Axure教程:APP/PC页面悬浮按钮显示与隐藏效果
无论是APP可能PC端页面,右下角大多城市有默认收起的悬浮按钮,点击悬浮按钮后会展开更多信息。本文作者先容了如何用Axure实现悬浮按钮显示与埋没结果的操纵步调,以及实现进程中的一些心得体会,与各人分享。

软件:Axure 9.0
硬件:Windows/Mac电脑
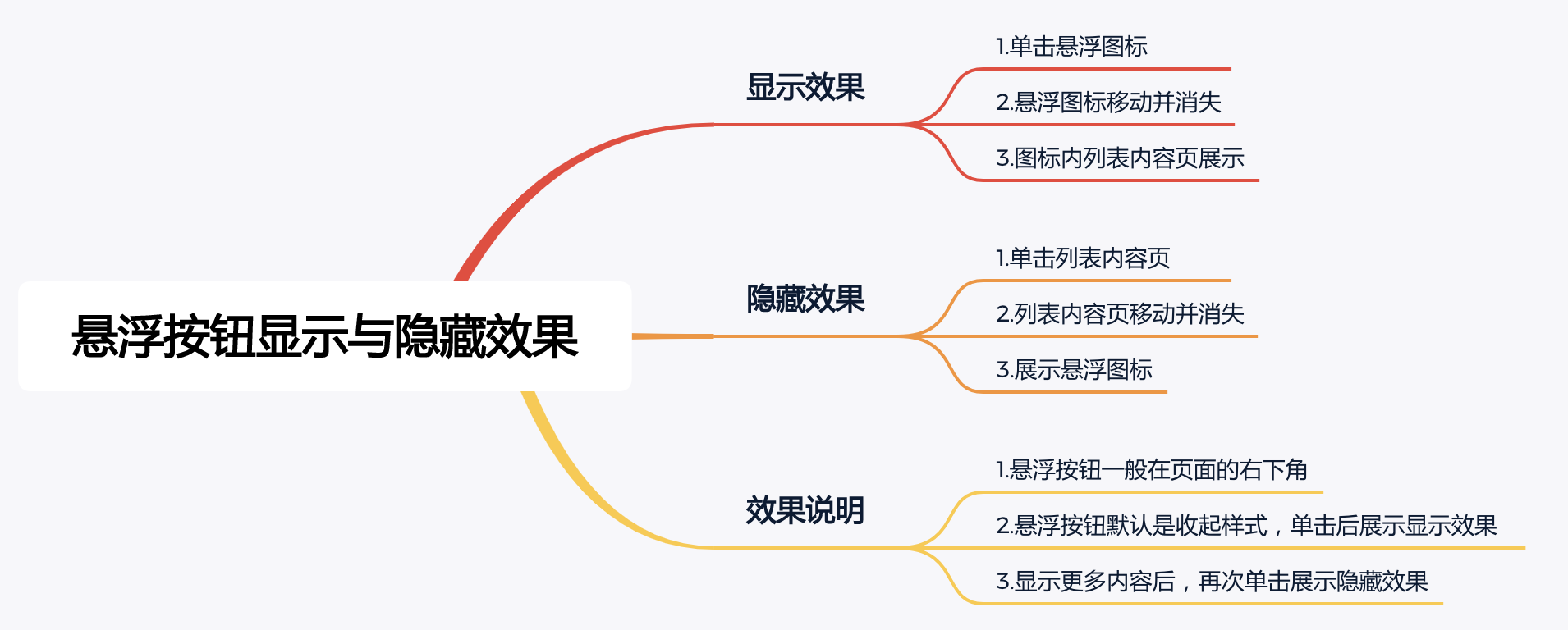
思考:实现悬浮按钮显示与埋没结果前的思考(可参考下图)

由此可以看出,显示结果和埋没结果交互结果相反即可。
02 教程 1. 筹备素材,我们需要筹备悬浮按钮的图标及列表页内容,以及一个页面1.1 先筹备页面,拖动一个矩形元件,配置尺寸为1080*768,配置配景致为玄色。

1.2 建造悬浮图标按钮,拖动一个圆形配置尺寸80*80 填充配景致,我这里配置的为蓝色,接着去阿里巴巴矢量库https://www.iconfont.cn/找到符合的图标素材,将圆形和图标右键组合在一起。

1.3 建造列表页内容,拖动一个矩形配置尺寸200*200,颜色悬浮图标按钮一致,填充适量内容及图标,详细可以参考下图

悬浮图标放在之一个状态里定名“开始”,列内外内容在第二个状态里定名“展开”,
将列表内容页起始内容位置配置为(-60,-60),即与之一个状态中心对齐,-(200-80)/2=-60.
假如配置为0*0的话后头展开后无法到达从中心向双方扩展的结果。
退出后右键选择打消自适应内容。

用于校对是否实现我们显示埋没结果的矩形框,配置为尺寸200*200,待实现结果后删除。界线框无需定名。详细和“悬浮”面板位置如下图,即悬浮动态面板在界线框的右下角位置。

配置“悬浮”面板位置为959*637,或许左下角靠上一点的位置。如下图

进入“悬浮”动态面板的之一个状态即“开始”,拖动一个热区元件,配置80*80,放在悬浮按钮上方,针对热区做显示结果

结果实现步调分为:
5.1 移动悬浮图标地址的”悬浮“动态面板到界线框中心位置,即相对页面的899*577位置。

5.2 查察移动结果,配置期待交互,本文配置期待500s ,也可按照本身的环境调解。

5.3 将“悬浮”面板配置为列表内容页内容

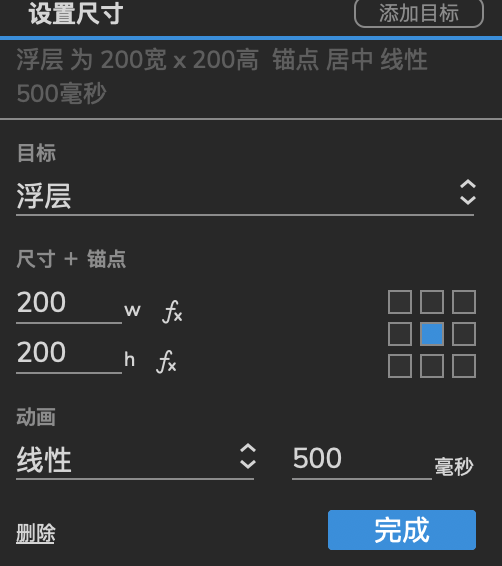
5.4 以中心锚点配置面板尺寸200*200,即第二状态中列表内容页的尺寸巨细

5.5 将列表内容页位置从(-60,-60)变为(0,0)

进入“悬浮”动态面板的第二个状态即“展开”,选中所有内容(组合后起名为“弹出界面”)选择单击时交互,粘贴上一个交互,修改造场顺序并修改数值如下图


本篇操练重点在于移动和动态面板的组合利用,容易错的对方有2点:
动态面板健忘打消自适应内容,动态面板列表内容页起始位置设为(-60,60)容易忽略。
动态面板移动的尺寸容易堕落,必然要填写最终移动到的谁人位置的坐标。
赶忙动手练一下吧~
相关文章
产品分析 | 圈外同学,职场在线教育东风已至
编辑导语:进修能使人不绝进步,此刻的许多职场人固然已经开始事情,照旧会不绝地进修,增强本身的本领,继承成长;于是就有了职场进修和社交的平台,内里可以举办课程进修和社群人脉的链接;本文作者对此类产物中的...
数据产品系列之(1):为什么数据产品经理的市场需求在增加?
数据产物司理的成长今朝还在早期,这样一定会导致市场对数据产物司理的需求在增加,所以这是时机。同样因为此刻还在早期,导致数据产物司理的岗亭成熟度低,对小我私家本领的要求高,但组织不必然能提供系统化的培训...
微信看一看,好的内容产品长什么样?
编辑导读:微信“看一看”成果上线之后,颠末屡次迭代,得到了许多用户的好评。你可以瞥见你的好伴侣都在看什么文章,更有利于内容流传并进一步强化了社交干系。本文将从三个方面,环绕微信看一看展开阐明,但愿对你...
Neumorphism会是2020年的设计趋势吗?
假如Neumorphism不是2020年的设计趋势,那么哪一个才是呢? 好吧,我认可一起为这个新的设计趋势起名字很有意思,可是我从来没想过它会成长的这么快迅速。 许多的博客和推文已经将它界说为202...
疫情下的出海企业必看:美国消费用户行为特征分析
本文旨在阐明美国的消用度户行为特性, 作者从总体经济环境、体贴的价值程度、重点平台、互联网渠道和APP运营者5个方面举办了阐明判定,为出海企业给出运营发起。 如今的中国互联网已非十年前的一片蓝海,为...
社交电商的用户转化体系思考(1):新用户引进及转化
作为一个用户运营从业人员,我们对付用户运营目标的界说是基于产物阶段举办一系列的产物或运营手段,满意用户需求及完成重要指标增长。由于市面上社交电商平台大部门已经步入生长中后期或成熟期,本文主要探讨在产物...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!