Axure教程: *** 弹幕跑马灯效果
我们常常在刷文章和视频的时候看到赛马灯结果,他们常常被用在告白和弹幕上利用。本文作者先容了如何用Axure实现弹幕赛马灯结果的操纵步调,以及实现进程中的一些心得体会,与各人分享。

软件:Axure 9.0
硬件:Windows/Mac电脑
思考:实现赛马灯结果前的思考(可参考下图)

(1)先筹备赛马灯的展示框,这里我们可以拖动一个矩形定名为“LED屏”,将它配置为x=500,y=50

(2)筹备一段赛马灯文字,拖动一个文字元件并定名“文字”,放在矩形框的最右边,如下图

(3)接下来我们就要思考怎么让文字动起来,说到动起来我们就应该想到动态面板的利用,我们拖一个动态面板出来,定名为“轮回状态“,并将动态面板配置为2个以上的状态。

(4)为了能让文字动起来,我们还需要将矩形转化为动态面板,并将文字放在动态面板的状态中,这时候记着内里文字的位置。

(5)接下来思考怎么让它动起来,我们需要在页面加载时,让“轮回状态”动态面板不断的切换状态,担保轮回这个状态。

(6)接下来,让文字从左边移动到右边,也就是添加状态改变时的交互。
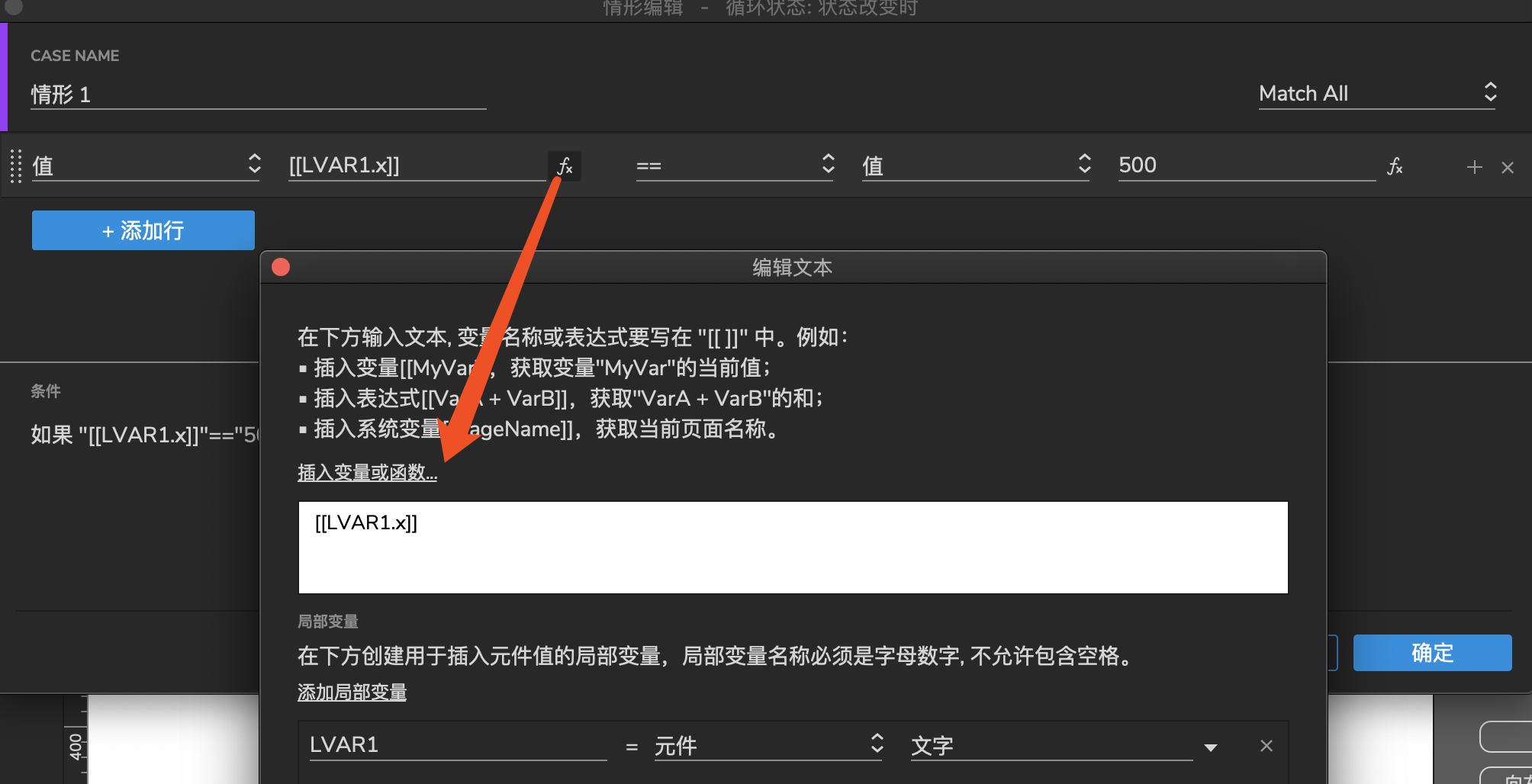
适才我们已经记下了文字的初始位置是500,这里我们就需要区分什么时候从左到右移动,必然是在起点开始,所以我们要先确定文字的位置在那边,就用到局部变量这个元件。添加景象1

(7)新建状态改变时交互的景象1后,我们需要做的就是让文字从左边移动到右边,如下图,数字就是我上面提到的文字的位置,因为最后走到右边相当于负的文字位置即-914

(8)复制景象1交互,修改为如下内容变为景象2,就可以让文字达到左边后顿时回到右边来。

(9) 最后,我们预览看下结果
结语固然步调较量多,但其实很简朴,只有僵持住,就能看到进修成就。
相关文章
Axure教程:顶部导航光标定位
当鼠标移入顶部菜单时,菜单顶部有光标跟随,当移出时,光标自动回到当前页面菜单位置。这种效果应该怎么实现呢? 如下图: 顶部导航光标定位 线上效果图,查看: 制件方法 1. 页面与导航栏制作 按平时...
Axure教程:网易云音乐首页原型设计
作者利用Axure动态面板功能对网易云音乐首页进行了一个简单的原型设计,那如何利用Axure动态面板功能实现轮播效果及交互功能以及隐藏丑陋的滚动条呢?下面来和我一起研究一下~ 制作示例如下: 网易...
Axure教程:Web端登录、注册、找回密码原型设计
本文分享了Web端登录、注册、找回暗码原型设计。包括登录(短信登录、账密登录、扫码登录、三方登录)、注册(短信注册、账密注册、邮箱注册)和找回暗码(通过短信找回暗码、通过邮箱找回暗码),与各人分享!...
Axure教程:筛选标签展示效果
当我们利用APP的时候总会碰着筛选标签的环境,那么筛选标签的结果是怎么实现的呢? 前期筹备 软件:Axure 9.0 硬件:Windows/Mac电脑 筛选标签结果图: 教程 (1)找到一个手...
Axure教程:用中继器做聊天对话界面
今天教大家用Axure做一个聊天对话界面。该原型使用简单,只需要填写中继器表格即可直接使用。有疑问或者喜欢该原型的小伙伴们可以在评论处给我留言哦。 其中效果包括: 查看不同人不同的聊天记录 未查看...
Axure交互大全:Axure全交互模板及视频教程
编辑导读:本文作者为各人分享了一组Axure常用交互模板,作者从预览原型,到所需原件,再到操纵步调都一一展开了阐明,并对进程中需要留意的问题举办了先容,但愿对你有所开导。 我在指导粉丝设计原型的时候...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!