大厂是如何从0到1构建组件库的?
在上文《UX设计0到1的全方案思考与呈现》里,我们已经唠了唠:0-1设计方案如何思考,有哪些要点值得出现在你的作品集里。今天我们就着最后一个要点:组件库的定义,详细聊聊如何从0到1搭建组件库,以及组件库如何高效的对内外应用。

UI设计组件库(UI kit),直译过来就是用户界面成套元件。我们日常工作中所构建的组件库,一般是把所有界面设计中的控件以及控件组合汇总分类,形成一个对内对外都能起到提高效能与控制标准化的工具库。
1. 辩证的看待原子设计理论为了方便组件库在实际应用中的实用度以及迭代拓展,我们通常需要对组件模块进行分析解构。
大家应该都熟悉著名的原子设计理论在组件库的中疯狂应用(原子设计:将页面颗粒度分为原子、分子、组织、模板、页面的超细维度,进行组件和组件的层层嵌套)。所以是否我们就应该将原子理论不加辩证的应用到所有组件的构建中呢?
我觉得这其中的颗粒度选择还是需要根据组件的分类进行有区别的抉择的。

(不熟悉原子设计理论的推荐可以康康这本原子鼻祖写的这本书…)
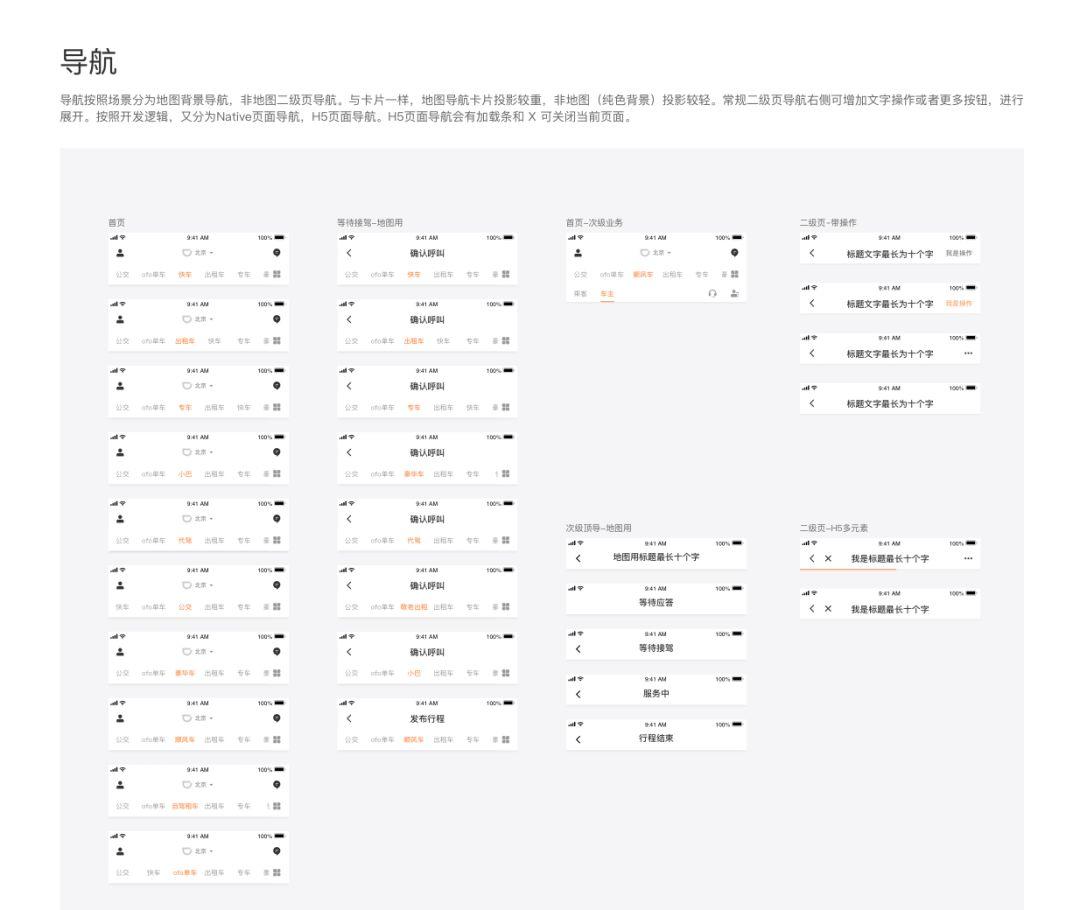
在商业设计中我们通常把组件库分为“基础型”和“业务型”两大类,前者主要是以系统组件(导航/tab/键盘等)、页面固定组件(图标/按钮等)等高频使用的组件为主,后者则是直接关联业务更加复杂多变的组件模块。
如果说前者我们应用原子概念进行设计,我觉得是没有太大毛病,包括在后期library的输出上原子理论确实也会显得比较严谨。
但“业务型”组件因为本身属于复杂多变的模块组件,使用过细的颗粒度不但容易影响整体动态化拼装的效率,也可能因为颗粒度过细导致在变化过程中的体验一致性变异。
所以针对“业务型”组件,我们更需要对它进行交互解构。用结构化替代穷举提效的同时保障整体的交互体验一致性,确保这个模块无论怎么变换,它还是不脱离整体的设计系统规则。
2. 组件库vs设计规范在讨论完组件库的颗粒度之后,有一些童鞋还是纠结这个UI kit到底需不需要和设计规范做结合,具体需要展示哪些内容更贴合现在主流的做法。
个人理解这两者应该是相辅相成、相对独立且呈包含关系的2个东西,如果UI设计规范类比一纸详细的产品生产说明,组件库则更类比一个线上工具零件库+简易工作使用说明书。
再通俗一些来说,就是我们的组件库依附于当前的设计规范,同时未来我们也将依据设计规范来产出新的符合规范的组件。


(摘自“自如”设计规范)

(摘自“滴滴出行”UIkit画布展示说明)
但实际上因为厂子UED规模及理念差异,大家对组件库和视觉规范的输出也各不相同。基本在滴滴的时候因为CDX的组件和规范沉淀的时间久远,改版的频率又十分之低,不同设计团队沟通基本凭着一套出行的UI kit的就无师自通高效输出了。现在到了新的团队,也是优先搭建可以马上使用出活的组件库,毕竟项目拼的是效率和时间。
二、组件库的部署与落地同步接下来我们来说说在实际工作中我们最为实用的部分,有关如何实现组件库的完美应用,让你的日常工作再也离不开它。
1. symbol化的设计布局思路相信sketch的symbol化原子设计原理大家应该都很熟悉(不熟悉的话也可以度娘搜到很多相关如何使用symbol的攻略),我就简单再举个弹窗的栗子来补充一些小细节:

对于对话框组件的解构我们可以分为图片区/标题区/正文区/操作区四个部分,所以我们要做的是把这个弹窗做成一个“无限可能”的对话框,即对话框的每一个区域(从图片到操作按钮)都是可以替换的。
这里我们需要单独symbol化的嵌套部分就是图片、操作按钮及背景遮罩,这样我们就可以得到一个基本可以直接适配使用的图文对话框。

(有对以为symbol化操作过程有疑问的可以留言或者私我)
按照如上思路我们就可以基本0失误的完成sketch组件库的初步搭建,接下来给大家分享一个常用的组件库搭建目录list:

相关文章
双十一不甘春晚化
编辑导读:跟着双十一进入第十二个年初,它已经逐渐成长成一年傍边最大的电商促销节点,但随之而来的是法则变得越来巨大,在勾当方面好像难有创新。本年双十一的勾当你介入了吗?各大电商平台的法则都搞懂没?文章对...
如何写出一个具有超级销售力的标题?
文案写作中,标题的重要性不容忽视 —— 一个优质标题可以吸引用户阅读文案内容,同时也为整体文案的传播度打下基础。那么如何写出一个好标题,召唤用户读下去呢?本文将为你揭晓答案。 如果你因为这个标题点进...
深藏不露!原来足疗店才是产品的高级操盘手
编辑导读:一个优秀的产物操盘手,对付产物的各个环节必然是清楚而且能落地执行的。本文作者从一次足疗店的体验之旅出发,对店家的销售环节举办了梳理阐明并总结了关于产物运营上的一些思考,一起来看看。 体验是...
半年收入过亿,卖视频会员卡的中间商竟如此赚钱
编辑导读:前段时间,爱奇艺腾讯公布会员涨价,引起了网友的遍及接头。因此,有些人转而寻找卖视频会员卡的中间商,以享受更多折扣和权益。长视频平台比年吃亏,有些中间商却过得风生水起,还上市了。本文作者将对此...
直播带货2.0:小程序直播成电商必争之地
小措施直播利用即安装,用户更利便回访,获客效率也更高。小措施直播本质上就是私域流量直播,两者配合促进了品牌企业的新增长。 这是直播带货大行其道,为电商营销赋予创新红利的泛贸易时代,尤其在2020年这...
医美行业:通过用户画像,实现精准营销
医美行业是发展增速快、市场规模与前景巨大的一个领域,不过医美行业中同样存在着营销费用被浪费,做不到高效营销等情况,在这种现象下,找准用户做精准营销就成了关键。 一、医美人群用户画像数据研究 医美整形...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!