Axure教程:顶部导航光标定位
当鼠标移入顶部菜单时,菜单顶部有光标跟随,当移出时,光标自动回到当前页面菜单位置。这种效果应该怎么实现呢?

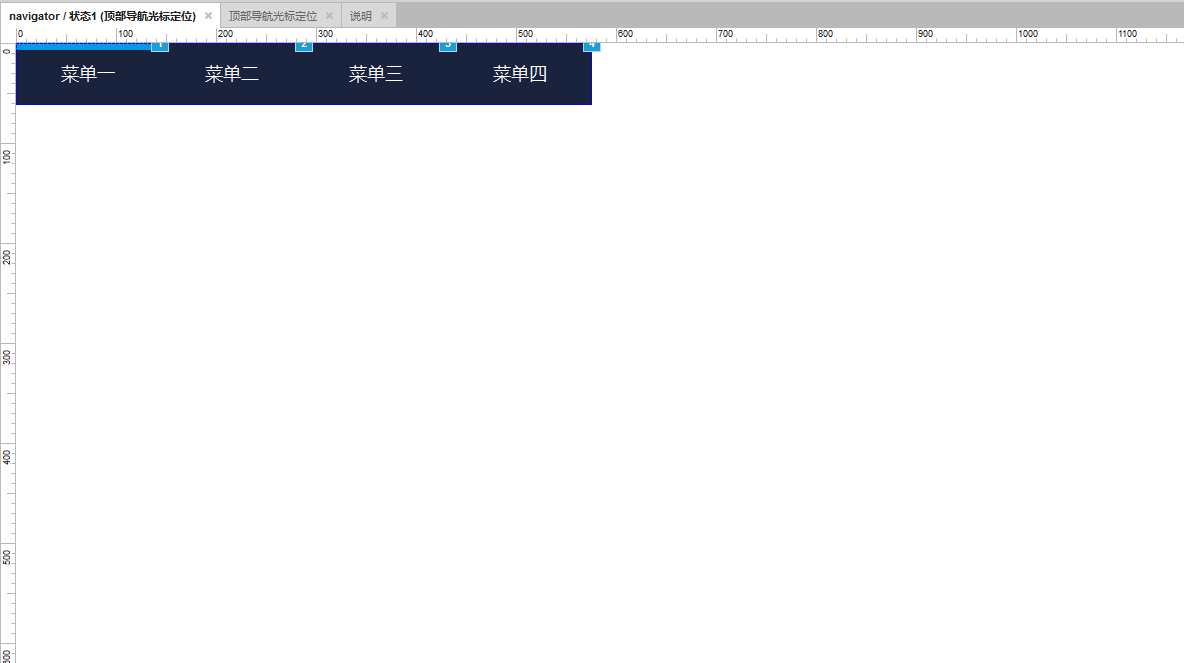
如下图:

顶部导航光标定位
线上效果图,查看:
制件 *** 1. 页面与导航栏 ***按平时 *** 导航与页面的方式制定,先 *** 好页面与导航栏。
2. 菜单动态面板添加动态面板,放在导航栏位置。

菜单动态面板
3. *** 菜单进入动态面板,添加4个菜单,并添加光标,并放置于菜单一位置。

菜单 ***
4. 菜单一交互针对每个菜单单独做交互效果,菜单一交互设置。

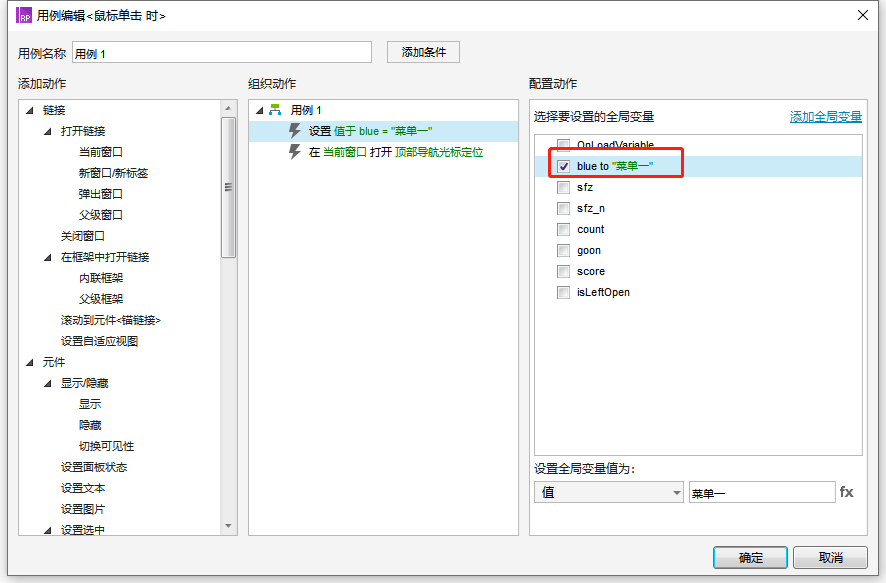
菜单一交互
在菜单一的交互中添加全局变量”blue”,并设置值为“菜单一”。

变量值设置
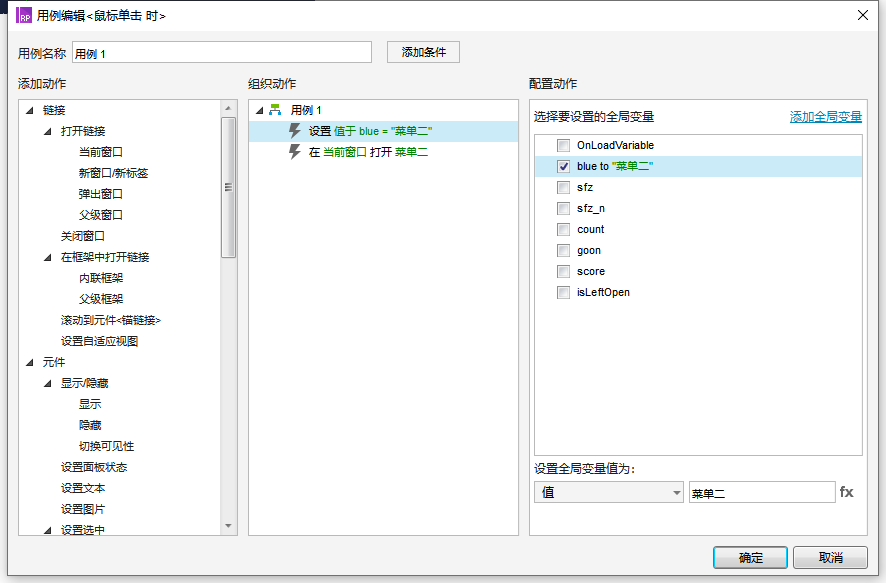
5. 菜单二交互菜单二交互设置:

菜单二交互
在菜单二的交互中添加全局变量“blue”,并设置值为“菜单二”。

变量值设置
其余菜单按以上 *** 进行设置。
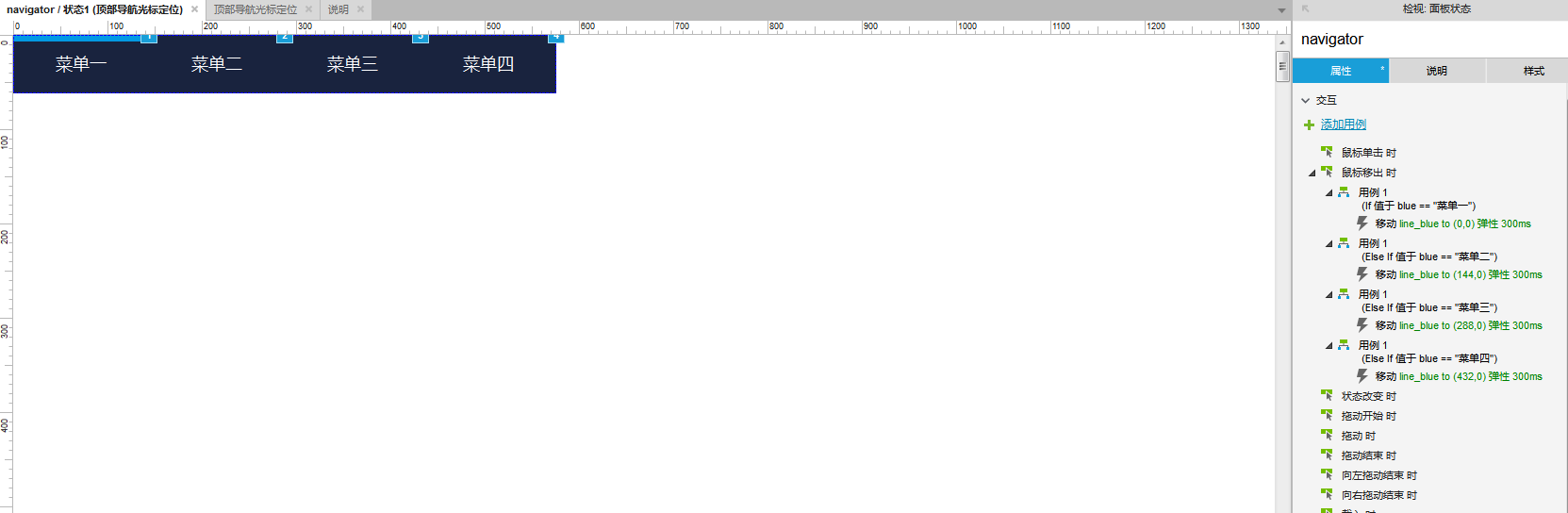
6. 动态面板页面交互在动态面板页面做鼠标移出时的交互效果:

鼠标移出交互
7. 母板多个菜单页面,可将 *** 的菜单转换为母板,其余3个菜单页面可直接使用。

母板
8. 主页面交互设置在主页面设置页面载入时的交互:

相关文章
Axure教程 | 用中继器做信息流,高仿人人都是产品经理网
本期给各人带来的是高仿资讯网站“人人都是产物司理网”,来看看~ 一、照例先上gif 首页部门 中继器部门 二、建造思路 本次原型的建造主要有四个部门: 浮动导航 右侧区域 版权信息 信息流...
Axure教程:网易云音乐首页原型设计
作者利用Axure动态面板功能对网易云音乐首页进行了一个简单的原型设计,那如何利用Axure动态面板功能实现轮播效果及交互功能以及隐藏丑陋的滚动条呢?下面来和我一起研究一下~ 制作示例如下: 网易...
Axure教程:电商平台图片放大预览的效果
我们在逛淘宝可能小红书等电商平台的时候,当我们鼠标逗留在商品大图时会呈现一个预览区域,而且右侧会呈现预览区域的放大图片,利便我们看清商品的细节。这个就是电商平台图片放大预览的结果。本日我们就一起来进修...
Axure入门案例系列:简单音频播放动效
编辑导读:音频播放特效各人都应该见过,本文作者操作Axure动态面板成果对音频播放动效举办了一个简朴的原型设计,并对进程中碰着的一些问题举办了简朴的梳理,与各人分享。 局部动态的展示可以或许的快速的...
Axure教程:中继器实现朋友圈发布图文动态
编辑导读:本文是关于Axure中继器的运用操纵,作者具体讲授了操作Axure中继器实现伴侣圈宣布图文动态的操纵流程,较量基本,供初学者参考进修。 实现的交互:模仿微信伴侣圈,选择图片,编辑文字的交互...
Axure教程:商品对比\关注\购物车
为了方便用选购商品,现在的电商网站,通常都会有对比、关注、加入购物车这三个功能。我们以京东商城为例,看看如何通过Axure实现这三个功能。 图例如下所示: 【需求分析】 通过我们对京东商城的观察,...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!