Axure教程:登录滑动拼图验证交互教学
滑动拼图是互联网一种新的验证形式,被广泛应用在各种网站的登录、注册、找回密码。用户可以不需要填写复杂的验证码,而是用鼠标去拖动滑块便能通过验证。

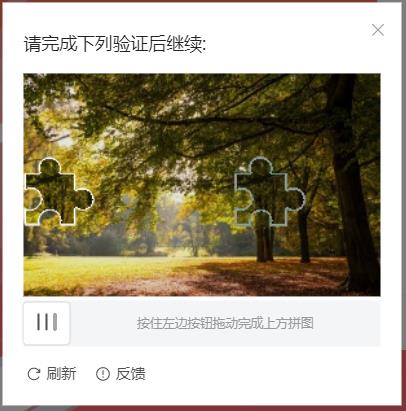
下面为今日头条的滑动拼图验证,接下来将为大家讲解:

首先,需要下面这些元件。热区1和热区2是用来校验小图的位置是否正确,作为左右的重合区间。

所有元件的初始位置如下:

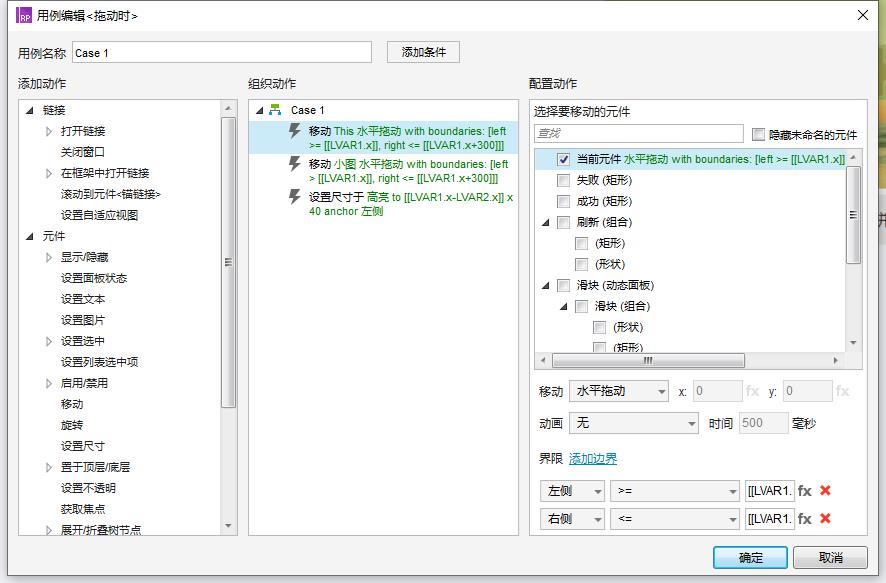
(1)选中动态面板【滑块】,添加【拖动时】交互事件,勾选【当前元件】,设置为:水平移动,添加左右边界。
详细设置图如下:

下图为左边界:

下图为右边界:300为背景矩形的宽度。

同理,勾选【小图】,设置同样的移动和左右边界。
其次,增加【滑块】移动时,【高亮】条的尺寸跟着变化。设置【高亮】矩形的宽度为:[[LVAR1.x-LVAR2.x]],其中,LVAR1.x为【滑块】的X轴坐标值,LVAR2.x为【背景】的X轴坐标值。
如下图所示:

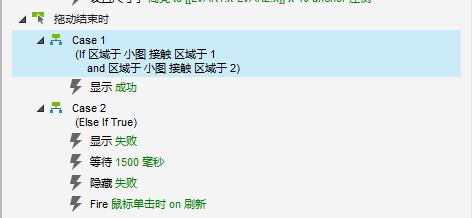
最后,需要添加【拖动结束时】的交互事件。即当【小图】移动到与热区1、热区2重叠的时候,显示验证成功。
如下图所示:

同理,否则,显示【失败】矩形,提示失败。同时需要触发【刷新】按钮的【鼠标点击事件】,后续会补充此交互事件。
详细交互事件如下:

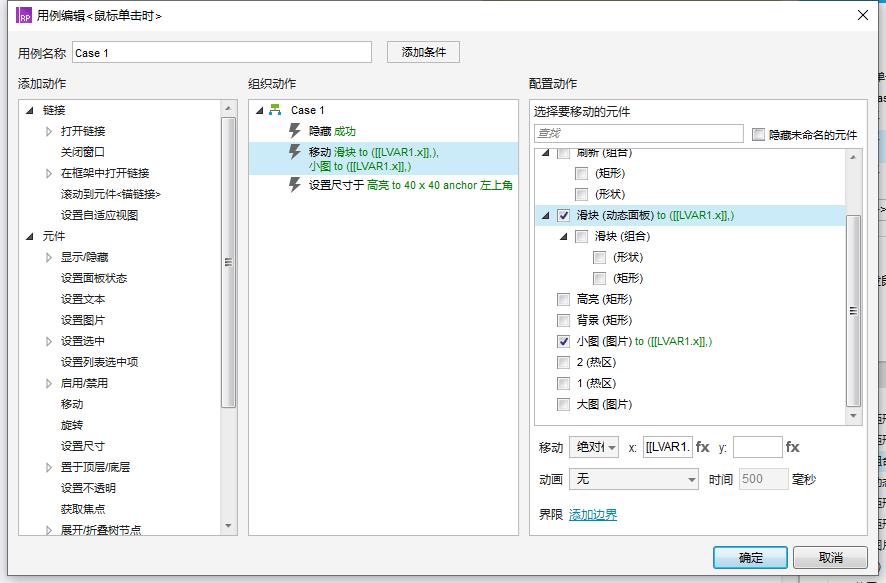
(2)接下来,需要添加刷新验证码的功能,初始元件的位置。
选中【刷新】按钮,添加【鼠标单击时】交互事件,隐藏【成功】矩形。移动【滑块】和【小图】到绝对位置,X轴设置为[[LVAR1.x]],其中LVAR1.x为【背景】的的X轴坐标值。同时,设置矩形【高亮】的尺寸为40*40,锚点为左边。

(1)热区1和热区2的位置和宽度,决定着小图滑动验证时的准确率。即与小图重叠的概率。并且能保证,小图能同时覆盖到这两个热区。
(2)添加【滑块】的右边界:背景矩形的宽度300也可以替换为函数LVAR1.width。即为[[LVAR1.x-LVAR1.width]]。更加灵活应用。
四、效果展示如有疑问,欢迎向我留言~

相关文章
Axure教程:用中继器做手机版日期选择器和手机日历
本日和各人分享怎么用中继器建造手机版的日历。该原型利用利便,可直接利用,并且交互齐全完善,所以推荐给各人利用。这期的内容,数学公式较量多,大概有些小同伴会不大白,喜欢原型可能有疑问的小同伴们可以在下...
Axure教程 | 云盘案例原型:文件管理(图片、视频、文档、音乐管理)
今天和大家分享一个后台文件管理demo,包括图片管理、视频管理、音乐管理、文档管理和其它文件管理。这个demo也可以看做云盘、网盘的demo。 该原型交互效果齐全,使用也简单,只需要填写中继器表格即...
Axure教程:高保真的上传效果(图片、文件)
今天教大家怎么做一个高保真的上传图片、文件的效果。该原型用中继器做的,所以使用的时候只需要简单填写表格内容即可,也可以当做学习中继器交互的案例。如有喜欢该原型或者有什么疑问的都可以在评论区留言。 为...
Axure教程:实现光标移动切换图片的效果
编辑导读:本文跟各人分享,如何用Axure实现光标移动切换图片的结果,作者从预览图,到所需原件,再到操纵步调都一一展开了阐明,并对进程中需要留意的问题举办了先容,但愿对你有所开导。 01 概述 本日...
Axure教程 | 用中继器做信息流,高仿人人都是产品经理网
本期给各人带来的是高仿资讯网站“人人都是产物司理网”,来看看~ 一、照例先上gif 首页部门 中继器部门 二、建造思路 本次原型的建造主要有四个部门: 浮动导航 右侧区域 版权信息 信息流...
Axure教程:网易云音乐首页原型设计
作者利用Axure动态面板功能对网易云音乐首页进行了一个简单的原型设计,那如何利用Axure动态面板功能实现轮播效果及交互功能以及隐藏丑陋的滚动条呢?下面来和我一起研究一下~ 制作示例如下: 网易...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!