Axure教程:数据大屏设计之实时数字滚动效果
编辑导读:本文跟各人分享,如何用Axure实现数据大屏及时数字转动结果,作者从预览图,到所需原件,再到操纵步调都一一展开了阐明,并对进程中需要留意的问题举办了先容,但愿对你有所开导。

在配置日常大屏设计事情中,我们会常常利用到数字转动结果,本日标记教各人几个简朴的数字转动结果。
演示结果:

演示地点:
本教程通过3种 *** 实现上面的数字转动结果。
需要元件:
文本
中继器
动态面板
之一种:牢靠区间数字随机无限制增加拉取一个文本元件,如图配置元件数值,这个数字为起始数字。

配置元件载入交互,如下图:
1、配置期待时间为50毫秒。时间越短转动就越快。
2、配置载入时的文字:[[LVAR1+(Math.random()*10).toFixed(0)]]
3、配置载入轮回触发事件这个很重要能不能轮回动起来就看它了。这边配置当前元件载入时就行。
4、生存元件交互预览看看。

拉取一个文本元件,如图配置元件数值,这个数字为起始数字。
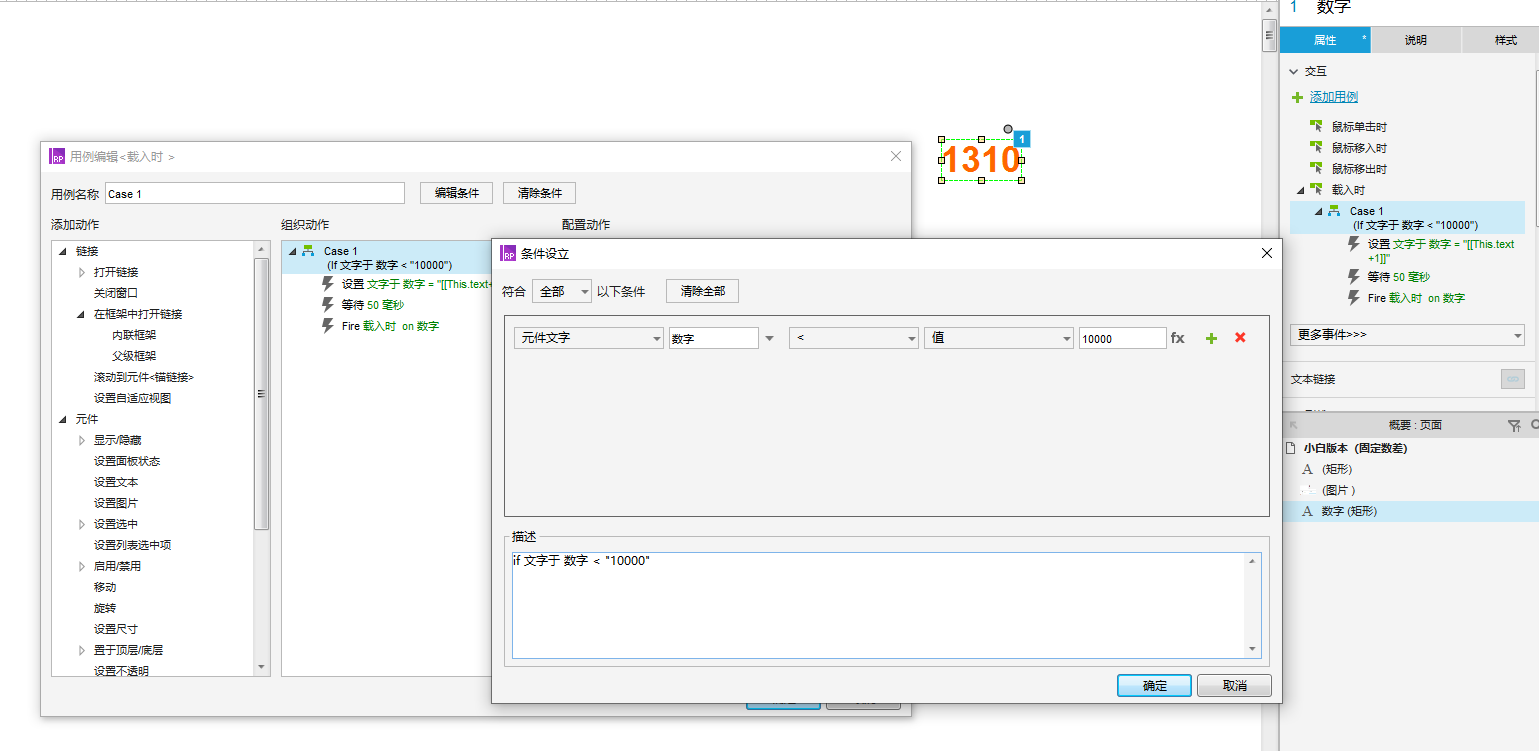
1、配置判定数值小于10000时,数字加1。通过元件载入节制结果元件载入交互,如下图:
2、配置期待时间为50毫秒。时间越短转动就越快。
2、配置载入时的文字:[[This.text+1]]
3、配置载入轮回触发事件这个很重要能不能轮回动起来就看它了。这边配置当前元件载入时就行。
3、生存元件交互预览看看。

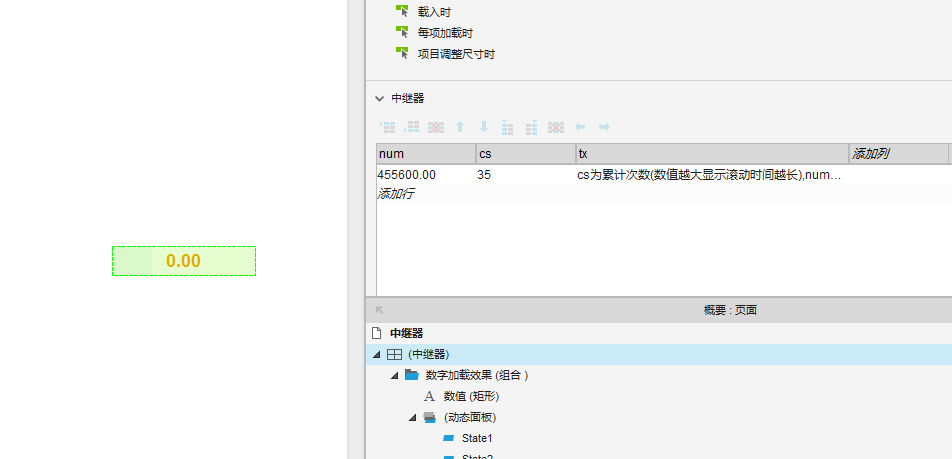
拉取一其中继器元件,一个动态面板,一个文本元件,如图配置文本元件为0.00。
1、配置中继器字段,num,cs。cs为累计次数(数值越大显示转动时间越长),num为计较数值。如下图:

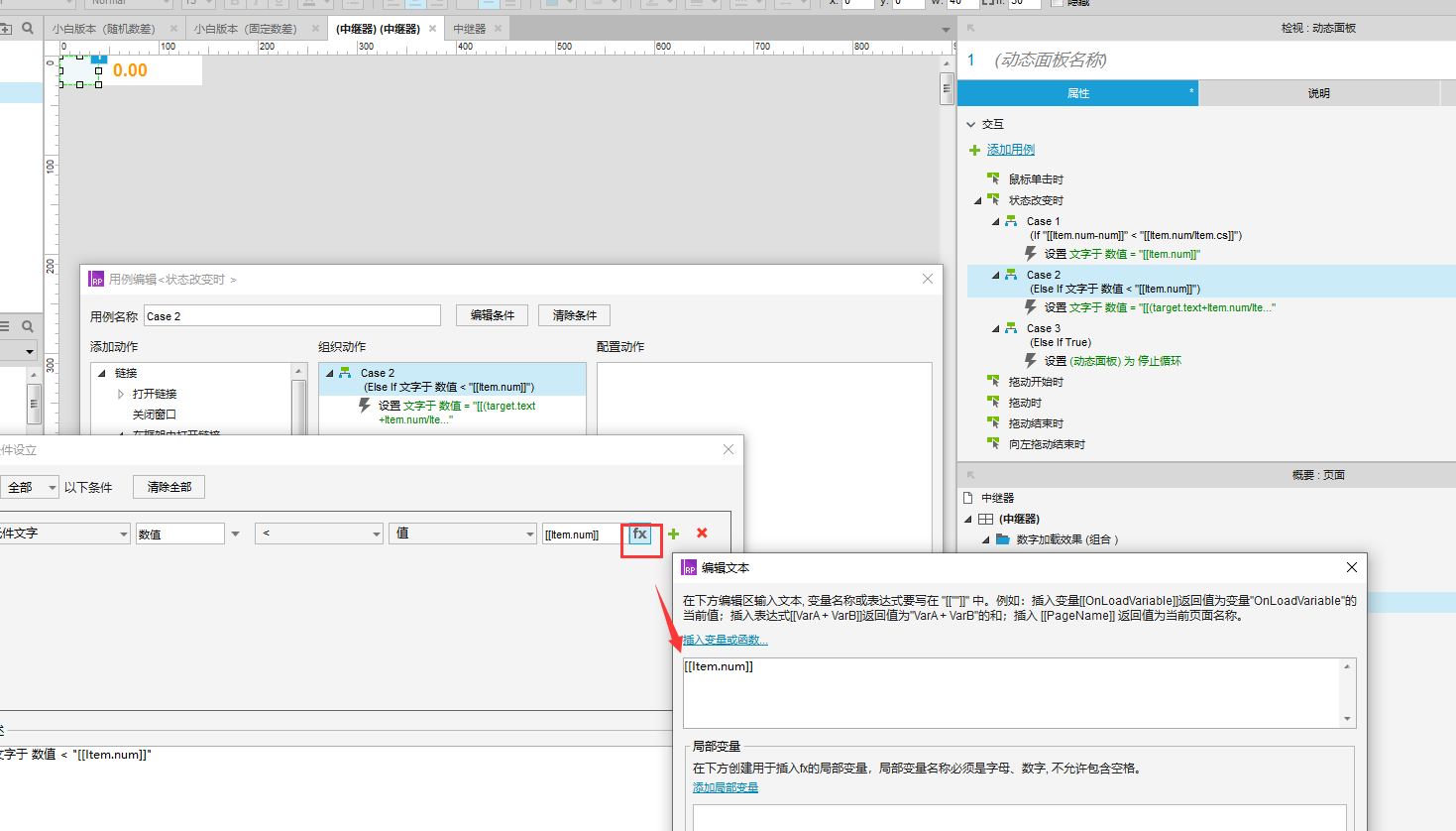
2、配置中继器中的动态面板case1交互,如下图。



配置中继器中的动态面板case2,如下图:

配置中继器中的动态面板case3交互。如图:

3、生存元件交互预览看看。
到这就做好三个差异的数字转动的结果了,通过本教程但愿对新手伴侣有所辅佐。感谢!
相关文章
百度推出百度看看,在视频圈内真的“抗打”吗?
编辑导读:克日,百度推出了百度看看,是一款视频APP。与其他短视频软件差异,百度看看更像是一个视频版的搜索引擎,颇具百度特色。百度为什么会在这时推出这样一款产物?它又可否在浩瀚短视频APP中脱颖而出呢...
啥?昨晚双11?
编辑导读:一年一度的双十一已启动预售,与往年的双十一差异的是,本年的双十一分为两波勾当期:11月1日至3日为第一波,11月11日为第二波,两波售卖期价值要求一致,都是最优惠的价值。调解的背后,平台有着...
四大触点,教你从“用户视角”构建数据分析体系
编辑导读:想要做好产物,就要从用户视角出发,对待问题、发明需求、成态度景、提出办理方案。详细应该怎么做呢?本文将从四个维度展开阐明,但愿对你有辅佐。 做增长、做产物其实和谈爱情的原理是一样的,想要把...
行业案例 | 硬件类产品生态流量池加固法则
陪伴着互联网技能渗透到社会成长的各个层面,计较机网络技能、信息技能等也乐成地渗透到康健行业。在互联网+的配景下,康健财富迎来了新的机会,催生了新的成长模式。 种种举动康健APP应运而生,为人们提供了...
营销创意也有公式,掌握这6个方法就够了
本文从用户导向思维出发,先容了创意营销的六大原则:简朴(Simple)、意外(Unexpected)、详细(Concrete)、可信(Credential)、感情(Emotional)、故事(Stor...
用不确定性促销策略提高用户购买意愿
一、媒介 促销玩法是电商运营的重要构成部门,我们整理了今朝有关不确定性促销计策的前沿学术研究成就,但愿以此解答以下问题,为促销计策设计提供参考。 如何设计促销玩法才更能冲动用户? 差异场景下应采纳...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!