2020,UI设计师应该关注的3大设计趋势
今年要关注的是新拟物风还是2.5D矢量插画又或者是其他?让我们一起来看看在2020年可能会影响我们日常设计体验的三大设计趋势。

最近有大量的设计软件和工具雨后春笋般涌现——Sketch,Figma,Adobe Creative Cloud,C4d,Redshift等等。这使得设计创作门槛越来越低,设计师们也能够以更多的形式和更低的成本表达自己的创意。
我觉得趋势应该是能够相互结合,还能以创造性的方式在web和许多APP中得到使用。如果使用正确,3D插图、动画和自定义的组合可以为用户提供一套完整的解决方案。
一、3D 插画由于一批3D爱好者在Instagram上分享他们的作品,3D在2019年流行了起来。在2020年,3D设计领域会得到更加重要的发展。
3D之所以变得如此流行主要得归功于一些强大的渲染工具,比如OC,RedShift等等,以及非常便宜的显卡和其他硬件设备。
越来越强大的软件以及越来越便宜的设备,使得不同领域的设计师们也能够通过3D表达自己的创意。

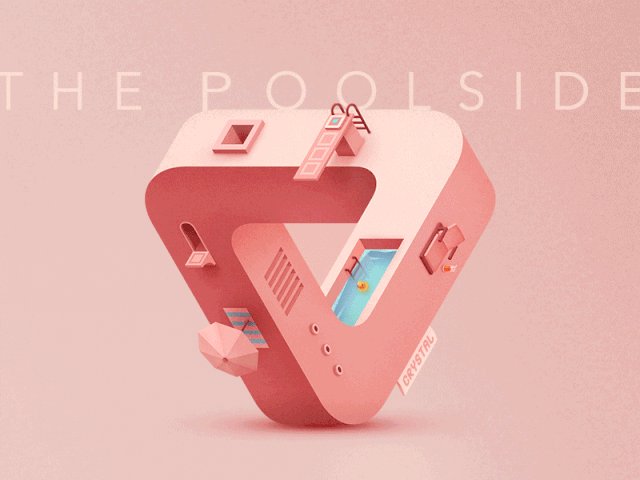
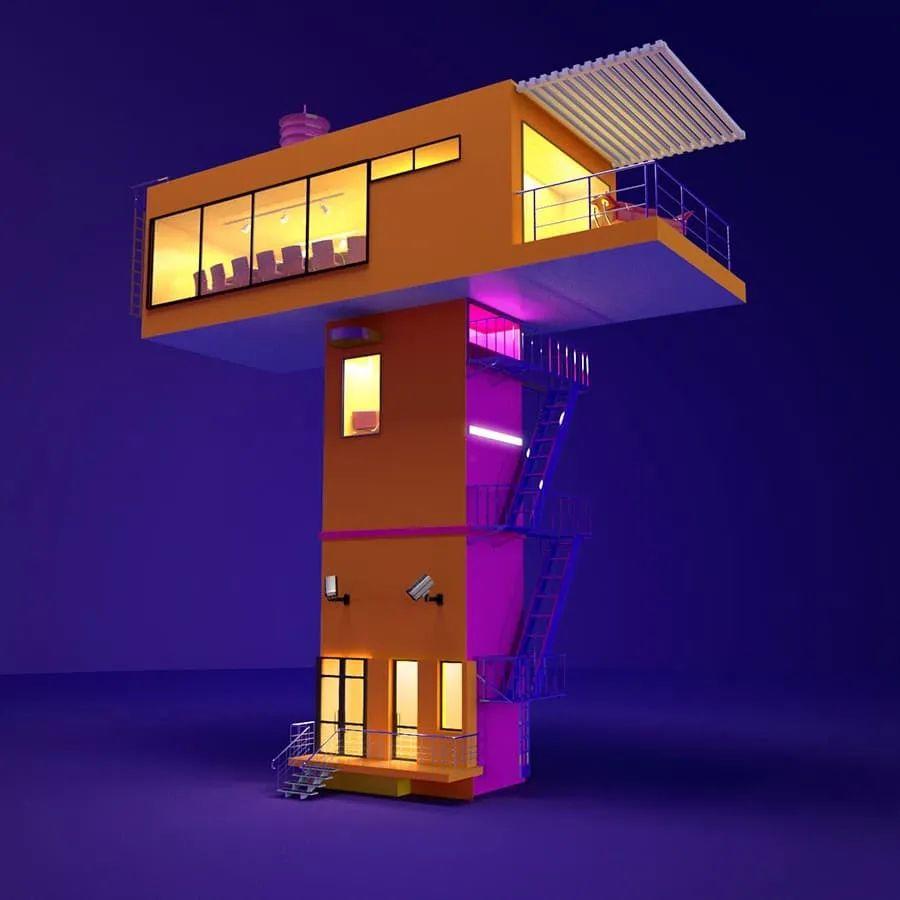
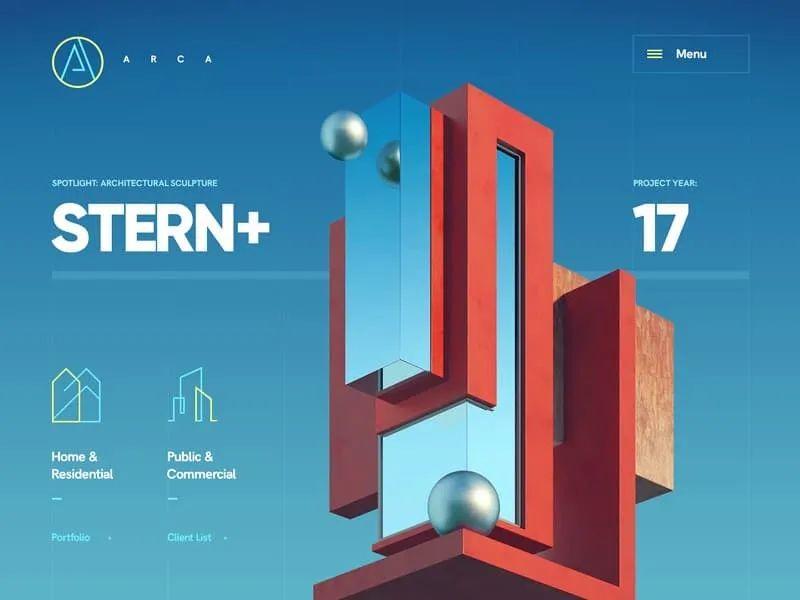
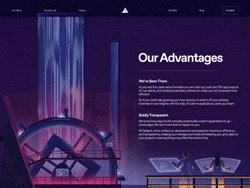
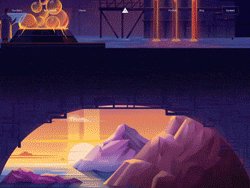
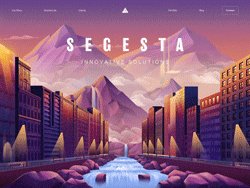
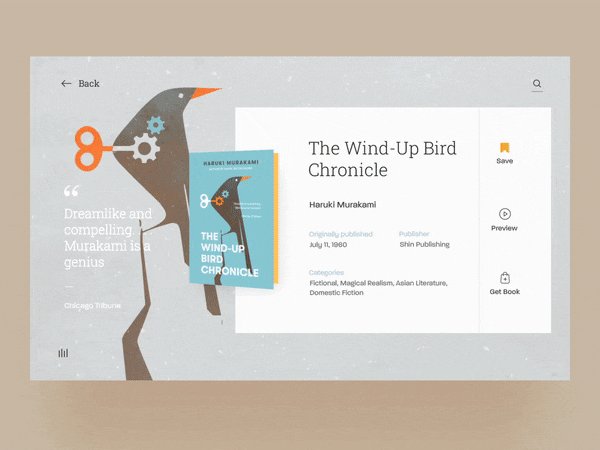
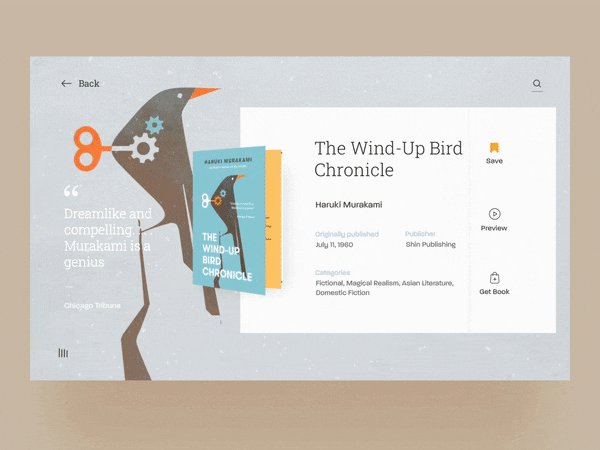
Illustrations by Crystal Yumumu on Dribbble


Illustrations by Luis Yrisarry Labadía on Behance

Illustration by Mike | Creative Mints on Dribbble

Illustration by Mike | Creative Mints on Dribbble
将平面设计概念转化为3D有无数种 *** 。我可以看到设计师们大多在以下领域重新构思旧的想法,形成新的作品。
中小企业,企业,高科技(人工智能,机器学习,大数据等)和it相关公司的插图
儿童插图和动画
实验性的几何插图
几年前,网页设计师的设计工具还不需要会3D软件。鲜明反差的是,今天的设计师们正在成为更全面的设计师,不断学习插画,摄影,C4D,动画等。
设计师们已经走了很长一段路,我喜欢看到他们慢慢成长为超级英雄!
二、动画在当今快节奏的技术时代,动画的发展紧跟步伐。尤其是近期在3D领域的应用,把曾今的不可能实现变成了可能,为更加富有创意性的设计打开了大门。
2019年,我写了一篇关于2D和3D混合使用的趋势,预测设计师能有更加多的创意空间。随着技术支持更进一步,设计师可以更加大胆的去思考2D与3D结合的创意,产出的动画流畅顺滑,这一趋势在2020年肯定会大放异彩。
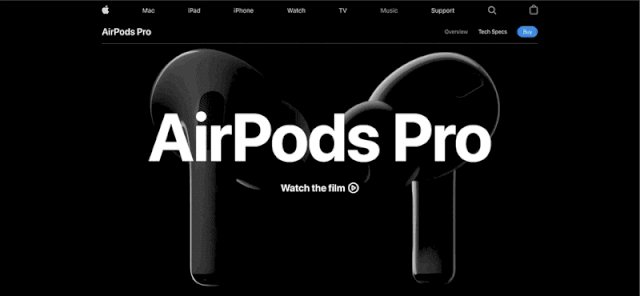
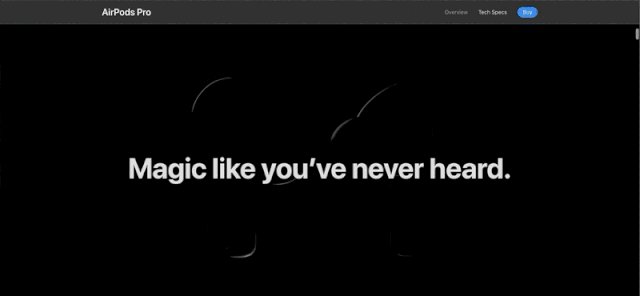
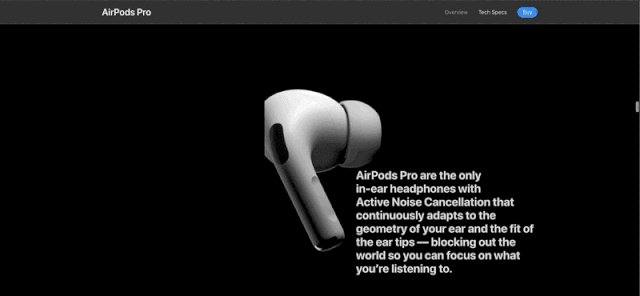
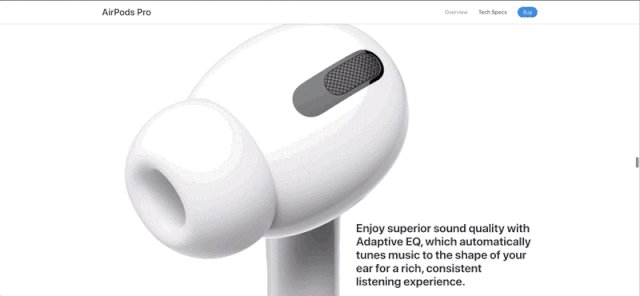
在2019年,我们注意到在一些网页中,动画被非常多具有想象力的方式呈现。一个很棒的例子是苹果AirPods页面。

毫无疑问,在2020年,网页上会看到非常多的过渡动画,场景动画,这得益于网页技术的支持,一些新的 *** 库,比如ScrollMagic. js, Three.js, Anime.js, Mo.js, Velocity, Scroll Reveal 等等。
我用ScrollMagic库设计了一个我的个人网站,它非常轻量,但很强大。尽管我直接应用库来做,几乎未做修改,但是依然可以获得比较好的网页效果:

我的个人网页截图
使用SwiftUI库可以让iOS设计师很轻易的做出不错的动画。下面的动画是我用SwiftUI不到10分做出来的动画效果。

基于这些动画库和工具,能做出比较复杂的2D和3D动画。设计师能够更加大胆的设计创意效果,开发现在也能比较容易的用代码实现出来。

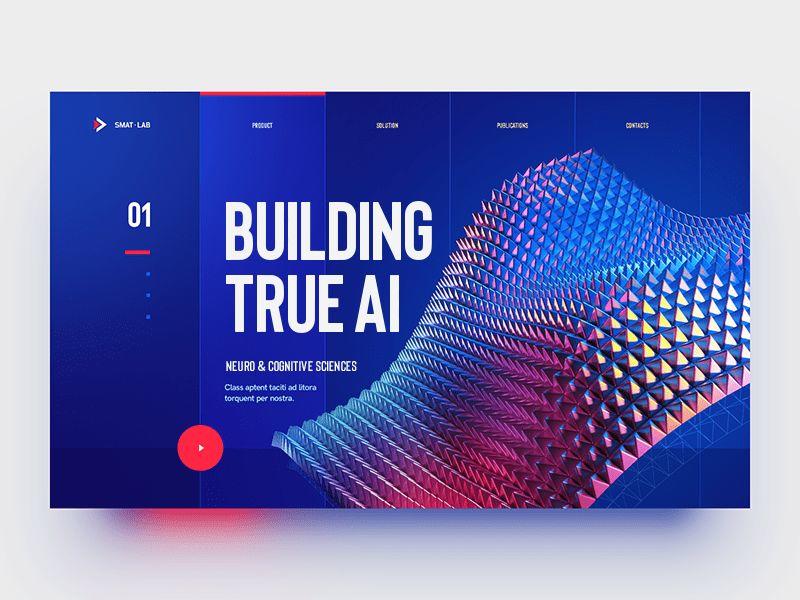
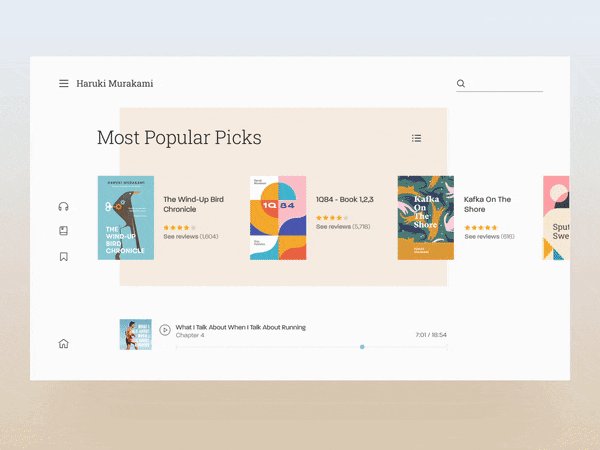
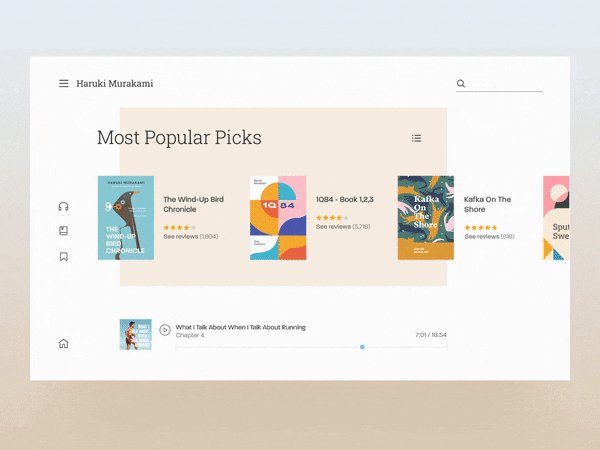
Illustration by Zak Steele-Eklund on Dribbble

Illustration by Daniel Tan on Dribbble

Illustration by Stian ◒ on Dribbble
动画可能看起来像一个闪亮的新玩具,但我们需要小心使用。过度使用动画不仅会影响用户体验,还会影响性能。
三、自定义或是组件化在2019年,我们见证了数量激增的定制插画,特别是在商业设计中。这个趋势在2020年将得到延续。
虽然在几年前,很难说服客户采用适合他们的业务或行业的插画,但现在这点已经成为行业标准。
相关文章
我在机场花了 1980 办了张黑卡,这个运营套路厉害了
这次从三亚凤凰机场出发返来,碰着一件事让我琢磨了一阵,叹服好手在民间。 简朴说,就是我花了 1980 块钱办了张机场 VIP 黑卡。但过后发明,这其实是一个锋利的产物运营套路。 黑卡会员权益包罗机建...
教育产品的游戏化设计(下)
编辑导读:游戏化设计在许多产物中都可以见到,它可以增加产物的利用率以及用户活泼度,为产物缔造更多的设计时机点。对付教诲产物来说同样如此,游戏化的设计顺应了儿童的个性,能辅佐学生的乐趣和进修动力。本文作...
网约车小弟“抱团全暖”,聚合平台能否与滴滴霸主一较高下?
编辑导语:谈到网约车,各人第一回响都是滴滴。固然滴滴如今一家独大,可是也并不故障呈现了越来越多的后起之秀,如T3和聚合平台。在前有劲敌的环境下,聚合平台可否迅速成长,占据一席之地呢?我们来看本文作者的...
论产品经理的自我修炼(8):提升认知,打开格局
认知抉择我们对人和事的判定,抉择我们的人生选择。本文作者从自身事情履历出发,总结了晋升认知,打着名堂的4个步伐,但愿对你可以或许有所开导和辅佐。 第1篇:认知情况,情况对产物的影响无孔不入 第2篇:...
5年产品复盘:我的15条成长原则
作者回顾了自己的工作经历,从大众点评、阿里巴巴到Rokid公司,从搜索产品、内容社区到AI产品,梳理总结过程中的所思所想,有很多经验值得我们学习。 2015年4月毕业至今,刚好5年,1800+天,先...
用侦探的推理逻辑,快速写出好文案
好的文案,其实不需要去进修各类培训教室贯注的套路。好的文案,就跟侦探一样,重要的是推理逻辑。那么我们如何才气大侦探一样,通过推理逻辑写出好文案呢? 案发当天你都去过什么处所? 那天你都和谁在一起,见...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!