Axure教程:Web端登录、注册、找回密码原型设计
本文分享了Web端登录、注册、找回暗码原型设计。包括登录(短信登录、账密登录、扫码登录、三方登录)、注册(短信注册、账密注册、邮箱注册)和找回暗码(通过短信找回暗码、通过邮箱找回暗码),与各人分享!

上次和各人分享了如何建造手机端的登录注册原型,《Axure教程:一个通用的app注册/登录页
》,然后不少小伴侣但愿我能做一个web端的登录注册原型。
所以本日就和各人分享一下怎么样用web做一个高保真高交互的登录注册和找回暗码的原型。
建造完成后的原型利用简朴,交互完善。喜欢该原型的小同伴们点个订阅,也可以在评论处给我留言哦。
一、结果演示
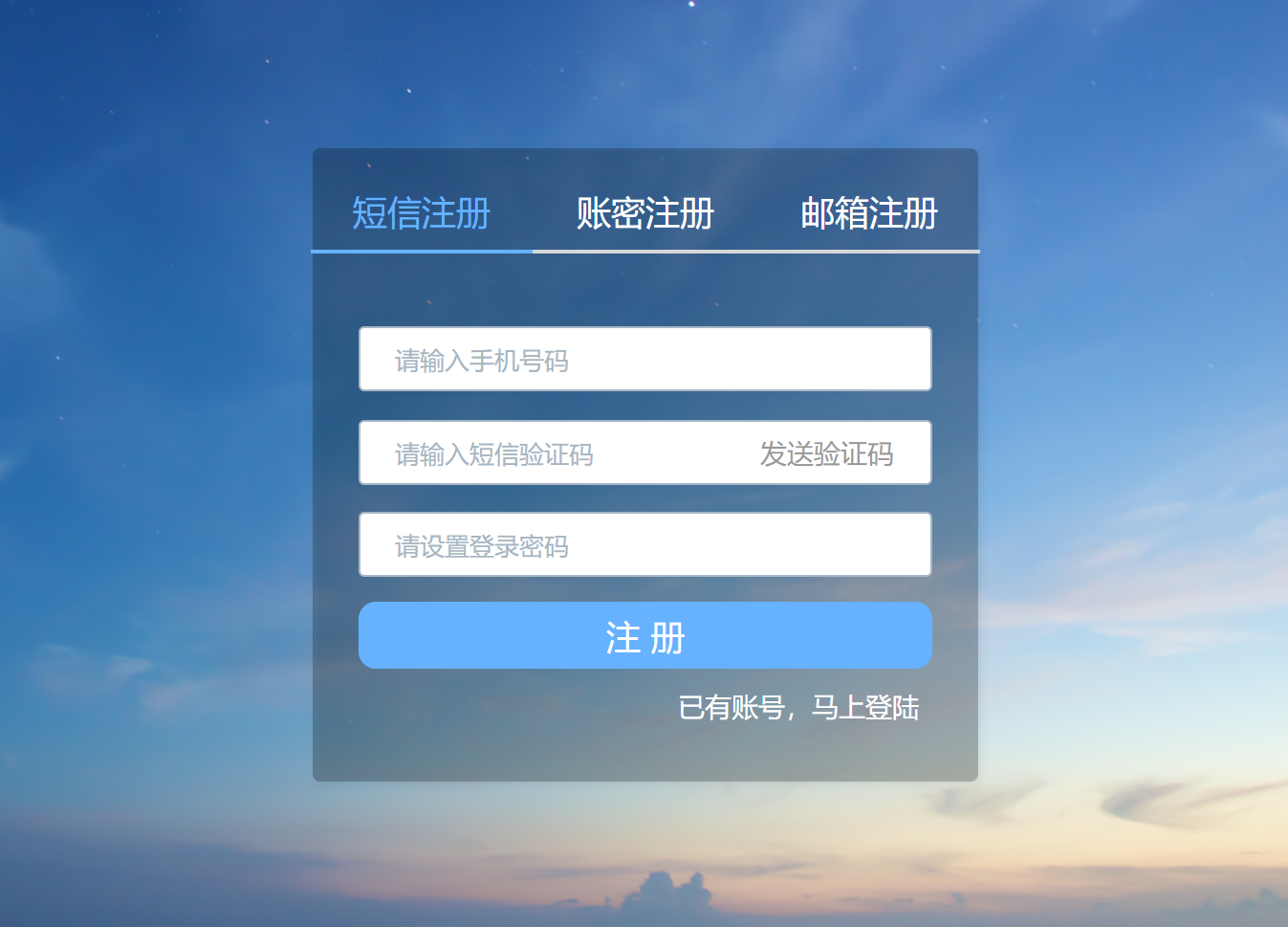
本原型包括登录(短信登录、账密登录、扫码登录、三方登录)、注册(短信注册、账密注册、邮箱注册)和找回暗码(通过短信找回暗码、通过邮箱找回暗码),下面我将一一讲授。
1. 短信登录质料
动态面板(短信登录、账密登录、扫码登录)
输入框:手机号码输入框、短信验证码输入框
按钮:当即注册按钮、登录按钮、微信登录按钮、付出宝登录按钮、发送验证码按钮
暗码账号中继器
如下图所示摆放:

交互事件
点击(短信登录、账密登录、扫码登录)时:配置动态面板到对应的页面。
手机号码输入框:配置文本框名目为number,输入竣事时需要判定是否为11位的手机号码,假如不是,提示文字内容为请输入11位手机号码。
发送验证码按钮:假如手机号码输入正确,启用发送验证码按钮。点击该按钮是,系统生成一个6位数的随机验证码,这里需要用到radom函数。假如手机号码输入不正确或未输入,配置提示文字,请输入11位手机号码。
登录按钮:点击时,首先判定手机号码是否正确,如不正确,配置配置提示文字内容为请输入11位手机号码。再判定短信验证码输入框的文字与随机生成的6位数是否一致,假如一致,显示登录乐成的弹窗,而且进入首页;假如不乐成,则配置配置提示文字内容为验证码错误,请从头输入。
微信按钮和付出宝按钮:鼠标单击按钮时,新建窗口打开对应的登录页面。
当即注册按钮:点击后配置动态面板为短信注册页面。
2. 账密登录质料:
动态面板(短信登录、账密登录、扫码登录)
输入框:账号输入框、暗码输入框
按钮:当即注册按钮、登录按钮、微信登录按钮、付出宝登录按钮、健忘暗码按钮
暗码账号中继器
如下图所示摆放:

交互事件
点击(短信登录、账密登录、扫码登录)时:配置动态面板到对应的页面。
账号输入框:输入账号后,按账号帅选中继器内容。假如中继器可见条数=0,即说明账号不存在,提醒用户账号不存在;假如中继器可见条数>0,可以继承实践。
暗码输入框:可以做成可视和不行视的结果。
登录按钮:点击时,首先按账号对中继器举办筛选。假如中继器可见条数=0,即说明账号不存在,提醒用户账号不存在,如=1,则暗示存在。然后需要验证账号和暗码是否和中继器的一致 ,假如纷歧致,提示客户账号或暗码错误,请从头输入,假如一致,则登录乐成,进入首页。
微信按钮和付出宝按钮:鼠标单击按钮时,新建窗口打开对应的登录页面。
当即注册按钮:点击后配置动态面板为短信注册页面。
健忘暗码:点击后配置动态面板为通过短信重置暗码页面。
3. 扫码登录质料
动态面板(短信登录、账密登录、扫码登录)
二维码图片
按钮:点击查察登录乐成结果、微信登录按钮、付出宝登录按钮
如下图所示摆放:

交互事件
点击(短信登录、账密登录、扫码登录)时:配置动态面板到对应的页面。
点击查察登录乐成结果:这里模仿乐成登录的结果,鼠标单击时,显示登录乐成,并进入首页。
当即注册按钮:点击后配置动态面板为短信注册页面。
健忘暗码:点击后配置动态面板为通过短信重置暗码页面。
4. 短信注册质料
动态面板(短信注册、账密注册、扫码注册)
输入框:手机号码输入框、短信验证码输入框、暗码输入框
按钮:注册按钮,顿时登录按钮、发送验证码按钮
暗码账号中继器
如下图所示摆放:

交互事件
点击(短信注册、账密注册、扫码注册)时:配置动态面板到对应的页面。
相关文章
万字干货:如何从0到1搭建一套会员体系
本文笔者将从会员体系的底层逻辑、会员规则的设计和建立持续的会员增长体系三个方面分享对会员体系的认识,讲述:如何从0到1搭建起一套会员体系? 纵观互联网几十年的发展史,商业模式大体经历过四种模式,每种...
产品更新中,如何稳健地进行版本迭代?
版本迭代筹划是产物司理的一项根基事情,好的版本迭代筹划要领应该是稳健的,综合的,可一连的。本文通过4个方面报告了产物司理如何举办版本迭代,与各人分享! 版本迭代筹划是产物司理的一项根基事情,好的版本...
VR产品经理之路:VR产品设计思考和Oculus quest产品体验
对VR产品经理来说,设计一款VR产品之前需要掌握哪些基础知识呢?设计过程中又有哪些注意要点呢?本文将详细介绍这些内容,并以Oculus quest产品为例,分享VR产品的产品体验。 前言 最近体验了...
管理后台:如何设计自动续订类虚拟商品的订单记录?
编辑导读:当我们购置会员时,往往会有自动续费的选项。那么,你有没有对自动续订类虚拟商品举办过思考呢?本文作者就从自动续订类虚拟商品订单的业务场景、特征和设计这三个方面举办了具体的叙述,但愿看后可以或许...
拆解京东首页设计,洞察产品思维
当我们对产品设计的理解还有所不足的时候,对市场上的成熟产品、优秀产品进行拆解,分析背后的产品设计原理以及产品思维,对我们很有帮助,能够有效提升我们对产品的理解。 由于之前面试得到的反馈是对于产品的深...
解析「产品笔试真题」的答题思路与参考答案
最近做了一些产品笔试题,这类主观题,不论大厂或是小厂,题目都是相通的,都是考验求职者的产品综合水平,笔者通过思考给出自己的参考答案,也欢迎大家一起来优化答案~ 题目一 北京某超市卖精品芒果,目标消费...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!