Axure教程 | 云盘案例原型:文件管理(图片、视频、文档、音乐管理)
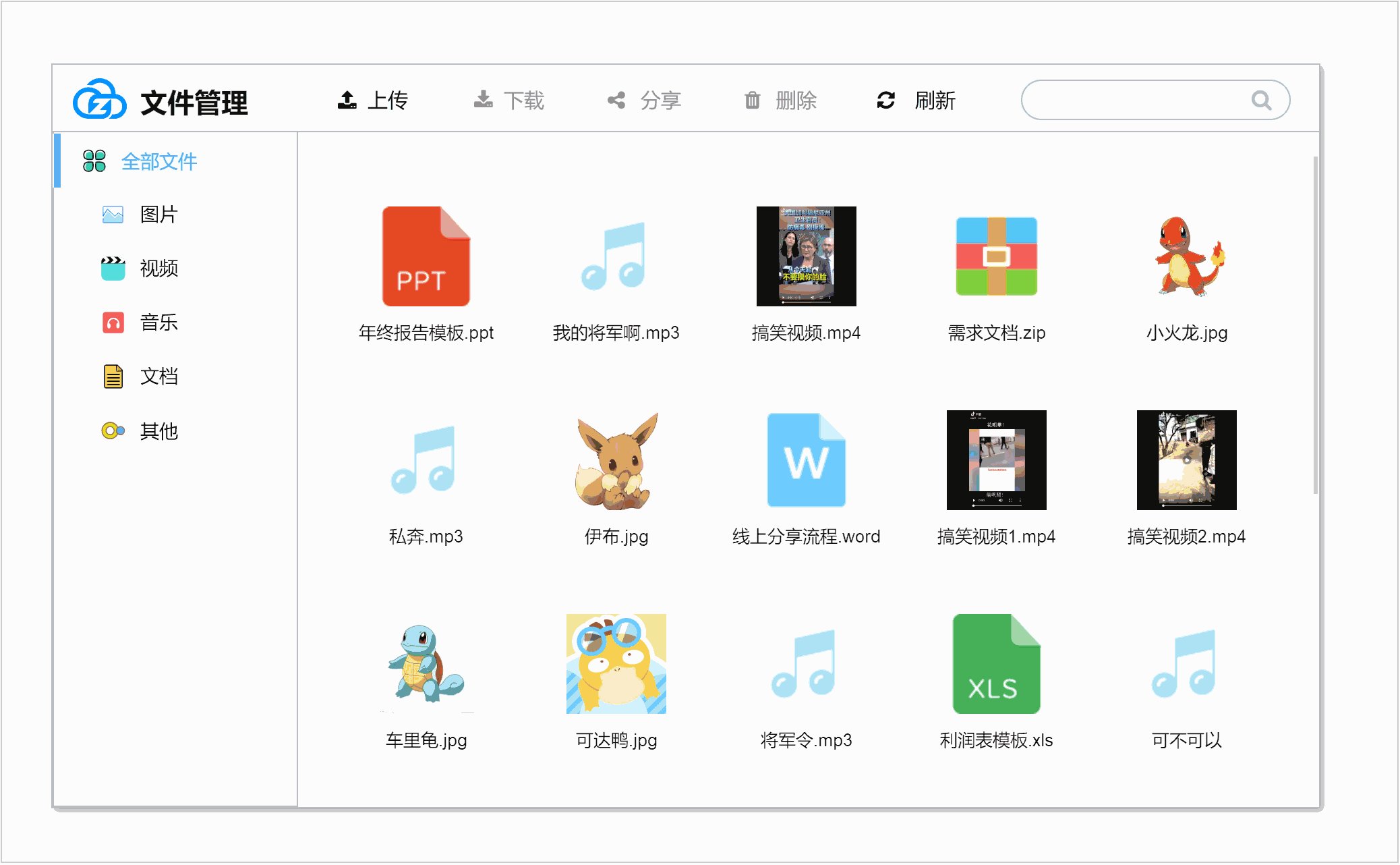
今天和大家分享一个后台文件管理demo,包括图片管理、视频管理、音乐管理、文档管理和其它文件管理。这个demo也可以看做云盘、网盘的demo。

该原型交互效果齐全,使用也简单,只需要填写中继器表格即可。所以推荐给大家使用,喜欢原型或者有疑问的小伙伴们可以在下方评论处给我留言哦。
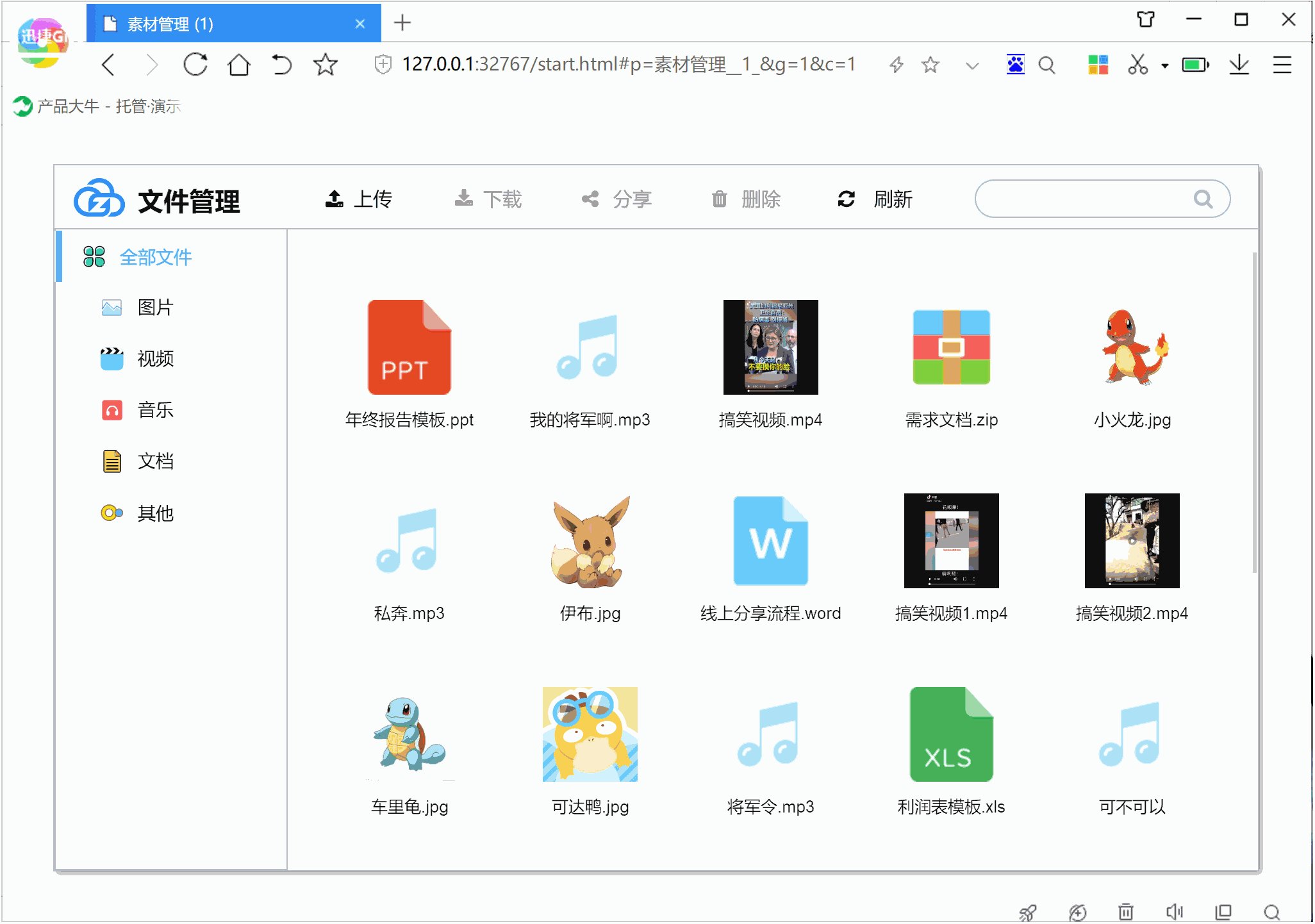
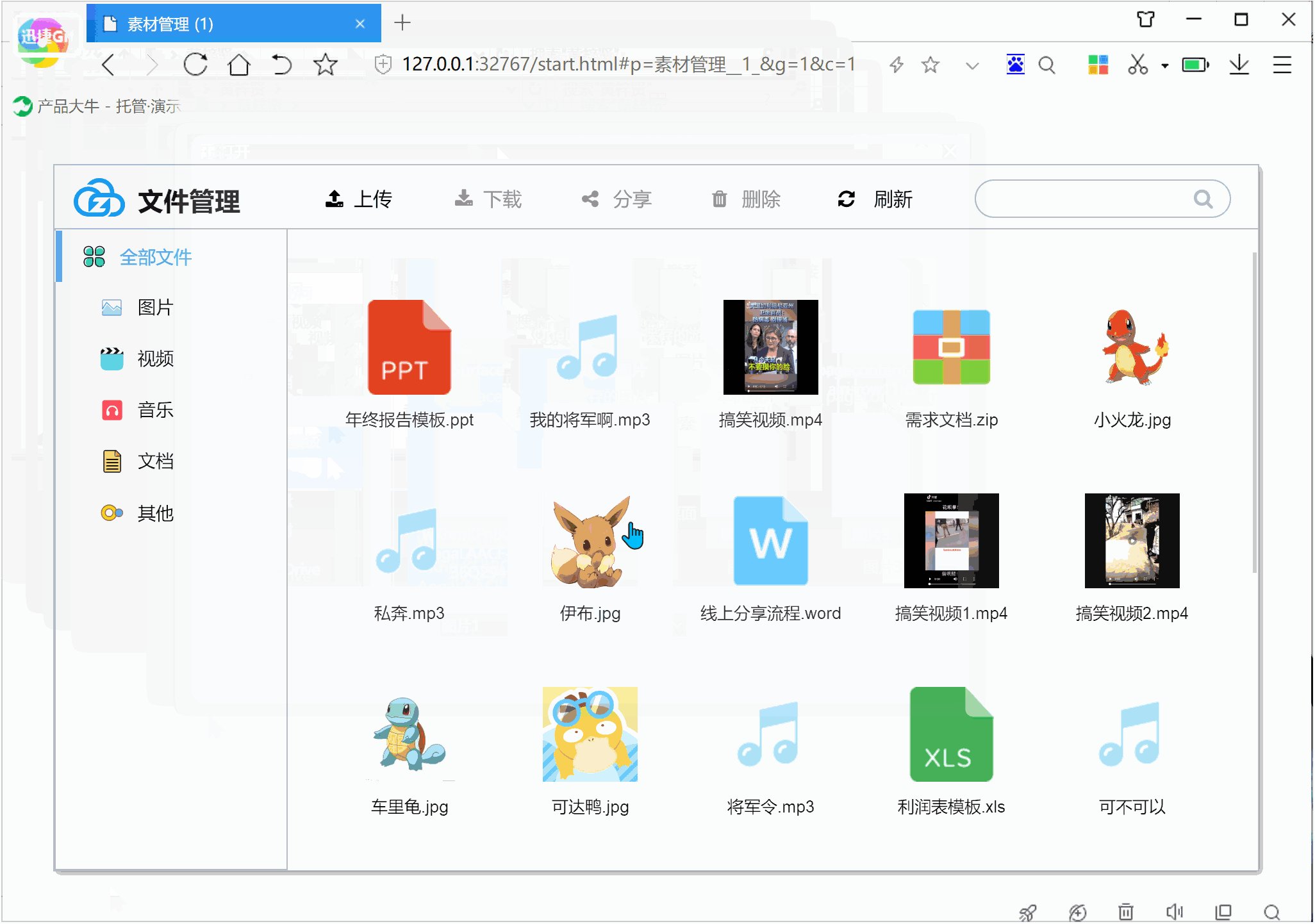
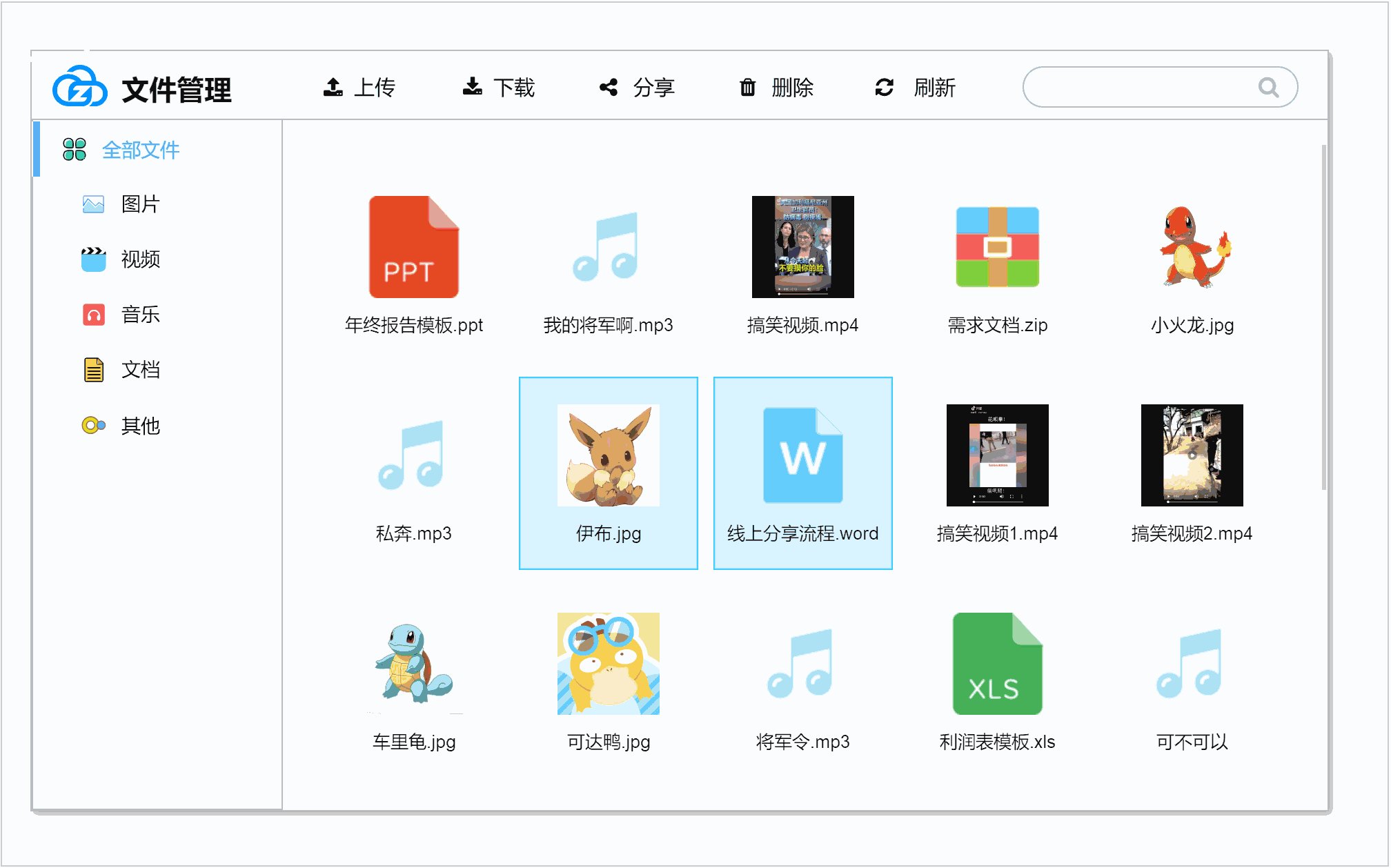
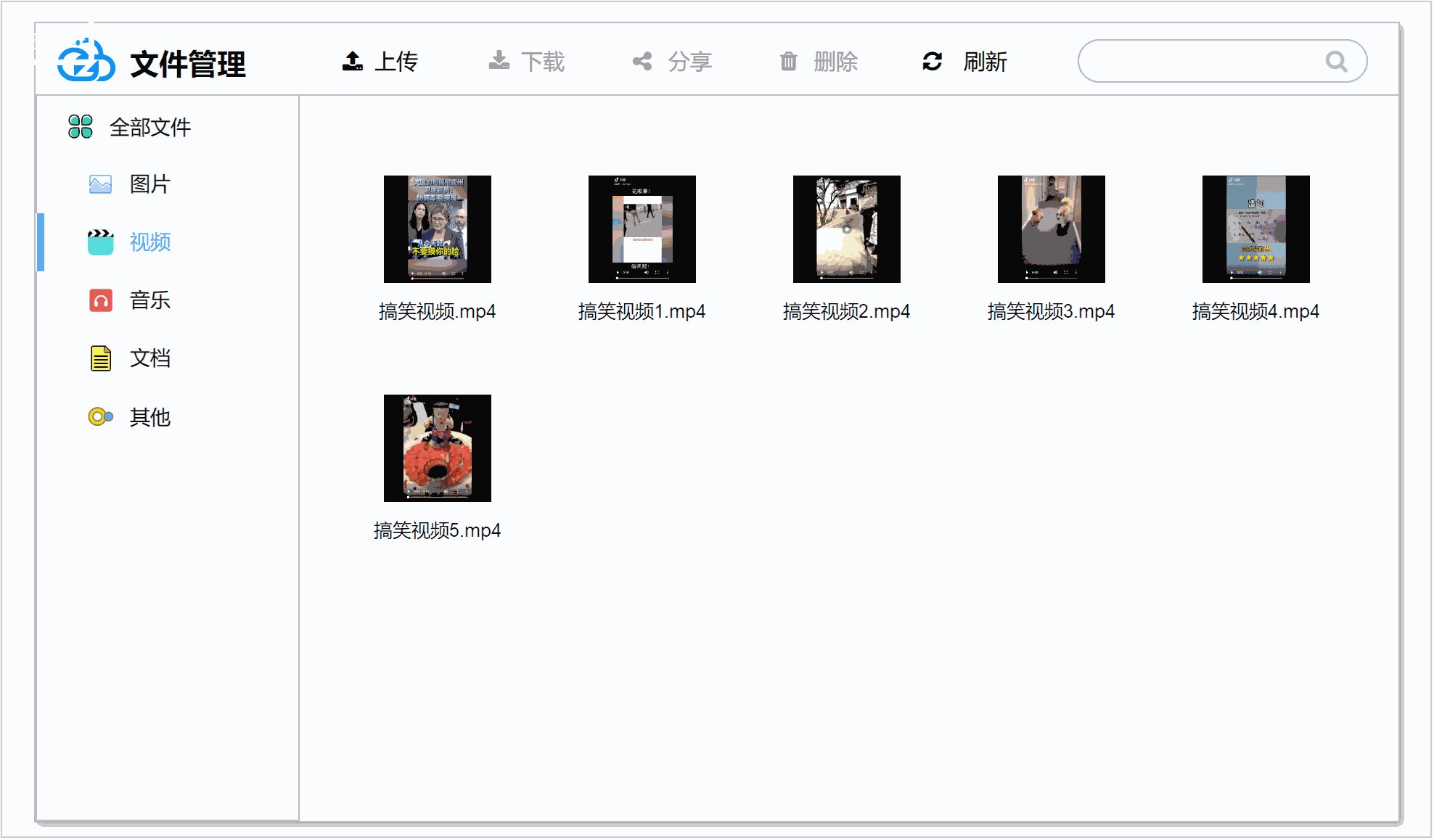
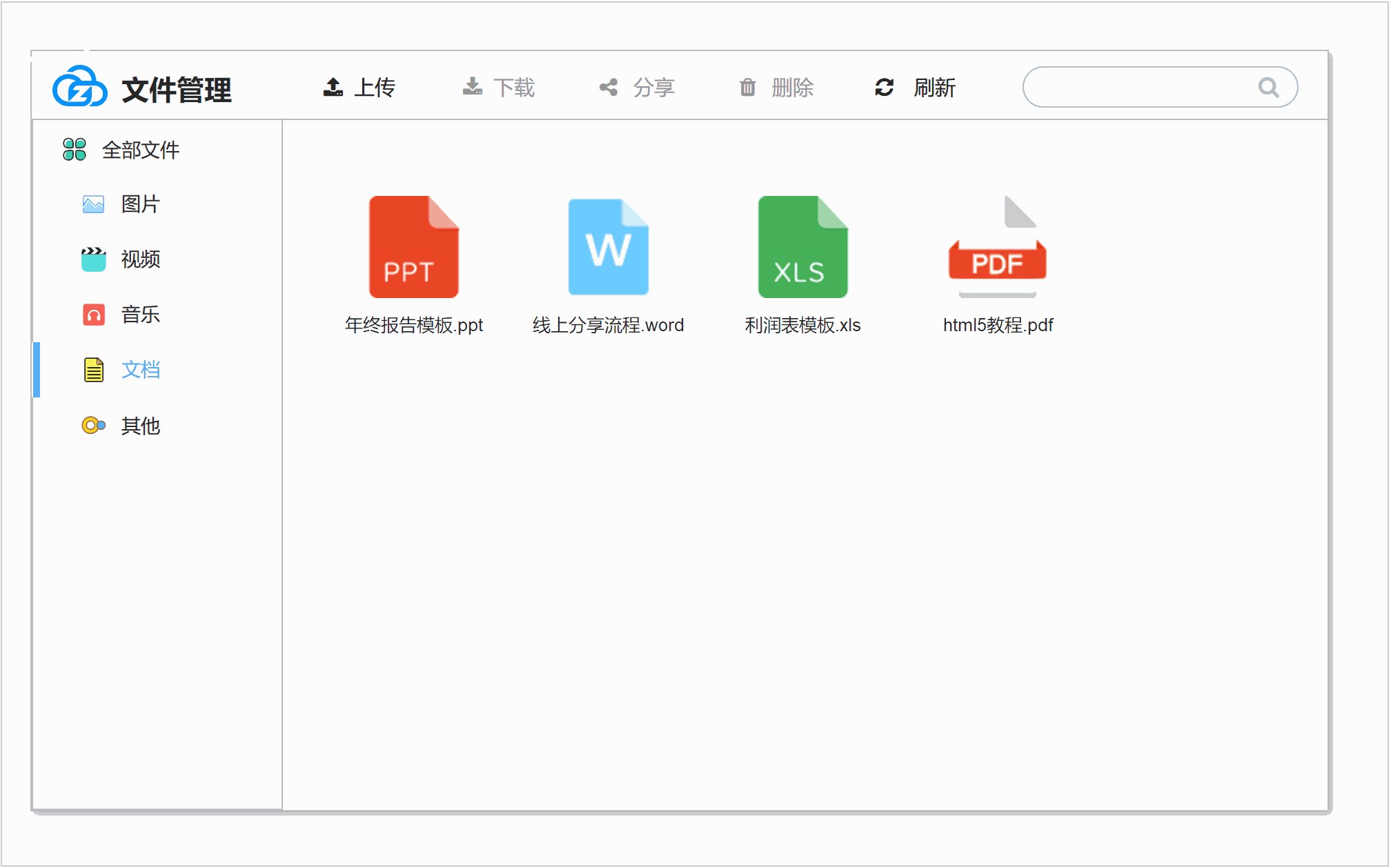
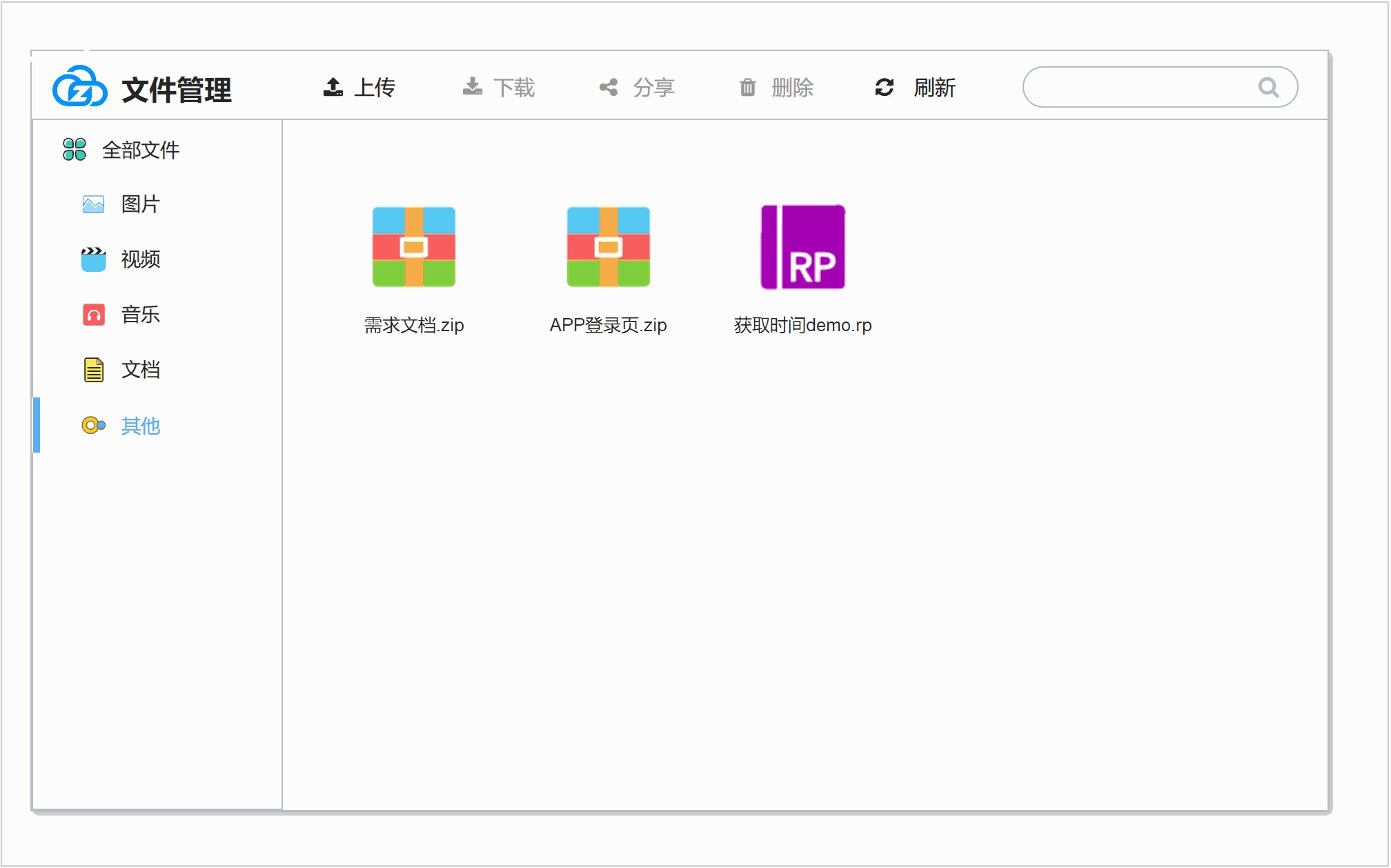
效果演示 1. 分类查看
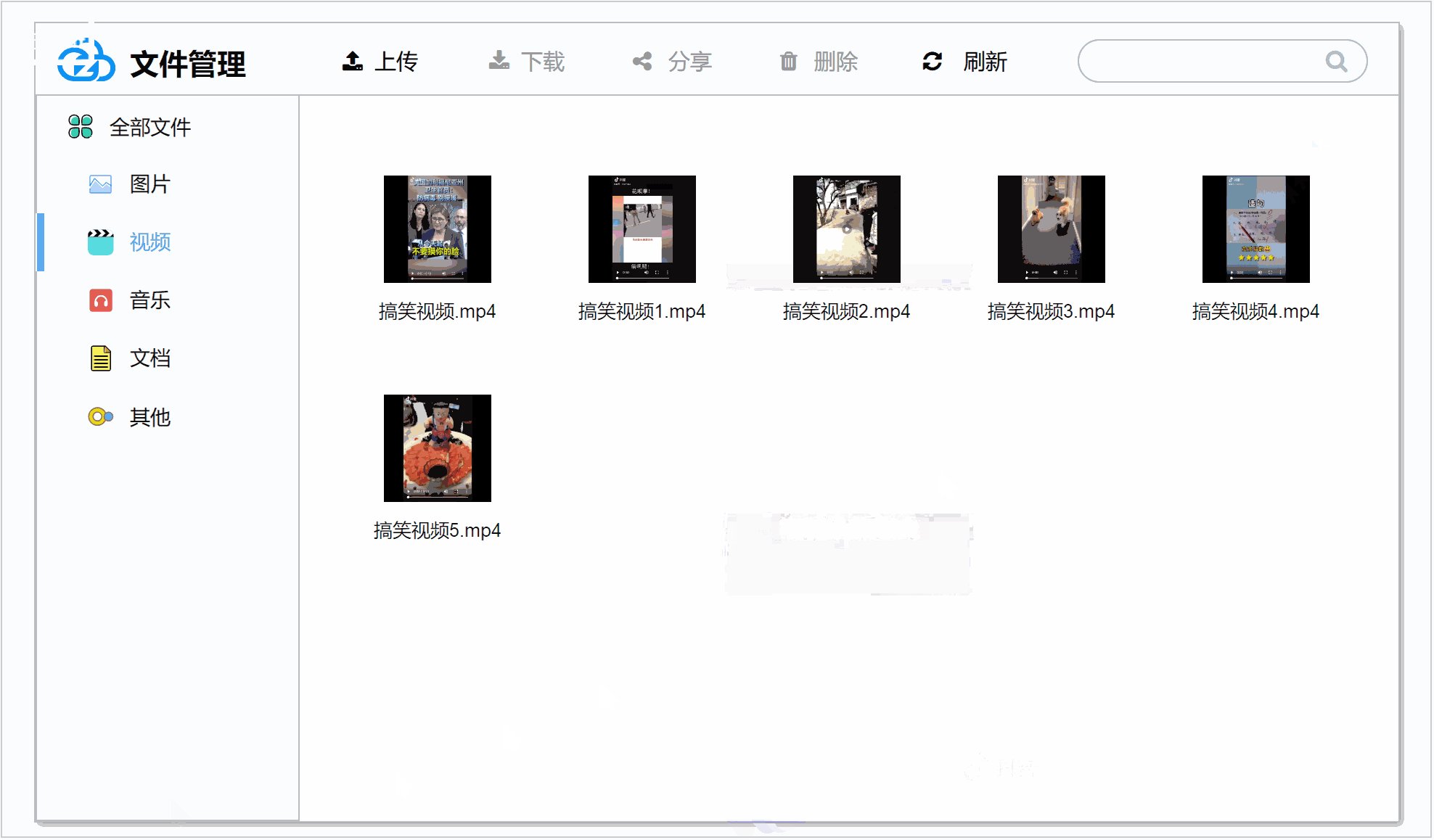
这里做了一个模拟上传效果:








这里请打开电脑声音:

这里请打开电脑声音,真的能听到歌曲哦。


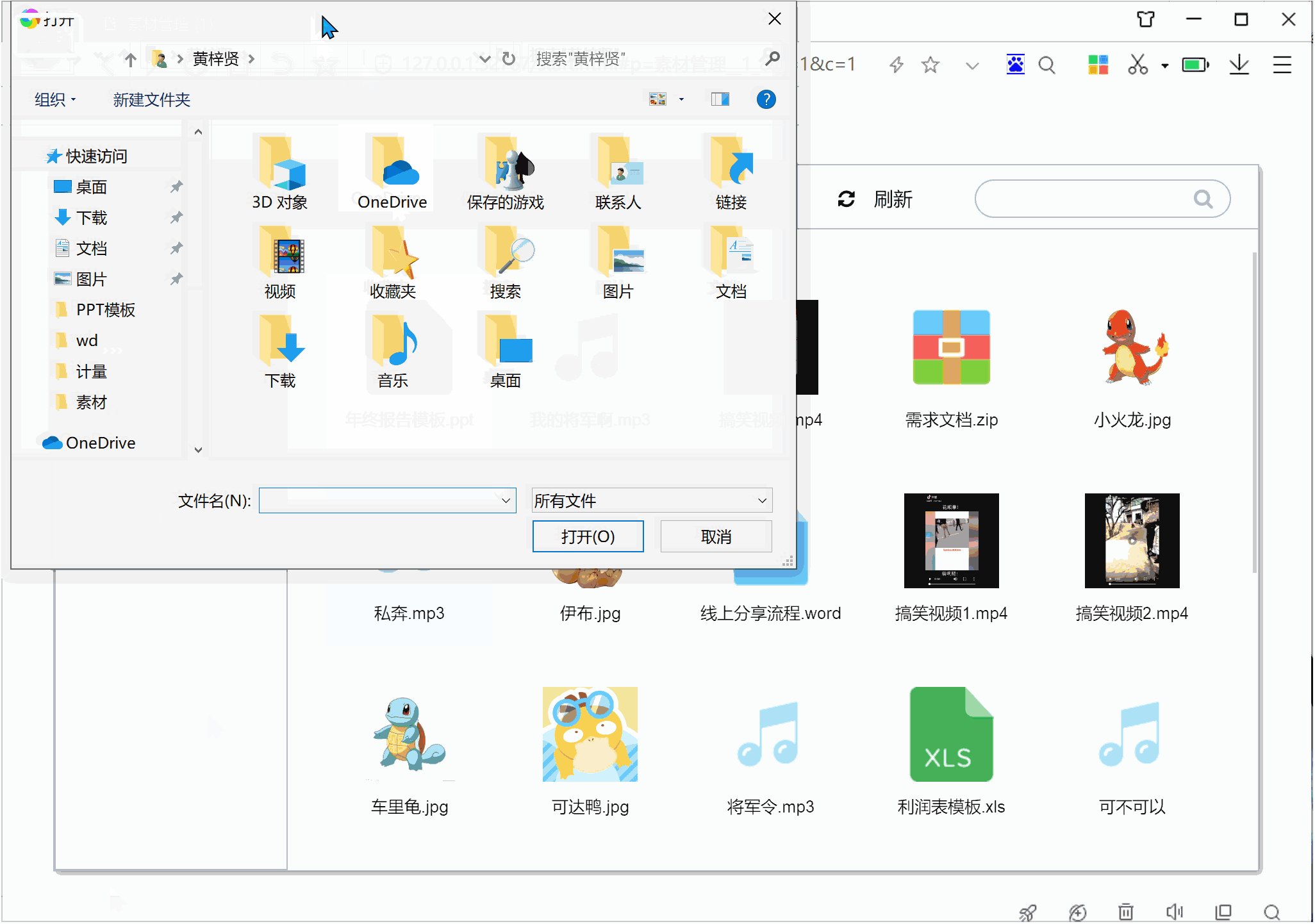
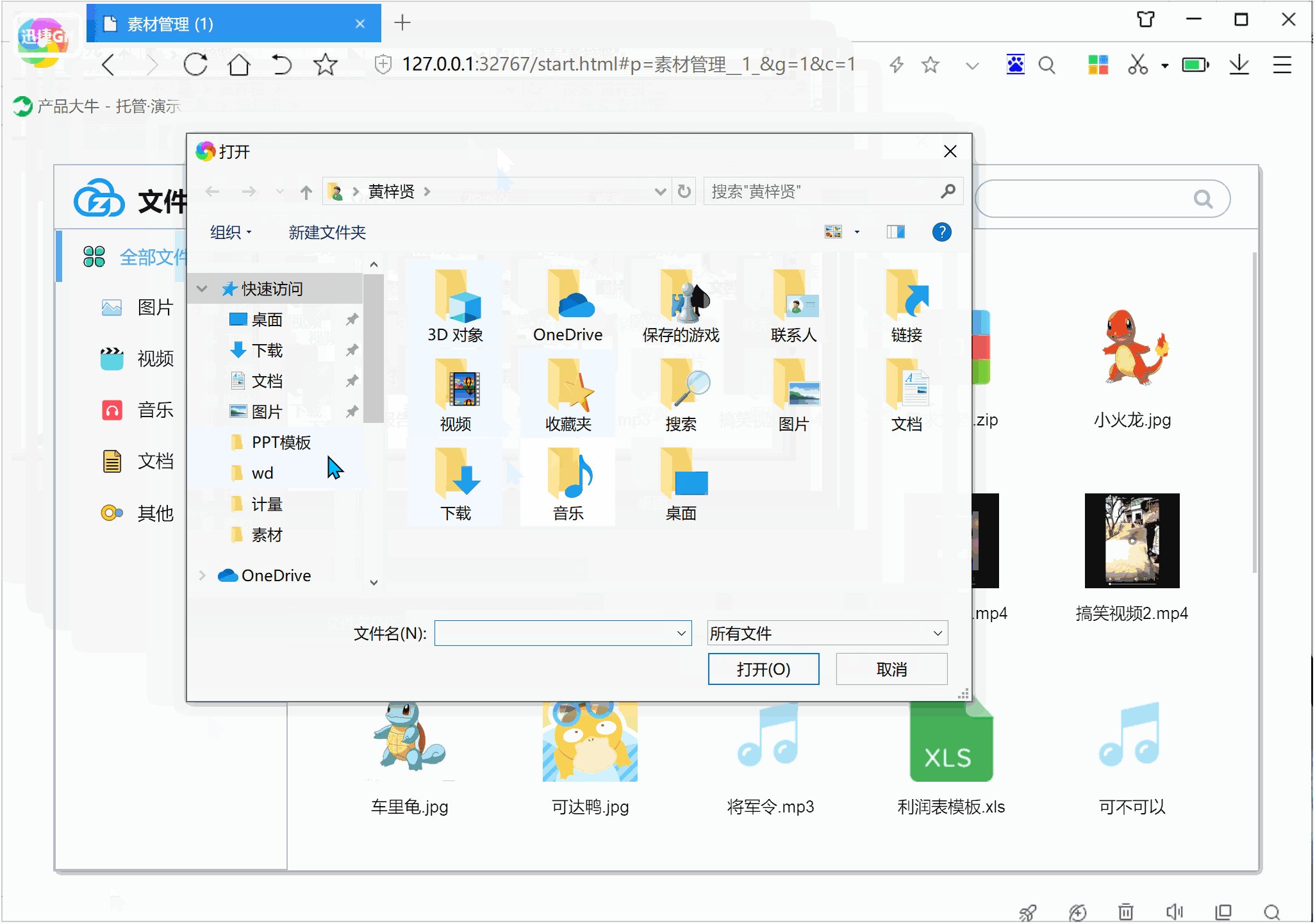
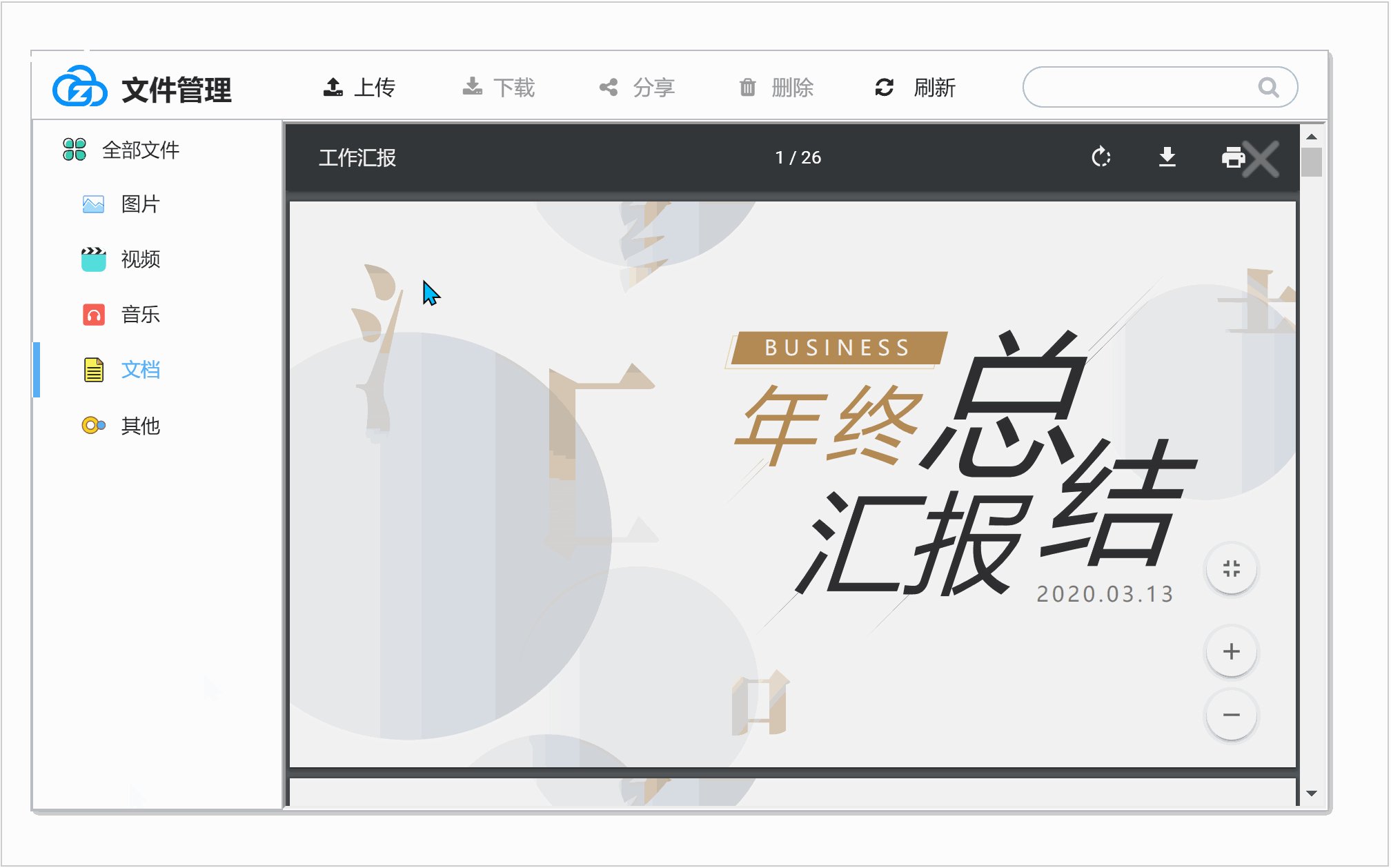
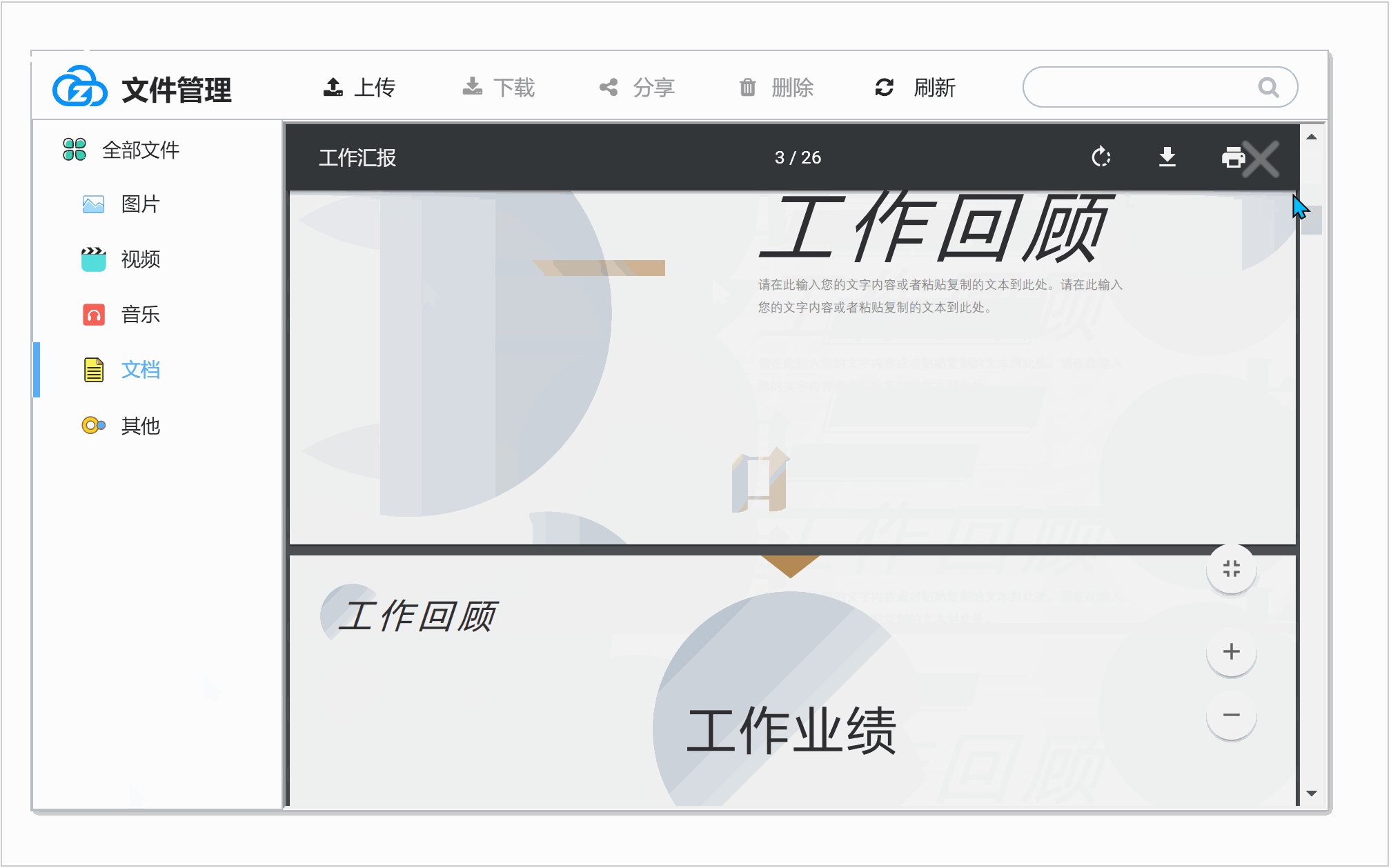
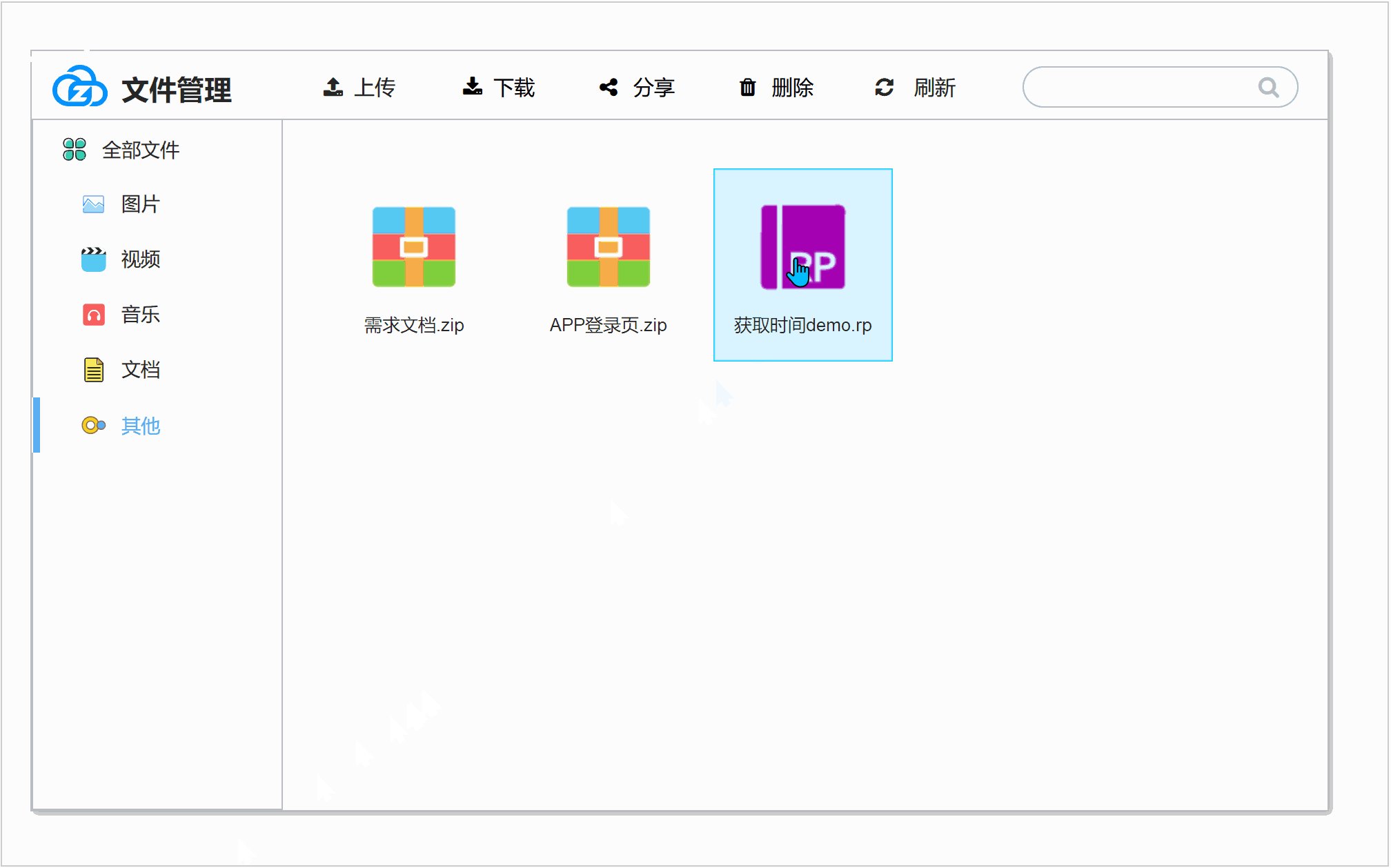
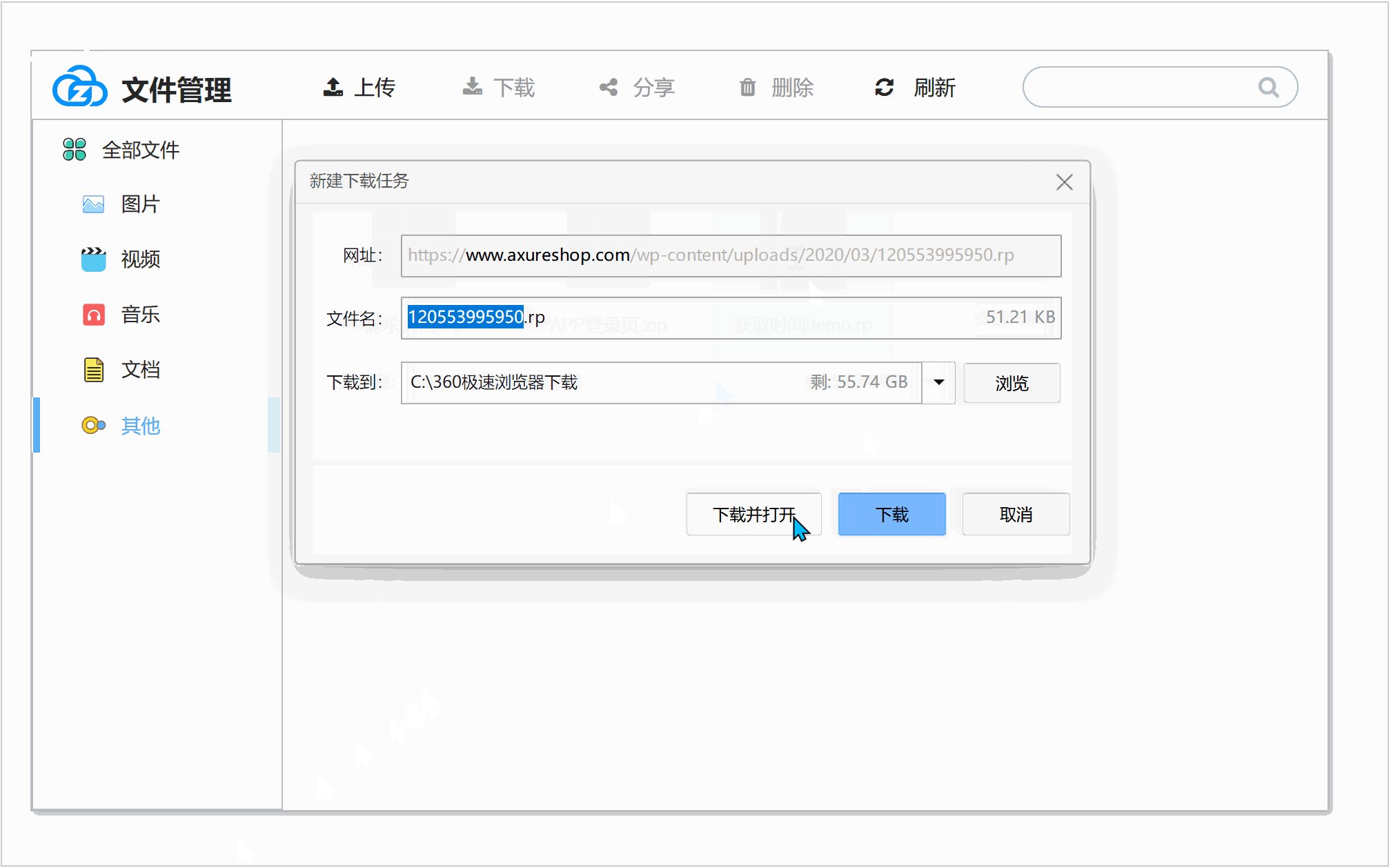
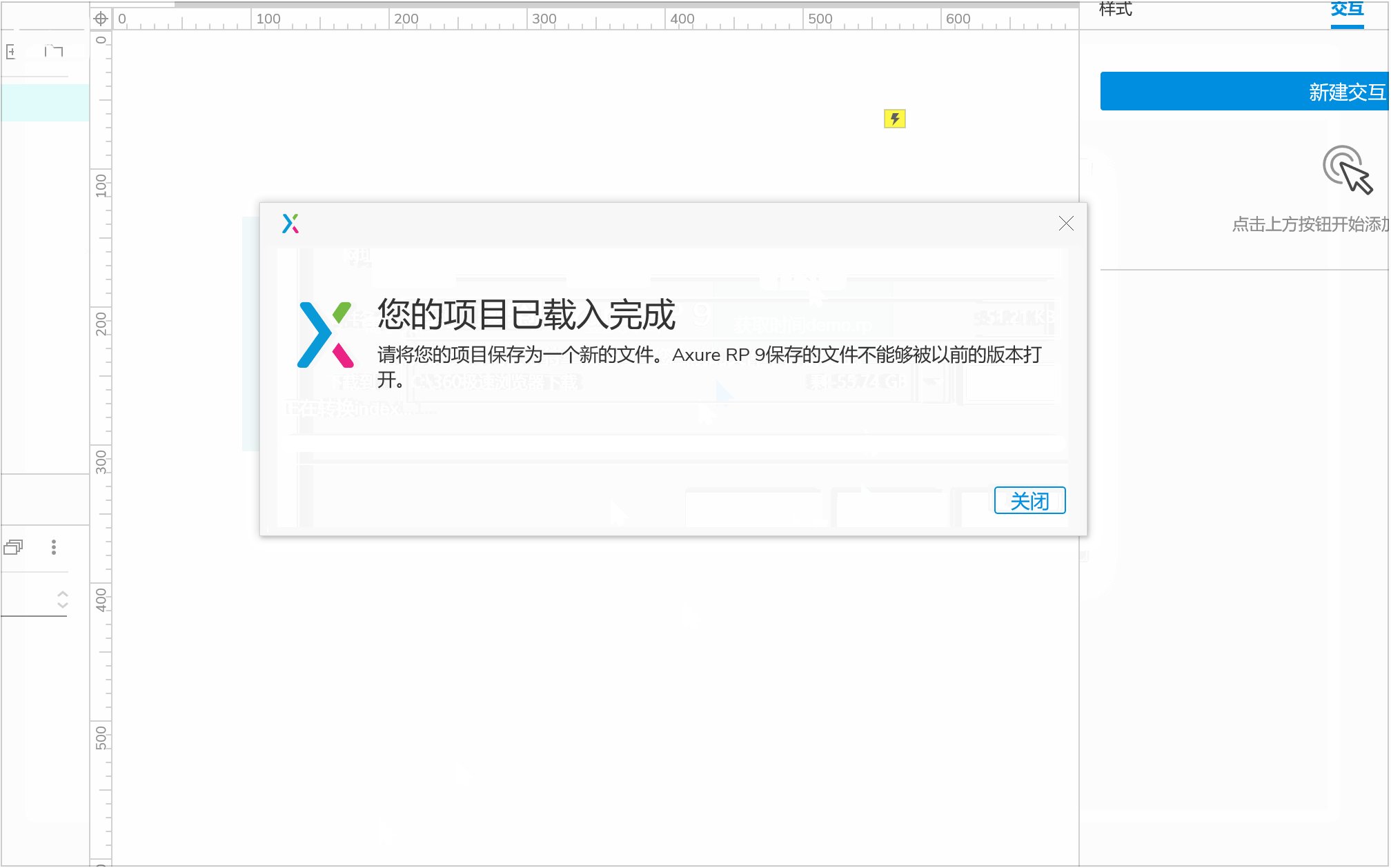
因为其他文件没办法在网页查看,所以下载下来打开。

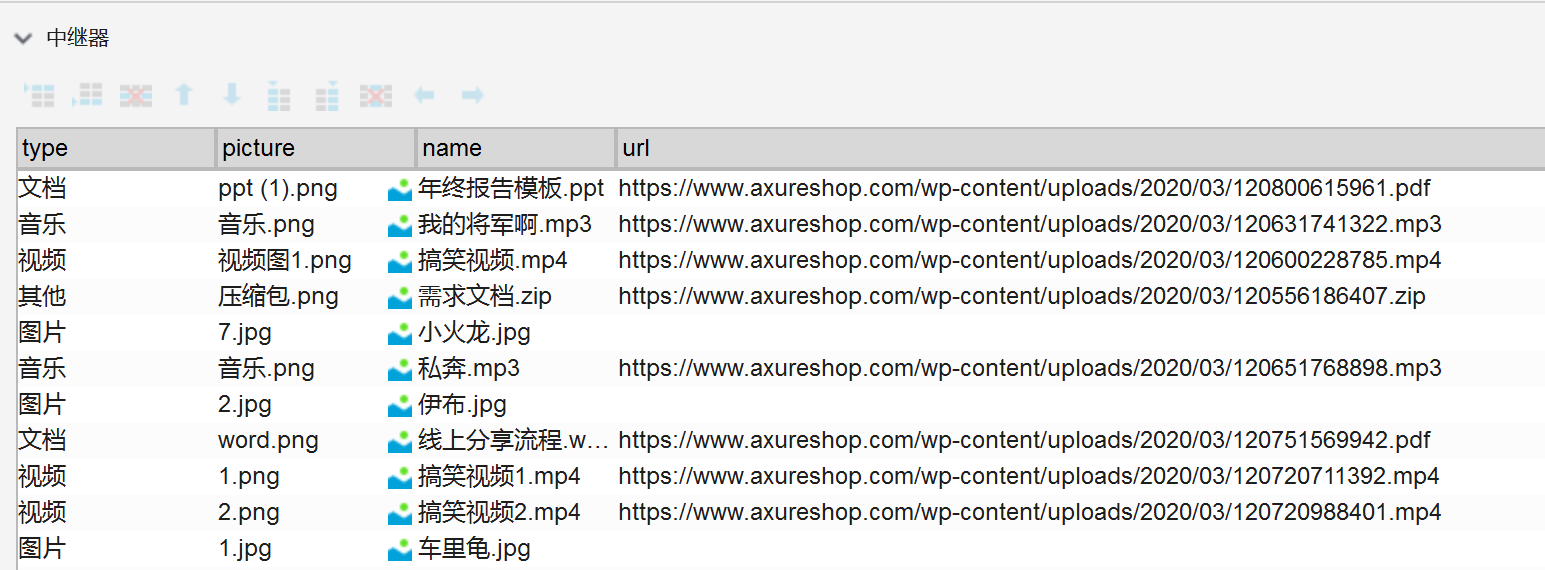
该原型填写中继器表格即可直接使用。
注意:除了图片之外,其他文件要有url,即需要提前将文件上传至 *** 。

中继器内材料,图片*1,文本标签*1,还有一个透明的背景框,如下图摆放:

type:文件类型,用于之后的帅选;
picture:每项加载时,设置图片=item.picture;
name:每项加载时,设置文本标签=item.name;
url:分两种情况,如果是图片的话,不需要填写,如果type是其他类型的话就需要在这里填上url。
鼠标单击时:切换透明背景框选中状态,让他变色。如果选中,在中继器中标记该行,启用下载、分享、删除按钮,,如果取消选中,在中继器中取消标记改行,则要看其他是否选中,如果全部都没有权重,禁用下载、 分享和删除按钮。
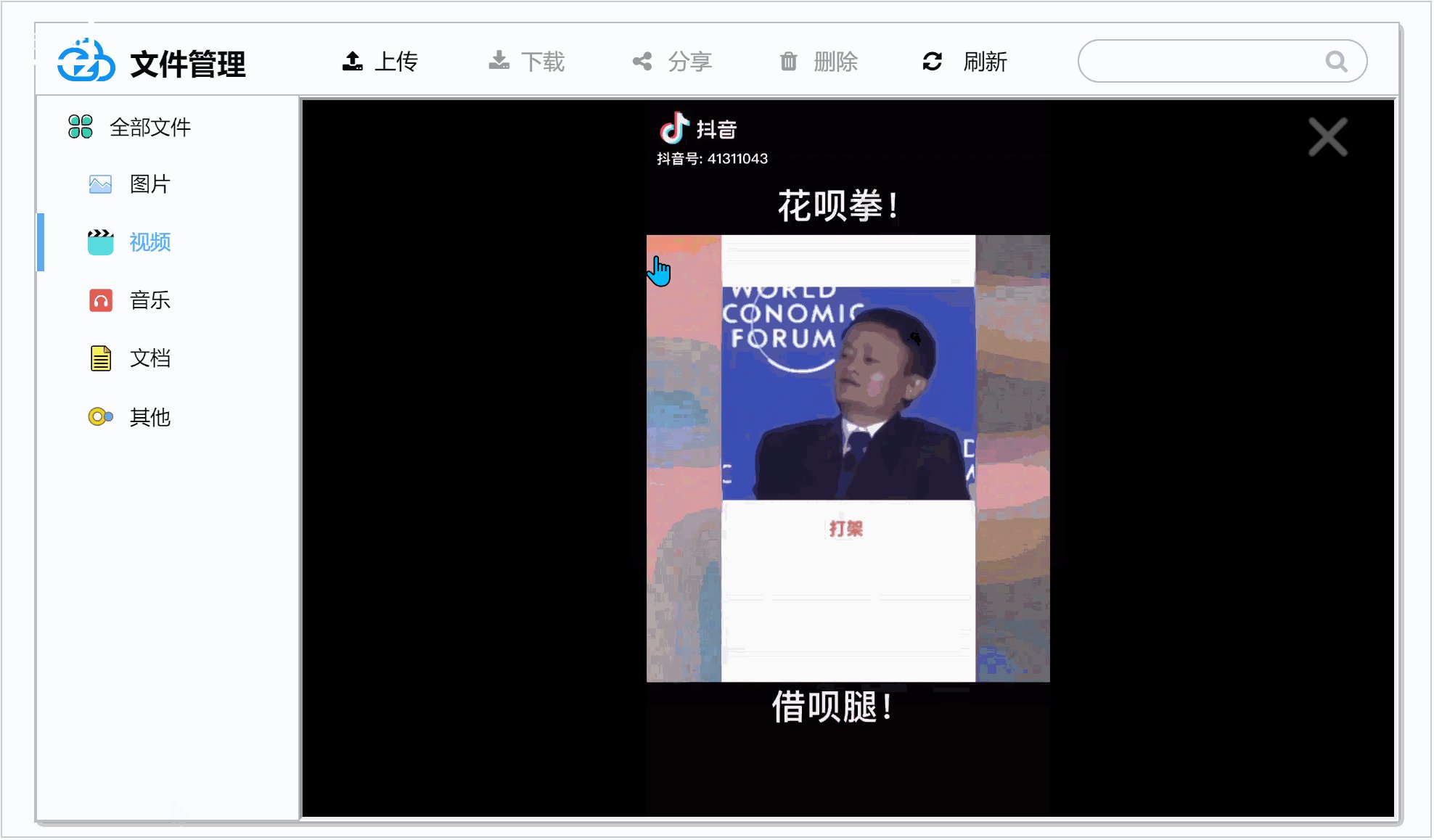
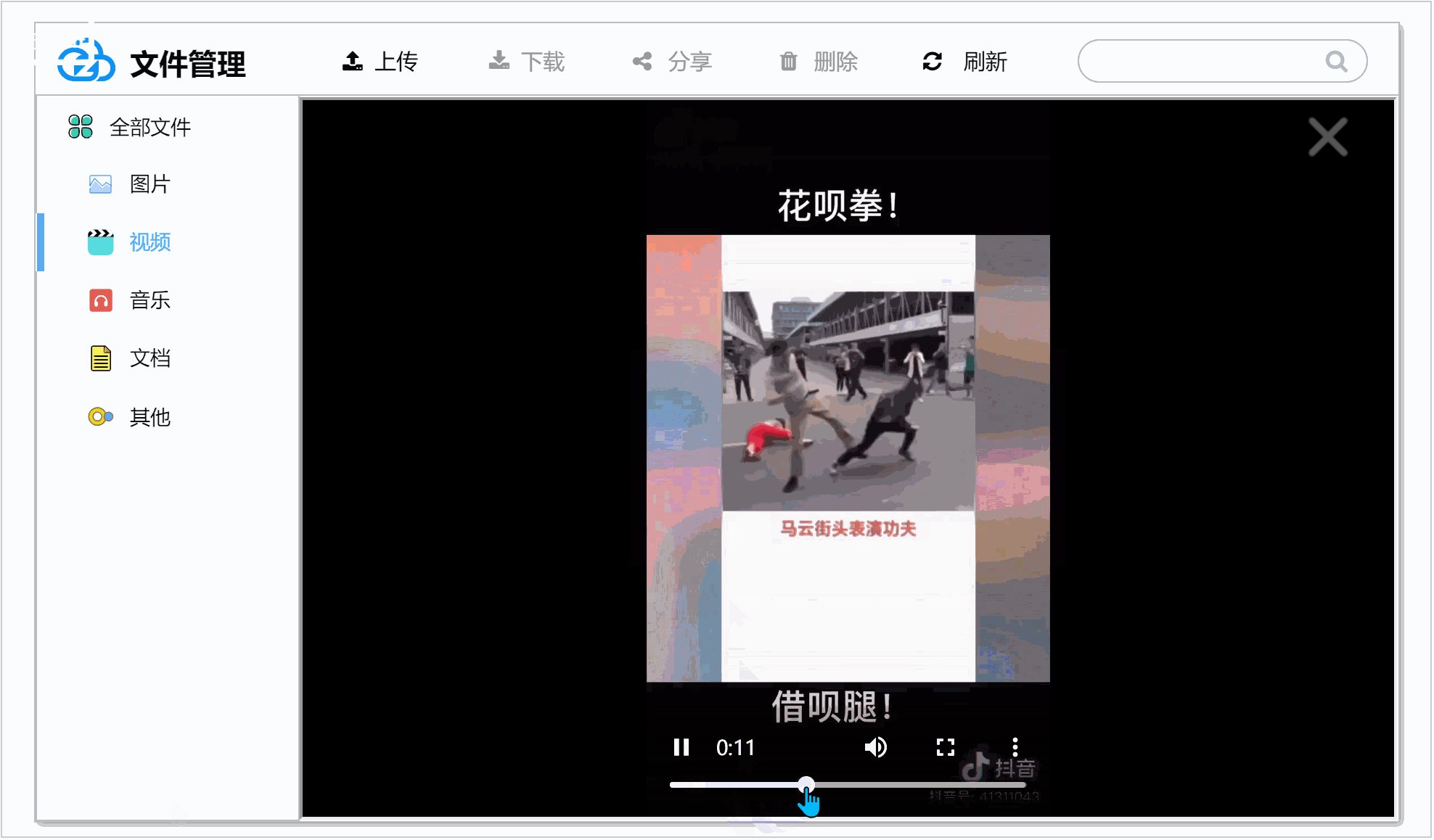
鼠标双击组合时,如果是type=图片,需要在中继器外面做一个大图,设置大图的值=此图片,并且显示。如果type是视频的话就播放视频,文档的话就查看文档,音乐的话播放歌曲,其他的话就下载下来就可以了。详细做法上一篇文章讲的很清楚Axure教程:真的能播放视频的视频APP原型(抖音案例)
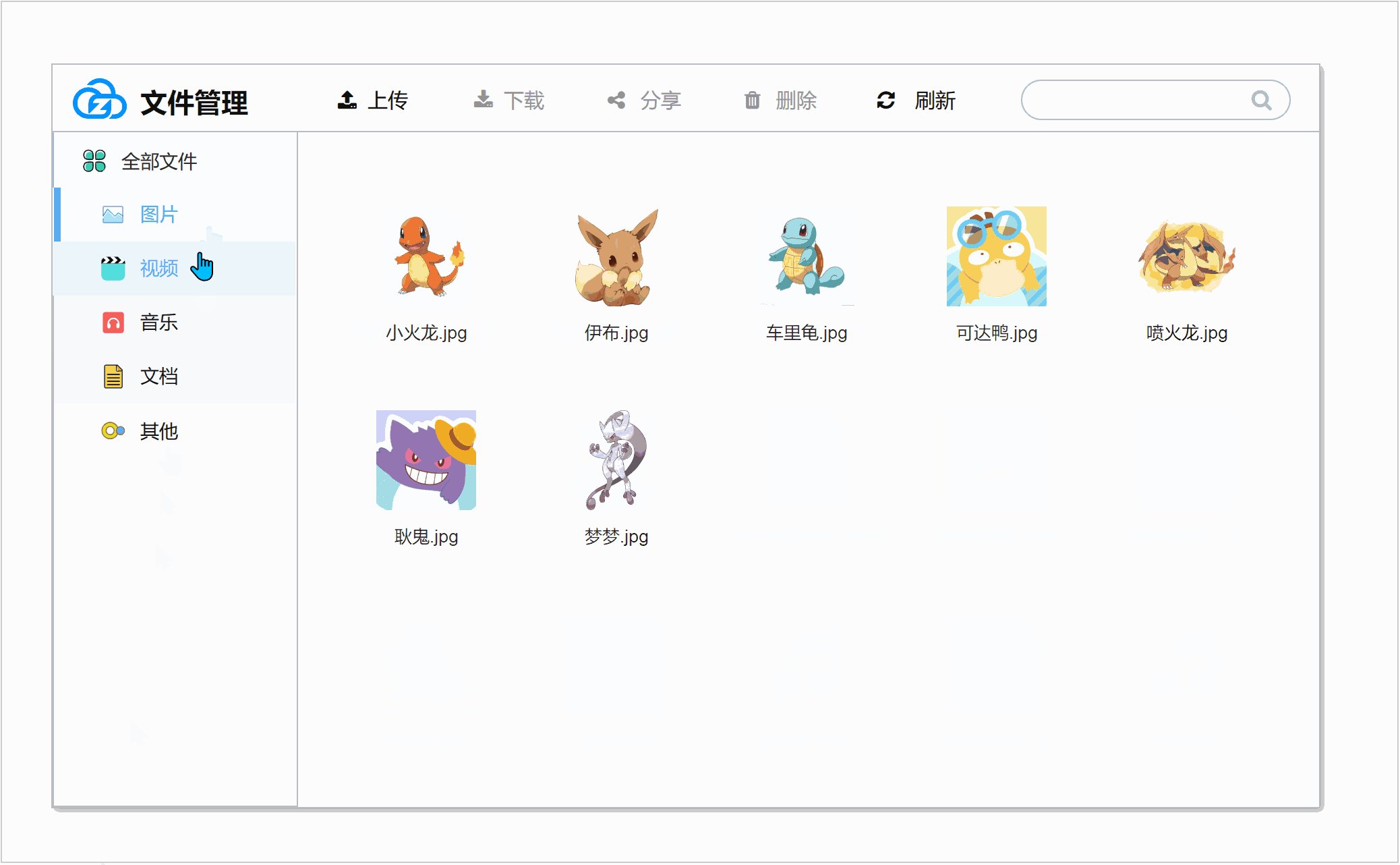
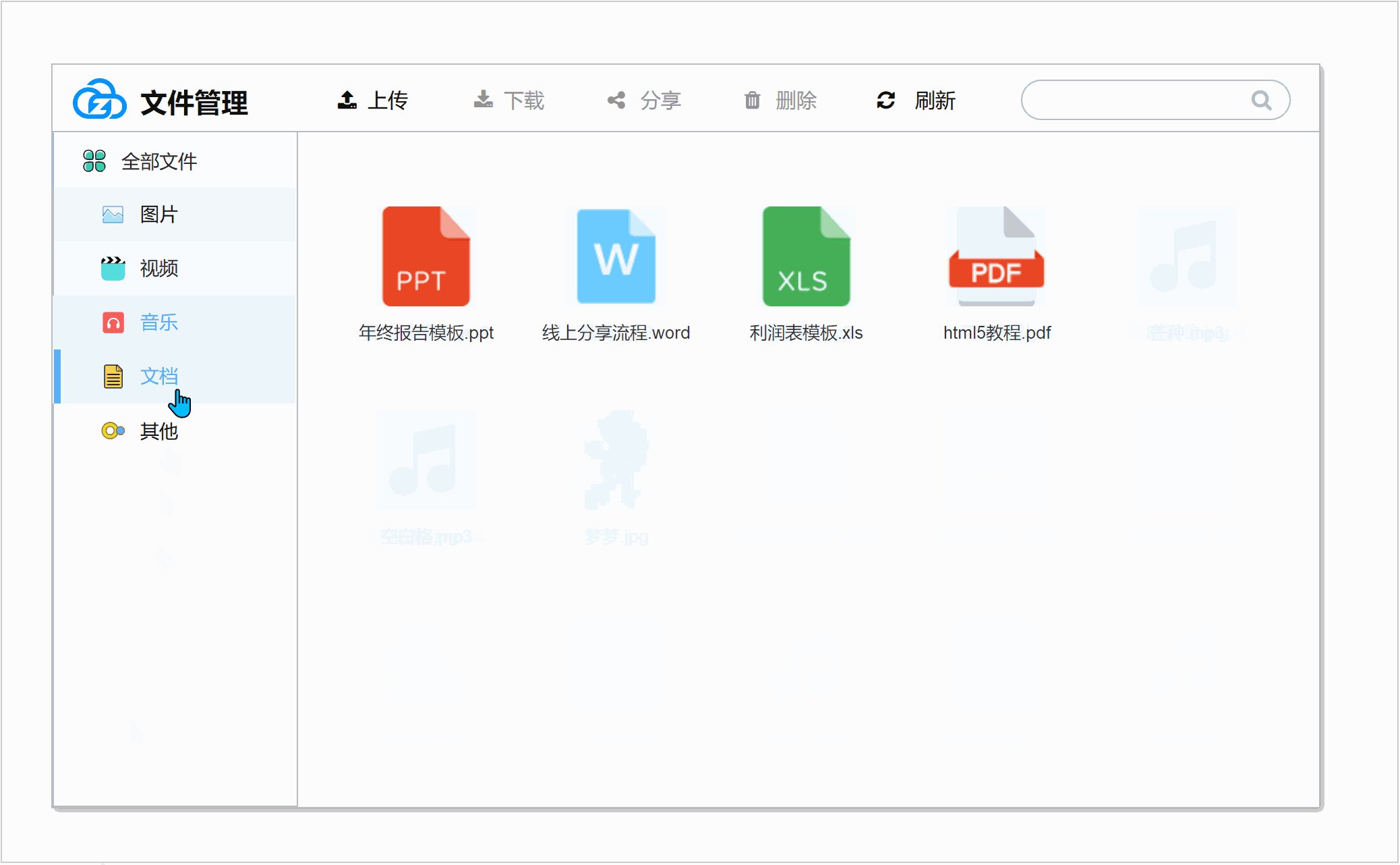
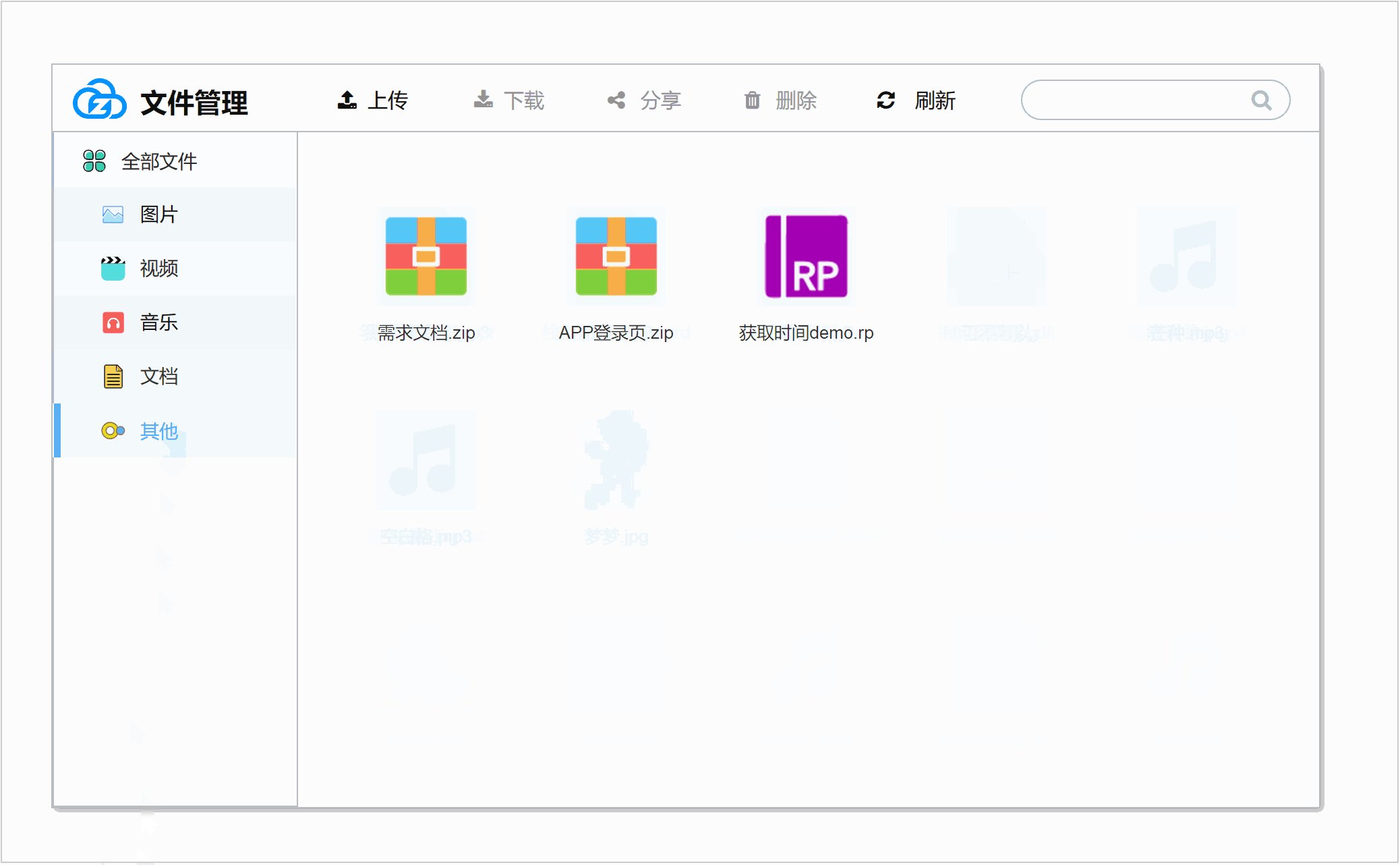
2. 筛选首先要做一个侧边栏的目录菜单,对于怎么做菜单大家可以参考我之前的文章 AXURE教程:三级菜单和标签的交互使用。
然后主要讲一下交互,点击菜单的时候,按照菜单的文本对中继器进行筛选即可,即菜单名=item.type,如果点击全部文件即移除所有筛选。
3. 上传作者这里用了js做了一个模拟上传的按钮,axure8可以直接使用,axure9好像被禁用了,如果大家用axure9的话,其实也可以简单做一下,用文本框,类型文件也可以做出来,但是样式会没那么好看。
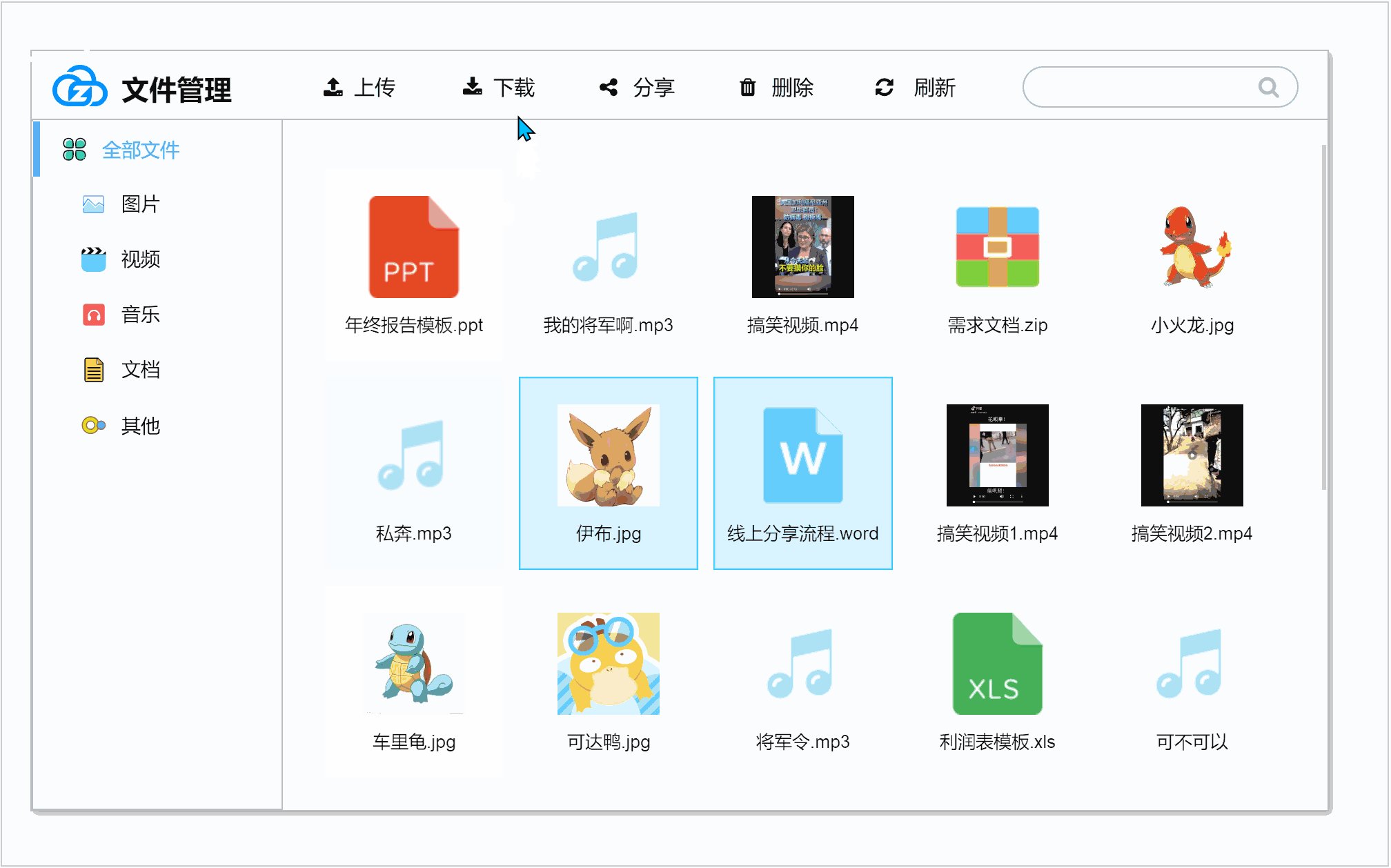
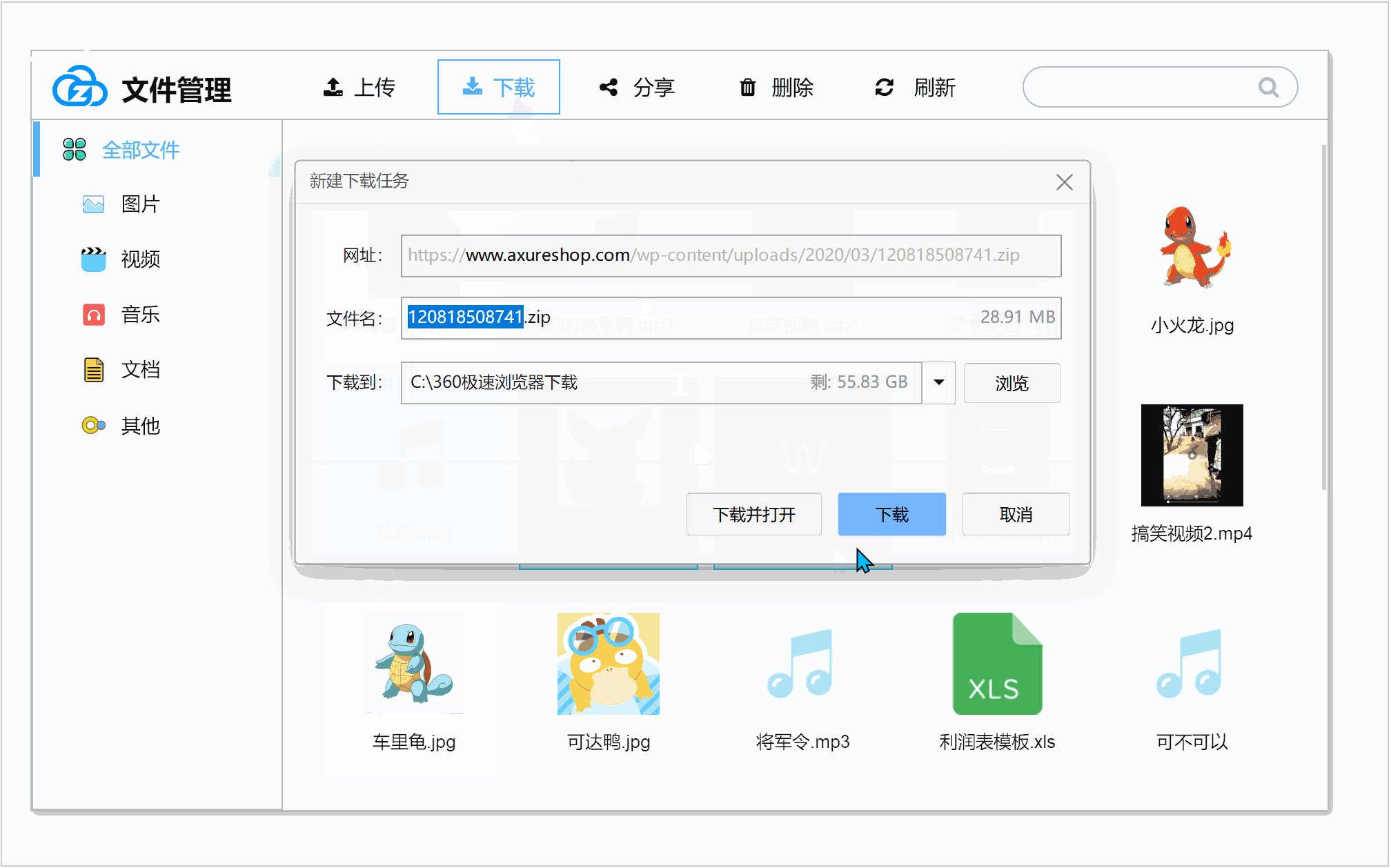
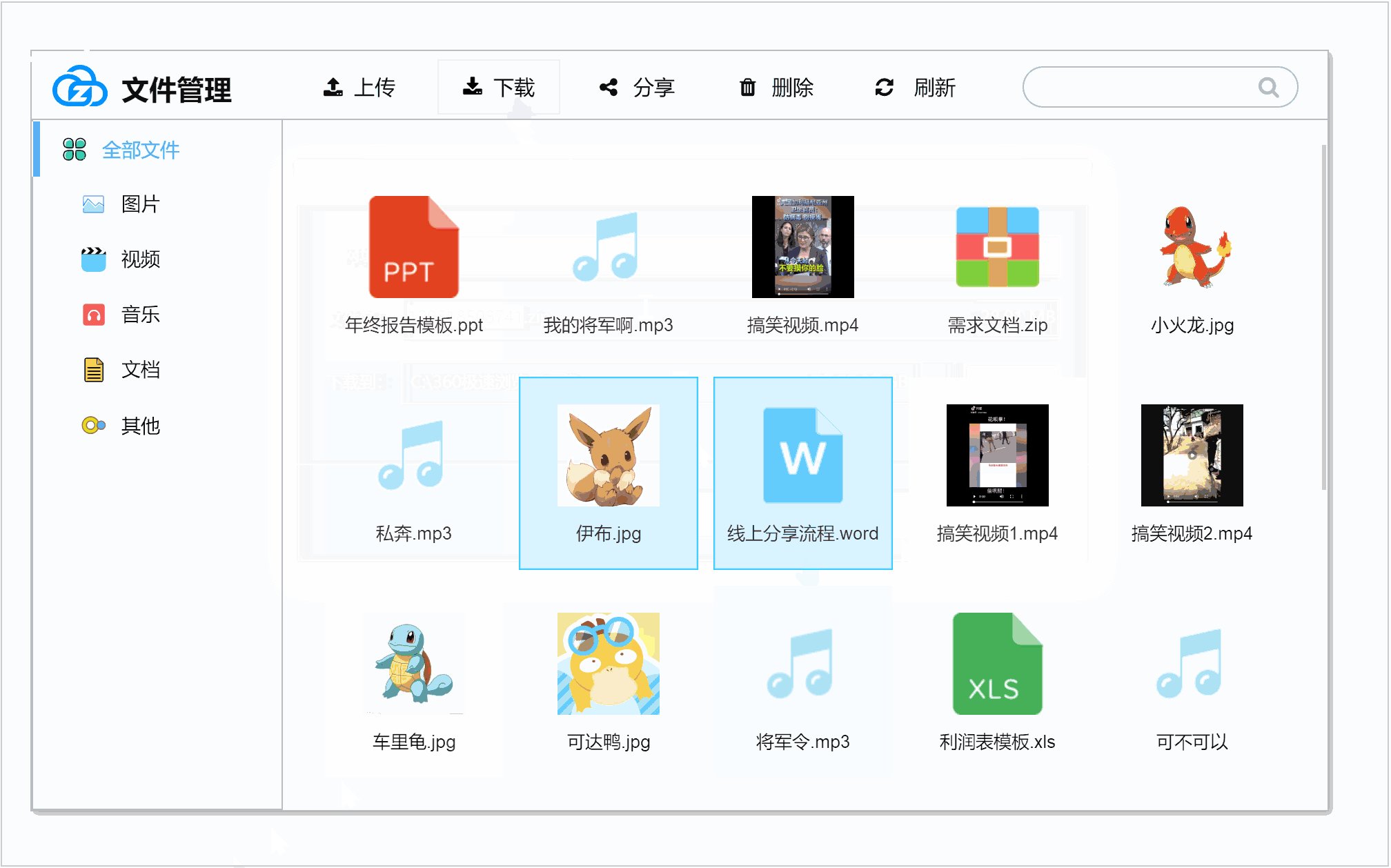
4. 下载这里的话也是做了一个模拟,预先把材料放到网上,鼠标单击时打开网址既可以下载。这里注意,如果没有选中的话,禁用该按钮。
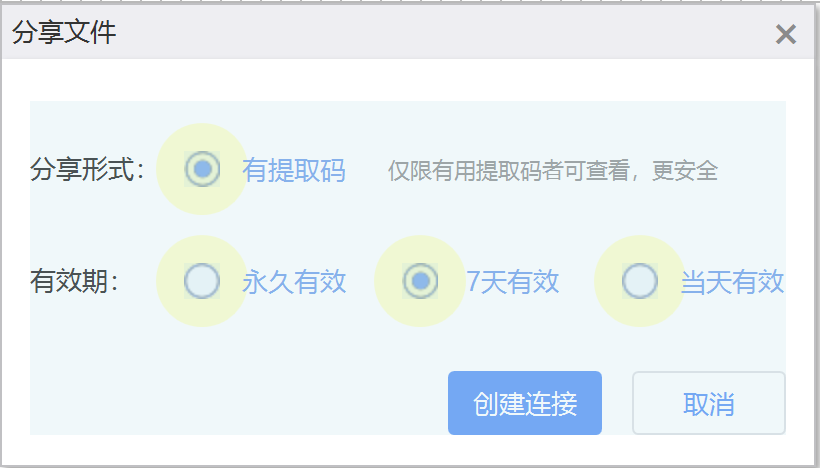
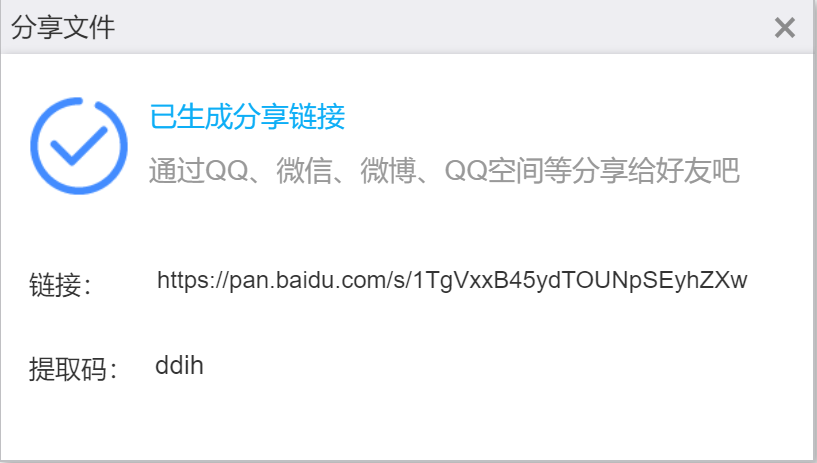
5. 分享这里的话简单用单选按钮和文本标签做个样式就行了。

点击取消时,隐藏该文本框,点击创建键连接,显示下面链接即可。

点击删除按钮,删除标记行即可。
7. 搜索点击搜索按钮的时候,对item.name进行模糊搜索。这里需要用到indexof的公式对中继器进行筛选即可完成。
相关文章
从活动策划角度拆解飞猪“66元任性飞”活动
编辑导语:因为疫情的原因,各大航空公司面对财政问题,纷纷都出了自救的打算——随心飞套餐;飞猪也在七月中旬推出了“任性飞”勾当,提高平台机票的销售额;本文作者从勾当筹谋的角度拆解此次勾当,我们一起来看一...
内容运营的标准化:内容即商品
编辑导读:内容运营需要按照产物的特性拟定差异计策,纵然是同一个产物也能缔造出许多运营玩法。可是,为了成立有品牌调性的产物,内容运营就要成立尺度化。本文将以一个K12的产物为例,阐明如何成立内容运营的尺...
关于B端产品列表的一些思路
编辑导语:B端产物列表的设计和分列有许多种要领,本文作者基于本身的事情经验,对B端产物列表举办了劈头的阐明与总结,为我们分享了一些她的观点。 B端产物列表的内容量较大,所承载操纵也就会多一些。 在设...
ERP实施上线之数据准备工作
编辑导语:对应ERP乐成的实施,各人最常挂在嘴边的一句话是“三分技能、七分打点、十二分数据”,以此来表达对数据的高度重视;本文作者具体先容了ERP实施上线前的数据筹备事情,我们一起来看一下。 一、企...
产品战略可以简单,但要方向清晰
编辑导语:产物计谋对产物接下来的成长有着重要的意义,抉择了产物今后是否优秀和成长如何,所以必然要一个偏向清晰的产物计谋;本文作者具体阐明白在做产物时,产物计谋的重要性,我们一起来看一下。 上一篇文章...
直播江湖五年全史:一场流量与商业的路线之争
编辑导读:直播带货无疑是2020年最大的风口,不管是电商平台照旧短视频平台,都想分得直播带货的红利。各大平台“厮杀”至今,玩家只剩下淘宝、抖音、快手。本文作者总结了直播电商的五年成长过程,从四个角度举...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!