Axure教程:获取验证码倒计时效果的实现
很多APP或者网站都支持手机号登录,手机号登录一定会涉及短信验证的获取。获取的过程有时间有效性,一般默认为60s,如果用户在时效内未接收到验证码,可再次点击“获取验证码”来获取。今天,我们就来学习用Axure实现这种效果。

软件:Axure 9.0
硬件:Windows/Mac电脑
逻辑梳理


找一个手机壳的元件库,或用矩形设置成标准手机尺寸。
*** 内容页面,如左侧图所示。
在手机号输入框中设置提示文字“请输入手机号”。
在验证码输入框中设置提示文字“请输入验证码”。

动态面板的作用主要用于切换状态时的倒计时效果,简单的说,点击获取后60秒到0秒的文案展示都是靠动态面板实现的。这里留一个小思考,为什么要建立至少2个状态呢?

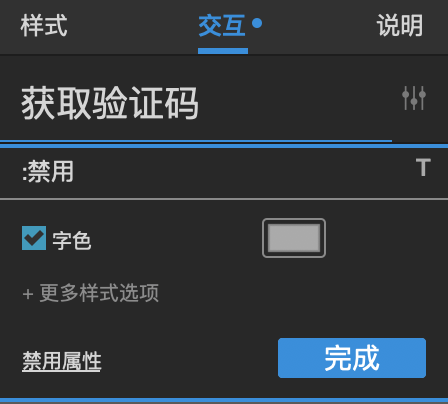
给获取验证码按钮起一个名字,并设置禁用时样式。

设置单击时交互。首先,设置之前建好的动态面板状态,设置切换状态下一项时能够间隔向后循环。保证获取验证后的等待时间变化。(动态面板之前已起好名字为“切换状态”)

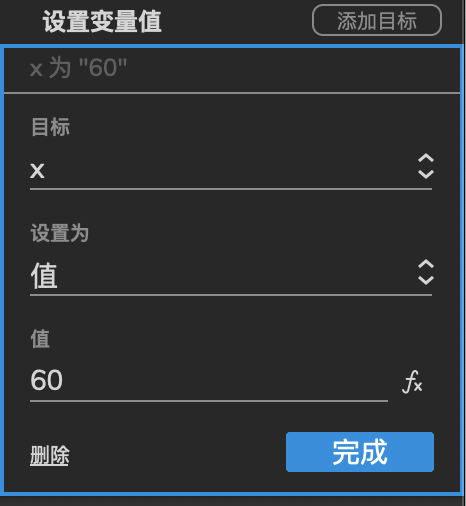
在单击时交互效果中添加动作,设置一个全局变量x。并设置x的值为60。


情形1 :全局变量x的值不等于0时,即大于0时设置让x的值每次减一。实现点击后变为60秒倒计时,变为0之前禁止重复点击获取验证的效果。

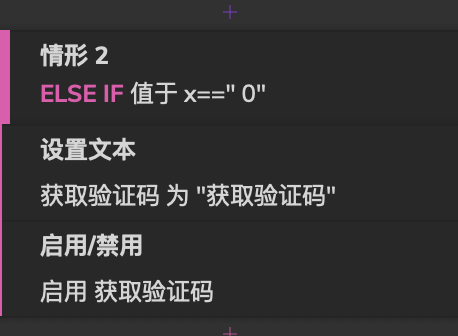
情形2:全局变量x的值等于0时,实现可重新点击获取验证码效果。

OK,最终达到我们想要的效果,当我们输入手机号以后点击获取验证码后,按钮变为禁用状态,同时文案进行倒计时展示,当倒计时为0时,按钮变为启用状态。

还是那句话,希望大家想一下。想要完成倒计时效果,除了我为大家讲解的这种,是否还有其他 *** 可以实现呢?
Axure作为产品经理的必备工具,不光是帮我们实现了交互效果,更多的是要学会它实现效果的思路,我希望大家能在我的文章中找到自己的进步。感谢大家观看~
相关文章
16天涨粉300万,他们做对了什么?
编辑导语:仅用16天,吸粉300万;以报告蚂蚁的故事为内容,抖音账号“蚂蚁大战”乐成崛起。但若说以动物为主的账号其实并不少,这个账号为什么能突围而出?这篇文章,作者阐明“蚂蚁大战”这个账号,以猎奇的...
来自落地页的自我检讨:爬坡VS滑滑梯?
编辑导语:落地页的最焦点的代价你知道是什么吗?没错,是说服力。那么,如何设计落地页,才气让其有说服力呢?本文作者从爬坡以及滑滑梯两方面举办了阐明,看看如何才气够说服用户,从而使落地页发挥浸染,到达本身...
产品设计:会员系统在后台系统中的4大模块
会员运营需要结合促销,优惠券玩法等相关营销方式进行会员的拉新促活和转化留存。会员系统在整个系统体系中主要分为几大模块?如何进行会员的运营?本文主要对会员体系的搭建展开了讲解。 现在各行各业都在做会员...
增长,是创始人最高KPI!
编辑导读:不管是大公司照旧创业公司,增长是他们都体贴的问题,影响公司的存亡生死。可是,谁应该对增长认真呢?本文作者基于自身事情履历,从五个角度展开阐明,推荐给对增长感乐趣的童鞋。 增长是所有公司都体...
产品需求文档 | 藏书馆APP
本文主要对藏书阁APP产物举办了产物需求阐明,并展开了一份多维度且详实的产物需求文档。该文档由:产物布局、全局说明、产物流程图、产物页面逻辑图和页面具体说明等几个部门构成,并在最后总结了对藏书馆APP...
双11电商瞄准下沉消费,大战升级背后现隐忧
编辑导语:每年的双十一都是一场购物狂欢节,本年的“双11”固然还没到,就已经连上好几个热搜。固然间隔11月11日尚有三周,一年一度的“购物盛典”就这样提前开始了。双11不只仅是消费者的节日,也是一个重...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!