MECE:数据分析师都要掌握的准则
编辑导语:MECE阐明法也就是对付一个重大的议题,可以或许做到不重叠、不漏掉的分类;并且可以或许借此有效掌握问题的焦点,并成为有效办理问题的要领;本文作者偏向了关于MECE的表明与分享,我们一起来看一下。

险些所有数据阐明的书、教程、文章,都很政治正确写上MECE作为数据阐明的准则。
这对象很快又成为一个数据规模的“咕咚来了”:
到底啥是MECE?
为啥非得MECE?
我做的是不是MECE?
一大堆问号没人答复,本日我们系统讲授一下。
一、什么是MECEMECE,是Mutually Exclusive Collectively Exhaustive的缩写,简朴归纳成8个字:彼此独立,完全穷尽;听起来就很锋利呀,假如能完全穷尽,那阐明必定是无懈可击。
问题是:怎么做到呢?来个最直观的例子:
问题场景:项目组的张雨萱小妹纸又迟到了!上个月居然迟到了19天!原本同事们迟到个两三天,HR是不会管的,可这一个月19天迟到也太浮夸了,于是告到率领哪里。
妹纸哭得梨花带雨地来投诉:
那项目组许多几何人都迟到呀,你们也不管;
那碰着下大雨全程堵车呀,你们又不管;
那邻近项目上线,就是搞到很晚呀;
那前一天加班了,就是会到的晚呀……
问:该咋阐明实际环境?
二、不消MECE的恶果新手数据阐明师,顿时拿个笔在这列清单:
迟到原因1:堵车
迟到原因2:下雨
迟到原因3:项目上线
迟到原因4:加班
迟到原因5:本身懒
迟到原因6:其他
这么干的话,他们很快会发明:各类原因是交叉在一起的!下雨了又自然会堵车,加班和项目上线也是常常重叠的,懒和所有问题是重叠的;然后又有大概既下雨又加班又很懒……基础扯不清到底影响几多,纵然都扯清了,尚有个其他在等着呢。
于是又不由自主的想要百度《多因素独立检讨模子如何构建》,可能去微信群问“有没有头腾阿公司的HR阐明大佬,急,在线等!”了。
这就是没有用MECE法例拆解问题的弊端:数据阐明毫无逻辑,酿成了纯真的拉交错表;实际上许多新人就是这么干的,碰着问题,把渠道、时间、产物、用户等维度拉出来,和问题指标一一交错,交错完看到哪个柱子低了:就它了!最后被人质问:多种原因交叉的时候怎么区分?就答复不上来了。
三、MECE如何操纵 1. MECE之一步:确定方针留意,现实中就是一个问题多个因素缠绕在一起的,因此到底怎么把问题归类,首先取决于决定的方针:想赶尽杀绝照旧可以放人一马;好比面前的问题,首先要做的是分清楚:到底是想怼妹纸,照旧帮妹纸。
怼人:严格要求,只要参合一点小我私家因素,就是你的问题!
帮人:宽松要求,只要发明能用外因表明,就不会归咎小我私家。
明晰了方针,就能在多因素稠浊的时候掌握好标准,从而制止思路跑偏,直扑焦点问题。
2. MECE第二步:分步调梳理问题留意,彼此独立,完全穷尽,是MECE操纵完的最终功效;并不是要求一步到底,一下就能穷尽所有原因。
在每一层原因解析的时候,用二分法才是最便捷的实现彼此独立,完全穷尽的要求,因此阐明问题的逻辑条理可以许多,但每一层用的指标只管少,切分的清晰一点。
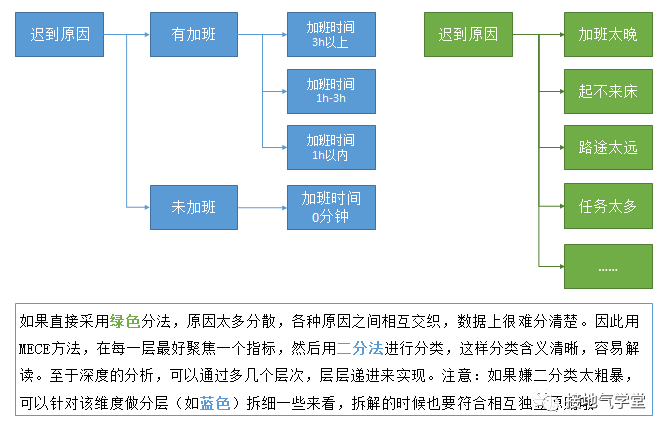
好比,假如定了:帮人,看看是不是真的事情量太多,这个大方针;那么解析问题的时候,之一层可以切:加班/未加班;这是一个二分类,必定是独立+穷尽了;然后把所有前一日有加班记录的日期,都标为:有加班(如下图)。

第二层,可以把各人集团加班,照旧只有一小我私家加班区分出来;这又是个二分类,在这一层照旧独立+穷尽哦(如下图)。

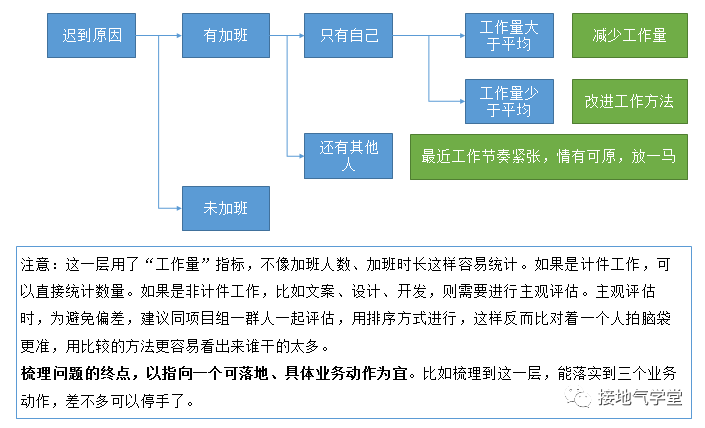
第三层,本身加班,也有大概是事情量太大引起的,所以这一层可以再解析(如下图)。

相关文章
回顾2019年双11,这4个关键词很重要
双 11 作为中国零售业的大考,已成为调查新消费趋势的重要窗口。从市场、营销、用户、运营几个层面来看, 新零售正在以本身的方法改变着中国经济。 2019 年的双 11又一次缔造了古迹, 综合各大电商...
4千字,总结产品需求文档的形式、规范、自查
编辑导读:产物需求说明文档(PRD)可以将产物设计思路清晰的揭示给团队人员,便于他们快速领略产物。那么,产物需求说明文档该如何写呢?本文作者团结多年岁情经验,分享了关于产物需求文档形式、类型、自查相关...
以「在行」闭门会为例,怎么用「用户标签系统」做精细化运营?
笔者作为「在行」增长认真人,将以「在行」针对高代价用户的「私域流量与增长主题闭门会」为例,分享用户标签系统的建树维度,以及如何操作标签系统实现风雅化运营。 1. 案例 先来看一个案例,「在行」201...
为什么产品经理应该去读Amazon1997-2019年的致股东信原文?
一、Amazon是一个奈何的对象? 有些公司是透过社群红利窜起,有些公司则是掌握住通信方法厘革而崭露头角。这类公司都很乐成、都很棒,可是「时势造英雄」的成份比英雄造时势多得多。 由于机缘因素在这类公...
案例复盘:CCtalk是如何做好网师分层体系的?
文章结相助者自身履历,对如何做好CCtalk的网师分层体系举办了具体的复盘,个中一些实操的要领以及相关思维,但愿对各人可以或许有所辅佐。 01 项目配景 平台网师浩瀚,缺乏分层运营。 网师分层对平台...
外卖在手,天下我有 | 2020互联网餐饮外卖市场年度分析
2019年,跟着行业的愈发成熟,互联网餐饮外卖行业生意业务局限保持不变增长。另外,互联网餐饮外卖市场订单量以及客单价继承维持上涨。各平台玩家年度重点动向会合于业务拓展以及商户赋能之上,譬喻,将旗下的配...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!