关于B端产品列表的一些思路
编辑导语:B端产物列表的设计和分列有许多种要领,本文作者基于本身的事情经验,对B端产物列表举办了劈头的阐明与总结,为我们分享了一些她的观点。

B端产物列表的内容量较大,所承载操纵也就会多一些。
在设计列表时,需要思量用户操纵的便捷和高效,由于是B端东西类产物,有些成果对付用户来说,是为了完成事情必需去做的操纵。
大概是天天1次或多次所以也要思量操纵的简朴,可以或许在用户巨大和大量的事情中,为他们低落一点点的领略本钱和进修本钱,我想也是很好的吧!

以下的内容是从近期的一次列表设计,总结的一些思路,不确定设计稿是不是可以发出来(固然已经上线了,可是由于是B端的项目)所有有些处所做了一些脱敏处理惩罚。
一、列表1.0列表基本操纵像修改和删除,像是许多场景下都需要的,但这两个操纵是不能满意业务需求的,按照业务的需要和实际场景来界说外漏与收起的数量,按照操纵的优先级,来界说哪些操纵是外漏的。
以下是几个本身认为是留意事项的留意事项:
1. 在做东西类产物时,只管利用文字来暗示操纵icon当然悦目,但文字在易读和领略上更简朴一些(虽然这里多指的是和业务相关的操纵)。
2. 外漏与收起的数量,需要有一个通用的类型这也是我在这次设计没有留意到的一个问题,有的页面的操纵是7个,有的页面是4个,我在之一次做设计是,将操纵做成了3+更多,就是外漏3个,其余都收起。
可是碰着只有4个操纵的时候,这种3+更多就很难过,那我就直接处理惩罚成了2+2。
和技能同学相同之后,在技能角度上扩展性和通用性就低了,那之后就统一处理惩罚成了2+更多,当操纵小于便是3个时,全都外漏,大于3时,则留两个操纵在外面,其余都收起。
如图:

列表的基本布局搭建好之后,再来看晋升操纵效率的成果,像是筛选、批量操纵,都是辅佐用户晋升效率的 *** ,如图:

在最初的列表筛选方案是,筛选后筛选的标题即酿成选择的内容,如图:

这种环境大都适合单选的环境,但假如是多选,在展示时大概就有点纠结,给出了如下方案,仿佛也不是很便捷了;假如需要打消已选内容,照旧需要点击开再删除,如图:

综上,给出了新的方案,好像是可以满意这些需求了,如图:

当选择的筛选内容时,给出小标签,可以直接看到本身选择的内容,也可以直接删除某某某。
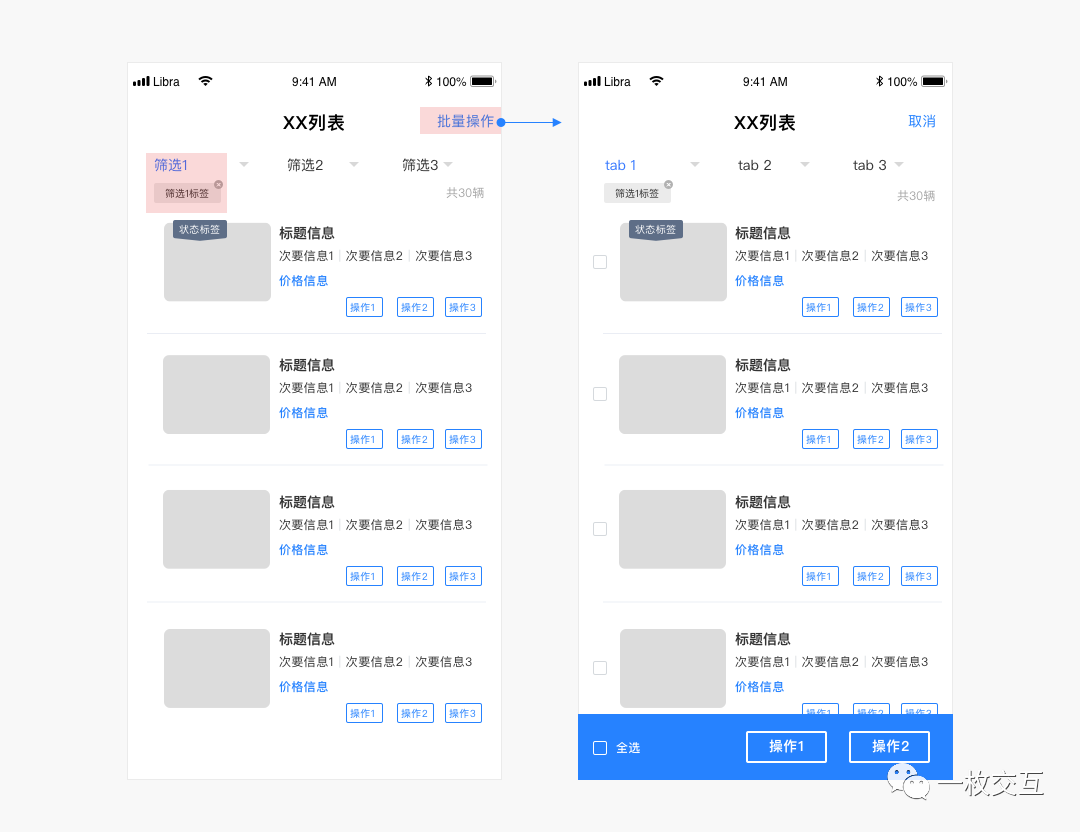
2. 批量
点击右上角的按钮(操纵)将列表激活为批量勾选的状态,在未对内容举办选择前,底部的按钮为置灰状态。
当对内容勾选后,则激活按钮,可举办操纵;批量操纵时,右上角“XX”操纵这里思考了好久,到底是“完成”符合,照旧“打消”符合——这应该是取决于对列表的操纵与利用场景。
1)场景1
批量操纵时只有一个操纵,当勾选勾选勾选之后,去点击操纵按钮,完成需要操纵的行动,则完成了一次行动,列表规复在默认状态。
那这种时候,右上角的操纵可为“打消”,那打消的寄义就是在勾勾的时候,忏悔了,不想继承去操纵了,将编辑态变默认态。
2)场景2
当有多个批量操纵时,那操纵一个行动之后,则依旧逗留在编辑态,可继承勾勾勾勾,那就需要手动去竣事这个编辑态,则“完成”大概越发符合。
留意的事儿:
当底部按钮大于1时,可区分主次操纵;
若底部有许多许多许多操纵,需要举办部门折叠。
如图:
相关文章
B端按钮交互规范设计
编辑导语:B端产物的按钮应该如何设计?本文作者从按钮的位置、对齐方法、顺序、视觉强度尚有巨细这几个方面,通过实际操纵为我们举办了阐明,但愿这篇文章能对你的按钮设计有所开导。 一、界说 1. 内容块...
我做过最奇葩的项目:B端OA+IM软件的下沉
编辑导语:B端产物根基都是成果类软件,处事于一个好处配合体;但在下沉市场的用户对这类软件不不感乐趣,在操纵进程中会碰着许多坚苦;本文是作者的一个真实经验,做一个B端下沉项目碰着的问题,我们一起来看一下...
B端企业信息化建设:拆解从0到1的完整思路
本文主要与各人分享企业内部产物从0到1建树的完整思路,不涉及详细的内部调研要领,但愿可以或许给各人带来一些辅佐,可能一些新的思路。 在启动项目立项初期,首先需要明晰的一点的是,这次我们需要办理企业内...
复盘:B端应该如何撰写BRD?
编辑导语:BRD,即贸易需求文档,指的是基于贸易方针或代价所描写的产物需求内容文档(陈诉),其焦点的用途就是用于产物在投入研发之前,是由企业高层作为决定评估的重要依据。对付产物司理来说,对付BRD必然...
一文讲透B端产品/C端产品、SaaS/PaaS/IaaS的区别
有时候会被问起B端产物和C端产物有什么差异?什么又是SaaS产物? 只能平常的答复一些表层区别,好比C端的用户是小我私家,B端产物的工具是企业,而SaaS是软件即处事,陈设在云端,可以按账号开通等等...
B端PM的标准工作流程:从业务调研到产品落地
B端产物本质是:办理组织痛点,实现贸易代价。 B端产物司理,既要有对宏观的把控本领,又要有对细节的专注力。 没有细节的高度,会酿成一个脆而不坚的空架子。B端产物的方案需要遵循以业务为中心,自顶向下的...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!