Axure教程:实现鼠标按住时散开改变按钮颜色/增加遮罩

首先我们来看一下简陋效果(是真的非常简陋):

请手动无视最后一次,gif上传后出现的未知问题
接下来我们聊一下如何实现这个效果,首先我们需要一个动态面板:
动态面板状态里面我们需要它们:
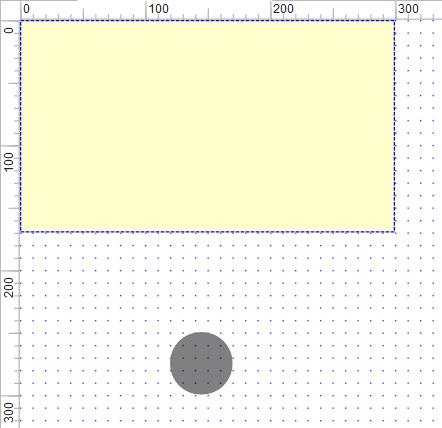
然后我们把它们摆成这个样子(简易例子,就用方框替代,圆就随便放就好了):

圆的大小我设成了50*50(可以按喜好更改),此处以遮罩举例,所以我设了黑色以及不透明度50(也可以改啦),然后我们隐藏掉这个小圈圈。
接下来就是用例了~要对动态面板设置(*^▽^*)。
(1)鼠标按键按下时
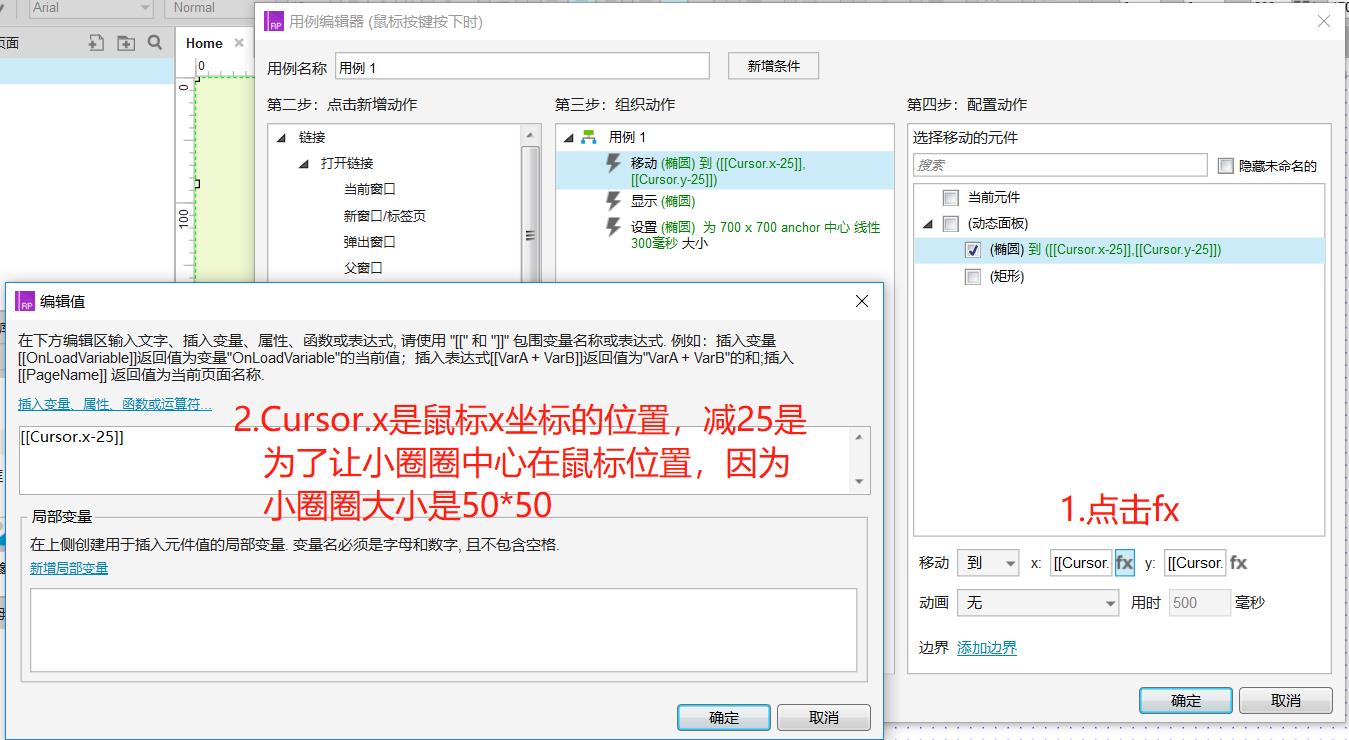
把小圈圈移到鼠标位置,显示小圈圈,然后改变它的大小:

移动:使中心在鼠标位置
显示:就是让它出来啦
改变大小:是效果的重点啦,要以中心为固定点~
这里我们用了一个函数,设置按照下图哦:

(2)鼠标按键释放时
隐藏掉小圈圈,然后再把它变回之前的大小

这个小圈圈以哪里作为中心点都可以的,变回原来大小是为了保证每次出现都在鼠标位置,因为之前出现位置是鼠标位置减掉25呀~
哒哒,大功告成,可以预览了,就是开头的效果啦。如果大家有更好的解决方案欢迎来教我呀~
接下来是它↓
这是一个简陋到不能再简陋的例子,是可以扩展的!
如果想改变底纹颜色,可以把小圈圈(当然也可以椭圆)的位置变成文字和原底纹之间
如果动态面板不在(0,0)需要在改变小圈圈位置的时候再减去动态面板的坐标噢(!重点)
源文件:https://pan.baidu.com/s/1tnJpXdCf_qDpqxyr3hM9rw 提取码:eq89
相关文章
都做免费直播课,唯学而思网校值得被“抄作业”
今年的特殊情况,在线教育行业是重大利好。各大平台纷纷使用免费、直播、体验营等形式获取用户,而在其中,学而思网校的表现尤其突出,其免费政策一直持续到现在,这背后,有什么问题是值得我们思考的? 2020...
关于产品经理的同理心
同理心是地基,想象力是天空,中间是逻辑和工具。 ——张一鸣 我们在不止一个地方看到或者听到过,一个合格的产品经理需要有极强的同理心,在之前的产品思维30讲读书笔记中我们提到过梁宁老师对于同理心的理...
【天天问每周精选】第95期:为什么社交产品用户最终会流失到微信上?
用户在陌生人社交产品结识小伙伴后,聊得来的,极有可能就会添加微信进行后续聊天。那么对社交产品而言,如何避免用户熟悉后加微信,导致用户流失呢?我们在天天问讨论了这个问题,一起来看看吧~ 问题 社交产品...
长文拆解:一个产品经理的低成本创业冷启动攻略
没钱没资源的时候,创业者如何进行创业冷启动呢?作为一名前腾讯产品经理兼创业者,笔者将与我们分享她的创业经验与冷启动策略。 说在前面: 创业之后,我愈发觉得要以打工的心态来创业,要以创业的心态来打工。...
方法论:如何从0到1设计用户激活增长策略
用户激活是完成用户获取后的第一步,它也始终是营销人员的重点工作之一。想要完成用户增长,营销人员需要明确新用户激活阶段的目标并找到激活时刻。 在做增长的工作中大家都非常关注拉新。但若计算拉新漏斗每一步...
设计师的绩效考核(二)
之所以设计师的绩效考核成绩难评估,是因为把不适合设计师的绩效目标丢给设计师去扛,又用不适合设计师的绩效成绩评估方式和标准,去评估一个本就不明确的目标。 下面我将从“绩效目标的制定”和“绩效成绩的评估...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!