Axure教程:手把手教你APP下拉刷新效果
APP下拉刷新结果,即手机APP下拉界面界面时显示正在刷新/加载数据的提示文案,随后文案消失并在加载竣事时展示最新的APP界面。

软件:Axure 9.0
硬件:Windows/Mac电脑
界面解析图:




(1)建造手机外形,手机元件库内里都有。

(2)建设一个内容动态面板并起名,并在动态面板里建设界面动态面板和下拉刷新动态面板2个面板。将下拉刷新动态面板放在界面面板下方(每个面板至少2个状态),演变图如下:


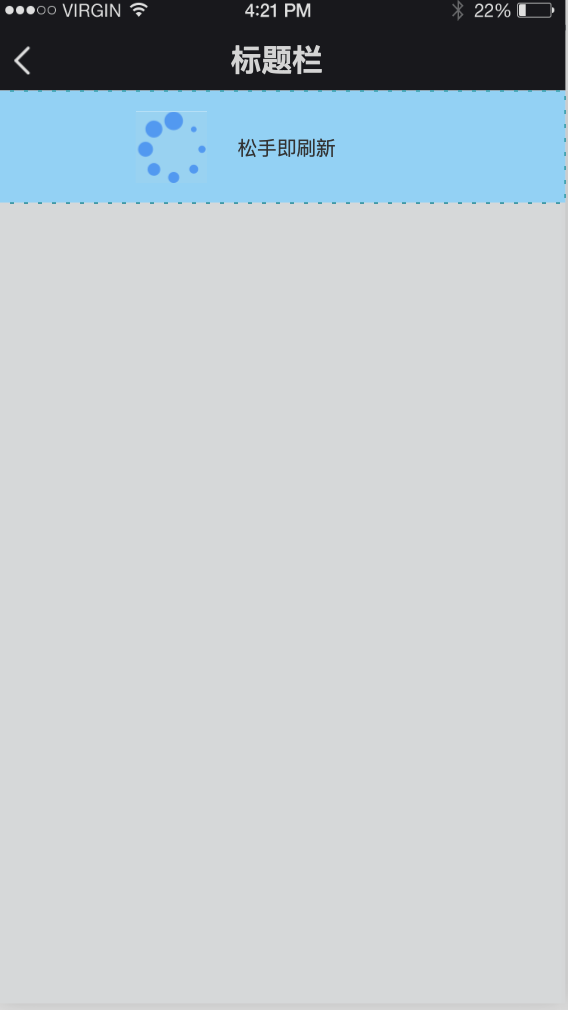
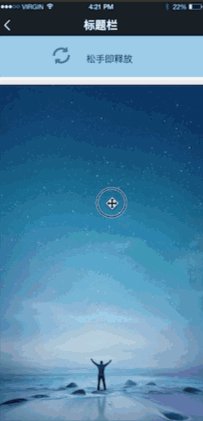
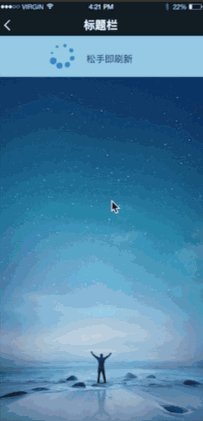
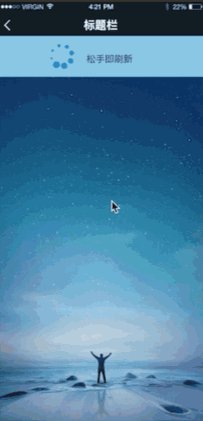
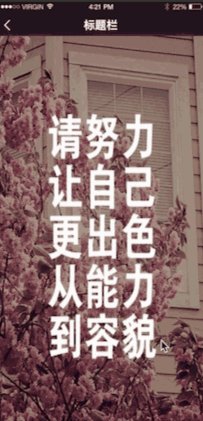
(3)我们先来先容下拉刷新动态面板的界面,一个是拖动时的筹备刷新界面,别的一个是拖动竣事时展示的刷新结果界面。
注:图二的图片要在后头界面动态面板中配置成动态的,需要给图片单独起一个名字。


(4)接下来先容界面动态面板的配置
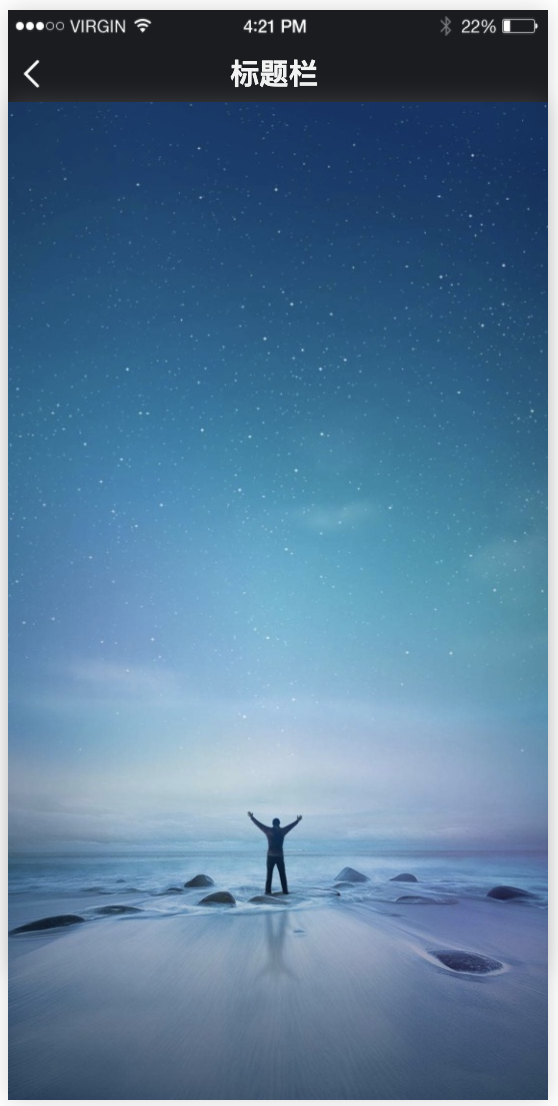
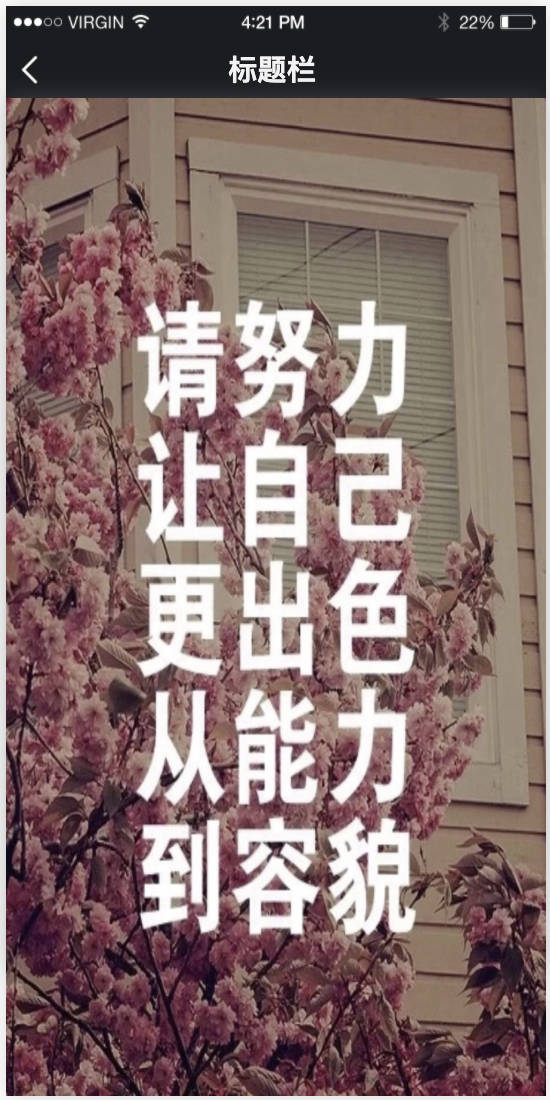
界面面板主要是展示界面图片,配置至少2个状态,每个状态展示一个界面,并起名。


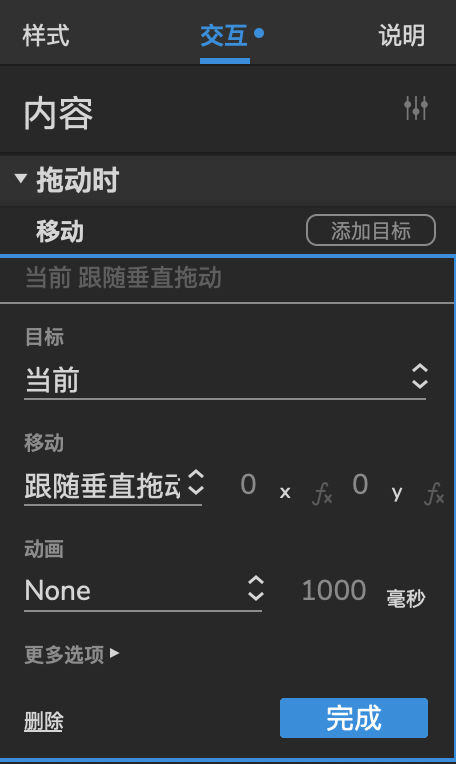
配置界面动态面板拖动时结果,拖动界面时让界面保持垂直移动。

配置界面动态面板拖动竣事时的结果,这个时候要思量两种景象。我们想要实现的结果是:
当拖动间隔<=下拉刷新面板的行高时时不切换图片;
当拖动间隔>下拉面板行高时切换照片(并轮回切换下一张)。
注:80是我这个下拉刷新面板的行高,你们可以按照本身的法则调解。


让我们往返首一下整个进程,动态面板至少要保持2个动态,当间隔产生变革时切换图片并让图片回到下拉之前的位置上来,间隔稳定时仅垂直移动。

相关文章
产品心理学(5):产品经理的九型人格
人格一词发源于希腊,特指演员在舞台上戴的面具,雷同于中国京剧中的脸谱。后被心理学释义为:当个别处在群体傍边,也会按照其社会脚色佩戴差异的面具,这些面具就是人格的外在表示,产物司理外貌是一种职业,一种...
支付宝的下一个战场
在公共印象中,作为付出东西的付出宝变了。它的金融标签逐渐淡化,不绝开辟当地糊口的圈子。付出宝的下一个疆场在哪?它最大的敌手是谁?本文作者提出了本身的一点思考,但愿对你有辅佐。 本年以来付出宝产物侧的...
教培行业:渠道谈的好,校区到访体验少不了
编辑导读:本文作者依据自身事情实践,从渠道界说、渠道鉴定、相助分类和好谈流程四个方面临渠道相助展开了阐明梳理,并对洽谈的流程和渠道的分类及相助形式举办了具体叙述,可供招朝气构认真人的参考,与各人分享。...
产品经理进阶的必经之路:建立价值分析思维
产物司理的进阶阶梯上,需要成立并不绝晋升本身的“代价阐明思维”。本文通过多个角度来和各人分享一下如何成立代价阐明思维,以及详细如何阐明思考。 一、代价阐明:用户代价与贸易代价 产物自己是一种代价互换...
产品分析 | 快看漫画,Z时代“偏爱的”IP+兴趣社区
快看漫画在上线2年内实现50%以上市场占有率,可谓成长之飞速,而且依然在不绝吸引着拥有二次元漫画喜好的年青一代去利用它。那么它是奈何完成这些方针,将来又有哪些可以改造的处所呢?本文对快看漫画APP举办...
经验分享:校招过四关拿offer,助力收割大厂
编辑导语:2021届秋招已经陆连续续的开始了,毫无履历的应届生应该如何筹备?本文作者为各人举办了总结,对谋事情要经验的简历关、笔试关、口试关、背调关这四大关卡举办了梳理,帮你拿到满足的offer,完成...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!