Axure教程:左侧导航如何自适应浏览器窗口高度?
导读:自适应欣赏器窗口高度的意思是,欣赏器宽度、高度差异时,就显示条件匹配的视图页面内容。本文作者分享了用Axure实现左侧导航自适应欣赏器窗口高度的实用要领,但愿对各人有所辅佐。

上一篇Axure教程《Axure教程:导航栏如何自适应欣赏器窗口宽度?》,小默教给了各人顶部导航如何实现100%宽度,那么就会有同学要问了,横领导航能100%,那纵领导航也能100%吗?这个问题问得很有深度,这一节就给各人讲授一下左侧导航栏奈何实现100%高度的能力。
闲话少说,且看下文。
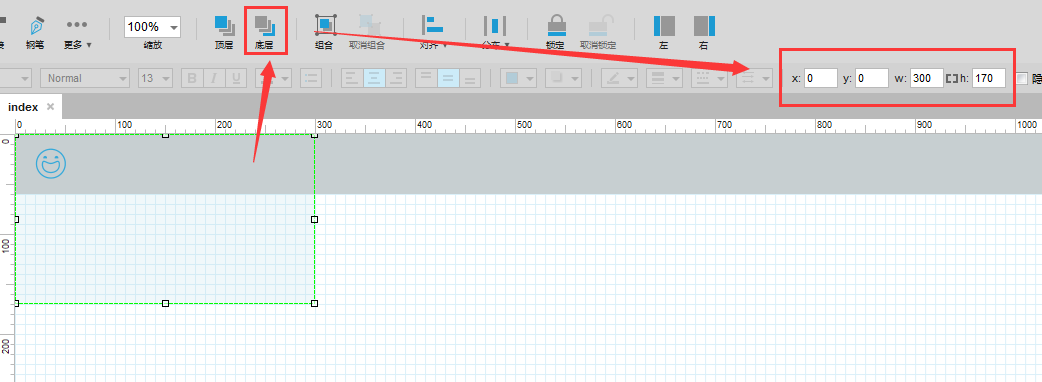
01之一步,拖动一个动态面板至页面上,定名为“侧栏”;配置它的x,y均为0,等于左上角对齐,并置于底层;然后配置动态面板的巨细,宽度必需是实际导航的宽度,高度可随意。

拖动动态面板至页面上,定名为”侧栏“

动态面板置于底层,x,y均为0,巨细为300×170
02第二步,在Axure右侧东西栏里的“属性”,点击<窗口尺寸改变时>,给当前页添加用例。这回不是在动态面板上点击右键选择100%了,而是要运用到变量。

双击<窗口尺寸改变时>
03第三步,在弹出窗口中的“添加行动”列里,找到“配置尺寸”,点击选中;在“设置行动”列,勾选侧栏动态面板。

点击选中”配置尺寸“

勾选侧栏动态面板
04第四步,重头戏来了,先清空宽和高的数值,(宽为空或为300时,暗示保持动态面板宽度的原值,就是之一步配置的300;虽然也可以修改为其他值,但在生成页面中是以修改值为实际宽度的。)然后点击高的<fx>,对高举办变量配置。

清空宽高数值,点击高的fx
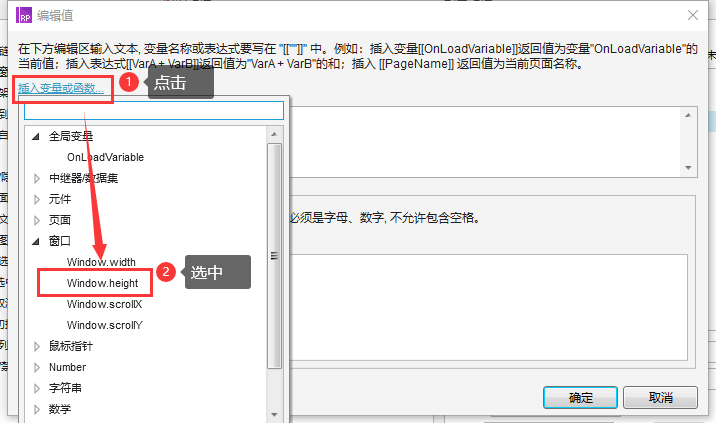
05第五步,接着重头戏未完,在弹出窗口中点击<插入变量或函数>,再在下拉菜单中选中<窗口>里的<Window.height>,然后点击窗口右下角的<确定>,配置完成。

点击<Window.height>
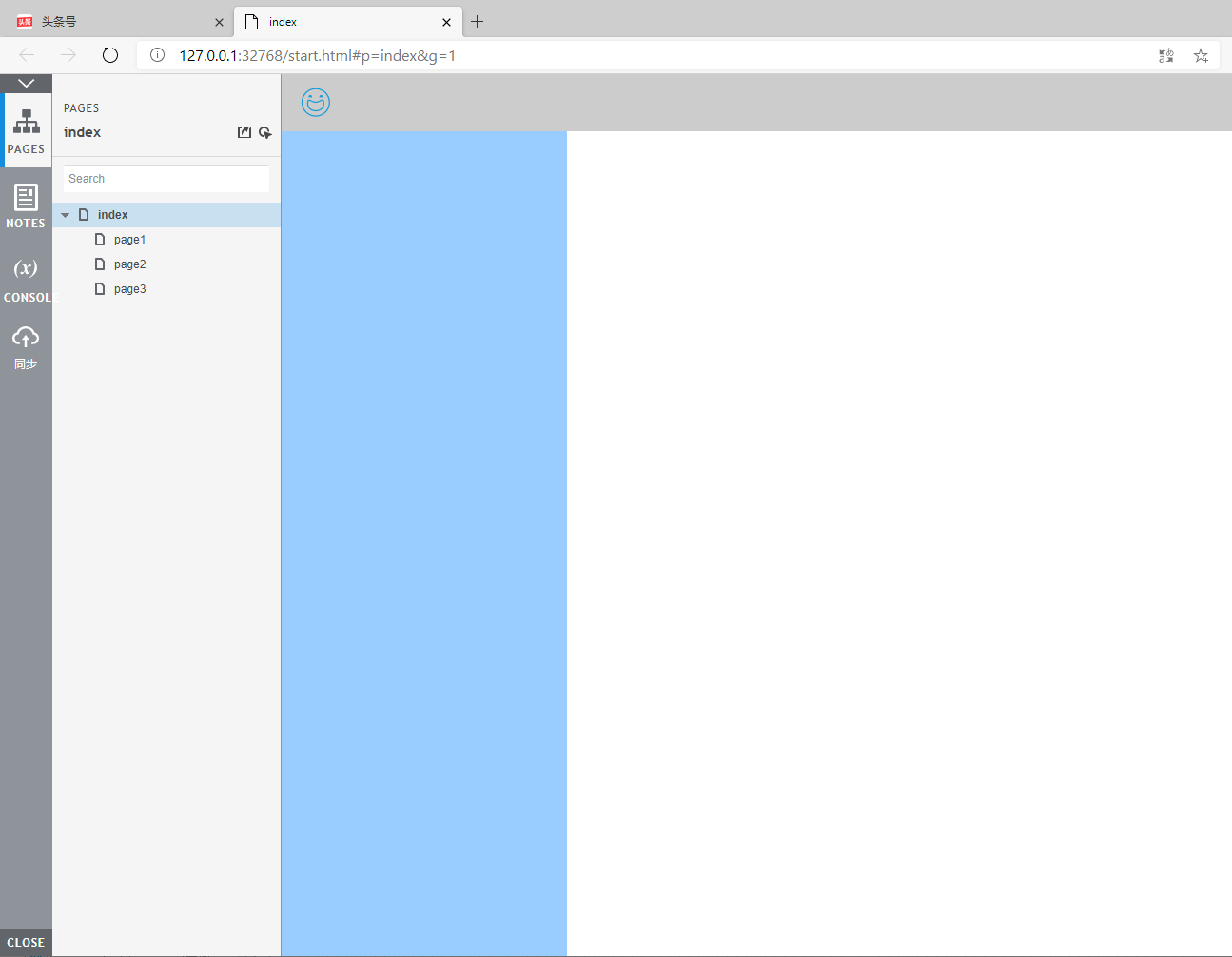
06通过前面5步配置,就可以实现的左侧导航的100%高度了,但好像我们忘了一点,那就是给动态面板配置配景颜色,这里就不反复讲了,因为在上一讲已经有所提及,若有未学会的同学,可到B站搜索默林如斯事情室,前去进修视频教程。下面附上最终结果图,以竣事本次教程。

相关文章
产品规划能力:初高阶产品经理之间的分水岭
编辑导语:产物司理跟着业务的成长,也会有差异阶段的晋升,早期依靠各方面的要领论以及本领;后期通过不绝积聚的履历和实践以及本领等等,成为高阶产物司理;本文作者分享了关于初高阶产物司理之间产物筹划本领的分...
关键词营销的设置技巧
编辑导语:产物想要高转化率,就必需要一些高曝光的要领,好比在各渠道的搜索方面思量,研究用户会怎么样举办搜索,提取相应要害词,提高精准度;本文作者分享了关于要害词营销的配置能力,我们一起来看一下。 对...
PRD:电商APP中的“免费领水果”小游戏
针对最近阐明的电商APP的“免费领水果”游戏化产物,实验写一篇该类小游戏的需求文档。新手入门,接待提出发起。 1. 文档综述 1.1 版本修订记录 1.2 PRD输出情况 1.3 产物配景及目标...
B端可视化: 图表设计(2)
编辑导语:在B端可视化中,往往会涉及到图表设计。图表不只可以或许比文字更简捷的描写出我们所想要表达的内容,还能让我们越发的直寓目到我们所需要的数据库被成立,将一些事物中埋没的接洽举办关联,让我们的文章...
一支雪糕66元,网红品牌钟薛高为什么这么火?
编辑导读:这两年,网红品牌层出不穷,每个企业都在绞尽脑汁吸引用户的留意力。钟薛高作为新崛起的雪糕,以高价和高颜值被公共熟知,在本年的直播带货中有了不错的销量。本文从五个方面临钟薛高雪糕的爆火展开阐明,...
以“阿卡索”为例,看疫情后的在线幼儿英语未来去向何方
编辑导语:跟着社会的成长,英语教诲如今变得重要,不少家长提早了孩子的英语启蒙;而且跟着互联网的成长,在线教诲的鼓起和普及也给家长带来了许多便利;本文作者阐明白在线幼儿英语教诲的近况和成长,我们一起来相...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!