Axure教程:网易云音乐首页原型设计
作者利用Axure动态面板功能对网易云音乐首页进行了一个简单的原型设计,那如何利用Axure动态面板功能实现轮播效果及交互功能以及隐藏丑陋的滚动条呢?下面来和我一起研究一下~

*** 示例如下:

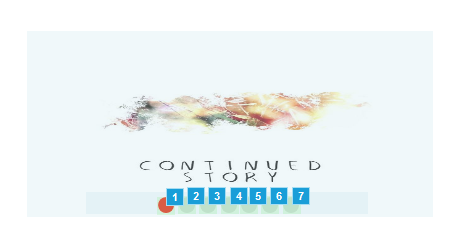
网易云音乐发现界面
1.动态面板实现轮播功能
动态面板实现轮播功能
对网易云音乐界面观察后发现,自用户进入网易云音乐首页后一直有七组图片在进行轮播,同时下方还包括了对图片进行选择的序号。这个时候,我们需要使用两个动态面板,其中一个设置轮播图片,另一个设置下方序号。

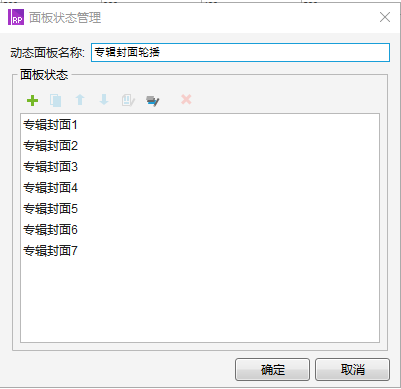
轮播图片动态面板

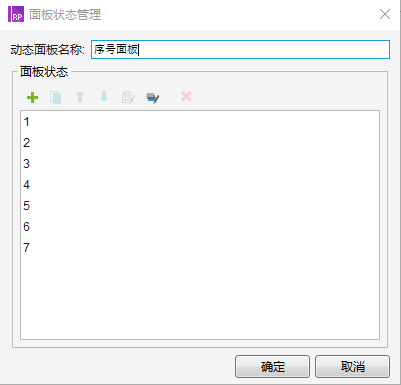
序号动态面板
序号1
序号2
在轮播图片动态面板的每个状态下增添形状相同内容不同的图片,在序号面板下增添序号标签,选中哪个序号时就将该处原点设置为红色,其它为暗灰色。接下来,我们在页面载入时设置用例1,设置两个面板状态皆为Next,需要注意的是动画效果和循环间隔一定要保持一致呀~

页面载入时用例1
实现页面载入时的轮播功能后,我们还需要设置当鼠标移入或者单击序号点时,跳转到序号对应的图片中,这个时候就需要利用我们的热区功能,为每个序号点增加热区后设置用例,设置图片动态面板和序号动态面板为一一对应的关系,注意保持动画效果和循环间隔一致呀~现利用序号1进行举例说明。此时轮播效果及交互功能就设计完毕啦~

序号1热区用例设置
2 动态面板隐藏滚动条我们在使用网易云音乐的时候发现,一些模块可以进行左右滑动却没有丑陋的滚动条显示出来,这是为什么呢?现在和我一起做,利用动态面板功能一起来隐藏滚动条!
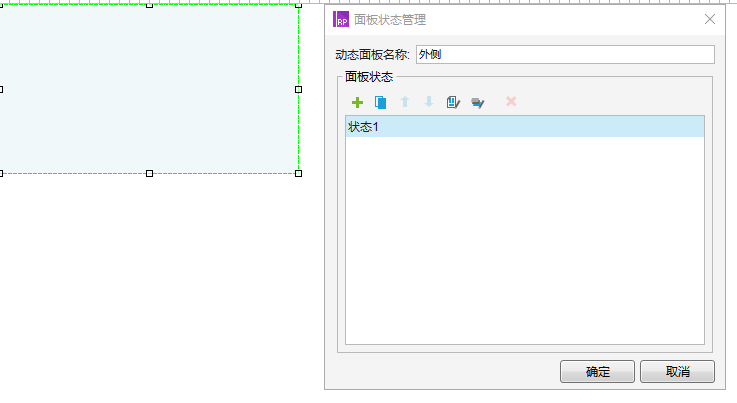
首先之一步我们需要新建一个动态面板命名为外侧

外侧动态面板
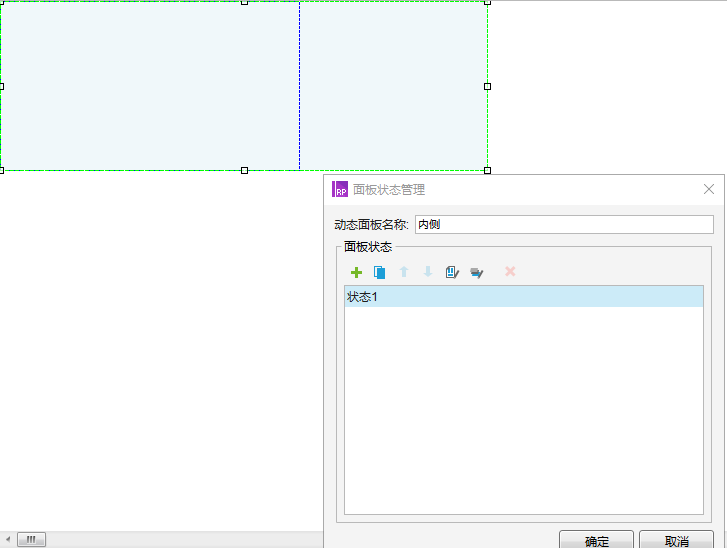
接下来我们在外侧动态面板状态1中新建一个动态面板命名为内侧,注意其长度大于外侧动态面板,需包含要展示的所有内容

内侧动态面板
新建完成后,我们在内侧动态面板状态1中填充要展示内容。

内侧动态面板状态1
填充完内容后,我们对外侧动态面板拖动时设置用例,当拖动外侧动态面板时,内侧动态面板进行水平移动,同时设置左侧边界小于零,右侧边界小于外侧动态面板宽度(设置边界需根据实际情况考虑完成),这样我们就利用动态面板实现了移动且隐藏了丑陋的滚动条,大功告成啦~
相关文章
Axure教程:PC端导航栏吸附效果
我们在日常欣赏网页的时候,会发明上面的导航栏一直保持不动,而下面的内容会跟着转动条的拖动而滑动,这个结果就是所谓的顶部吸附的结果。本文作者先容了如何用Axure实现导航栏吸附结果的操纵步调,以及实现进...
Axure教程:左侧导航如何自适应浏览器窗口高度?
导读:自适应欣赏器窗口高度的意思是,欣赏器宽度、高度差异时,就显示条件匹配的视图页面内容。本文作者分享了用Axure实现左侧导航自适应欣赏器窗口高度的实用要领,但愿对各人有所辅佐。 上一篇Axure...
Axure教程 | 用中继器做信息流,高仿人人都是产品经理网
本期给各人带来的是高仿资讯网站“人人都是产物司理网”,来看看~ 一、照例先上gif 首页部门 中继器部门 二、建造思路 本次原型的建造主要有四个部门: 浮动导航 右侧区域 版权信息 信息流...
Axure教程:手把手教你APP下拉刷新效果
APP下拉刷新结果,即手机APP下拉界面界面时显示正在刷新/加载数据的提示文案,随后文案消失并在加载竣事时展示最新的APP界面。 前期筹备 软件:Axure 9.0 硬件:Windows/Mac电脑...
Axure教程:制作弹幕跑马灯效果
我们常常在刷文章和视频的时候看到赛马灯结果,他们常常被用在告白和弹幕上利用。本文作者先容了如何用Axure实现弹幕赛马灯结果的操纵步调,以及实现进程中的一些心得体会,与各人分享。 01 前期筹备 软...
Axure教程:实现鼠标按住时散开改变按钮颜色/增加遮罩
首先我们来看一下简陋效果(是真的非常简陋): 请手动无视最后一次,gif上传后出现的未知问题 接下来我们聊一下如何实现这个效果,首先我们需要一个动态面板: 动态面板状态里面我们需要它们: 然...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!