设计师必不可少的表单设计(上)
本文将我本身踩过的坑整理出来,目标是为了辅佐那些刚迈入职场的设计师,对表单能有一个更好的相识,从而制止在事情中进入误区。

目次:

每小我私家糊口中,都在和表单打交道,各类表格,表单需要填写,而表单在产物中主要认真数据收罗成果。浸染和此刻一样——信息录入。表单也是最常用的信息录入的东西,跟着互联网鼓起,许多表单被放到了电子屏上填写,出格是最近几年,跟着B端的鼓起,和表单打交道的人越来越多。那么作为设计师,我们假如设计出一个糟糕的表单,会极大影响 用户信息的录入的效率。
我们先看看表单的布局,一个表单有三个构成部门:
表单标签(标题)。
表单域(输入框),包括了文本框、暗码框、埋没域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包罗提交按钮、生存按钮、复位按钮和一般按钮;用于将表单数据传送随处事器上。

本文主要针对表单域——输入框部门的设计,举办讲授,会涉及一点代码常识,发起查资料阅读。
二、初识输入框常见的表单种别:文本输入框、暗码输入框、个中文本输入框又包括中文输入框、英文输入框、数字输入框等。个中我们打仗最多的就是需要录入信息的输入框。
在内容开始之前,先来相识一下输入框在前端开拓中的的容貌。
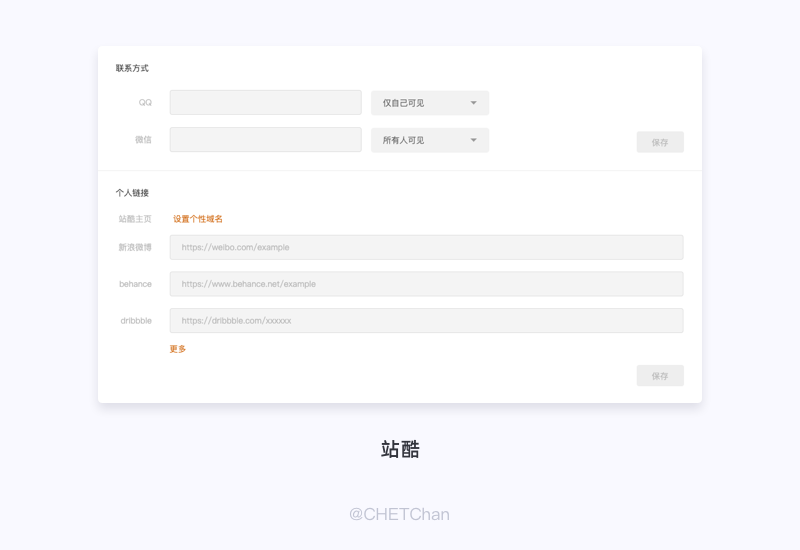
如图所示,输入框分为标签,文本输入框,和占位符三个最根基布局。按照非凡场景,会加上辅佐信息,提示信息,反馈信息等等。

在文章开篇我们说到,表单布局为:表单标签(标题)、表单域(输入框)、表单按钮。三部门构成,但我们作为设计师在设计时,思量的远远多于这三部门,我们更多是去做交互上的思考。
从交互层面上思考,表单在设计上的布局有:
表单标签
输入限制
占位符
input输入框巨细
输入框核心
多行文字法则
报错提醒
唤起键盘样式(移动端专属)
辅佐性信息
表单属性(是否必填)
功效反馈
微文案
3.1 标签此地方讲的标签,更多的是讲表单的机关布局,公道的表单布局,能提高用户阅读效率,同时还能低落信息填写时的错误率。
我们常见的机关布局:阁下、上下、内部。

阁下和上下布局,阁下布局常用在pc端,阁下布局在用户体验上,视觉路径相对较长,出格是在多行信息录入时,尤其明明。

但在网页端我们大多看到的都是阁下布局,这是因为有空间占比的元素,在pc端,横向空间很大,需要思量到协调的干系,假如回收上下布局,在内容过多的环境下,就会呈现重心偏左的视觉结果。并且,在pc端,视线间隔屏幕较远,视觉聚焦面积更大,因此视觉路径较长的这一点就被中和掉了。
因此在pc端,假如展示内容较多,可以选择选择阁下布局。

而内容较少,在五个或以内,就可以选择上下布局。

而我们在移动端很少见到阁下布局,这是因为移动端的限制——屏幕太小,一个横屏展示不开,出格是在标签名字很长的时候,漏洞越发明明,因此在移动端更多的是利用上下布局。虽然缺点除了识别度会低落,视觉路径增长之外,纵向空间占比也会增加,自己一屏就能 展示完,此刻需要两屏甚至更多。
而我们在pc端,假如标签名字太长,也是可以选择上下布局。按照差异的利用场景,选择相对更符合的方案。
相关文章
B端产品(1):表单设计的原则与技巧
随着消费互联网的红利减退,资本与巨头的目光逐渐聚焦到B端产品上,并致力于企业服务、提高办公效率等方面上。而B端产品大多涉及到了表单这一设计场景,于是本文将为大家仔细讲讲表单设计原则与技巧,希望对你有所...
如何设计合适的移动端表单?5个关键点助力提升用户体验
表单作为帮助用户提交数据,完成前后端数据交互的组件,是产品中非常重要的一个组成部分。本文作者结合实际案例,分享了设计移动端表单的几点思考,希望对你有用。 前段时间参与设计了一个类问卷的小工具,想总结...
B端产品日记——表单设计
编辑导语:表单在许多事情和项目中城市用到,在一个项目中,会涉及到大量的数据、信息等等,这时候用表单举办记录是很重要的;本文作者具体的先容了在B端产物设计的工程中运用到的表单设计,我们一起来看一下。...
360°全方位表单设计指南(二)
编辑导语:所有产物都离不开表单,注册需要表单、填写收货地点需要表单、报名需要表单,就连付出时都需要输入一个数字,所以优秀的表单设计对提高产物体验至关重要;作为一个填表多年的“伪表单老司机”,本日继承给...
如何设计一个超长长长长长的复杂表单
编辑导语:你有没有设计过布局巨大、内容繁多的表单?在设计时有没有什么能力可以化繁为简、晋升填写者的体验感呢?本文作者为我们摆列出了表单设计中大概碰着的一些问题,而且提供了办理方案,让我们一起来进修吧。...
B端UI交互界面基础组件:表单
编辑导读:在前一篇文章《B端UI界面交互基本组件-表格》中,一起进修了B端“表格”组件UI设计类型,个中包罗“基本表格”、“分屏加载表格”、“分页加载表格”;并从表格组件的需求场景、内容机关以及交互方...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!