Axure RP 9教程: *** 简单的跳动效果
在原型设计中,我们也经常需要做一些简朴的动画结果。如何才气够完成呢?本文将从三个方面举办梳理,但愿对你有辅佐。

事情中发明,在原型设计傍边,偶然需要做一些简朴的动画结果。究竟动态相较于静态,往往越发引人注目。就比如电商页面傍边,抢红包的悬浮球经常也是动态展示。那么,本日就一起来做一个跳动的动画吧。
一、实现结果
进程很简朴:小球往上弹起,达到指定位置就下落,回到原点的时候继承弹起。
先给小球添加交互【载入时】,触发小球从位置一举动到位置二;
有了之一步的触发,我们就可以添加交互【移动时】,在这个事件下,一共有两个景象。景象一:小球在位置二,我们要让他返回位置一;景象二:小球在位置一的时候,我们就让他回到位置二。这样轮回来去,就实现了小球的跳动结果。

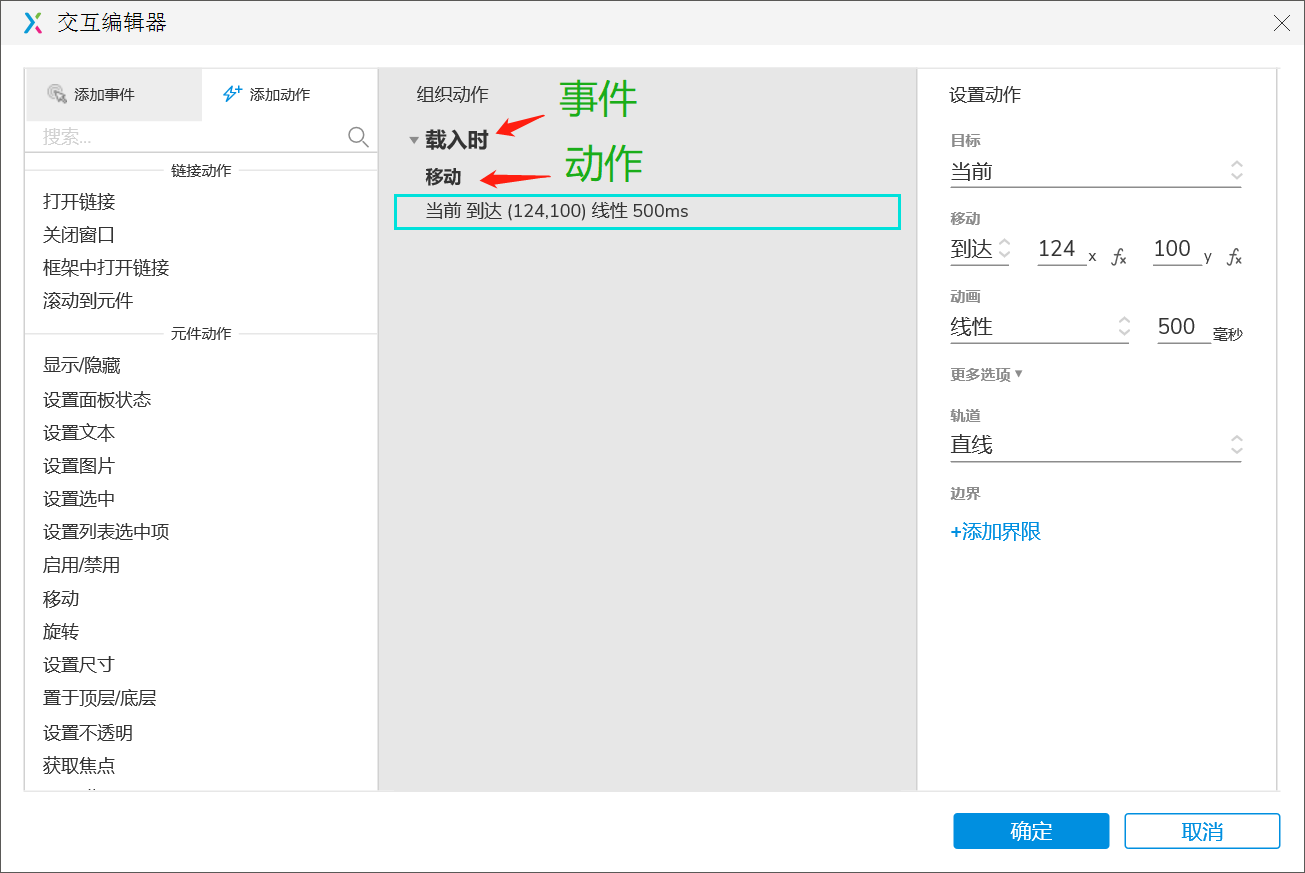
1.小球原始坐标为(123,110),打开交互编辑器,添加事件【载入时】,添加行动【移动】,配置【行动】让小球从坐标(124,110)移动到(124,100);

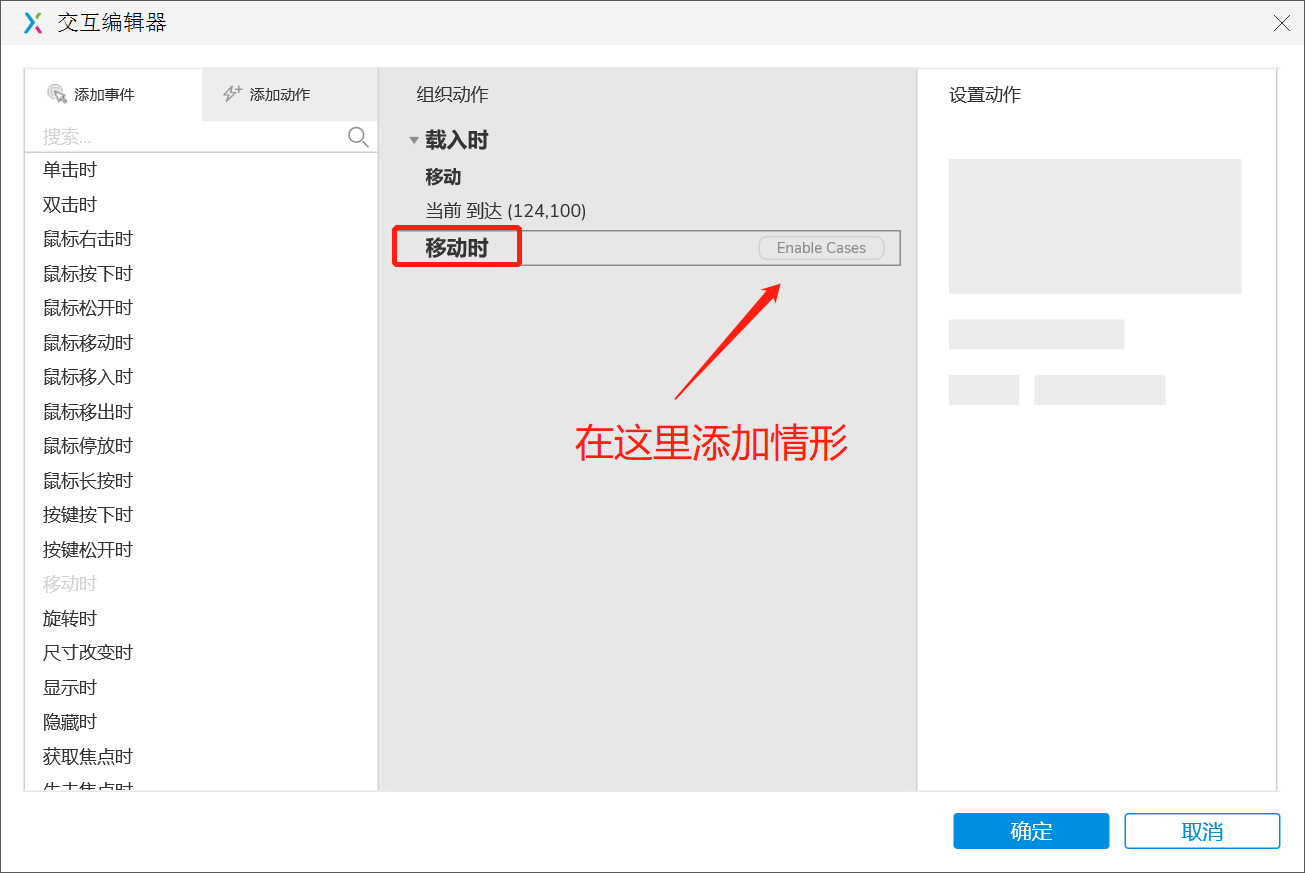
2.小球达到坐标(124,100)后,添加事件【移动时】,从图示位置添加两个景象;

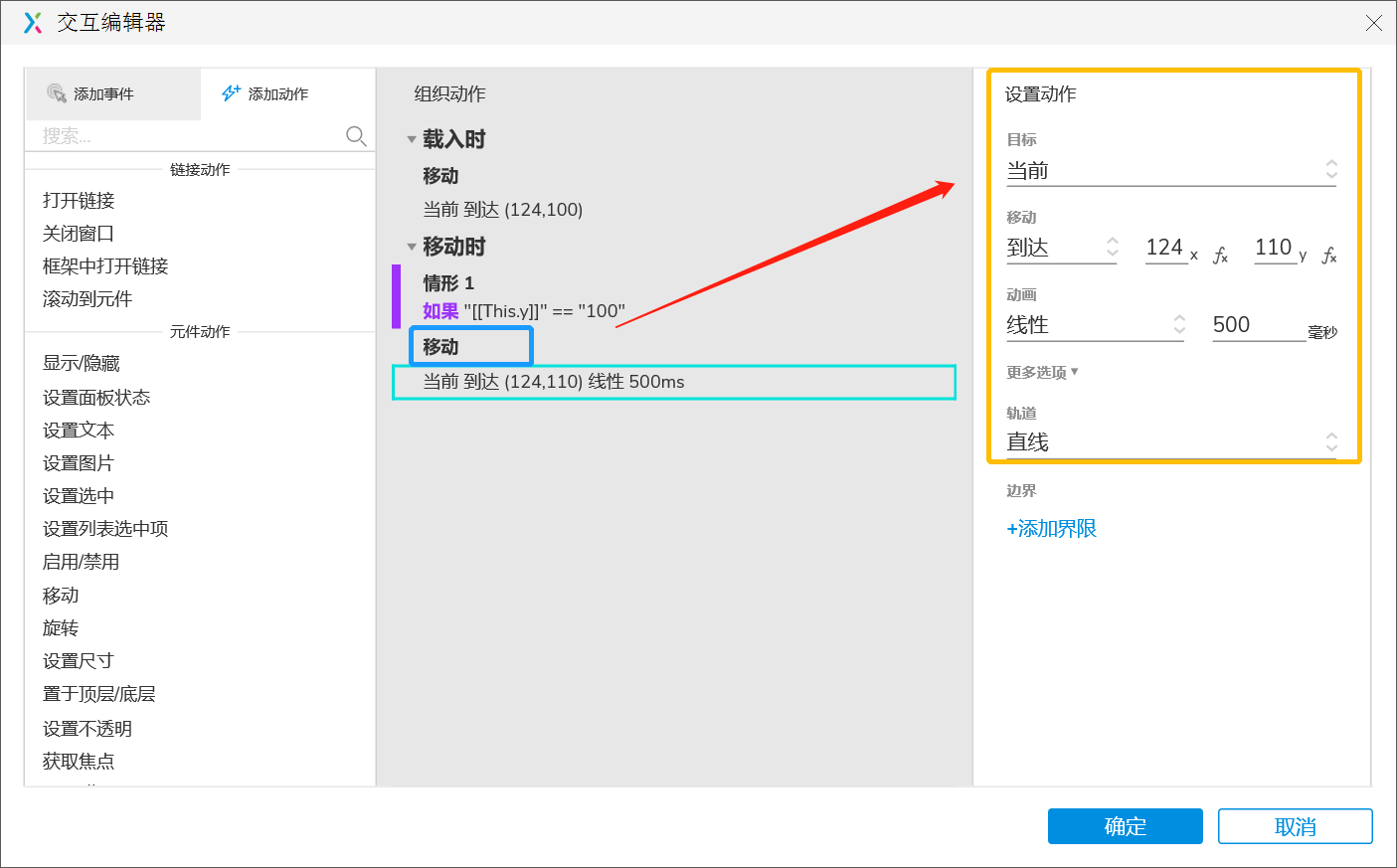
3.在景象一下,添加条件:假如y值=100(因为小球移动进程中只在y轴上产生移动,所以这里条件只需满意y的值为100);

4.[[This,y]]不消手动输入哦,直接点击fx,【插入变量或函数】就可以找到啦,如图:

5.条件配置好之后,就继承添加行动【移动】,把小球从位置二移动到位置一;

6.在景象二下,添加条件:假如y值=100。同理,添加行动【移动】,把小球从位置一移动到位置二;

7.记得所有移动的行动都要配置动画的时间哦,否则你的小球就会瞬间转移,看不到结果啦。
碎碎念:之一次发文,只管把进程讲得具体一点点,接待各人一起交换呀,文中要是有什么错误还望各路大神指出~
相关文章
三大维度,如何规划一个0-1的品牌?
编辑导语:近几年溘然火了许多品牌,好比钟薛高、完美日记、元气丛林等等;一个品牌从0到1的成立除了他们的产物有特点之外,品牌的定位也很重要,要让用户对你的品牌可能产物影象深刻,就需要找到明晰的定位;本文...
我在ToB公司做产品运营的血泪教训
编辑导语:在差异的公司做产物运营往往会积聚差异的运营履历,同时也会吸取一些教导。本文作者通过复盘他在ToB公司做产物运营的进程,总结出了三个问题:即思想问题、认知问题和履历问题,但愿可以或许辅佐初入T...
风口浪尖,UBI能否乘风破浪
编辑导语:车险在很长一段时间里都没有什么变革,但跟着科技的成长,UBI车险逐步进入市场;UBI是作为大数据时代的新型保险,实现“车联网”,可是并没有被遍及运用和接管;本文作者具体阐明白UBI的近况以及...
我们到底还要不要做微信视频号?
编辑导语:视频号的直播成果于10月初推出后,微信就“想方设法”为其导流。11月4号,许多伴侣都在伴侣圈刷到了置顶在最上方的直播链接。以往人们评价微信,总会利用低调、禁止等词语,这其中国最大的社交东西担...
库存管理的“抛头露面”
导语:打仗过电商的伴侣对库存的观念必然不生疏,但没做过库存系统的同学,对它又是有那么一点生疏;而且有些对库存和仓储不是出格相识的同学,提到库存打点系统和仓储打点系统也会有点懵圈,不清楚它们到底是一个系...
银行支付认证方式的体验设计
付出认证方法是付出业务中的焦点部门,而一个银行凡是拥有多种认证方法以应对差异的用户需求。在现实利用场景中,差异认证方法的展示形态以及利用方法等各不尽沟通,尤其是在承接业务范例富厚的银行中,所拥有的认证...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!