Axure教程:商品对比\关注\购物车
为了方便用选购商品,现在的电商网站,通常都会有对比、关注、加入购物车这三个功能。我们以京东商城为例,看看如何通过Axure实现这三个功能。

图例如下所示:

【需求分析】
通过我们对京东商城的观察,得出如下需求:

当鼠标移入“ 对比 ”框的时候,文字和边框变成红色,当鼠标移出的时候,恢复默认样式黑色;
当鼠标移入“ 关注 ”框的时候,关注和边框变成红色,并且黑色的心型图标向上滑动,切换为红色,当鼠标移出的时候,回复默认样式;
当鼠标移入“ 加入购物车 ”框的时候,边框变成红色,移出以后,边框颜色恢复为黑色。
【原型设计】
(1)先往画布放置宝贝图片、价格、名称、评价数量等元件,这里请各位同学自己完成,小猿不做赘述;
(2) *** 对比框:拖入两个矩形,调整尺寸为一大一小,在大的矩形里面录入文字 “ 对比 ”;
(3) *** 关注框:拖入两个矩形,调整为一大一小,对于小的矩形框,点击右键,在弹出菜单里面点 “ 选择形状 ”,然后选择心形,就可以把矩形框调整为心形框。

(4)选中心形,把这个形状转换为动态面板,为该动态面板添加状态2,状态2里面复制同样的心形元件,只是把原色改成红色;
(5) *** 加入购物车框:拖入一个矩形和购物车图标,矩形里面写上 “ 加入购物车 ”;
(6)到此,原型设计完成,效果如下所示:

【交互设计】
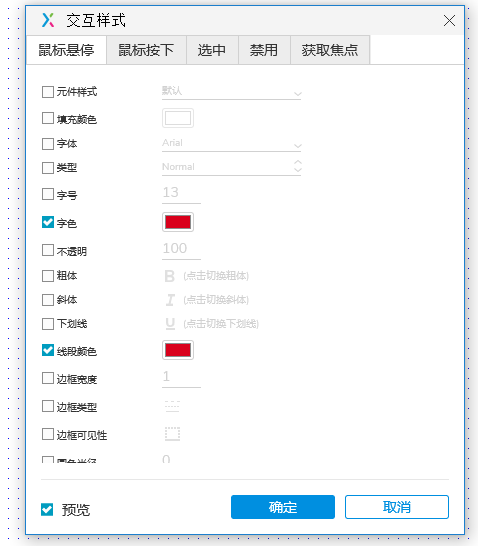
(1)对比框交互:把对比框的两个矩形框组合,设置该组合的交互样式,当鼠标悬停的时候,设置矩形的边框为红色,字体为红色;这里要注意一点,就是要设置该组能够 “ 触发内部元件鼠标交互样式 ”。

(2)关注对比框:同样把对比框的动态面板和矩形组合,设置该组合的鼠标事件:
设置对比框的选中交互样式,当选中的时候,设置字体和边框为红色;
当鼠标移入时,设置选中对比框,并且设置动态面板的状态为2(红色),设置切换效果为向上移动;
当鼠标移出时,设置取消选中对比框,并且设置动态面板的状态为1(黑色),设置切换效果为向上移动;

(3)加入购物车交互:与“ 对比 ”框类似设置加入购物车框的悬停效果,鼠标悬停的时候,设置边框为红色。
到了这里,商品的对比\关注\购物车功能就算做好了,同学们赶紧去试试吧。
相关文章
产品新人进阶之路(1):功能需求文档
产品经理要发现需求,而不是复制已有的需求。功能需求文档能够帮助产品经理深入理解需求,理解“为什么要做、为什么这么做”。 本文乃作者应一位朋友要求,将项目分析的经验总结并撰写成文。 我所在的公司将产品...
好希望2020过去的四分之一,都是愚人节
2020已经过去的四分之一,假设它能换种模式重启,或许会是这样的: • 假设疫情没有发生,所有人都能平安健康的过个团圆年; • 假设网络上没有让人焦虑的新闻和谣言,大家继续刷着八卦和明星; • 假设...
怪不得,你总是招不到人!
编辑导读:对付企业来说,招人也是一件很是头疼的事。为什么有些互联网公司老是招不到人,到底是那边出了问题?本文作者基于自身事情履历从五个方面举办阐明,辅佐企业找到自身问题,也辅佐求职者避开这些坑。 谋...
“屌丝”的从来不是消费者:大数据杀熟,我劝你“耗子尾汁”
编辑导读:大数据在各行各业的利用很是遍及,是研究方针用户群体的一把利器。可是,越来越多的新闻表白,商家平台正在操作大数据杀熟,同样的商品熟客会比新客价值更贵,引起人们强烈的不满。本文作者针对该现象颁发...
PM江湖:CTO要写代码吗?产品老大要写PRD吗?
一说起CTO,许多人的第一回响就是技能牛人,否则怎么配得上首席技能官的身份。那么CTO要写代码吗?这大概是许多人都思考过的问题,就如产物老大体写PRD一样引人深思。本文作者团结武侠小说中少林方丈的案例...
设计师创业做自己的产品,总结出了这10条经验
编辑导语:许多设计师往往会选择本身创业,设计一个本身的产物。然而创业并非易事,其自己就是一个试错的进程,重要的不是你选择从那边开始,而是你在不绝试错之后,还能调解偏向继承前行。接下来,本文作者总结了1...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!