从四个层面归纳响应式设计
编辑导语:响应式设计简朴来说就是是指网页按照屏幕宽度,做出相应调解的,力争可以或许到达在差异的设备下,内容都能以符合的 *** 揭示给用户;本文作者从四个层面先容了响应式设计,我们一起来看一下。

从设计计策、设计模式、实施模式、组件应用四个层面大抵归纳了一些信息,旨在对响应式设计有一个笼统的相识。

关于响应式设计凡是会有两个普遍认识,即 Aaron Gustafson 与 Ethan Marcotte 别离在 2011 年本身的著作中提出的 Adaptive Web Design (AWD)与 Responsive Web Design (RWD)观念。
它们的焦点区别在于 AWD 针对差异的设备或屏幕尺寸定制化设计多个牢靠机关的尺寸,而 RWD 是同一套代码做弹性的适应,本质上它们都在办理产物设计如何适应于差异设备以及差异屏幕规格的问题。
本篇所指的「响应式设计」 观念包括了两者,不做明明区分,关于 Adaptive 与 Responsive 设计怎么界定以及详细的法则本篇也不举办展开。
2. 移动优先提响应式设计不得不提「移动优先」设计计策,移动优先的观念最早是 Google 在 2010 年世界移动大会上提出来的一种产物计策,基于 Google 对将来趋势中移动设备将会逐渐拥有焦点职位的判定。
厥后「移动优先」更多被提及是作为一种在响应式设计中应用的设计计策,它认为在响应式设计中优先为屏幕限制更大的移动设备设计,再扩展到大屏幕的 PC 端是一种更有效的设计要领;譬喻 Alta、Lightning、Fiori 均在设计体系中明晰回收「移动优先」的设计要领。
Fiori 尤其指出「移动优先」专注焦点成果,专注加强而非降级,提前思量移动端更多的奇特特性以及异常环境,能提供更好的体验。
Material Design 大概算是移动优先的更佳实践,它自己就降生于 Android 平台,尔后再通过大量响应式法则扩展到桌面及 Web 端,使得 Material 在多端都拥有一致贯串的精采体验。
归纳:
Web与Wap 回收Adaptive Design,单独设计Web与Wap 各自利用 Responsive Design,担保在差异平台尺寸下能优雅的显示;
移动优先(单独设计后,相对付Responsive Design)「移动优先」专注焦点成果,专注加强而非降级。
二、设计模式这里讲的设计模式是指设计师在详细业务中针对差异的环境可以回收的通用性设计方案,这些设计模式除了单独应用外,有时候也可以多种模式团结应用。
Fluent 归纳了 6 种对应差异环境的响应式设计模式,很是全面地涵盖了其它设计体系中的绝大部门方案,别离是:调解巨细、从头定位、从头分列、显示/埋没、替换、从头构建。
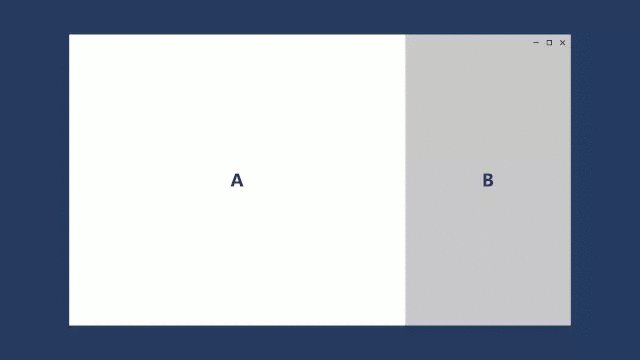
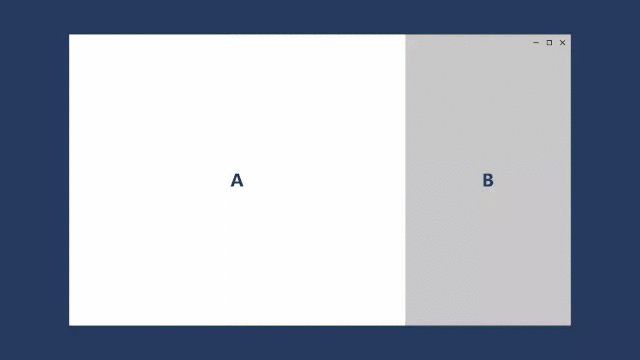
1. Resize:调解巨细调解巨细是最基本的设计模式,是一个容器默认的响应式模式,凡是有等比缩放、牢靠高度、或是在差异尺寸下按差异比例规格缩放三种形式;即便在无响应式设计的体系里,容器跟从屏幕尺寸而变革也是一个常见的应用 *** 。

改变 UI 元素的相对位置,以充实操作差异尺寸的空间。从头定位在响应式应用里多见在框架上,或是在组件里对一些特定元素的处理惩罚;譬喻 Material 的全局浮动按钮与浮动的下拉菜单以Reposition 的形式别离在桌面端与移动端处于差异的位置。

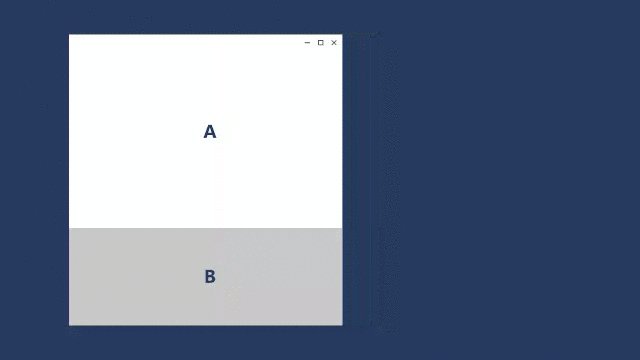
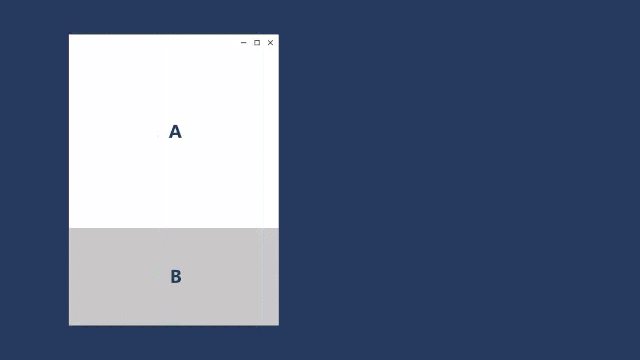
改变 UI 元素的分列 *** ,这在内容弹性机关里较常见,凡是是基于某种分列法则自动向下折行,并团结调解巨细与栅格系统应用在响应式机关方面,譬喻 Carbon 的 Fluid Grid。

基于屏幕空间、设备差异特性、特定环境等显示或埋没 UI 元素,譬喻大大都设计体系的框架设计应用在小屏幕上会埋没侧边菜单;Material 在组件响应式行为里提到的 Expand 也属于 Show / Hide 的延伸。

针对差异尺寸的屏幕回收差异形态的组件,凡是应用在对详细的组件做针对性响应式设计中,但需要留意用户面临变革时的认知本钱。
相关文章
利用栅格系统,构建优秀的响应式设计
合理运用栅格系统可以帮助我们控制布局结构并实现一致和有组织的设计,这篇文章介绍了利用栅格系统构建响应式设计。 一、写在前面 今天,90%的媒体互动都是基于屏幕的,通过手机,平板电脑,笔记本电脑,电视...
交互规范:响应式让屏幕利用更高,用户体验更佳
让用户在不同设备和尺寸的屏幕下看的页面显示效果更佳,屏幕空间利用更高,操作体验更统一,交互方式更符合习惯。本文主要围绕什么是响应式,如何搭建响应系统,响应式网站解析 三个部分进行阐述,在项目中提前定义...


 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!