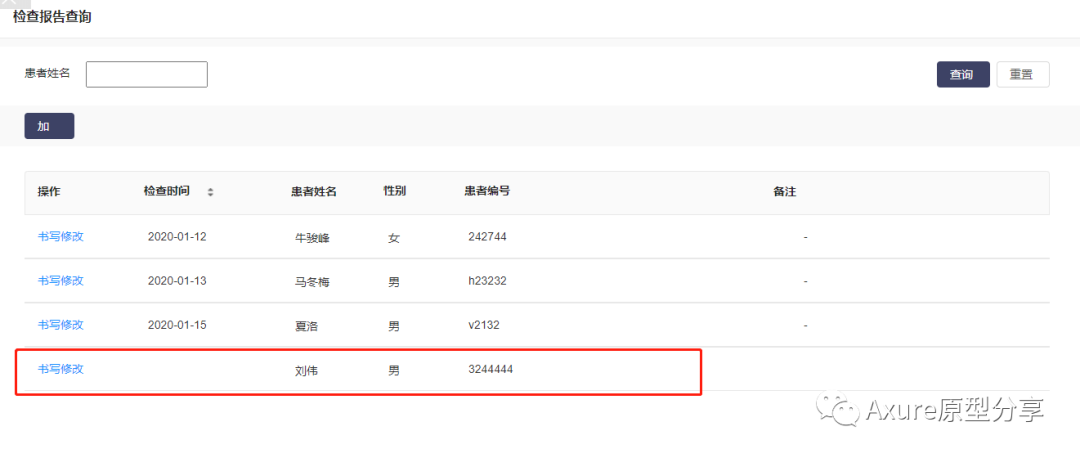
绑定后预览图如下:可以看到,显示的数据就是我们在中继器中添加的。
第五步 添加交互1、选中【确定按钮】,为它添加【鼠标单击时】的交互用例,添加行动【中继器——添加行】,举办配置,使动态面板中输入的文本添加到中继器中;如下图

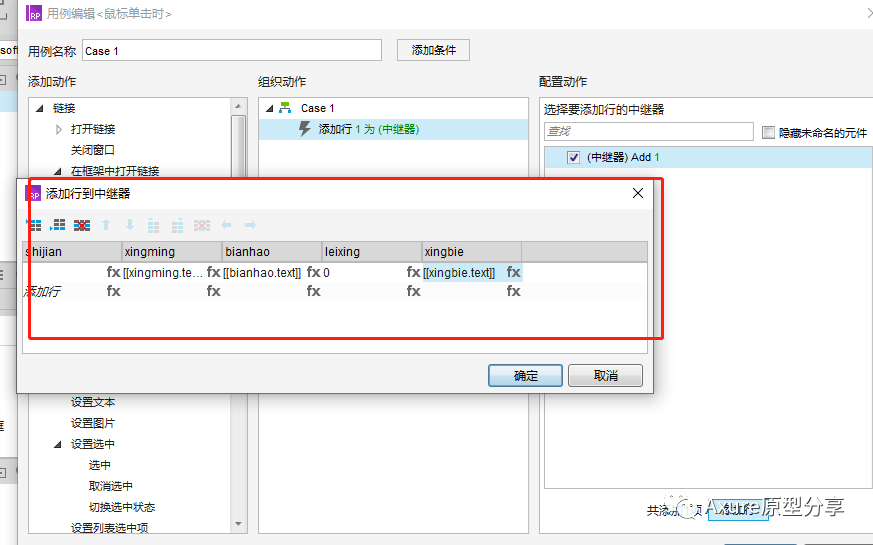
点击底部【添加行】的按钮,在弹框中举办绑定,

点击中继器下每一列下边的fx,自界说局部变量,变量名称可随意配置为字母或数字,然后插入变量,输入函数公式[[xingming.text]],点击确定;如下图。

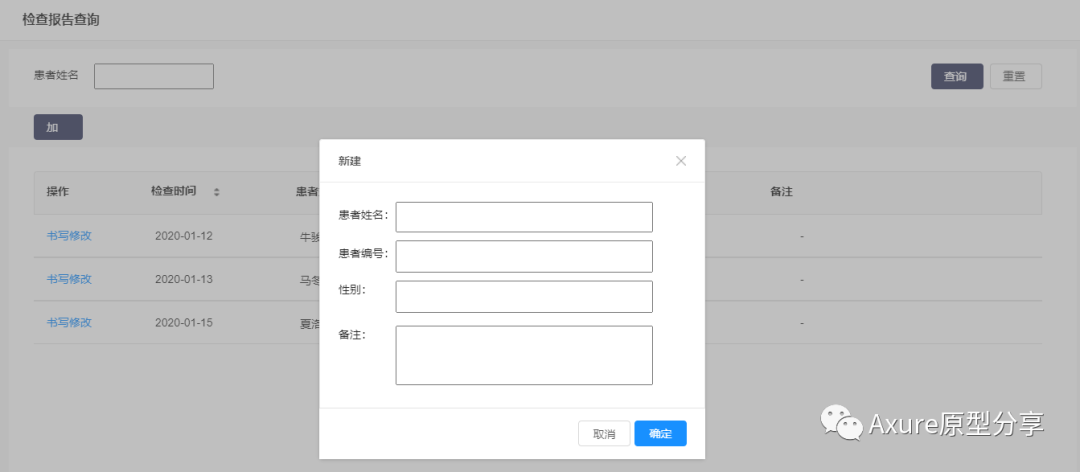
2、将动态面板埋没,并移动到符合的位置,选中【添加按钮】,为其添加【鼠标单击时】的交互用例,配置【显示】动态面板,动画选为“flip up”,其他结果为灯箱结果,颜色可自行配置呦。
3、选中【确定按钮】,添加【鼠标单击时】的用例,配置【埋没】动态面板,动画为无。

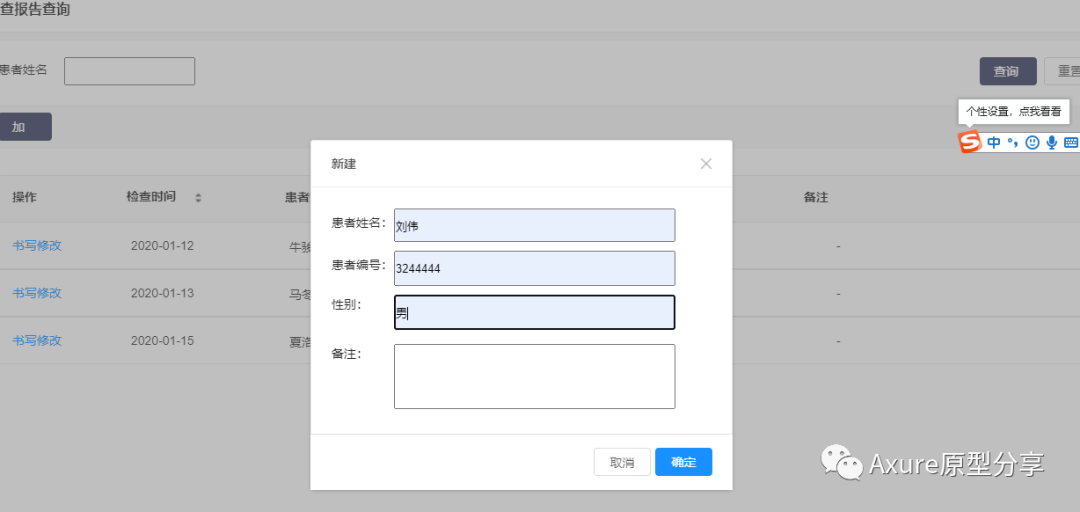
配置完成后,生存,举办预览,输入数据后,点击确定,可以看到列表中新增了一行数据。这样就完成了呦!


以下为案例原型免费下载链接:
链接:https://pan.baidu.com/s/1wsI5DfMdBI5WY-uiibceRg
相关文章
后台产品如何接入电子发票
编辑导语:以前的纸质发票怕丢怕弄坏,如今的电子发票利便了许多,一些小的开销用手机就能完成开拓票业务;本文作者对电子发票业务的调研、筹谋、上线一系列流程事情有必然履历,与各人分享。 什么是电子发票?...
“闲鱼玩家”用户调研记录——他们是二手市场里的KOL吗
编辑导语:说到“二手生意业务”“出闲置”等等,不少人城市想到闲鱼这个软件,许多用户喜欢用闲鱼的原因不只是因为他可以买到一些想要的和卖出一些闲置的,闲鱼尚有许多生态圈可以留住用户,好比闲鱼的鱼塘,按乐趣...
耳朵经济“声意”难做
编辑导语:音频市场这几年也较量叮咛,层出不穷的有声音频平台占据了一小部门社交圈,好比:喜马拉雅、荔枝FM等等;可是音频市场也有一个很难制止的版块——涉嫌低俗色情;本文作者具体阐明白有声音频平台的近况及...
产品分析 | Bilibili,干杯!! (゜-゜)つロ
编辑导读:作为一个依靠二次元起家的内容社区,B站近几年正在不绝“开疆拓土”,《后浪》、《入海》更是引起了现象级的接头。可是跟着而来的,是掌声与骂声,尚有其他平台对up主的虎视眈眈,B站正站在转型的十字...
付费联名会员,是好还是坏?
导读:联名会员已成为付费会员常用的营销手段,形成1+1大于2的结果,对用户来说,一份价值带来2份的会员,而对商家来说,联名会员给用户更好的让利和从其他相助方渠道得到更多的会员插手。但联名会员只有长处吗...
小公司的禁忌清单
编辑导读:“公共创业,万众创新”的标语喊了许多年,一波又一波的创业者怀揣着抱负成立了本身的公司。可是,创业是“九死一生”的工作,许多公司还来不及成长壮大就夭折了。本文作者从公司首创人的角度,阐明小公司...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!