交互规范:响应式让屏幕利用更高,用户体验更佳
让用户在不同设备和尺寸的屏幕下看的页面显示效果更佳,屏幕空间利用更高,操作体验更统一,交互方式更符合习惯。本文主要围绕什么是响应式,如何搭建响应系统,响应式网站解析 三个部分进行阐述,在项目中提前定义好响应系统将有助于设计师在设计中考虑页面在不屏幕断点上布局,希望对正在了解响应式知识的你有帮助!!!

马科特说,真正的响应式设计 *** 不仅仅是根据可视区域大小而改变网页布局,而是要从整体上颠覆当前网页的设计 *** ,是针对任意设备的网页内容进行完美布局的一种显示机制。也就通过 CSS3’s 的媒体查询识别当前屏幕宽度,在根据预设的屏幕断点比对展示相应的页面结构布局、版式设计以及不同数量信息的展示。

在《菜鸟教程》中是这样描述的,使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。使用 Rem 的主要目的:方便计算尺寸、在不同宽度的设备上等比缩放内容。
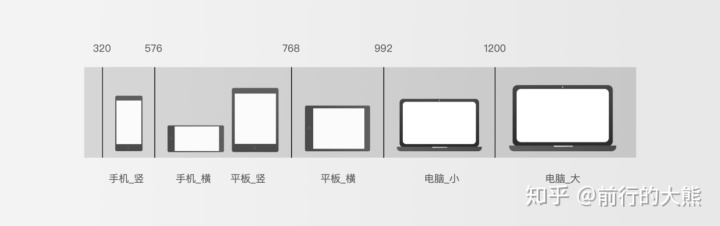
1.2 屏幕断点屏幕断点是响应式设计的基础依据,它决定了我们要适配到什么样的设备或屏幕规格,并通过“媒体查询”这样的技术实现不同 “屏幕断点” 条件下的不同 UI 表现。一般情况屏幕断点都是手机、平板、PC这三个维度设计。下图屏幕断点参考 《Bootstrap入门:容器、响应式断点、Z-index – 菜鸟学院》划分。

在《「交互规范」栅格系统让页面元素间距更统一》中有详细的介绍栅格系统及如何搭建,而流体栅格的核心思想是在较小的屏幕上降低栅格数量,以保证页面元素各个屏幕下显示效果。

响应策略主要是列数量、槽宽度、页边距的宽度、导航栏根据窗口的宽度而发生变化。屏幕断点之间的页面布局,采用向下兼容的适配方式,576-767范围的屏幕宽度用屏幕断点576的设计布局去响应。
以《「交互规范」框架布局让页面模块更统一》全局控制层布局中 “全屏”为例,响应策略如下图(具体策略以各自项目实际情况为准)。

以《「交互规范」框架布局让页面模块更统一》 全局控制层布局中“固定宽度”为例,响应策略如下图(具体策略以各自项目实际情况为准)。

2.2.1 屏幕断点上响应
页面布局只允许在屏幕宽度缩放到屏幕断点时发生变化,去响应下一个断点范围,屏幕断点上常见的响应规则有删除、堆叠、变更三种。

2.2.2 屏幕断点内响应
屏幕断点之间页面布局需要完全一致,不允许发生任何变化。屏幕断点内常见的响应规则有定高拉伸、等比例缩放、无删减拉伸三种。

2.2.3 Hover 动作兼容
在PC的交互方式主要鼠标和键盘,鼠标指针移入元素上面会出现样式上变化、展示更多的信息、产生浮层等多种情况,但平板和手机上的交互方式主要是手指,不会出现出现 PC特有的 hover 动作。

在浏览器屏幕宽度为721时,截取了 “微信读书” 页面进行了栅格还原;同时发现浏览器屏幕宽度的值分别是 560、720、960、1331 页面布局发生变化,根据屏幕断点之间的页面布局,采用向下兼容的适配方式,微信读书屏幕断点可以划分为320、560、721、961、1332,响应策略如下图:

相关文章
3个步骤,带你洞察留存提升的秘诀
一个产品有那么多需求,都很重要,到底应该先做哪个,对留存提升最有效?当领导告诉你7日留存要提升到20%,应该怎么去拆解这个指标,指导我们下一步迭代计划?本文分享给大家三个步骤,enjoy~ 提升留存...
深色模式 or 浅色模式,哪个更好?
自从19年苹果发布会推出了深色模式后,越来越多的APP开始更新了深色模式。那么,对于用户而言,深色模式和浅色模式到底哪个更好呢? 概述: 在具有正常视力(或矫正视力)的人群中,浅色模式下的视觉表...
拆解京东首页设计,洞察产品思维
当我们对产品设计的理解还有所不足的时候,对市场上的成熟产品、优秀产品进行拆解,分析背后的产品设计原理以及产品思维,对我们很有帮助,能够有效提升我们对产品的理解。 由于之前面试得到的反馈是对于产品的深...
数据准确性是数据人的生命线
数据准确性是数据人的生命线,是数据人的能力体现。文章结合案例,对数据准确的重要性进行了总结。 如果有一件事情是数据人必须捍卫到底的,那就是数据准确性。 数据不准,意味着做数据的人和团队不靠谱,一旦被...
公众号更新“专辑-搜索-盖楼”功能,我们可以如何利用?
就在4月15日,微信公众号公布了几个更新信息-更新上线“专辑、搜索、盖楼”功能,那么这些功能上线的意义是什么呢?运营者又该如何利用好这些功能实现目的呢? 说真的,不关注公众号的功能更新动作已经有一段...
在线教育免费试听 —— 一场虚假繁荣
随着疫情的持续蔓延,全球的线下教育也被“戛然而止”,但线上教育却是一片欢腾,同时免费试听也就成了在线教育的利器,大小平台都在借此攻城略地,但这真是一件好事吗? 一、免费试听, 是圈粉利器,也是业绩指...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!