关于“按钮”,你需要知道哪些基础知识?
“按钮”这个元素我们在app或是网页里随处可见,使用场景也五花八门,今天我们就来聊一聊~

按钮(Button)官方的概念描述我就不多说了,按钮在我理解,就是“可点击的可触发的即时操作媒介”。

从按钮类型来分,按钮有四种类型:主按钮、次按钮、虚线按钮和链接按钮。主按钮在同一个操作区域最多出现一次。
从承载媒介来区分,有文字型的、图标型的、几何型的
从样式来区分,有线型的、面型的。
从组合方式来区分有组合按钮和单个按钮

我们这里主要以几何形按钮为常规按钮来叙述并区分。
03 按钮状态按钮从状态来分分为:
常规(normal/primary)
悬浮(hover)
点击(click)
不可点击(disabled)
常规主按钮可选择符合产品调性的按钮色,悬浮按钮(PC端状态)和点击按钮(click)则是需要在视觉上给予一定反馈的。我常规的处理办法是hover状态层顶部覆盖透明度为15%的白色,click状态层顶部覆盖透明度为15%的深色。
不可点击状态(disabled)则置灰即可。

从属性来分又分为四种:
危险:删除/移动/修改权限等危险操作,一般需要二次确认。例如微信表情包的删除等的二次确认。以红色做警示,且需二次确认。

幽灵:用于背景色比较复杂的地方,常用在首页/产品页等展示场景。

禁用:行动点不可用的时候,一般需要文案解释、置灰或禁用标志。
加载中:用于异步操作等待反馈的时候,也可以避免多次提交。

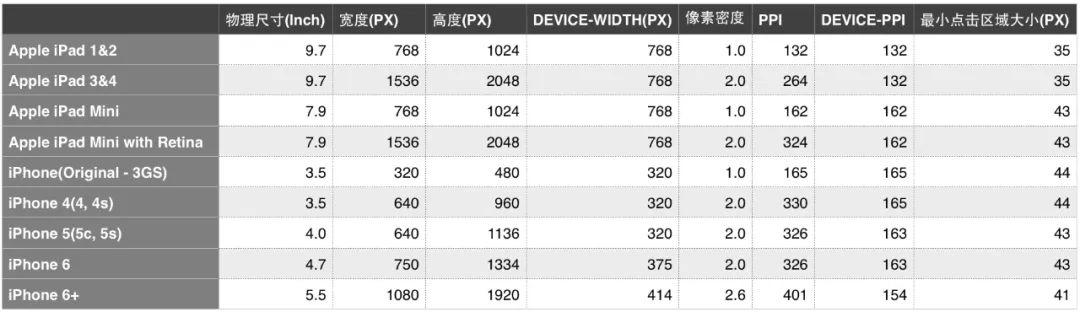
在移动端,按钮尺寸根据手指触摸屏幕的最小点触区域,平均长度在10-14mm之间,指尖的长度为8-10mm,所以10mm x 10mm就是一个最小触摸目标尺寸。在iOS 人机交互规范里面的 44*44 最小点触面积,就是手指点触的最小尺寸。所以我们可以根据这个在不同设备不同 PPI 时处理尺寸,在移动端设定点触尺寸的最小点触区域大小来设置按钮尺寸的大小。

web端或者其他终端则需要根据实际使用场景及比例来调整对应的尺寸大小和高度。
在对比了多家线上产品尺寸,常规的按钮整理了一个大致范围:
移动端:按钮高度35px-50px之间,字号13pt-17pt,圆角4-8
web端:按钮高度24px-48px,字号12-18,圆角6-10
其他端则需根据具体的场景比例来调整。
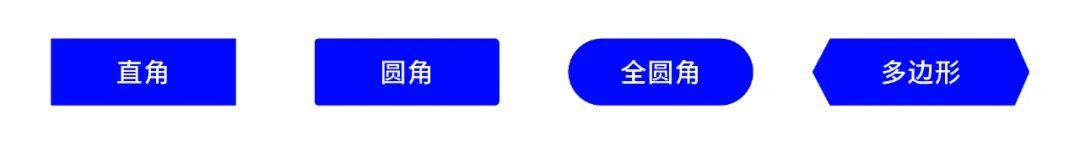
2. 圆角按照按钮的造型我们可以对其风格做大致分类:

直角:严肃、专业、力量、高端(奢侈品、健身、金融);
0-12圆角:通用、中性、用户范围广(社交);
全圆角:年轻、活泼、亲切(儿童、娱乐、购物);
多边形:少见、个性、科技感、文艺;
根据产品风格,选用不同圆角角度突出产品的特点
3. 风格线框
渐变风格
3D按钮(带阴影):

凸起按钮:

长阴影按钮
光晕效果按钮:

带图标按钮
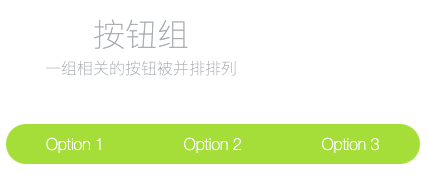
按钮组:

block按钮,宽度根据页面整体安全宽度变化

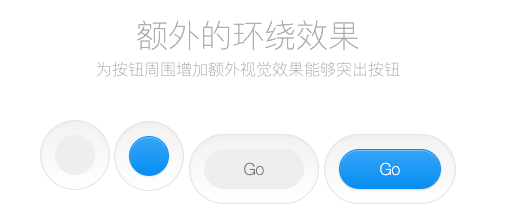
环绕效果按钮:

表单按钮:

以上是今天的分享
相关文章
产品分析:背单词到底哪家强?
随着互联网在教育行业的渗透,大量单词app涌现出来,似乎是使得背单词这件事更轻便了,但是他们都能帮助到背单词?背单词到底哪家强? 老早我还没大学毕业的时候就在某教育机构担任过一段时间的词汇老师,那时...
大厂是如何从0到1构建组件库的?
在上文《UX设计0到1的全方案思考与呈现》里,我们已经唠了唠:0-1设计方案如何思考,有哪些要点值得出现在你的作品集里。今天我们就着最后一个要点:组件库的定义,详细聊聊如何从0到1搭建组件库,以及组件...
电商竞品分析:大促期间淘宝、京东的功能分析
项目背景 目前,淘宝app一年中会有很多次大促活动:“双十一”、“双十二”、“年货节”、“3.8购物节”、“618年中大促”以及日常的“新势力周”活动。每个活动都是一次盛大而激烈的“剁手现场”。 考...
文档工具的商业化探索和思考(以WPS为例)
文章梳理了WPS的商业化探索历程,从办公资源的4个内容变现阶段深入分析了办公资源的发展与优化。 WPS自上市以来,股票在2020年开年初远程办公趋势的红利下,一路大红大紫;这对从小就玩金山打字通的人...
社群高阶运营:如何同时运营上百群?
当你成为一个社群的执行者,当你手上有几十个甚至上百个群时,作为主导者的你,该如何让这么多群同时运营呢?怎样才能做到不会顾此失彼呢? 先和大家抛两个问题: 你最多同时运营过多少个群? 当你运营的群超...
产品经理面试前该准备的六个问题
产品经理在日常工作中常用的竞品分析、SWOT分析等能力,对于自己在面试前也需要引用起来。当你辛苦准备好简历,有公司向你抛来橄榄枝,而在你去面试之前,必须要自我回答好这几个问题,以帮助你提高面试成功几率...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!