Axure教程:Axure中继器实现动态树结构控件详解
树布局是原型设计中常用的控件之一,常用于组织架构等成果。本文作者参照钉钉靠山组织架构样式,利用Axure中继器实现动态树布局控件。

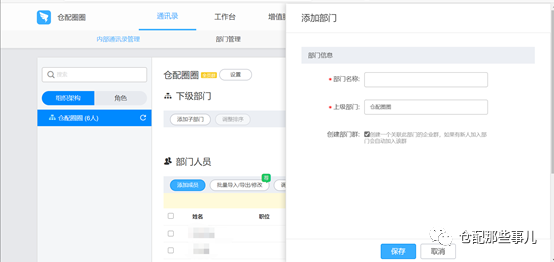
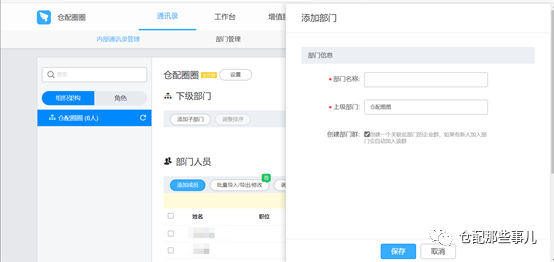
初始样式(以钉钉靠山-通讯录-组织架构为例):
初始载入时,仅显示父节点;

添加子部分后,父节点呈现三角箭头,且默认展开;

添加3级部分后,对应2级部分呈现三角箭头,且默认不展开;

点击对应节点的的三角箭头,可切换展示下一级子节点;
点击添加子部分,弹出添加子部分弹出框;

点击编辑,弹出编辑弹出框,可修改部分名称、删除部分(父节点不答允删除)。

通过节点序号举办定位与排序;
单击任意节点时,选中该节点的同时,记录该节点的序号、名称、下级节点数量、父节点序号;
按照选中节点判定该节点是否答允新增子节点,修改。
本例的难点在于:
新增、编辑、删除回收弹出框形式,而Axure中继器自己不支持跨页面通报数据,需要回收大量全局函数做数据存储与通报;
以判定当前节点的父节点序号为例,需要举办数据截取与拼接。

其余交互结果,固然繁琐,但难度不大,细心耐性即可。
三、实现步调 1. 基本元件-树布局1)树布局-静态结果
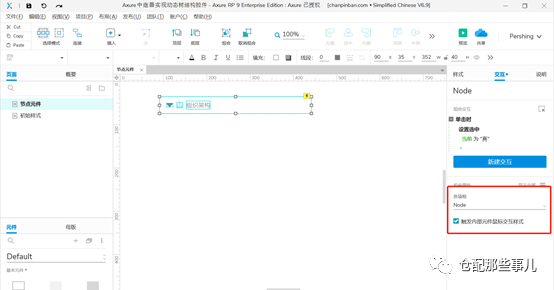
在Axure画布中新增组合元件“Node”,组成元素:组合元件“Comb”+矩形(未定名,宽352,高40),并调解到符合巨细;
个中组合元件“Comb”组成元素为:三角箭头(Triangle)+动态面板(Icon)+文本标签(Tree-DepratmentName)。
动态面板(Icon):state1为icon“组织架构”、state2为icon“文件夹”;


参照上图,别离配置单个元件的交互样式;
针对组合元件Node配置选项组:Node;

针对组合元件Node配置交互结果,单击时,配置选中“当前”为真;

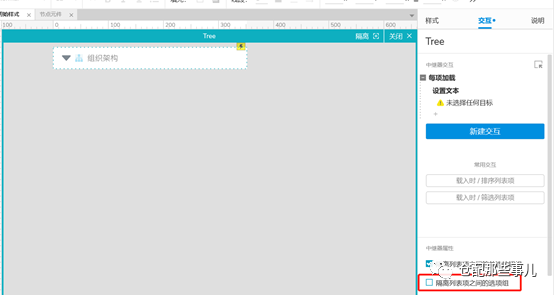
新增中继器“Tree”,将组合元件“Node”复制个中,并配置中继器属性“断绝列表项之间的选项组”为“不勾选”;

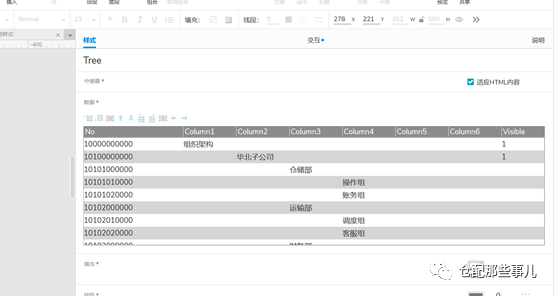
将初始数据复制至中继器“Tree”中;

初始数据如下:

中继器数据列说明:

2)树布局-初始载入结果
页面载入时,添加筛选,只显示Visible=1的数据;

按照Column1-6判定节点层级,配置(Tree-DepratmentName)显示内容、组合元件“Comb”显示位置;


配置三角箭头(Triangle)是否显示;
即,当该节点的子节点个数=1时,显示三角箭头,不然不显示;

配置三角箭头(Triangle)显示形态;
当三角箭头未被选中时,旋转270°;

配置动态面板(Icon)显示内容;

3)树布局-节点(Node)选中结果
新增全局函数如下:

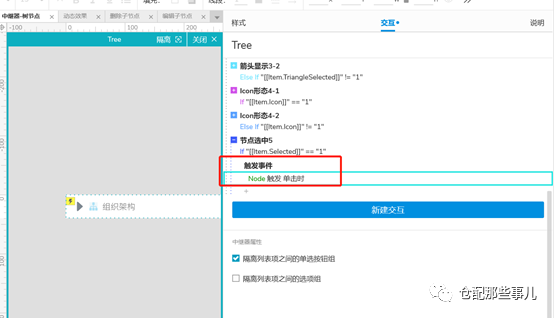
配置单击树节点(Node)时交互:
配置当前选中;
将已经选中的行的“Selected=1”的数据更新为不选中,即“Selected=0”;
更新当前行为数据选中,即“Selected=1”;
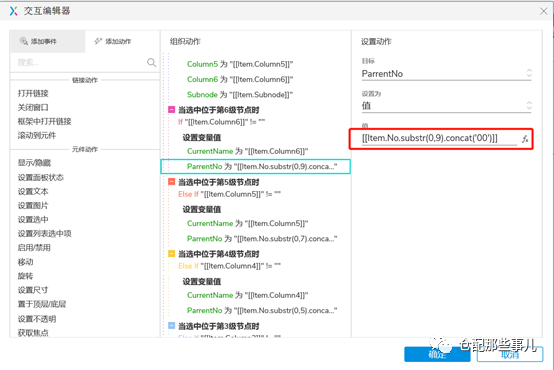
配置变量值CurrentNo、Subnode、Column1-6;

按照Column1-6值是否为空,判定当前节点所处层级,进而获取CurrentName、ParrentNo;

配置中继器Tree-载入时默认选中初始节点(即“Selected=1”的节点):

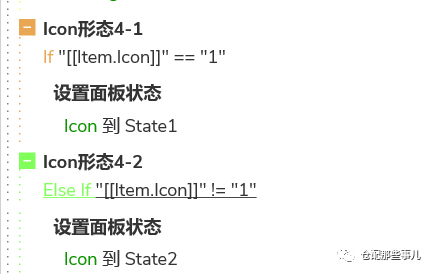
4)配置三角箭头(Triangle)形态切换结果
相关文章
如何使用SaaS数据可视化平台来辅助现代业务管理?
编辑导读:如今在这个大数据时代,在许多事情中城市用到各类数据,如今数据可视化已经从简朴的文档成长出了数据可视化阐明大屏,越发精确和利便的举办阐明。本文作者对SaaS技能和SaaS数据可视化平台在现实世...
数据建模:会话切割
会话切割,关乎会话类数据指标的精确性:好比用户利用时长,启动次数等。文章从会话的基本观念出发,对会话相关的数据指标和会话切割展开了阐明总结,与各人分享。 01 什么是用户会话 用户会话(技能规模叫s...
重仓农业,巨头鏖战社区团购“广积粮”
编辑导语:本年上半年,突如其来的疫情加快了社区团购的成长,各大巨头纷纷入局,各类玩法层出不穷。是什么吸引他们?在社区团购规模,哪个巨头会更有领头时机呢?本文从社区团购成长近况出发,对各大巨头的成长计策...
网站导航:7个最佳实践、设计技巧和警示
编辑导语:我们在欣赏网页时,常常会用到网页导航的成果,网页导航栏内包括了各类分类和产物,极大的利便了用户,所以一个好的网站导航设计长短常重要的;本文作者分享了关于网站导航的七个最佳实践、设计能力等,我...
APP产品分析报告 | 虾米音乐,发现音乐新世界
虾米音乐素有“音乐图书馆”之称,其专业的细分规模与气氛在音乐类APP中独树一帜,积聚了很多热爱音乐的忠实用户,连年来跟着版权竞争及音乐市场的逐渐成熟,虾米音乐也面对着较量大的压力,将来是继承“一小我私...
微信面试题:微信是将天平倾向于信息发送者还是信息接受者?
说下总的结论:更方向于信息吸收者。 产物自身属性 (1)微信定位:主打熟人社交的即时通讯东西。 (2)微信产物理念:一切以用户代价为依归,让用户可以更有效且高效的交换和社交。 从用户代价思量 结论:...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!