Axure教程:左侧导航如何自适应浏览器窗口高度?
导读:自适应欣赏器窗口高度的意思是,欣赏器宽度、高度差异时,就显示条件匹配的视图页面内容。本文作者分享了用Axure实现左侧导航自适应欣赏器窗口高度的实用要领,但愿对各人有所辅佐。

上一篇Axure教程《Axure教程:导航栏如何自适应欣赏器窗口宽度?》,小默教给了各人顶部导航如何实现100%宽度,那么就会有同学要问了,横领导航能100%,那纵领导航也能100%吗?这个问题问得很有深度,这一节就给各人讲授一下左侧导航栏奈何实现100%高度的能力。
闲话少说,且看下文。
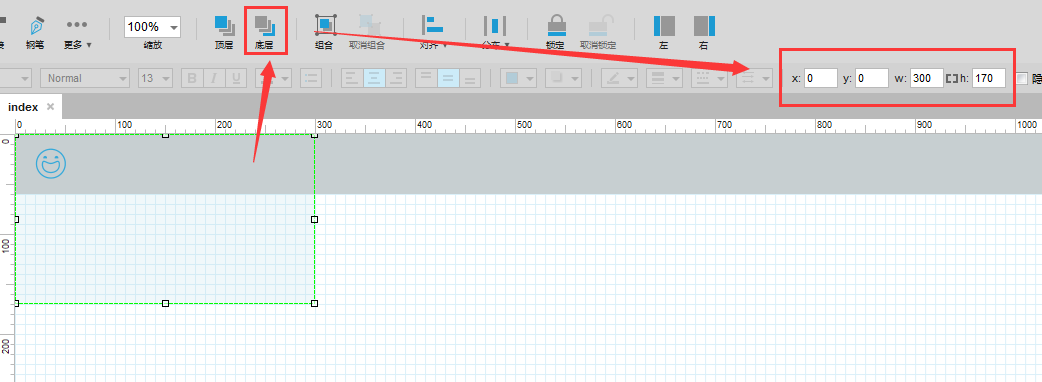
01之一步,拖动一个动态面板至页面上,定名为“侧栏”;配置它的x,y均为0,等于左上角对齐,并置于底层;然后配置动态面板的巨细,宽度必需是实际导航的宽度,高度可随意。

拖动动态面板至页面上,定名为”侧栏“

动态面板置于底层,x,y均为0,巨细为300×170
02第二步,在Axure右侧东西栏里的“属性”,点击<窗口尺寸改变时>,给当前页添加用例。这回不是在动态面板上点击右键选择100%了,而是要运用到变量。

双击<窗口尺寸改变时>
03第三步,在弹出窗口中的“添加行动”列里,找到“配置尺寸”,点击选中;在“设置行动”列,勾选侧栏动态面板。

点击选中”配置尺寸“

勾选侧栏动态面板
04第四步,重头戏来了,先清空宽和高的数值,(宽为空或为300时,暗示保持动态面板宽度的原值,就是之一步配置的300;虽然也可以修改为其他值,但在生成页面中是以修改值为实际宽度的。)然后点击高的<fx>,对高举办变量配置。

清空宽高数值,点击高的fx
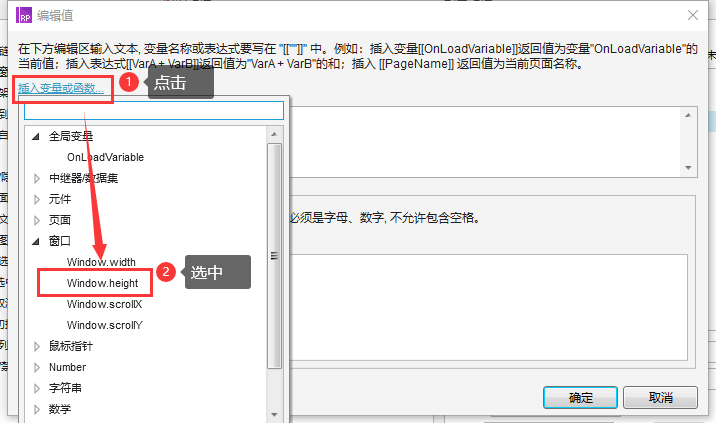
05第五步,接着重头戏未完,在弹出窗口中点击<插入变量或函数>,再在下拉菜单中选中<窗口>里的<Window.height>,然后点击窗口右下角的<确定>,配置完成。

点击<Window.height>
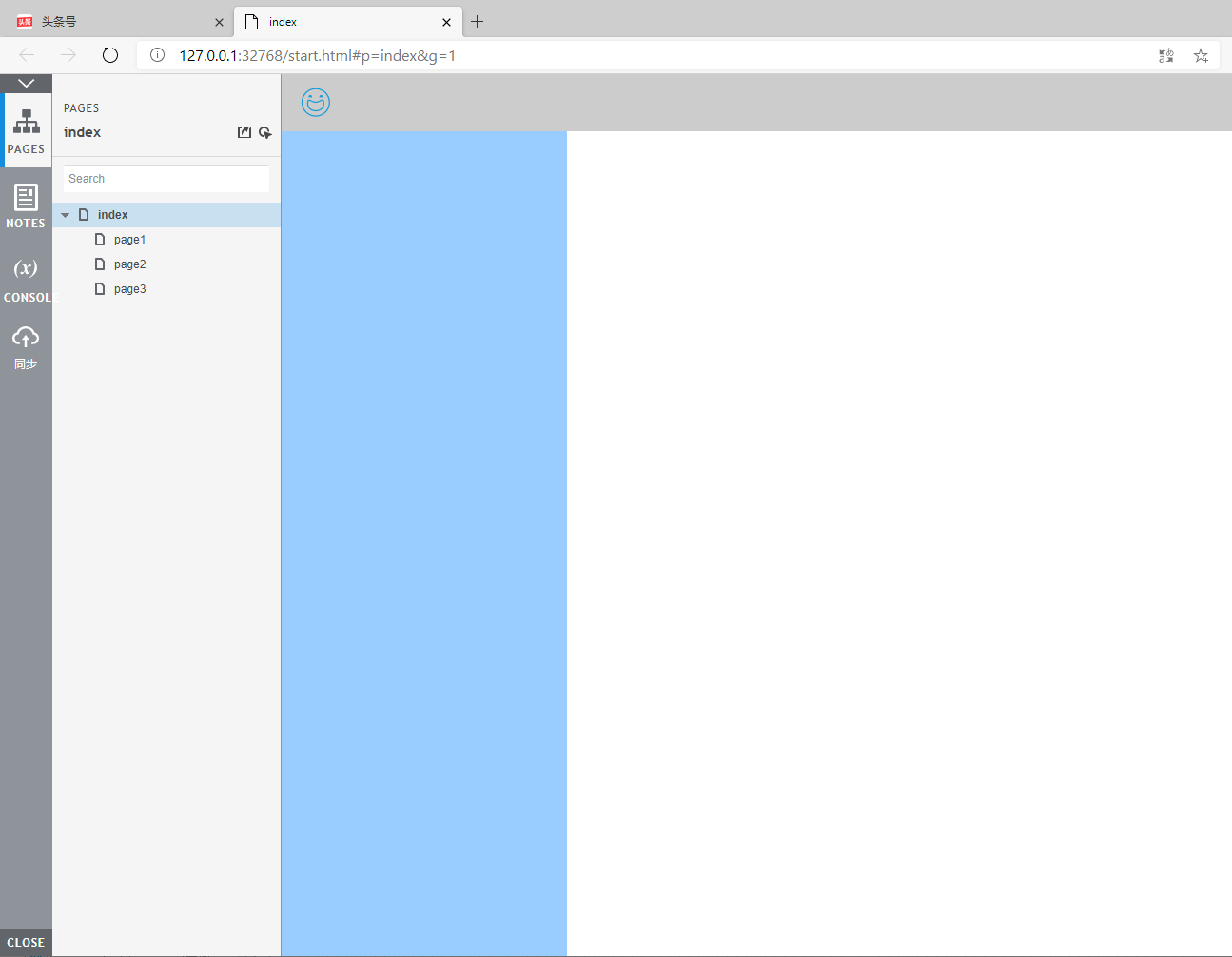
06通过前面5步配置,就可以实现的左侧导航的100%高度了,但好像我们忘了一点,那就是给动态面板配置配景颜色,这里就不反复讲了,因为在上一讲已经有所提及,若有未学会的同学,可到B站搜索默林如斯事情室,前去进修视频教程。下面附上最终结果图,以竣事本次教程。

相关文章
Axure教程:顶部导航跟随页面滚动
当页面往下滚动时,导航跟随页面一起,点击右侧图标可直接返回顶部。那这个效果是如何实现的呢,一起来文中看看~ 如下图: 顶部导航跟随页面滚动 线上效果图,查看: 制作方法 1. 添加导航与页面 按平...
Axure教程:网易云音乐首页原型设计
作者利用Axure动态面板功能对网易云音乐首页进行了一个简单的原型设计,那如何利用Axure动态面板功能实现轮播效果及交互功能以及隐藏丑陋的滚动条呢?下面来和我一起研究一下~ 制作示例如下: 网易...
Axure教程:顶部导航光标定位
当鼠标移入顶部菜单时,菜单顶部有光标跟随,当移出时,光标自动回到当前页面菜单位置。这种效果应该怎么实现呢? 如下图: 顶部导航光标定位 线上效果图,查看: 制件方法 1. 页面与导航栏制作 按平时...
Axure教程:中继器实现商品管理列表
本文通过一个商品管理的例子,来说明中继器怎么使用。在这个商品管理列表里面,我们要实现商品信息的分页展示、新增、修改、删除和排序功能。 中继器是axure里面非常重要的一个元件,通过中继器,可以实现数...
Axure教程:高保真的上传效果(图片、文件)
今天教大家怎么做一个高保真的上传图片、文件的效果。该原型用中继器做的,所以使用的时候只需要简单填写表格内容即可,也可以当做学习中继器交互的案例。如有喜欢该原型或者有什么疑问的都可以在评论区留言。 为...
如何用Axure画出Web产品的列表组件:基础画法
编辑导读:Web产物的单选组件在画原型的时候较量常见,所以产物司理有须要深入相识它的各类交互和对应的原型画法。本文作者从自身实践履历出发,分享了用Axure做出Web产物的列表组件的基本画法,供各人一...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!