如何设计深色模式?这3点因素需要考虑

最近在iOS版微信上正式更新深色模式,这一举动引发了广大网友的骚动和议论……其实回顾我们常用的APP,有很多都更新了深色模式,而且每个APP对深色的定义和设计都有差异。

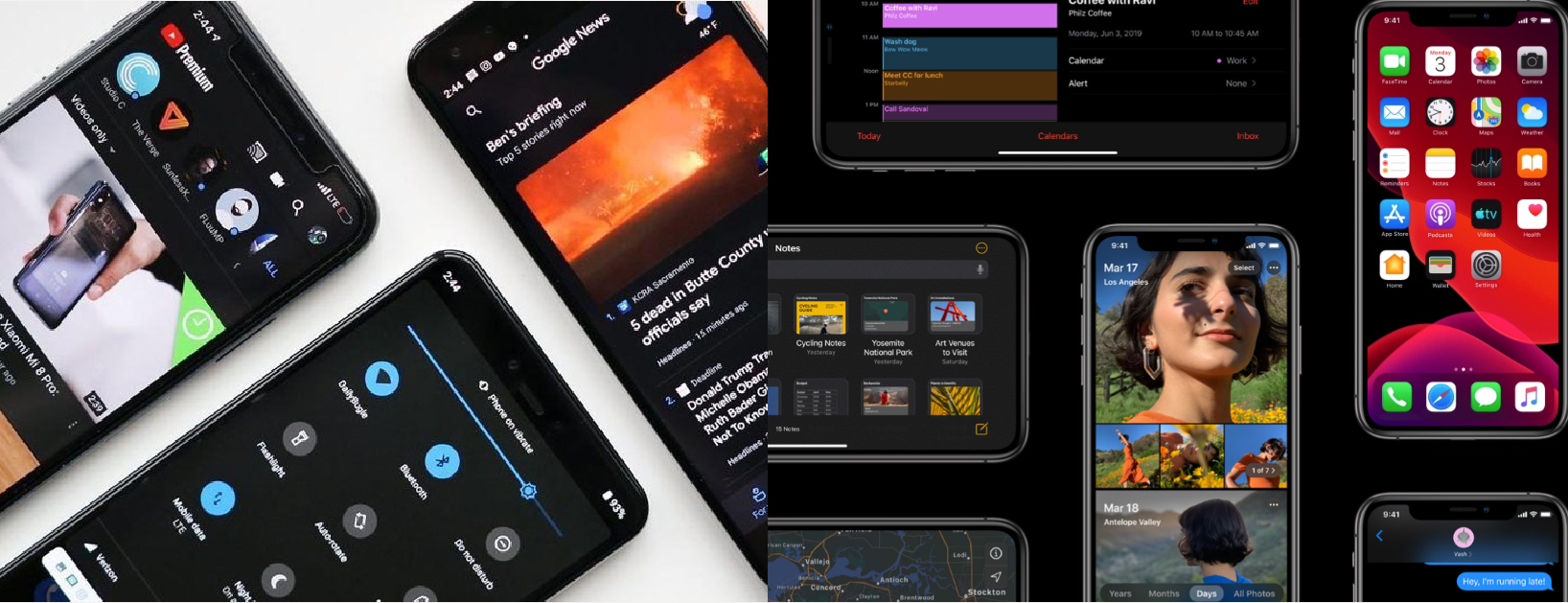
实际上深色模式已经来临,而且在很多产品中都能发现它的身影,之后也会愈加流行。那么设计师面对深色模式,该从何处着手设计又要考虑哪些因素呢?
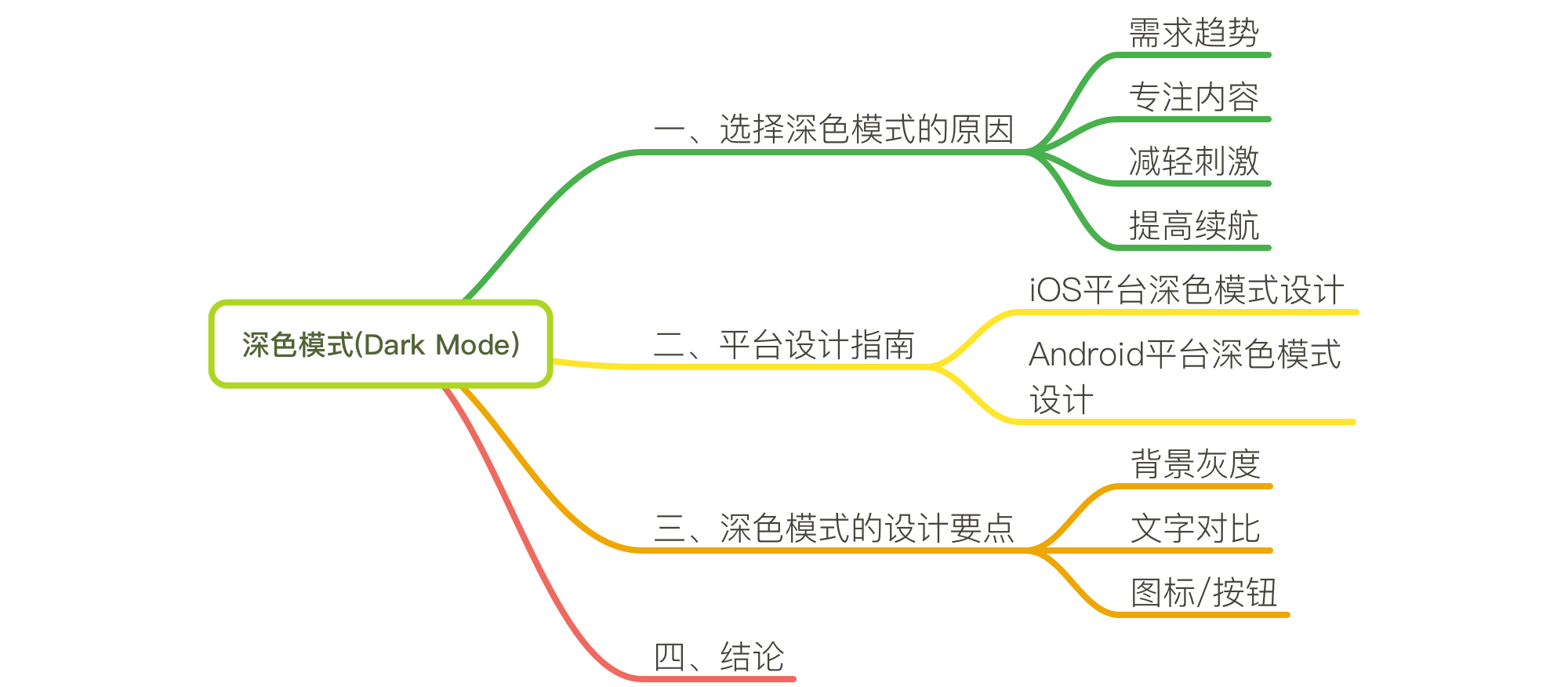
本文就为大家提供一份全面的总结。文章目录如下:

自从过去一年以来,Android 10和iOS 13上都适配了深色模式,而且Apple和Google也一直致力于将资源和注意力投入到深色模式中,这也让深色模式备受用户的关注。

深色模式在弱光环境下具有更好的可读性,让我们更专注于眼前的屏幕。同时深色的背景会降低内容周围元素的影响,特别是以图片和视频为主的应用,让用户更专注于内容。
作为内容消费型应用的Netflix ,就把深色背景作为默认的设计样式,深色的设计让用户更能集中注意力,延长使用时间。

相对于其他颜色,深色系的设计在夜晚看着最舒服。可能晚上玩手机不用担心光线太刺眼,但是深色模式对护眼并没有什么帮助,只能说可以减少对眼睛的 *** 。
4. 提高续航深色模式更省电只适用于OLED屏幕。OLED面板的每个像素点可以单独发光,当使用深色模式时,部分像素点被熄灭,只点亮部分像素,屏幕的一部分相当于处在休眠状态,所以会更加省电。
二、平台设计指南 1. iOS平台深色模式设计在深色模式下,Apple重新审视了iOS中UI样式和颜色的含义,让我们来看看在iOS上设计深色模式带来的变化。
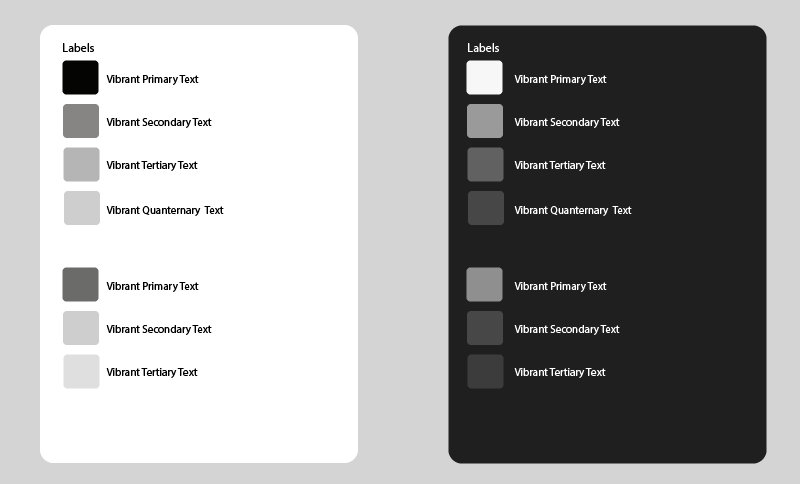
(1)语义化颜色(Semantic Colors)
所谓语义化颜色,就是不再通过某一固定的RGB色值来描述颜色,而是根据用途来描述,让界面元素可以自动适配当前的外观模式。

*** 团队就参考了苹果官方的适配建议,通过语义化颜色的方式进行适配,使适配成本大幅降低。设计师根据不同UI元素的特性先期制定颜色语义化规则,进而技术在框架层面通过「颜色自动反转」技术实现颜色反转。

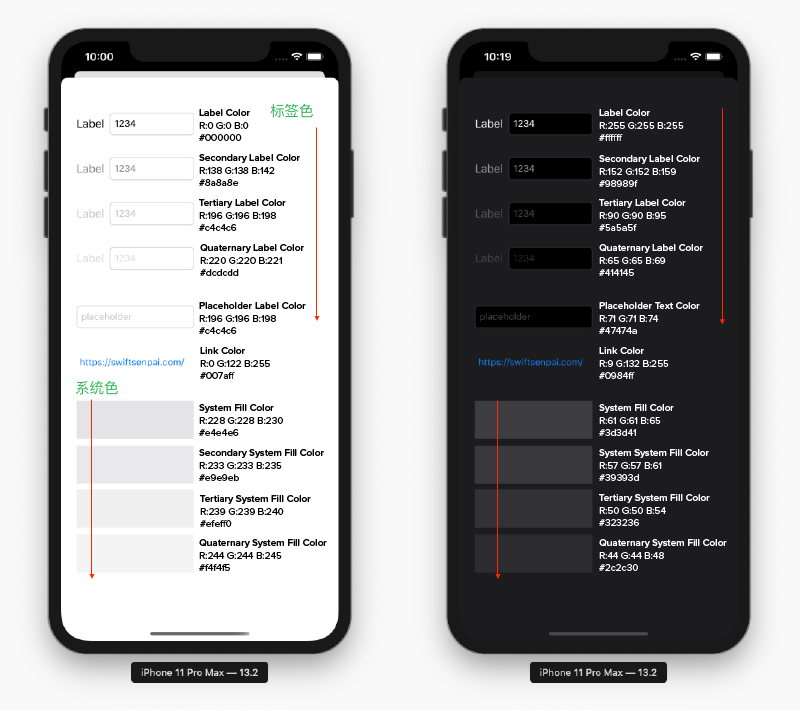
(2)系统颜色
除了语义化颜色,Apple还提供了9种预定义的系统颜色,在浅色和深色模式中,这些颜色会动态变化,支持整个系统的外观,同样也可以自适应选定的界面样式。

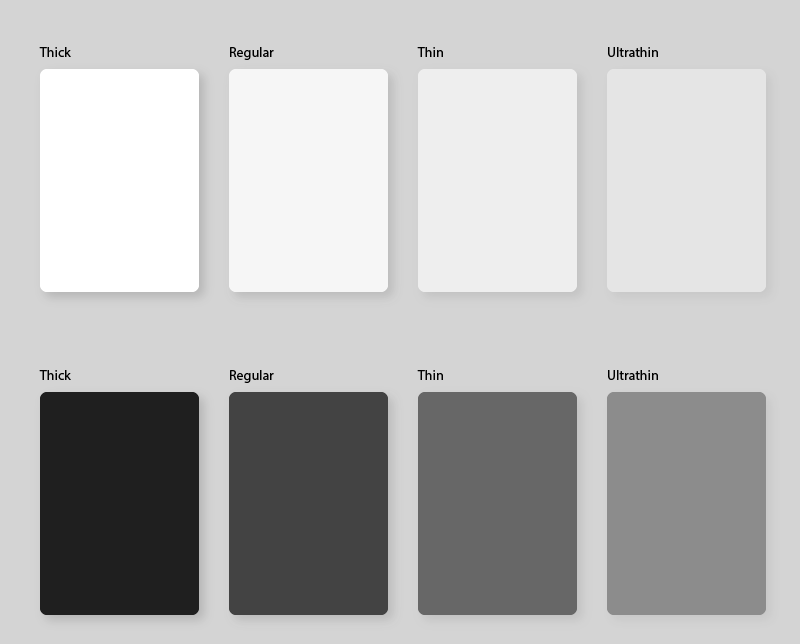
(3)模糊与动态效果
在iOS13上,苹果引入了4种模糊效果和8种动态效果,它们自动适应iOS界面样式。 这是在浅色和深色模式下不同的模糊效果。

苹果还在iOS深色模式排版套件中引入4种动态效果,其中3种为叠加效果,1种分隔效果。

谷歌提供了广泛的文档支持,帮助设计师了解深色主题如何在Android生态系统中运行。
(1)Elevation(阴影)
UI界面元素间的投影最能让用户清晰地感知用户界面的深度。在设计深色主题时,组件将保留与浅色主题相同的默认阴影组件。Elevation越靠上, 颜色就会越浅。

(2)无障碍性与对比
深色UI设计中的背景应足够暗以显示白色文本。设计师要注意背景和文字之间至少使用15.8:1的对比度。这样可以确保将正文在最前面时,能通过WCAG(Web内容无障碍指南,使网站内容更容易访问)的AA标准。

(3)颜色
相关文章
6大数据可视化应用设计规范
本文报告了六个数据可视化应用类型:包罗图表分类、画面机关、硬件设施、字体字号、画面配色、画面丰满和画面动效。 本日为各人带来的是数据可视化应用设计类型,谈谈我在设计进程中的一些履历以及分享。 一、图...
Keep需求分析实战报告
编辑导读:通过前面的竞品阐明得出的结论,本文结适用户问卷和定量定性阐明,对Keep的产物迭代偏向举办了需求真伪识别和优先级排序,进而总结提炼生产物需求列表,为产物的下一版本筹划提供指导。供各人一同参考...
用户体验设计思维:5个步骤,打造让人眼前一亮的设计作品集
关于设计作品集最常见的迷思(误解)是:仅靠UI设计最终稿和屏幕截图就可以拼凑出作品集。本文将指导你如何通过五个步骤制作一份涵盖整个用户体验过程的作品集,而不流于表面。 “设计师”一词可以有许多不同含...
品牌浪潮中,没有营销大师
编辑导读:营销要领论一直处在变革阶段,它跟着时代成长的变革而变革。任何理论都有它的范围性和前提条件,在营销行业中,没有一种要领论是永远有效的。作为营销人,我们需要团结详细用户群体特点针对性开展营销勾当...
浅说冷链物流物联网化之场景篇
编辑导语:跟着人们对食品安详意识的日益提高和消费进级的促进,以及生鲜电商成长的日益完善,冷链物流作为与新零售团结最为细密的行业之一,已经成为存眷的核心。如今,岂论是从国度冷链政策的导向落地,照旧在各个...
当我们谈SaaS时,我们在谈论什么?
编辑导读:SaaS是近几年很是火的观念,许多企业都在做SaaS的相关处事。可是,并不是所有企业可以或许大白SaaS的用途已经如何做好SaaS处事。本文作者对此举办了深入的阐明,但愿对你有辅佐。 01...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!