Axure教程:这几个小技巧你一定要知道
编辑导读:Axure是产物司理在事情中最常用到的软件之一,尽量它的利用范畴很是遍及,可是有一些小能力许多人并不知道。本文作者总结了Axure在利用中的一些小能力,与你分享。

我们有时候做一个页面很长,一屏可能一个模块显示不完全,此刻许多设计为了界面更简捷舒适不提供分页,那怎么办呢?就要做成转动页,可是转动条在有的处所呈现影响雅观,譬喻下方表格需要转动。
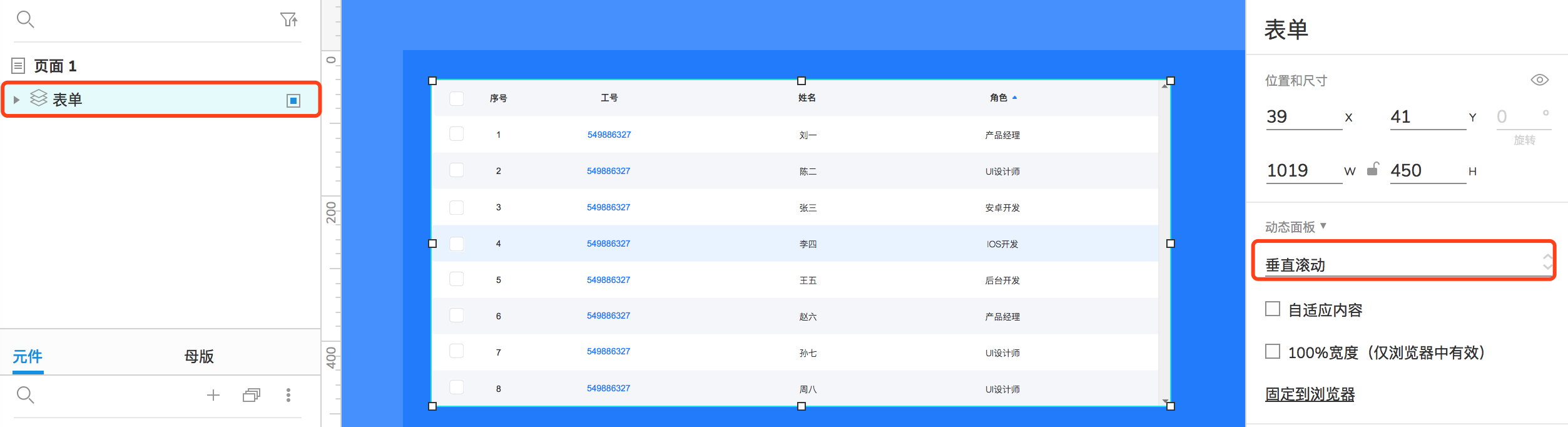
1. 软件界面
我们看到会有一个转动条

怎么埋没转动条?
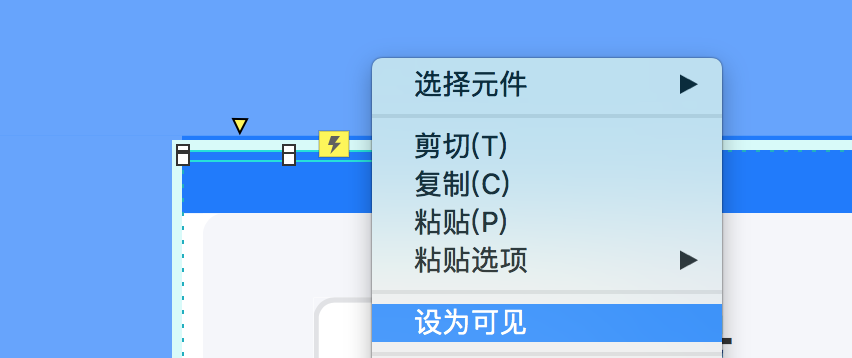
【要领:动态面板里再套一层,外层不转动,内层转动(注: 内层是拖到状态里), 再将所有对象移入内层动态面板, 最后外层动态面板缩小, 遮挡转动条(注:内层宽度要拉大点)】
软件界面:

结果展示:转动条消失

注:埋没转动条可以呈此刻许多处所,譬喻:
手机端常见购物APP商品欣赏无限转动
电脑端此刻许多企业网站新闻页面也丢弃了分页,因为自己网站新闻不多
二、Axure鼠标移入变小手我们知道,给文字或图片添加链接时会呈现小手,可是我们做原型不是每个城市做链接,也不是所有都需要点击,好比鼠标移入结果,移入状态改变同时呈现提示,这时候基础没有链接,可是这种环境下我们但愿是个小手,因为存在交互,小手比鼠标箭头更适合。
可是,Axure中给元件添加鼠标移入结果时并不会酿成小手,我又不想它被点击,那怎么办呢?
办理:添加一个空的单击事件
1. 软件界面
插入矩形配置尺寸:40*3(按照实际页面定),配置圆角
1. 交互首先选中矩形,右键“设为埋没”,配置后如下图:

然后配置交互:
载入时显示当前而且至于顶层,因为这个加载一般是在页面上的,不是独立的
然后配置尺寸,高稳定,宽按照页面尺寸定,线性
期待1000ms
再埋没当前

相关文章
微信读书是我最愿意付费和推荐的 APP
编辑导语:今朝关于微信念书的阐明网上也有不少,从产物布局、用户画像、操纵流程环节、市场环境都有包罗。本日作者仅从微信念书的特色出发,阐明一下他的利用场景&产物界线、内容分发机制、用户增长。...
视频号:半封闭状态下的关系链产品
编辑导读:由于背靠微信,视频号从降生起,就被预言会是下一个风口。可是至今为止,视频号表示得并不如各人期望的那样抱负。为什么会产生这种环境?视频号存在哪些问题?本文作者从两个方面临以上问题展开了阐明解读...
一文搞定所有B端产品运营视觉设计
编辑导语:B端想必各人都听过,那你相识B端产物运营视觉设计吗?本文作者通过介入百度认真B端产物运营设计的高锦龙的事情履历分享勾当,来为各人分享一些干货,但愿可以或许给B端产物的设计师们一些开导。 近...
如何讲一个能赚钱的营销好故事?
持续在抖音看了三场老罗的直播,从第一场的几千万人大型围观,到二场的纷纷吆喝要倒台,再到第三场的数据趋稳,这场老罗与直男情怀粉丝的live故事越来越出色。 这些年,罗永浩叔叔干啥啥垮台的形象已相当深...
当入职后,终于可以光明正大吐槽差劲至极的用户体验
编辑导语:用户体验是用户在利用产物进程中成立起来的一种纯主观感觉,除了利用产物以外,尚有许多处事都有用户体验;好比你去餐厅用饭,餐厅的处事就抉择了你的用户体验如何,也阁下着你对餐厅的评价;本文作者分享...
当我们想做社区时,我们想做什么?
当产物想做社区的时候,我们到底在做什么?想答复这个问题,就要尽大概将社区的优质且合用性高的特质提取出来,而且制止受到排他性这个特点的影响。 如今互联网有个奇怪的现象,就是大大都的产物都在思量在内部孵...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!