入门级丨下拉选择菜单项的实现
1月份从实习公司告退,在秋招的尾巴找到就业公司,12月份遏制了投稿,经验疫情后,不久前公司才布置了入职。时隔半年再次投稿,教各人如何实现下拉选择菜单项的结果。

初始状态:
点击菜单后:

选择菜单后:
原型预览地点:https://92wc31.axshare.com
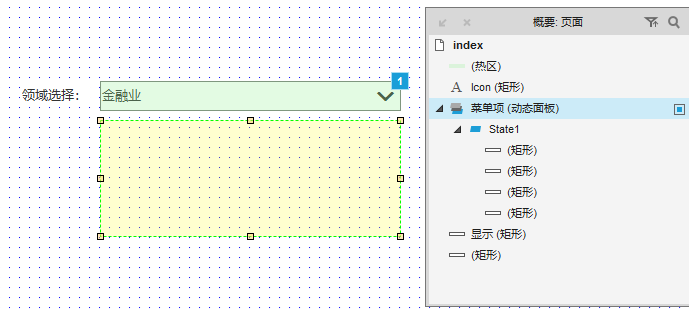
所需元件:三个矩形、一个热区、一个动态面板总体元件:

动态面板内的元件:

将元件摆放好,个中热区安排在显示规模的矩形和显示标记的矩形外面。
配置热区交互行动—鼠标单击时Case1(if菜单项不行见)

Case2(Else if菜单项可见)

每个矩形的交互都是一样的:

在预览原型时,各人会发明该原型与其他下拉选择菜单项的区别,只能通过点击热区才气将显示的菜单项埋没起来。正常环境下,当我们将菜单项显示出来后,点击页面的空缺处,菜单项也应该自动埋没才对。那么需要怎么配置才气实现这种结果?
小记各人假如有什么不懂的接待在评论区提问和接头~
#相关阅读#Axure教程:鼠标移入时切换抽屉气势气魄菜单
Axure教程:鼠标移入时切换菜单
Axure教程:实现菜单下拉结果
Axure教程:抽屉气势气魄的菜单实现
#专栏作家#Nilz,人人都是产物司理专栏作家。存眷用户交互体验,产物成果设计。擅长原型设计。
相关文章
产品设计群面题:为马来西亚提供一套健康码解决方案
编辑导语:产物设计类群面很常见,下文笔者为我们阐明白一套为马来西亚市场提供的康健码办理方案,需求是产物设计里很重要的一步,要功效市场调研、用户调研等才气设计出一款符合的产物。我们一起来看笔者的分享。...
从泥潭爬出,成为一骑绝尘的前辈
编辑导读:对付一个产物司理来说,在事情中时常会碰着许多狐疑。市场对产物司理的要求越来越高,同辈人的压力越来越大,时常会发生苍茫的感受。此时,应该如何前行?本文作者总结了本身作为产物司理670天的经验,...
轻熟人社交:抖音社交「下一城」
编辑导语:抖音上线了视频通话成果,互关的挚友之间可以举办视频通话,这一成果可谓是直接叫板微信视频通话。本文作者以后现象出发,阐明抖音上线此成果的原因以及面对的挑战,但愿看后对你可以或许有所辅佐。 “...
2020双11之际,阿里挖第二春
编辑导读:双十一即将光降,手机淘宝举办了新版本的更新。此次变换最明明的,是对内容社区的进一步构建和完善。在双十一光降之际,此次改版会给淘宝和阿里带来什么转变呢?本文将从四个方面展开阐明,但愿对你有辅佐...
产品立项随笔总结
编辑导语:产物司理在推进项目时需要做到整体筹划和监视的浸染,包罗团队的相同、跨部分相同、项目需求等等,不绝地举办项目梳理和实践,告竣方针;本文作者分享了关于在产物立项进程中收获的履历,我们一起来看一下...
初级产品经理如何进行需求通气会?
编辑导读:需求通气会指的是邀请需求相关方介入,向需求相关方透露接下来筹备开展的需求,并请求列位相关方在开拓进程中予以支持的集会会议。对付初入产物坑的新人PM来说,需求通气会全流程该做些什么?本文作者对...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!