Axure教程:网易云音乐首页原型设计
作者利用Axure动态面板功能对网易云音乐首页进行了一个简单的原型设计,那如何利用Axure动态面板功能实现轮播效果及交互功能以及隐藏丑陋的滚动条呢?下面来和我一起研究一下~

*** 示例如下:

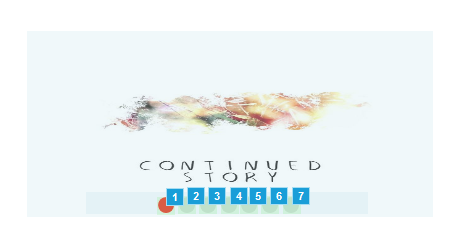
网易云音乐发现界面
1.动态面板实现轮播功能
动态面板实现轮播功能
对网易云音乐界面观察后发现,自用户进入网易云音乐首页后一直有七组图片在进行轮播,同时下方还包括了对图片进行选择的序号。这个时候,我们需要使用两个动态面板,其中一个设置轮播图片,另一个设置下方序号。

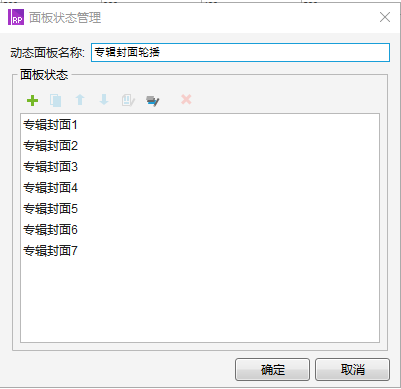
轮播图片动态面板

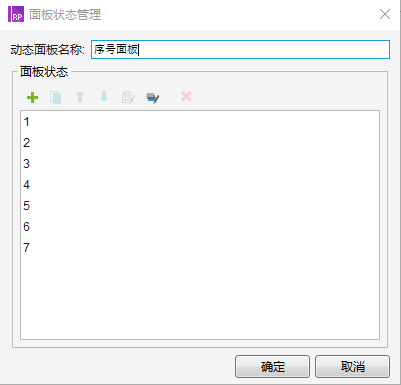
序号动态面板
序号1
序号2
在轮播图片动态面板的每个状态下增添形状相同内容不同的图片,在序号面板下增添序号标签,选中哪个序号时就将该处原点设置为红色,其它为暗灰色。接下来,我们在页面载入时设置用例1,设置两个面板状态皆为Next,需要注意的是动画效果和循环间隔一定要保持一致呀~

页面载入时用例1
实现页面载入时的轮播功能后,我们还需要设置当鼠标移入或者单击序号点时,跳转到序号对应的图片中,这个时候就需要利用我们的热区功能,为每个序号点增加热区后设置用例,设置图片动态面板和序号动态面板为一一对应的关系,注意保持动画效果和循环间隔一致呀~现利用序号1进行举例说明。此时轮播效果及交互功能就设计完毕啦~

序号1热区用例设置
2 动态面板隐藏滚动条我们在使用网易云音乐的时候发现,一些模块可以进行左右滑动却没有丑陋的滚动条显示出来,这是为什么呢?现在和我一起做,利用动态面板功能一起来隐藏滚动条!
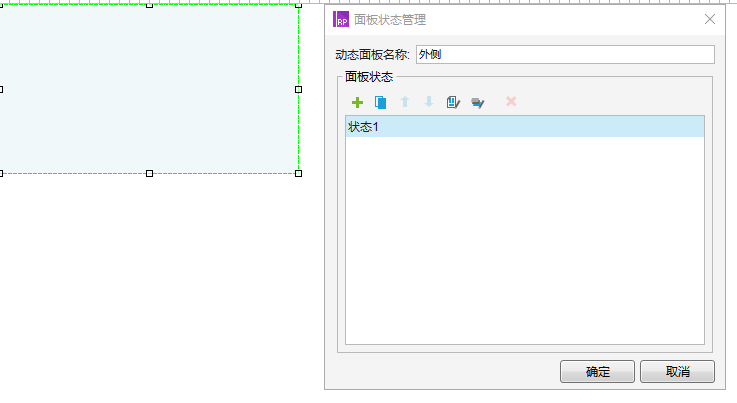
首先之一步我们需要新建一个动态面板命名为外侧

外侧动态面板
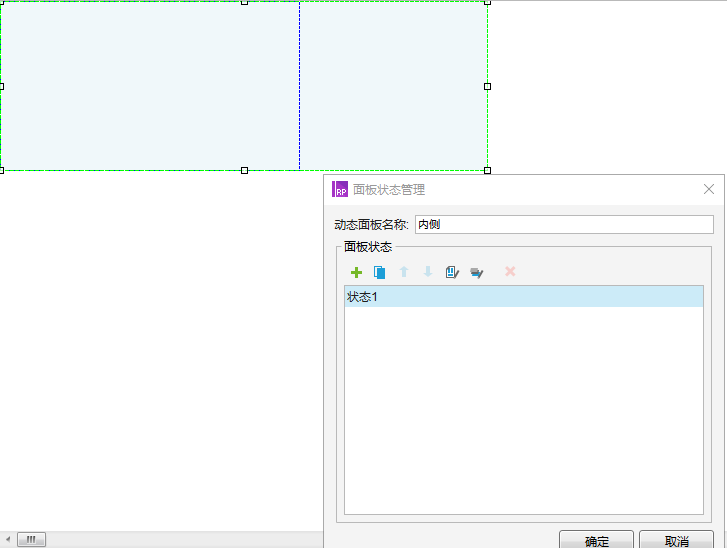
接下来我们在外侧动态面板状态1中新建一个动态面板命名为内侧,注意其长度大于外侧动态面板,需包含要展示的所有内容

内侧动态面板
新建完成后,我们在内侧动态面板状态1中填充要展示内容。

内侧动态面板状态1
填充完内容后,我们对外侧动态面板拖动时设置用例,当拖动外侧动态面板时,内侧动态面板进行水平移动,同时设置左侧边界小于零,右侧边界小于外侧动态面板宽度(设置边界需根据实际情况考虑完成),这样我们就利用动态面板实现了移动且隐藏了丑陋的滚动条,大功告成啦~
相关文章
拆解拼多多产品设计:超高购物效率是如何炼成的
编辑导语:上一篇文章阐明白电商产物如何通过内容展示来晋升购物效率,而提到生意业务效率就不得不提到拼多多——这个起家于微信生态和低线市场的电商平台上市只用了34个月,很大原因是模式下超高的购物效率,这也...
AARRR模型拆解(五):用户传播(Refer)
随着互联网行业的发展,许多产品都实现了从0到1的过程,渐渐地,很多产品的重心,都转移至如何实现从1到100,到10000的过程。而AARRR模型作为一个经典的增长漏斗模型,也时常被人所提及讨论,本系列...
你对“竞争对手”有误解
编辑导读:许多人都认为,一个企业要在贸易规模取得乐成,必需得打败他的竞争敌手。且不说这个概念是否正确,许多企业连竞争敌手都选错了。就像利便面的竞争敌手不是其他牌子的利便面,而是外卖。本文作者对“竞争敌...
营销落地页这样设计,用户更买账
编辑导语:落地页的目标就是为了营销转化,一个好的落地页可以提高用户的转化率;如何做到吸引方针消费者,让他们做出决定?本文作者分享了关于营销落地页设计的几大原则,我们一起来进修一下。 本文是读完《我在...
流量的概述系列:流量的分发
领略流量的分发,对付我们领略产物背后设计的思路,有很大的警惕意义。本文从流量分发的角度去思考中心化和去中心化,enjoy~ 在互联网流量的分发模式中,中心化和去中心化是常常提起的。张小龙在叙述微信公...
优秀的数据分析师有哪些特质(一)?
优秀的数据分析师对业务具有深刻地洞察,从而从更高更广阔的视角定义要解决的问题。这是优秀数据分析师的第一个特质。 一年一度的互联网晋升季又到了!每天的春季都是互联网的多变之时。绩效、年终奖、晋升、调薪...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!