B端UI交互界面基础组件:表单
编辑导读:在前一篇文章《B端UI界面交互基本组件-表格》中,一起进修了B端“表格”组件UI设计类型,个中包罗“基本表格”、“分屏加载表格”、“分页加载表格”;并从表格组件的需求场景、内容机关以及交互 *** 等方面临以上组件举办了详尽的类型描写;本日我们继承先容了B端“表单”组件的交互类型。

需要用户举办相关数据设置,并完成相应数据提交。
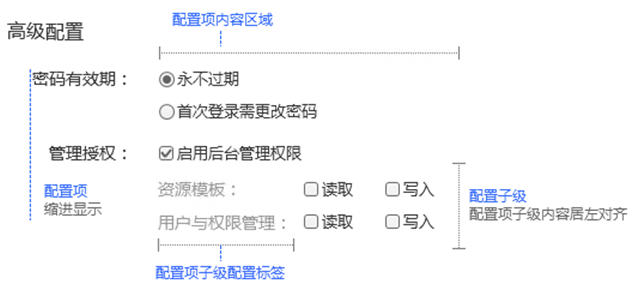
1.2 内容机关按照成果需要,分为表单设置项区域,设置汇总、操纵按钮:

通例设置表单内容区域按照实际内容举办排布,相应机关遵循文本、尺度空间相应类型
表单设置项层级分为:设置分类标签、设置项、设置项子级
设置分类标签:标签文本局左对齐,一般在长表单中只管利用设置分类

设置项:在表单中存在设置分类标签时,设置项内容换行缩进显示;设置项文本标签居左对齐:

设置项子级:设置项子级设置内容与设置项设置内容区域左对齐,设置项子级设置标签居左对齐,以纵向最设置标签占位最长的宽度为准:

表单设置汇总需要按照业务需要与内容项数量确定是否需要显示,一般在通例约定的最小正常显示的判别率下,无法通过一屏将所有设置项内容展示 的表单,发起提供设置汇总展示:

设置汇总内容局左显示,差异设置分类下的设置项用必然的视觉表示举办分组显示(如利用横线)
表单项操纵按钮机关按照表单所处外部情况需要举办调解,通例内容如下:

表单有设置分类项:

表单无设置分类项:

表单初始状态下,表单所有设置项均不执行名目正当性查抄提示,表单设置下发按钮默认配置为禁用状态。

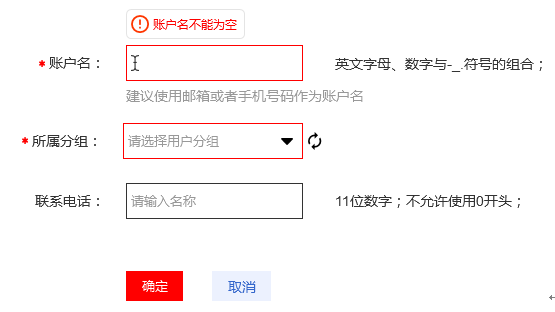
表单中存在必填项未填写会设置项未通过正当性查抄时,表单设置下发按钮置为禁用状态。

当表单中所有必填设置项完成设置且通过名目正当性查抄,表单设置下发按钮置为可用状态。

通事靠山数据有效性校验返回为未通过期,对应设置项状态标注为正当性查抄未通过,设置下发按钮为不行用状态。

点击表单设置下发操纵时,执行表单正当性校验,如表单中有正当性查抄未通过设置项,则自动跳转到顺序之一个不正当设置项,操纵下发终止。
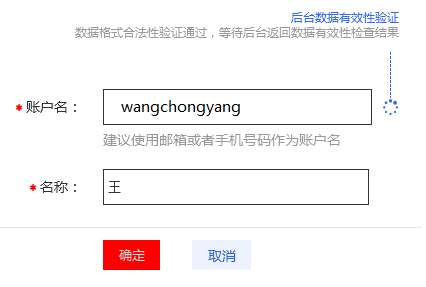
二、全页表单 2.1 需求场景需要用户举办相关数据设置,并完成像一个数据提交。
表单设置项较多,信息量较大。
表单有较大的可用空间防备内容。
2.2 内容机关整体区域漫衍与基本表单漫衍沟通。
在整体区域表单横向区域空间较大时,正当性校验法则或增补说明说明可以安排到输入框右侧显示:


当表单输入项光标移除时,或点击数据下发或操纵按钮时,举办正当性查抄,标注下不正当设置项,并将光标自动定位到之一个不正当的输入项,操纵按钮保持可用状态:

存在正当性炎症未通过的表单,表单数据不答允下发。
三、总结相关文章
卖茶女、酒托、机器人,95后年轻人的“私密社交”还“纯粹”吗?
95后的年青人刚踏入社会不久,离开了大学校园,天天来回于公司和出租屋,社交勾当淘汰。可是,年青人对付社交的热情却从未淘汰。本文从四个方面,阐来岁轻人的私密社交,但愿对你有辅佐。 又到结业季,本年因为...
“搅局者”抖音,一个和淘宝分手的开始?
编辑导读:直播带货将视频与电商两大平台团结起来,用户流量泛起出几许倍的增加。抖音作为短视频规模的巨头,近期公布直播间不再答允第三方来历商品链接接入。这次与淘宝的“分离”大战引起遍及接头,本文作者对此提...
产品分析报告 | Zaker App ,为用户带来沉浸式阅读体验
在浩瀚的新闻资讯APP傍边,Zaker的界面机关设计简约,为了更好的相识Zaker的产物焦点成果特点以及市场状况,本文作者从产物角度对其展开了梳理阐明,与各人分享。 Zaker产物阐明陈诉 利用机...
疫情期间,在线问诊的成长与发展
编辑导语:本年疫情期间,线上问诊起到了很大的浸染,其实线上问诊在很早之前就有,因为疫情的原因被公共知道,尤其是丁香大夫在疫情期间的疫情讲述;本文作者阐明白在线问诊的生长与成长,我们一起来看一下。 在...
教育产品优惠券应该是什么样的?
本文主要讲的是在教育产品中为什么大部分都会做优惠券,优惠券的本质是什么?优惠券可以解决什么样的问题?什么样的优惠券算是成功的优惠券。 教育产品优惠券的本质是什么? 产品在盈利与销量之间的平衡下,通过...
教育行业营销数字化转型到底在“转”什么?
导语:营销数字化转型并非一蹴而就,由于理论派的线上营销链路与市场实际近况并不匹配,教诲企业在营销数字化转型进程中,更多是陪伴狐疑和挑战;正因为这个原因,笔者实验通过具体解读《2020教诲行业营销数字化...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!