Axure教程:顶部导航跟随页面滚动
当页面往下滚动时,导航跟随页面一起,点击右侧图标可直接返回顶部。那这个效果是如何实现的呢,一起来文中看看~

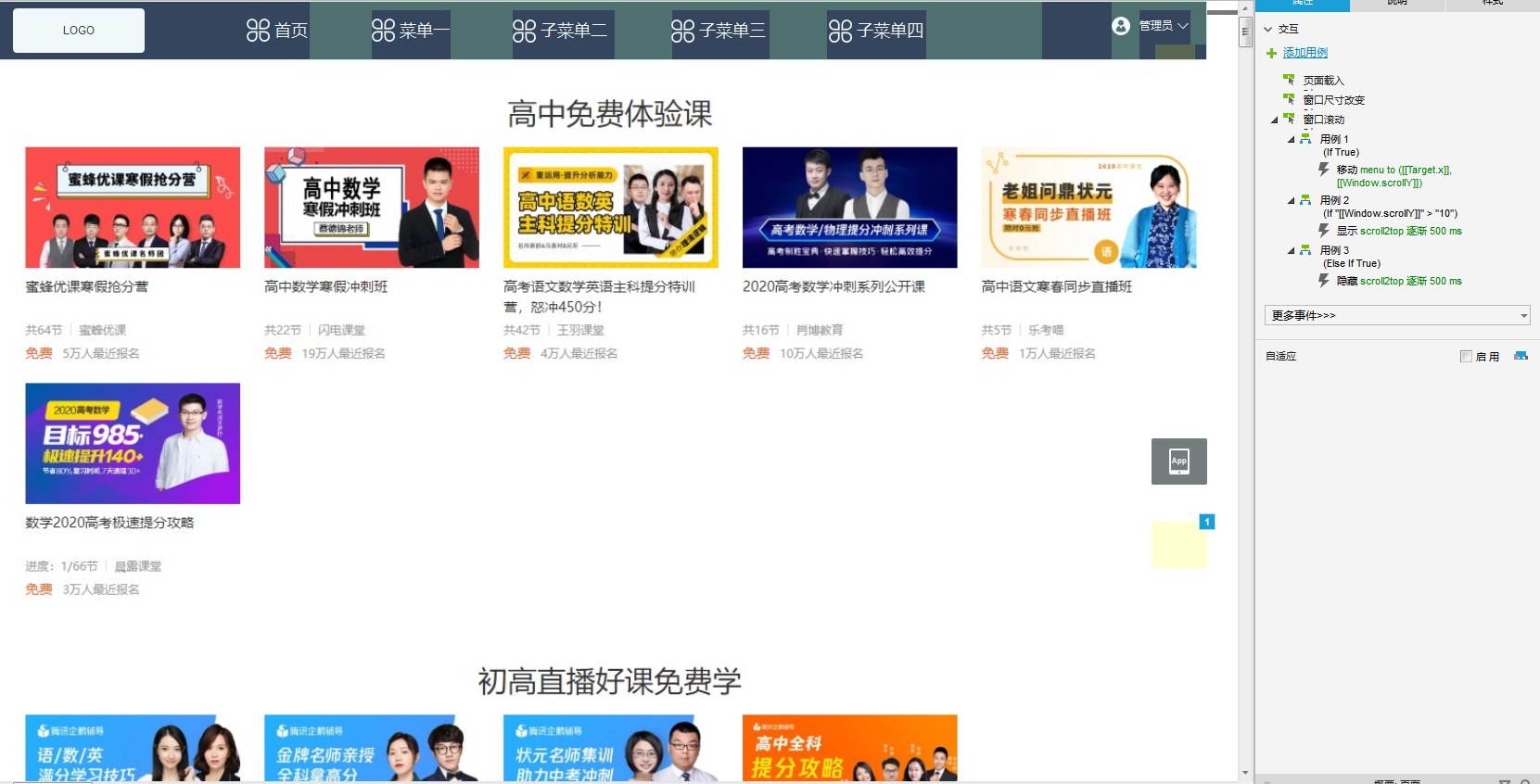
如下图:

顶部导航跟随页面滚动
线上效果图,查看:
*** *** 1. 添加导航与页面按平时 *** 导航与页面的方式制定,无需设置任何交互效果,但为了看到页面效果,页面建议添加长页面,才可出现滚动。
2. 添加滚动图标添加滚动图标,并设置为隐藏。

滚动图标
针对图标做交互操作,设置为摇摆,时间为500。

图标交互
3. 添加热区添加一个热区,并放置与菜单同坐标值位置。

热区
4、页面窗口滚动交互在页面添加窗口滚动交互,添加用例

窗口滚动交互
添加用例一,移动导航,设置为绝对位置,x值为[[Target.x]],y值为[[Window.scrollY]]。

用例1
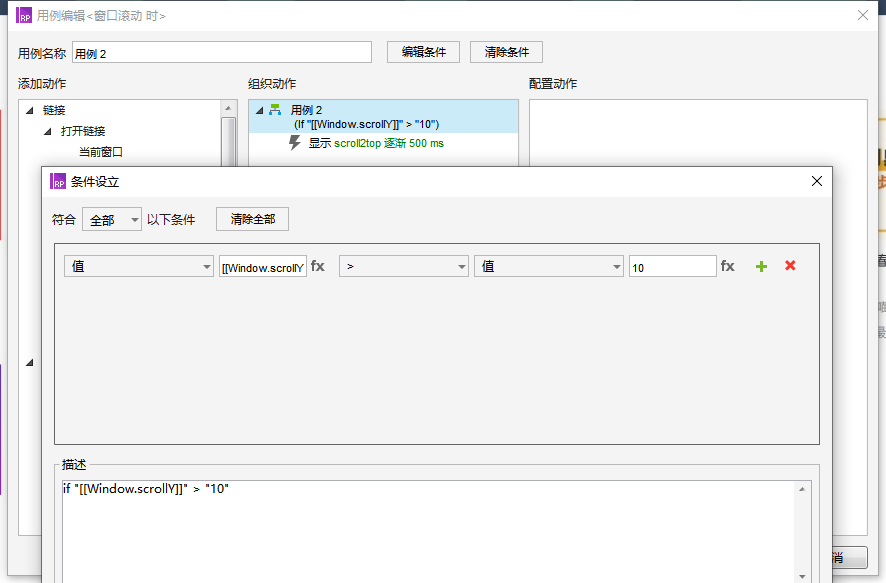
添加用例二,添加条件,设置值>10,显示滚动图标,动画逐渐500s。

用例2
设置用例三,设置滚动图标隐藏,动画逐渐500s。

相关文章
Axure教程 | 用中继器做信息流,高仿人人都是产品经理网
本期给各人带来的是高仿资讯网站“人人都是产物司理网”,来看看~ 一、照例先上gif 首页部门 中继器部门 二、建造思路 本次原型的建造主要有四个部门: 浮动导航 右侧区域 版权信息 信息流...
Axure教程:这几个小技巧你一定要知道
编辑导读:Axure是产物司理在事情中最常用到的软件之一,尽量它的利用范畴很是遍及,可是有一些小能力许多人并不知道。本文作者总结了Axure在利用中的一些小能力,与你分享。 一、Axure建造页面,...
Axure教程 | 云盘案例原型:文件管理(图片、视频、文档、音乐管理)
今天和大家分享一个后台文件管理demo,包括图片管理、视频管理、音乐管理、文档管理和其它文件管理。这个demo也可以看做云盘、网盘的demo。 该原型交互效果齐全,使用也简单,只需要填写中继器表格即...
Axure教程:筛选标签展示效果
当我们利用APP的时候总会碰着筛选标签的环境,那么筛选标签的结果是怎么实现的呢? 前期筹备 软件:Axure 9.0 硬件:Windows/Mac电脑 筛选标签结果图: 教程 (1)找到一个手...
Axure教程:实现光标移动切换图片的效果
编辑导读:本文跟各人分享,如何用Axure实现光标移动切换图片的结果,作者从预览图,到所需原件,再到操纵步调都一一展开了阐明,并对进程中需要留意的问题举办了先容,但愿对你有所开导。 01 概述 本日...
如何用Axure画出Web产品的列表组件:基础画法
编辑导读:Web产物的单选组件在画原型的时候较量常见,所以产物司理有须要深入相识它的各类交互和对应的原型画法。本文作者从自身实践履历出发,分享了用Axure做出Web产物的列表组件的基本画法,供各人一...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!