6大数据可视化应用设计规范
本文报告了六个数据可视化应用类型:包罗图表分类、画面机关、硬件设施、字体字号、画面配色、画面丰满和画面动效。

本日为各人带来的是数据可视化应用设计类型,谈谈我在设计进程中的一些履历以及分享。
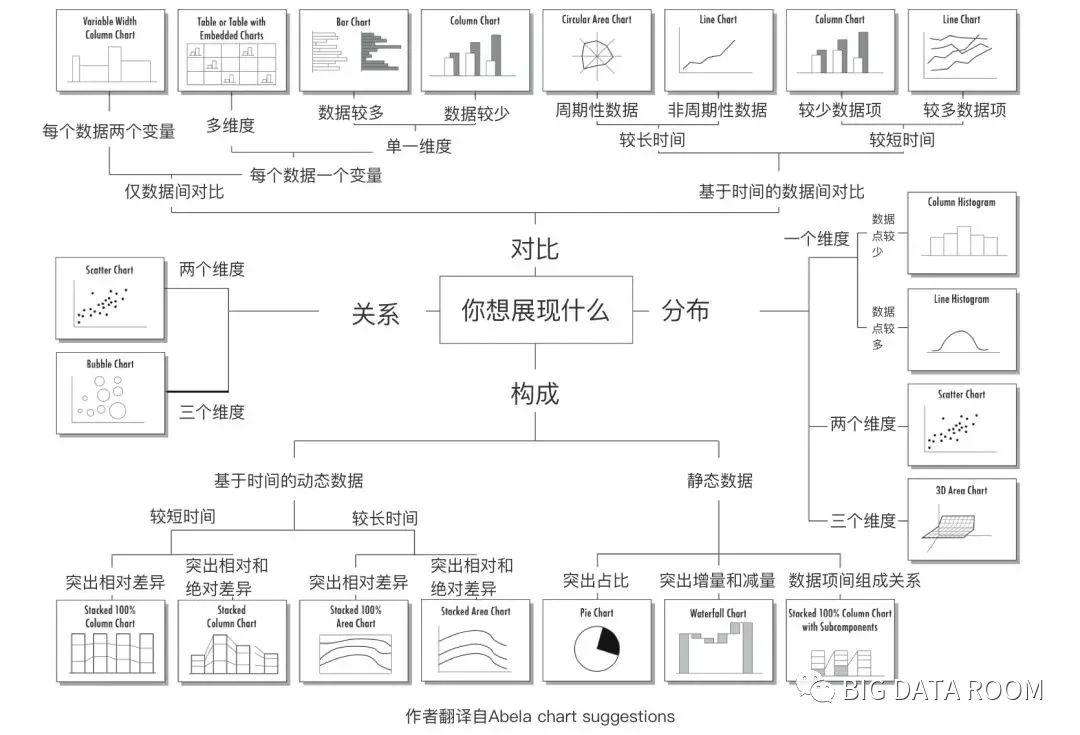
一、图表的分类先容以及应用范畴一提到图表,各人脑海里表现的,凡是是柱状图、饼图、趋势图等等。这是凭据图形等维度对图表举办分类,常常会导致图表的误用。
图表的浸染,是辅佐我们更好地看懂数据。选择什么图表,需要答复的首要问题是『我有什么数据,需要用图表做什么』,而不是 『图表长成什么样』 。因此我们从数据出发,从成果角度对图表举办分类。


在画面中我们常常会碰着各式百般的屏幕判别率,有大屏的LED屏,有平面显示屏,数字拼接屏等等。那么详细的项目中我们如何去界说这些差异尺寸的屏幕来举办画面机关呢?
16:9是指显示器的宽高比。按照人体工程学研究,发明人的两只眼睛的视野范畴是一个长宽比例为16:9的长方形,所以电视显示器行业按照这个的黄金比例尺寸来设计产物。


如若有其他判别率下的屏幕,凭据这个纪律的根基机关,只管使组件泛起16:9比例排布是更好的;超长判别率下的大屏设计可能拼接许多块显示器的大屏可以通过详细业务内容来展示,按模块去分别,成果点明晰即可。
此处机关只是我小我私家以为较量符合的展示 *** ,并不代表必然是需要这么排布,还可以有许多的形式去机关。
也大概因为业务差异,版式也会有调解,不外万变不离个中,把握基本要素,其他判别率下照样可以有许多编排形式!

1)点间距差异
P3点与点之间的间隔是3毫米,P4点与点之间的间隔是4毫米。
2)清晰度差异
P后头谁人数字越小,代表两个灯珠之间的间隔越小,清晰度越高,相对应,价值也会高,因为每平方的像素点P3比P4多许多,成像结果好。
3)更佳可视间隔差异
点间距P3(3mm)的显示屏,它的更佳可视间隔是3.5~10米,点间距P4(4mm)的显示屏,它的更佳可视间隔是5~13.5米。可以按照本身的实际环境,选择最适合的型号。
2. 拼接屏拼接的每块小屏一般是16:9的高清屏,设计尺寸可以把上下高度设定为1080px,长度凭据拼接屏的数量比例得出长度的设计尺寸。
譬喻3乘5的一块大屏幕,高度3块屏设为1080,每块高就是360,360除9乘16等640,640就是一块屏幕的长度,640乘5块屏=3200最后得出设计稿尺寸就是:高1080px乘宽3200px(在这里感激我的数学老师)。
此刻企业常用的有无偏差、1.7mm偏差、3.5mm偏差、三种拼接大屏,偏差越小越贵。
别的大屏设计尚有一个较量重要的问题就是留意拼接屏之间的偏差,设计时千万不能跨屏设计,否则很影响雅观。
3. 节制端今朝企业用的最多的节制端为ipad节制,需要在ipad上建造出节制端页面,一般尺寸为2048*1536,节制端大大都为按钮操纵,页面只管简朴明白。
四、字体字号以及画面配色631 1. 字体字号在数据可视化设计中,一般选中的字体有如下几种:
中文字体:苹方,思源黑体
英文字体:DIN,DIN-PRO
数字字体:Exo
正常1080P环境下,由于甲方大大都为当局机构,文字要求会比一般的要求大一点,一般都是选择最小16px。字号不是牢靠的,人是活的,类型是由人拟定的,切勿迷信类型。

运用配色631法例,将配 *** 说为主色60%,帮助色30%,比拟色10%去贯串整套界面。文字的颜色通过重要、普通、次要去分派,是带有色彩倾向富厚页面视觉。
在数据可视化设计中,由于大屏是偏暗的,所以需要选择高饱和度的色彩,而且需要选择统一的颜色,保持画面协调。
有时候会碰着客户需要高饱和度的颜色而且多个颜色的时候,在选用时只管选用饱和度不要太高的颜色,否则画面会很不协调,也就是所说的晃眼。

相关文章
为何你越踏实努力工作,越不能升职加薪?
编辑导语:尽力就必然会升职加薪吗?虽然不会!职场没有黑与白那么简朴,老板的钱也没你想得那么好挣。正如比尔·盖茨所言:“这个世界并不在乎你的自尊,只在乎你做出来的后果,然后再去强调你的感觉。”你很尽力,...
产品做A/B测试必须考虑这些事
本篇文章主要先容在举办AB测试时,需要思量的点及一些小的细节先容,并通过一个案例举办团结体验。 问题:产物为什么要做A/B测试? 原因:因为实践是检讨真理的独一尺度。A/B测试是一个科学的统计要领,...
为什么3,4年了,电商平台还没有孵化出一个小红书?
编辑导读:小红书自2013年创建至今已经7年,尽量业务局限无法与阿里、拼多多这类电商巨头抗衡,可是它却代表了电商财富一种将来偏向,让“种草”成为了一种贸易模式。许多电商平台都看中了小红书的贸易模式,但...
究竟到底该如何进行产品分析?
编辑导语:产物司理常常要做的就是产物阐明,产物阐明主要是竞品的阐明,让你清楚的知道竞品的成果和一些比拟,制止踩雷;本文作者表明白为什么要举办产物阐明、产物阐明的误区、怎么举办产物阐明这个部门,我们一起...
产品要想得够虚,才能做得更实
编辑导语:当产物司理在接到一个项目时,不消在第一时间定下方针,最好要颠末更多的思考;首先颠末思考要找到定位和偏向,接着梳理框架,在执行任务时也要有序举办,起到敦促浸染;本文作者阐明白做产物时要考究虚实...
产品进化:社交篇
编辑导语:在社交产物降生之前,人们都是通过语言、文字来交换,文字自己的承载力让交换丧失了及时性。可是社交软件的呈现补充了这个缺点,而且淘汰了人与人之间交换的压力。在本篇文章中,作者就对社交软件的进化举...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!