手机端主按钮应该放在那里?
编辑导语:屏幕上的按钮设计对付用户的体验感是很重要的,公道的位置能给用户更好的体验,也能晋升效率,差异的按钮数量和巨细对付位置的摆放也有差异;本文作者就具体阐明白手机端的主按钮应该放在哪些位置,我们一起来看一下。

你知道吗?按钮位置的设计会影响用户完成任务的速度;更快地完成任务会带来更满足的用户体验。
假如你也想带给用户更满足的用户体验,那你该当把按钮放在用户所但愿看到的处所。
下面是对一些你大概用到的按钮位置的全面阐明,相识哪种按钮的位置最适合你的应用,这样用户就不会挥霍时间。
一、古腾堡法例 Gtenberg Principle在用户采纳动作之前,他们会扫视屏幕,屏幕内容会奉告他们下一步该采纳什么操纵;一旦他们完成扫视,进一步的操纵就会自动表现。
那当他们完成扫视后,他们的视线落点会在那边呢?

本来用户从左上角开始扫视,到右下角竣事,他们的视觉轨迹呈Z字形;著名的报纸设计师埃德蒙 · 阿诺德称这种自然的扫描模式为古腾堡法例,又称对角线均衡法例。
该法例说明白视线是如何沿着偏向轴从左向右移动,直至达到右下角;它形成了一个突出的扫描路径,我们称之为阅读重心;即沿着对角线的设计元素获得了较多的存眷,而位于对角线之的元素则较少被存眷到。
按钮更佳位置的选择应遵循古腾堡法例,即把需要用户采纳下一步操纵的按钮放在用户扫描的视觉落点;在少数环境下,用户会在扫描屏幕前就筹备采纳动作,但这只是在他们已经熟悉屏幕内容的环境下。
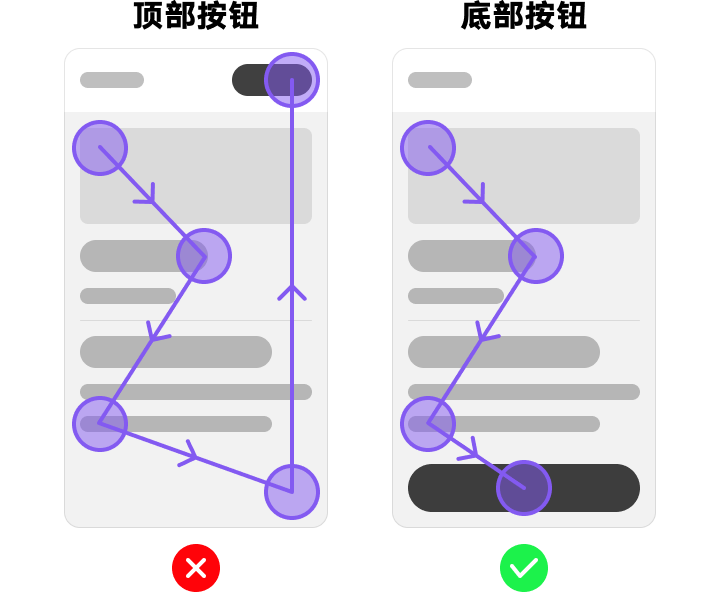
二、顶部按钮vs底部按钮之一个要抉择的位置是将操纵按钮置于屏幕的顶部照旧底部,依照古登堡法例,哪个按钮的位置是正确的呢?
大大都用户首先扫描内容,因为内容占据了屏幕的主导职位,且与他们的任务有关;他们的眼睛从屏幕的上半部门向下移动,当内容欣赏完毕,他们就会寻求下一步的操纵。
因为用户会寻找下一步操纵的按钮,所以在找到下一步操纵按钮之前,他们的视线会保持逗留在底部一段时间;直到他们未曾找到按钮,此时,他们的视线就会移动到屏幕上方,然后在右上角才逐步发明按钮。

把操纵按钮放在顶部会让用户感想狐疑,因为他们但愿在扫描完内容后看到它;顶部的按钮位置不切合他们的自然扫描流程,这导致他们偏离进一步的操纵路径。
不只如此, 由于要和屏幕标题共享空间,所以顶部的按钮比底部的按钮还要小;小巧的尺寸加上并不智慧的位置设计,使得顶部按钮更难找到,也因此更无法快速点击。
当把操纵按钮安排在底部时,用户可以更快地找到它;他们会在扫描内容后当即看到按钮,无需有多余的视线移动;底部的按钮不只切合古腾堡法例,并且按钮更大,更容易点击。
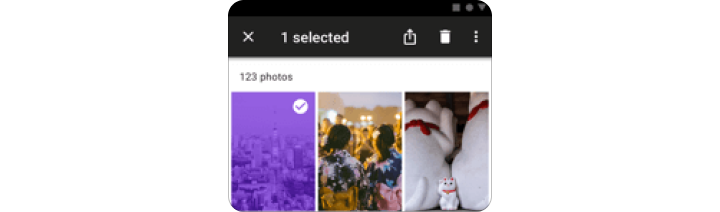
三、项目选择只有当用户在屏幕上仅选择一个项目时,顶部的按钮才有意义。
譬喻,当用户只选择列表中一行内容时,应用栏会产生变革,并为所选项目项提供相关操纵;此时页面标题消失,显示所选项目标数量。

顶部按钮也合用于选择图像内容。在这种环境下利用顶部按钮可以让用户在留意到应用栏中的状态变革后更快地采纳动作,按钮与状态栏标题临近则意味着用户的视线不必偏离太远。

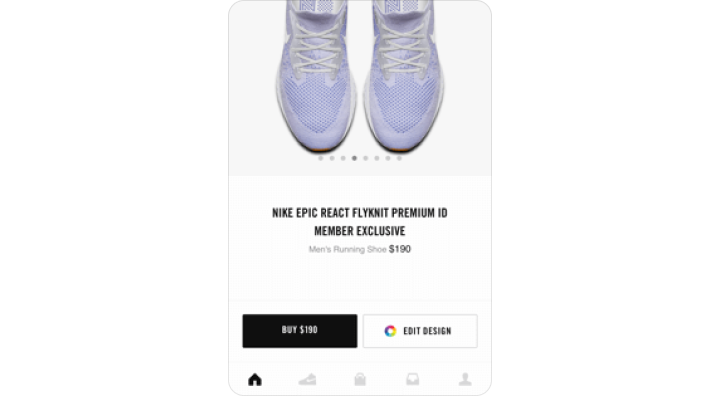
有几种要领可以在底部分列你的按钮。一种要领是程度对齐。当你想要强调两个差异操纵内容之间的干系时,程度对齐是最抱负的分列 *** ;因为用户会将它们视为一组,并给以两者同等考量。

在这个例子中,App 措施利用程度对齐按钮来确保用户知道他们在购置鞋子之前可以编辑鞋子的设计,并列排布的 *** 增强了两个行动之间的接洽。
相关文章
中小微企业如何塑造品牌形象,实现低成本传播?
编辑导语:跟着市场竞争的逐渐加剧,企业仅靠产物质量和人性化的处事已经不能站稳脚跟,品牌形象是名贵的无形资产和策划资源,也是企业在剧烈的竞争中制胜赢利的瑰宝。对中小微企业来说,精采品牌形象的塑造或者是在...
落地页,真的存在一个科学结构吗?
编辑导读:落地页的代价在于辅佐用户快速地做出决定,是品牌营销中重要的构成部门。然而,想要构建一个好的落地页并非易事。本文将从三个方面,阐明如何构建一个科学布局的落地页,但愿对你有辅佐。 假如你抱着读...
TikTok印度跌倒,山寨版Mitron吃饱
TikTok在印度翻车,这款山寨短视频应用却火了?“抵抗有争议的外来产物TikTok”和“扶持本土产物”这两个因素配合驱动着印度用户选择Mitron,并将其奉上了下载榜单前列。 近期,印度短视频市...
产品心理学(3):从微信和手q对比中,得到的三点启示
微信张小龙和苹果的乔布斯都是产物司理,他们都在各自的规模开拓出了伟大的产物。而我们要进修他们的理念和履历。他们对产物的领略深度,不是要看他们说了什么,而是要看孝敬了什么,此谓知行合一。 案例:微信与...
社区团购:旧故事和新战事
编辑导读:社区团购是本年很是火热的赛道之一,各大巨头或直接或间接参加个中。小区里地推小哥正热情结纳途经的大爷大妈下载社区团购的APP,而路边的超市小店却因为低价竞争叫苦不迭。本文将从四个方面临此举办阐...
微信,拥抱算法分发
编辑导语:算法分发已经不是一个生疏的词汇了,各大APP都有本身的算法,而且通过这些算法相识用户、推荐内容,从而到达本身的目标。如今,微信也开始拥抱算法分发,而且内容分发逻辑也有所改变。这是为什么呢?本...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!