产品管理流程及规范3:产品原型设计
产物原型的类型化,目标是清楚表达产物设计理念和成果交互及执行逻辑,提高产物、研发、UI及业务部分之间的相同效率。本文主要讲授了产物原型设计的一些尺度、类型及实际操纵 *** ,要领,与各人分享。

目标:产物原型的类型化,目标是清楚表达产物设计理念和成果交互及执行逻辑,提高产物、研发、UI及业务部分之间的相同效率,制止信息差池称和信息转达的漏掉和缺失而导致的整个项目进度延期问题。
让开拓和设计团队提高设计开拓质量及事情效率。
统一设计法则,低落各方相同本钱。
举办模块式的设计,低落开拓本钱和淘汰开拓时间,加速产物迭代上线的速度。
改进交互设计的程度,晋升用户的利用体验。
对付小我私家来说:类型性产物原型绘制可以或许提高小我私家的职业程度,尺度,统一性,团队内部及协作单元的相同本钱也会低落,这能淘汰扯皮、重复相同等问题,将更多时间放在产物的思考上,同时制止不须要的纠纷。
02 原型保真度较量 1. 评价维度一般有五个维度来丈量一个原型的真实(保真)水平。
a、视觉精辟条理
原型与最终产物看上去有多相似?一个低保真的原型也许就是一个手绘的草稿,而一个高保真原型就会是准确到像素,看上去和真实的产物没什么区别。
b、成果的广度
原型可以或许包括几多的成果?一个低保真的原型聚焦于那些最重要的任务,而高保真原型会有更细节的任务
c、成果的深度
每一个成果可以或许被多洪流平地建造成原型?一个低保真的原型可以在页面和页面之间跳转,并在已有典范数据的环境下,汇报你或许的用户流程。一个高保真的原型可以让你输入数据,知道那些在举办差异的输入时影响到输出的区分。
d、交互的富厚性
原型中会有几多的交互?低保真原型也许会相当简朴,在用户利用时没有任何的反馈信息。高保真原型将会思量动画结果,表单验证,和所有用户与产物直接的细节交互。
e、数据模子的富厚性
你的原型中应用的数据有多富厚?低保真原型利用的是有限的,典范的数据配置,显示最常见的用例。高保真原型会包罗边沿的环境,好比很是长的用户名(应该减罕用户名的长度),无数据(提供默认人物头像),之一次利用(利用空缺状态),可能极度大的数据量(利用翻页可能过滤)。
产物原型设计按照还原度,也就是与最终本钱的传神度,大抵分为低保真、中保真,高保真原型。我在过往中根基做到中保真,这也是绝大公司的要求。差异团队及小我私家大概对保真度领略纷歧致,仅仅为小我私家概念。
2. 保真度a、 低保真原型
表示软件的重点成果和根基交互进程,利用浅易的线框举办处理惩罚,。长处是:建造本钱低,速度快,修改也利便,在成果简朴及团队相同顺畅时可以利用

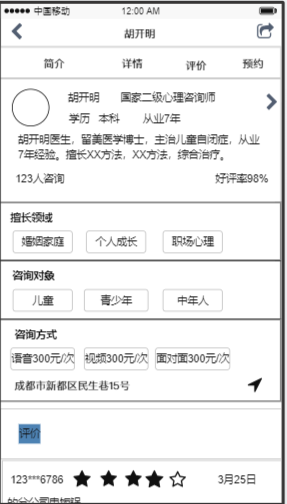
b、 中度保真原型
中度保真的产物添加了更多细节,对软件的交互举办了更细致的设计,好比照片处有对应内容照片,选项卡有详细内容,按钮颜色做了区分,有动效模仿。在大部门环境下,中度保真原型已经足够,既表示了软件的成果特性和交互进程,界面有必然的细节,并且利用者已经能完整体验到最终的产物,可以验证产物的可行性,确保了不会在后头的开拓进程中发明重大失误。缺点是耗费时间会多一些。

c. 高保真原型
险些完全凭据最终产物来建造的原型,细节富厚,包罗了产物的所有成果以及具体的交互细节。建造高保真原型可以显著低落相同本钱,原型更精准和精细。可是,保真度越高就意味着需要花更多的时间和开拓精神,并且一旦有修改也会越发淹灭时间。

d、种种保真度黑白总结

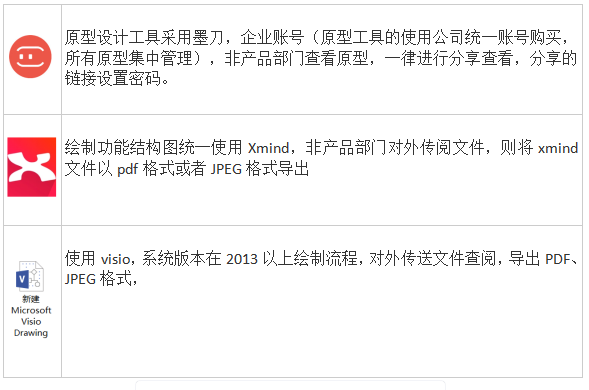
墨刀:设计界面原型及交互(今朝阶段利用),墨刀在线协作优势更明明,保密性上可以由公司统一购置账号只管制止利用私人账号并在权限上做必然的限制;
Axure:的保密性更强,成果更强大,可是在线协作稍微差一点点。
Xmind:绘制成果布局图(主要);
Visio:绘制用户利用流程、系统业务流程、成果架构等;
Word:开拓周期答允时撰写PRD;
Excel:项目时间打算打点、项目 *** 会议纪要输出;

一个完整项目标产物原型需要有“纲要”,包括内容如下:
1. 产物的版本轮廓a、 版本记录
需明晰记录原型的增删改内容及日期,

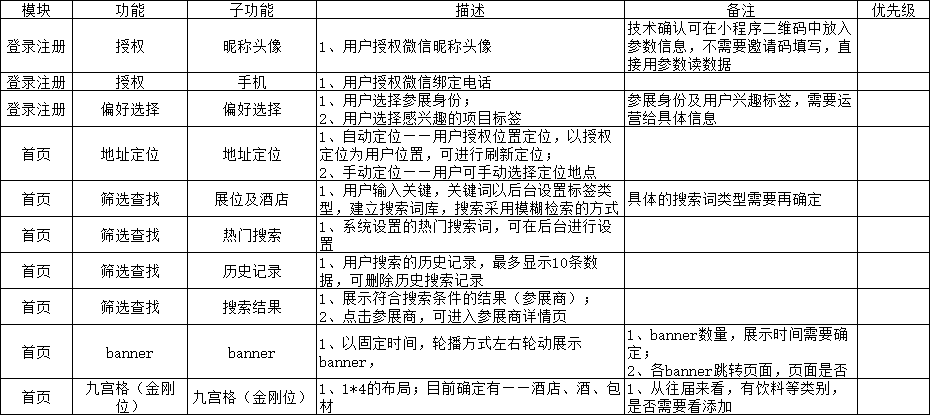
b、成果点列表
列出该原型图的成果点,明晰开拓任务及优先级。对付分期开拓,但原型已经出完的,标注差异成果开拓的阶段,“1期”、“2期”等。

a、利用xmind绘制,让开拓人员相识整个成果框架、信息架构,利于估算开拓时间。
b、 成果布局图中利用的成果及页面名称要和“成果清单列表”保持一致,
示例:

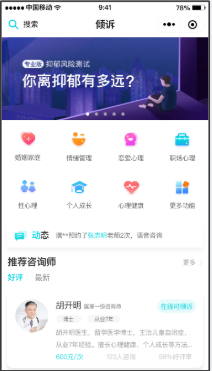
a、 原型界面设计
相关文章
原型设计-Axure中继器实现动态穿梭框
穿梭框(Transfer)是原型设计中较为常用的控件之一,本期我们实验利用Axure中继器实现动态穿梭框控件。 一、交互样式 动态交互结果如下: 1. 初始载入时 仅在待选区显示待选项,已选区现...
Web产品的原型尺寸需要遵循什么规范?
编辑导读:在产物司理开始画Web产物原型之前,必然要清楚利用什么尺寸来画出原型的页面。本篇文章作者具体先容了Web产物原型尺寸的常用类型和相关步调,并对每个步调需要留意的问题举办了梳理阐明,与各人分享...
Axure教程:高保真的上传效果(图片、文件)
今天教大家怎么做一个高保真的上传图片、文件的效果。该原型用中继器做的,所以使用的时候只需要简单填写表格内容即可,也可以当做学习中继器交互的案例。如有喜欢该原型或者有什么疑问的都可以在评论区留言。 为...
以个人书架业务为例,解析原型图的设计流程
原型图到底该怎么画?这是大多产品经理入门时遇到的问题。有人会把原型图画成一幅精美的设计图;也有人在纸上手绘线框图;甚至有人不画图直接就进入开发了。本文作者从自身工作经验出发,结合实际业务对如何设计原型...
Axure教程:Axure中继器实现动态树结构控件详解
树布局是原型设计中常用的控件之一,常用于组织架构等成果。本文作者参照钉钉靠山组织架构样式,利用Axure中继器实现动态树布局控件。 一、交互样式 初始样式(以钉钉靠山-通讯录-组织架构为例): 初始...
入门级丨下拉选择菜单项的实现
1月份从实习公司告退,在秋招的尾巴找到就业公司,12月份遏制了投稿,经验疫情后,不久前公司才布置了入职。时隔半年再次投稿,教各人如何实现下拉选择菜单项的结果。 实现结果预览 初始状态: 点击菜单后...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!