Neumorphi *** 会是2020年的设计趋势吗?
假如Neumorphi *** 不是2020年的设计趋势,那么哪一个才是呢?

好吧,我认可一起为这个新的设计趋势起名字很有意思,可是我从来没想过它会成长的这么快迅速。
许多的博客和推文已经将它界说为2020年的主流设计趋势,在它将产物彻底毁掉之前,让我来冲破这个优美的理想泡沫吧。

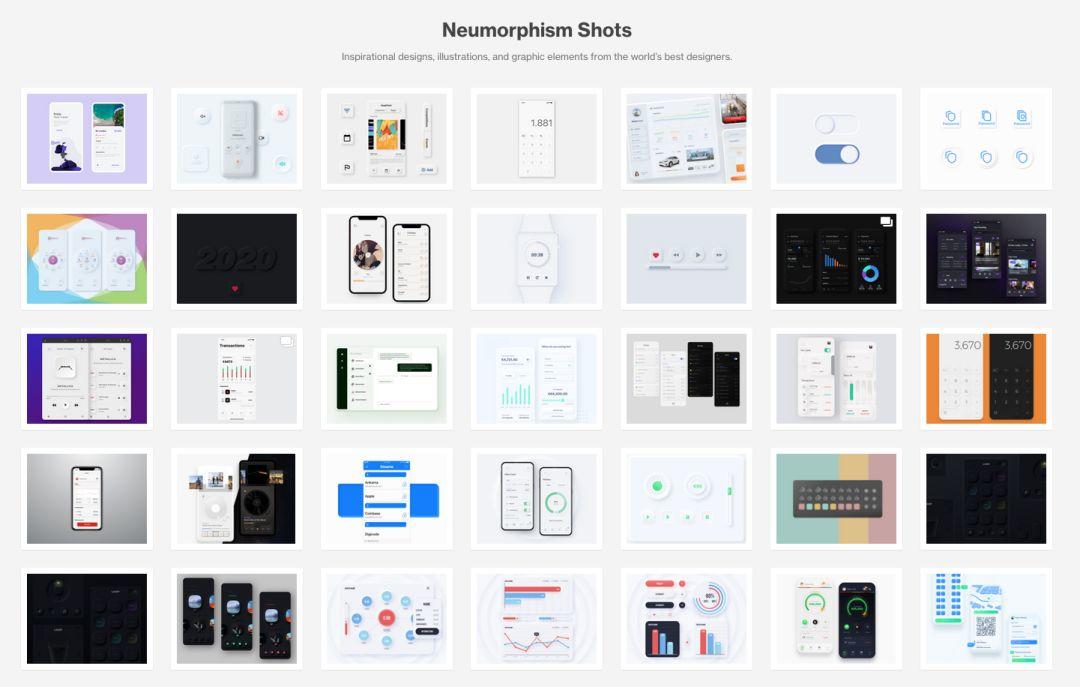
打着Neumorphi *** 标签的作品不绝呈现,可是打眼一看,大大都的作品其实都大同小异…
Neumorphi *** 此刻还不敷适应真实的,可以编译开拓的产物。
虽然你可以将它应用于暗黑模式,也可以选择差异灰度的浅色配景,下面给出六种差异的色调,可是它们看上去照旧太雷同了。

今朝这种气势气魄被滥用于按钮和卡片的设计中,它们大多违反了我之前在这篇文章中提到的设计原则。我知道它看起来是一种很是雅观的状态,可是对付许多用户来说它的状态变革太微妙了,不敷以被正确的感知到。
在一些人群中,这里我指的并不只仅是有视力障碍的人,还包罗那些利用屏幕显示质量较低设备的用户。

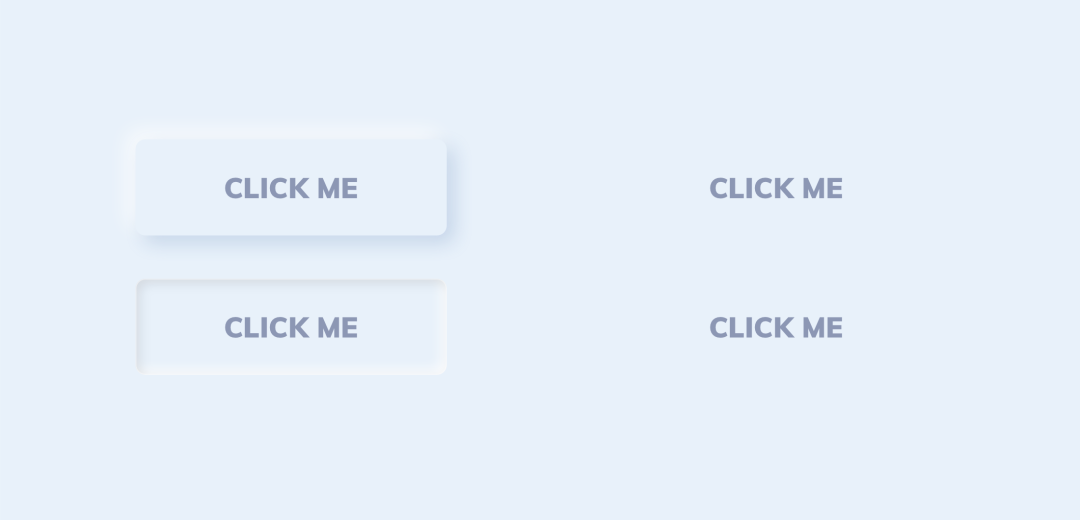
按钮大概是双重阴影最差的应用场景,尤其是它的按下状态,许多人大概基础察觉不到两种状态之间的差别,对他们来说左边跟右边的显示结果没什么区别。
将Neumorphi *** 气势气魄的按钮与Skeuomorphic气势气魄的按钮和扁平气势气魄的按钮举办比拟,可能岂论哪种气势气魄,只要有足够的比拟度都可以很好的证明这一结果。这些形状并不能像实际的按钮那样执行成果,而且在行为呼叫(CTA)方面的表示同样糟糕。

你会选择点击哪一个?
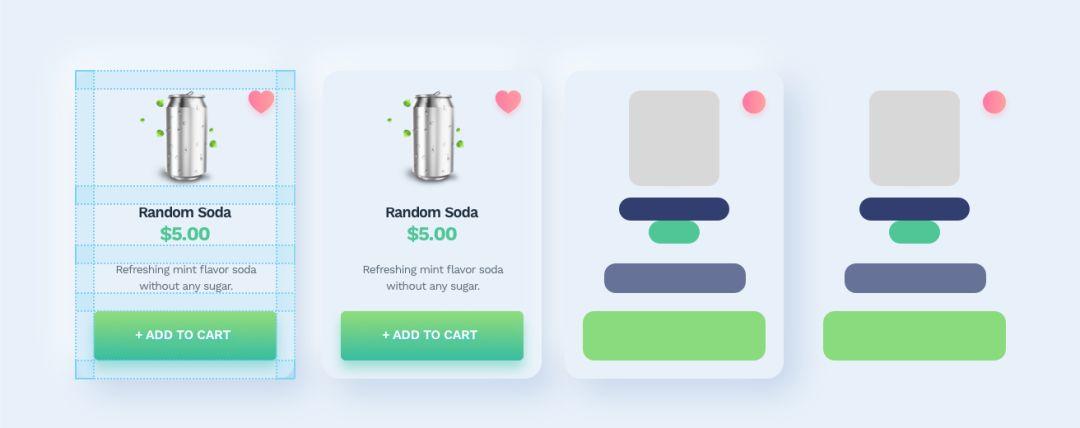
假如把它们用于卡片上会是奈何?卡片和滑动条大概是这一设计气势气魄更好的应用场景,可是它的前提是卡片的层级布局是正确的。图片、icon和字体间的品级需要分别清晰,而且间距需要明晰界说。更好的测试要领就是将Neumorphi *** 气势气魄的配景先埋没,假如它仍旧显示精采(出格是和其他卡片一起呈现的时候),那这种环境就是可以接管的!

为了让它正常显示,我们需要担保的就是在移除配景的环境下,它内部的组件仍可以保持一个清晰的分组。⬜️ ⬜️ ⬜️
简而言之就是,当剔除Neumorphi *** 气势气魄时它仍旧是一个显示精采的UI界面,我以为这是一个很是好的概念,出格是当Dieter Rams提出,把这些不须要的设计元素都拿走时。
相关文章
2020,UI设计师应该关注的3大设计趋势
今年要关注的是新拟物风还是2.5D矢量插画又或者是其他?让我们一起来看看在2020年可能会影响我们日常设计体验的三大设计趋势。 最近有大量的设计软件和工具雨后春笋般涌现——Sketch,Figma,...
2020年,移动端用户体验设计趋势
2020年的设计趋势似乎并没有什么改变,许多趋势仍在发生:无界面模式(chromeless)的设计、手势、渐变、半扁平化、粗大的字体等等,它们仍然存在,并将在2020年继续占据主导地位。 以下是一些...
2020年新趋势:掌握好头部内容设计,让曝光量提升200%
固然本文说的是PC端的网页设计,其实对付移动端的网页设计,同样是合用的,载体固然差异,可是设计的道理是想通的,但愿各人都能学乃至用,配合进步。 头部内容在网页设计中起着很是要害的浸染,并为网站的其他...
2020年值得关注的8个产品设计趋势
文章对2020年值得存眷的设计趋势举办了阐明并总结,在这个多变的行业中,各人举办新的设计和改造设计时,加以对趋势的相识,为即将到来的将来做筹备。 我们糊口在有趣的时代。周围的一切都在迅速变革,步骤比...




 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!