Web产品的原型尺寸需要遵循什么规范?
编辑导读:在产物司理开始画Web产物原型之前,必然要清楚利用什么尺寸来画出原型的页面。本篇文章作者具体先容了Web产物原型尺寸的常用类型和相关步调,并对每个步调需要留意的问题举办了梳理阐明,与各人分享。

原型尺寸,是指PM画产物原型的时候,页面该回收什么样的宽高px。即默认视图下的页面宽度是几多px,高度是几多px。
凡是我们PM选择1200px/1280px/1400px等宽度尺寸来画原型,可是你们知道为什么应该用这样的尺寸吗?以及所有的Web产物都应该用这样的尺寸吗?
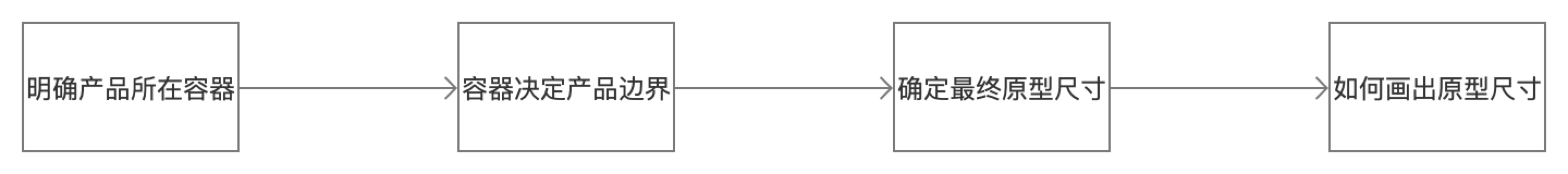
但愿通过这篇文章来给各人普及一下Web产物的原型尺寸的常用类型。接下来带着各人凭据如下四个步调来领略为什么应该用这样的尺寸。

首先抛出一个观念:我们的Web产物都是存在于某个容器内部的。乍一看各人预计会有点懵逼,容器是什么?
开拓同学都知道容器是个很常用的观念,好比APP端内嵌H5网页都是基于Webview容器来开拓界面和交互的。
对付产物司理来说,只要可以或许领略“本身的产物是显示在相应容器内部而且依赖容器展示界面和成果”这个观念就可以了。
下图摆列了几种常见Web产物对应的容器,给各人一个直观的领略。

由于我们的产物是在容器内部,所以容器的可展示区域(可以简朴领略为webview容器巨细)抉择了我们产物的显示区域。
默认状态下的可展示区域,就是PM司理需要遵循的原型尺寸。
假如容器支持缩放巨细,意味着需要思量原型在差异巨细展示区域下的机关结果。
更大的展示区域,往往靠近屏幕判别率。
最小的展示区域,往往是默认的原型尺寸。 部门产物可以缩放得更小,此时展示左上区域可能页面模块按必然法则缩小。

Web产物是指在电脑上利用的各类产物。包罗Web网页端产物、PC客户端产物(好比钉钉)、平台产物内第三方应用(好比钉钉)。
这里咱们以“Web网页端产物”来顺着方才的逻辑,然后获得最终的原型尺寸(别的2种Web产物范例的原型尺寸,各人有乐趣可以自行研究可能等候我的后续文章)
Web网页端产物,是放在欣赏器这个容器内里的。
原型尺寸可以回收欣赏器的默认展示区域,此时靠近于屏幕判别率。
为了担保本身的电脑可以查察完整的原型,所以我的Web产物原型尺寸需要小于我的电脑当前的判别率1440*900px(可在电脑设置中举办调解)。
为了担保项目标设计&开拓&测试等童鞋可以查察完整的原型,所以我们需要思量下他们的屏幕判别率,好比有个1280*800px。
当你的产物最终供所有用户查察,那么需要分身大部门用户的屏幕判别率,通过查询当前电脑屏幕判别率漫衍环境来查询出主流屏幕的最小宽度1280px。
由于思量到阁下两侧大概还会安排告白位以及返回顶部等按钮,原型宽度更好小于1280px。
综上所述,Web网页端产物的更佳原型尺寸可以回收宽度1200px,高度自适应。
高度会按照页面内容几多而常常差异。对付首页等主要页面,PM更好思量首屏内需要暴露焦点成果内容。此时还需要减掉菜单栏&标题栏&网址栏&书签栏等高度。
四、如何画出原型尺寸?那么如何画出类型的原型尺寸?接下来我以Axure RP 9.0讲授具体的步调,而且报告Web网页端插屏的两种样式结果。
页面宽度1200px,内容1200px;相对欣赏器居中对齐;假如小于1200px则显示靠左部门。
页面宽度无限大,内容1200px;相对欣赏器居中对齐;假如小于1200px则显示靠左部门。
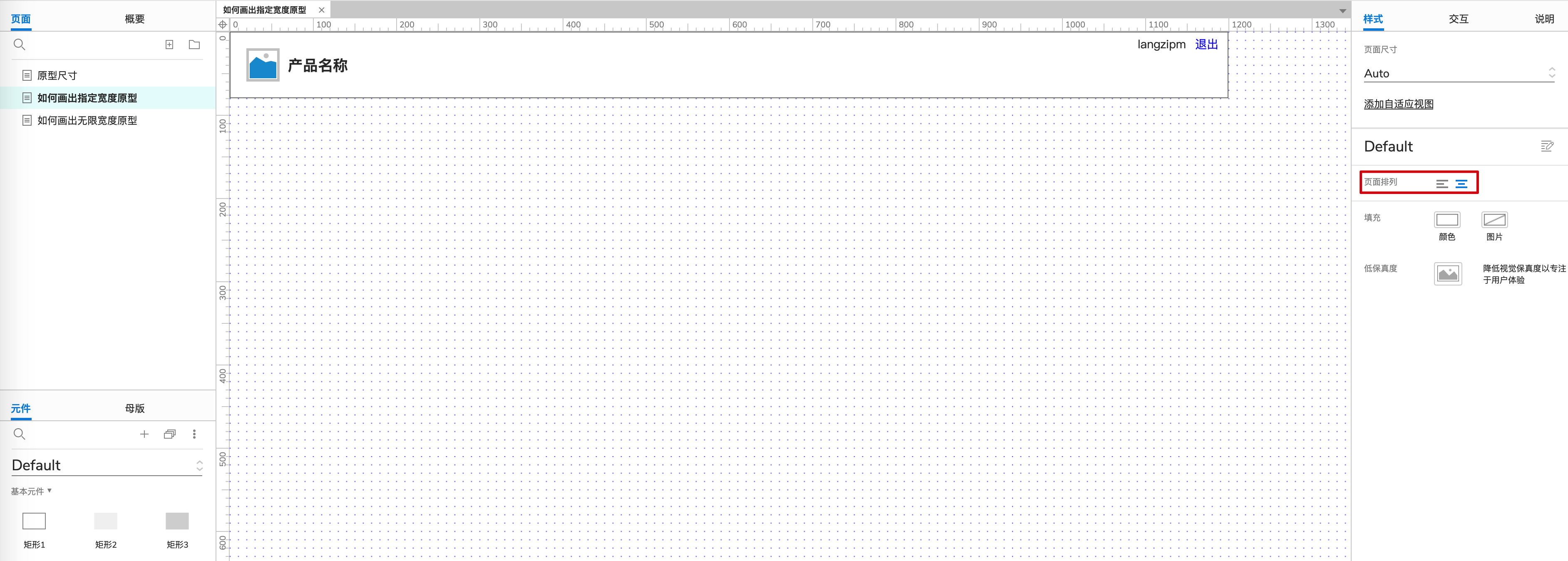
4.1 如何画出指定宽度原型(1)从默认元件库拖动“矩形1”到画布位置(0,0),修改宽度为1200px,高度按照需求而定。

(2)点击空缺区域,右侧边栏切换到样式,按照需要配置页面分列为“靠左对齐”可能保持“居中对齐”(Axure9.0默认居中对齐,Axure8.0默认靠左对齐)。

(3)点击“预览”按钮,然后在欣赏器中查察结果。

本站就是回收了雷同的结果,各人可以回到人人首页看一下。
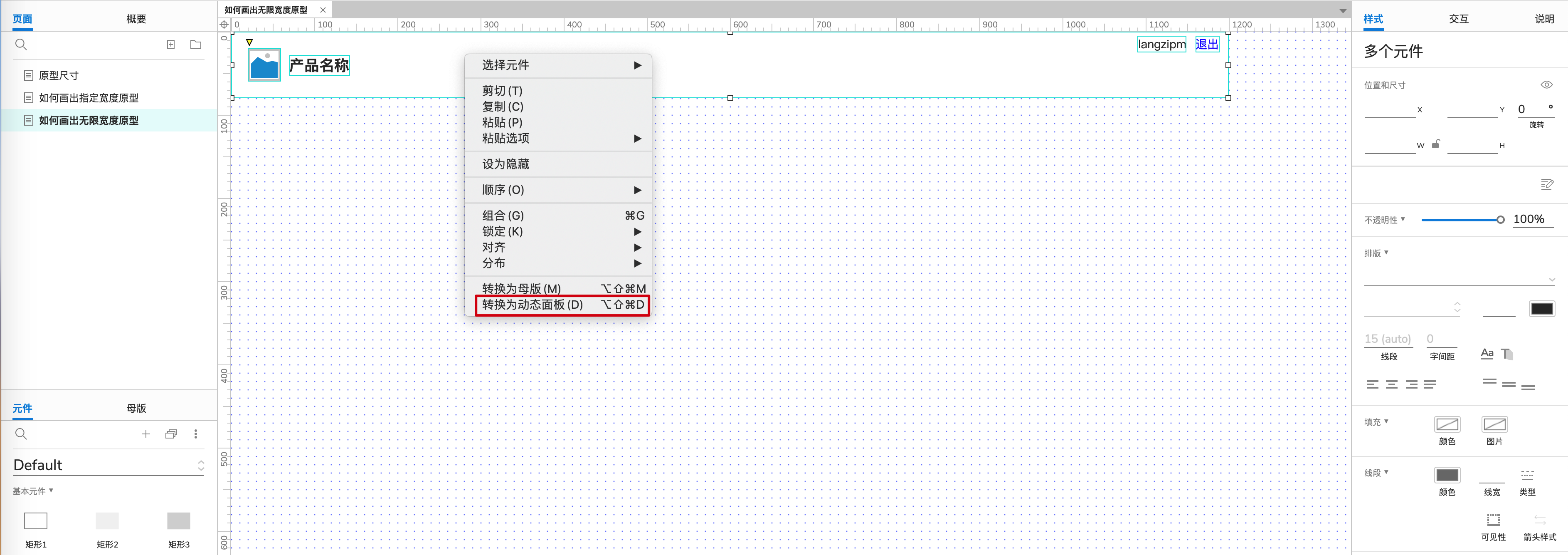
(4)同时选择所有元件,右键点击“转换为动态面板”。

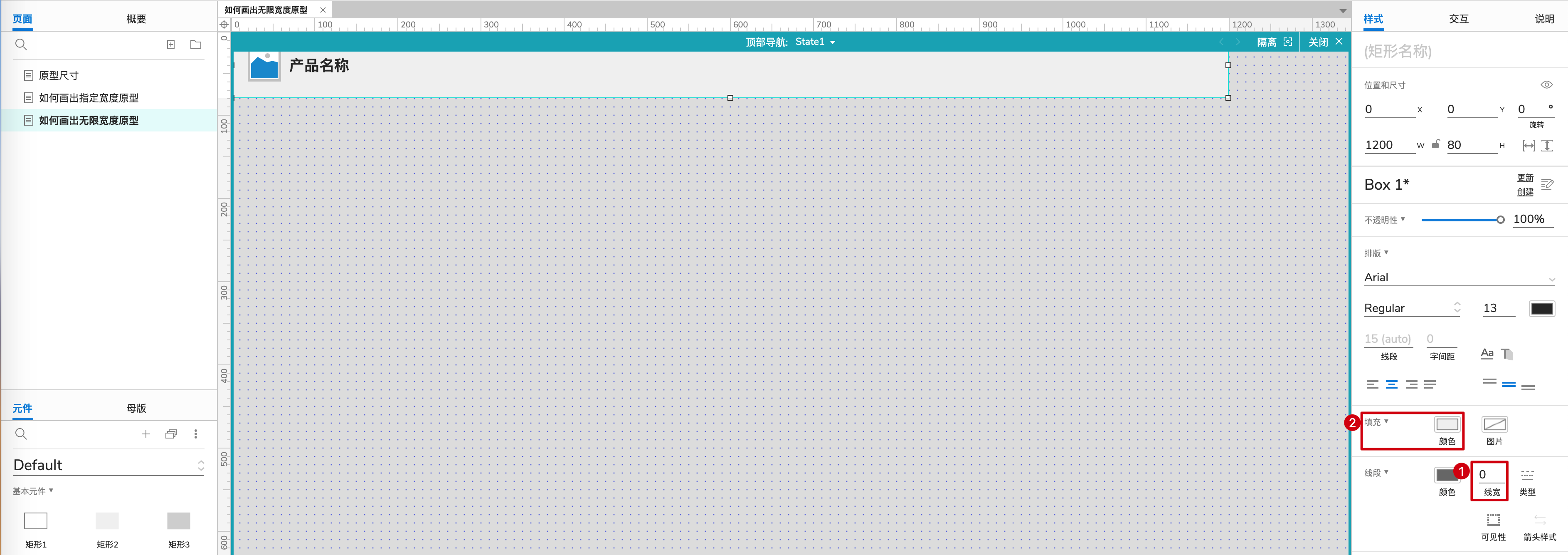
(5)点击该动态面板,定名为“顶部导航”,勾选“100%宽度(仅欣赏器中有效)”,填充颜色设为#F2F2F2可能其他颜色。

(6)双击该动态面板进入,然后选择矩形,填充颜色设为同上,线段边宽修改为0。

(7)点击“预览”按钮,然后在欣赏器中查察结果。

相关文章
对管理的认识与思考
编辑导语:在进入职场一段时间后,我们难免会对打点有一些打仗,大概会本身带团队、大概会到打点岗亭等等;做打点重要的就是对付差异层级的打点,本文作者对打点分享了本身的认识和思考,我们一起来看一下。 打点...
知名教育机构都在怎么用短视频捧红名师?
编辑导读:短视频是今朝的风口之一,本年发达成长的在线教诲行业在此规模跃跃欲试。一些爆款的教诲短视频是怎么建造而成的?有哪些履历可以警惕呢?本文将从六个方面展开阐明,但愿对你有辅佐。 2019年-20...
谁来搬走冷链物流头上的三座大山?
编辑导读:物流的发家使得远间隔运输不再是难事,纵然是运送易损坏的生鲜食材也不在话下。这背后支撑的是一条冷链物流系统,缩短了餐桌和产地的间隔。可是,冷链市场想要成长,还需要挣脱“三座大山”。本文将从两个...
99%的产品经理都被需求方左右过思维,你有过吗?
编辑导语:产物司理在日常事情中会吸收到许多需求,对付这些需求产物司理需要有必然的判定,可用的需求也要一连跟进;产物司理在事情中也会打仗到多方面的人,各方的需求也纷歧样;本文作者分享了关于产物司理被需求...
表达能力不太好的产品经理,如何搞定面试?
编辑导语:产物司理在接管口试前,要做好相应的筹备,提前理顺口试流程,复盘本身做过的项目,组织好语言等等;口试时必然不要过于告急,会让口试达不到预期结果;本文作者阐明白关于表达本领不太好的产物司理的口试...
产品新人必须掌握的业务分析思维方法论
编辑导语:产物新人在举办业务阐明时有必需把握的思维要领论;本文主要报告理会业务问题的要领论,同时演示运用此要领论来理会“如何晋升学生对食堂的满足水平?”这一问题,我们一起来看一下。 一、理会业务问题...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!