如何用Axure画出Web产品的列表组件:基础画法
编辑导读:Web产物的单选组件在画原型的时候较量常见,所以产物司理有须要深入相识它的各类交互和对应的原型画法。本文作者从自身实践履历出发,分享了用Axure做出Web产物的列表组件的基本画法,供各人一同参考和进修。

除了通过表格来画出简朴列表之外,我们还可以通过中继器来画出列表,相应的原型结果请查察:。
别的作者单独写了一篇文章具体先容列表组件的高级交互,有乐趣的同学可以扩展阅读:如何用Axure画出Web靠山产物的列表组件:高级交互。
01 利用中继器画出列表假如仅需演示列表结果无需填凑数据,请按照下述步调举办操纵。
1、先思量清楚列表包括几多个字段。从默认元件库拖动相应数量的“矩形1”到画布符合位置,修改成符合尺寸。

2、同时选择列表头的所有字段名,发起修改为“左侧对齐”,填充颜色修改为#F2F2F2,即之一排倒数第二个颜色。线段颜色修改为#D7D7D7,即之一排倒数第三个颜色。

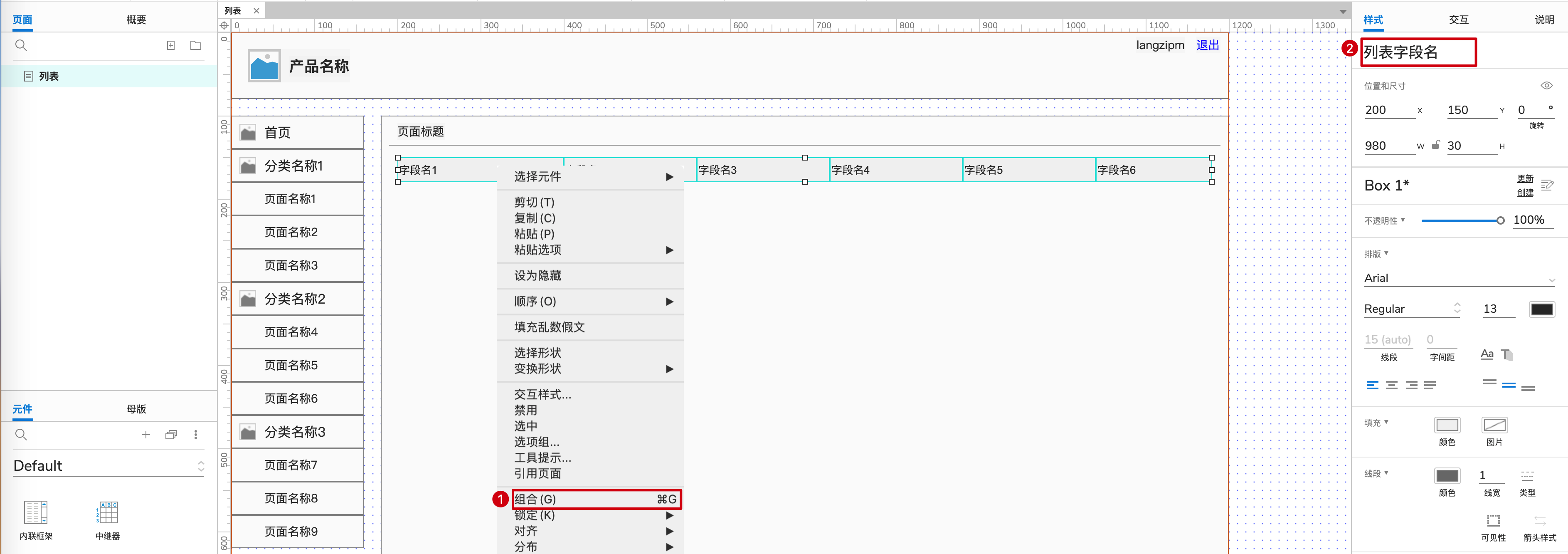
3、同时选择列表头的所有字段名,右键点击“设为组合”,然后在右侧边栏配置组合的名称“列表字段名”。

4、从默认元件库拖动“中继器”到列表头的下方符合位置,定名为“列表字段值”。假如不消填凑数据,发起点击右侧边栏“交互”,删除默认的“每项加载时”事件。

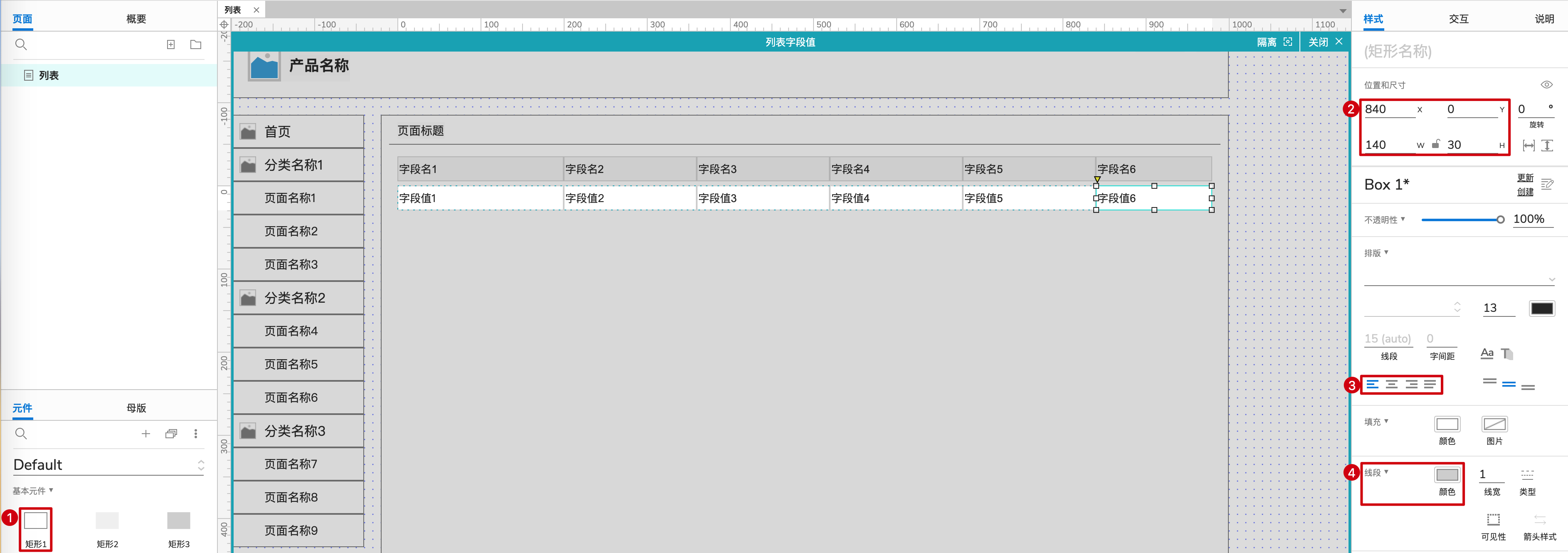
5、双击该中继器进入内部,从默认元件库拖动相应数量的“矩形1”到画布符合位置,修改成符合尺寸。发起修改为“左侧对齐”,线段颜色修改为#D7D7D7。

如需填充演示数据到列表中,请按照下述步调举办操纵。
6、按照需求,修改列表所有的字段名,以及大概需要调解字段的数量。

7、点击“列表字段值”中继器,右侧边栏切换到“样式”,点击数据区域的图标“右侧添加行”按钮,多次点击直到数量和列表字段数量沟通。

8、在“数据”中输入演示数据,可以一个一个举办编辑。同时也支持从excel中复制列表数据到这里。

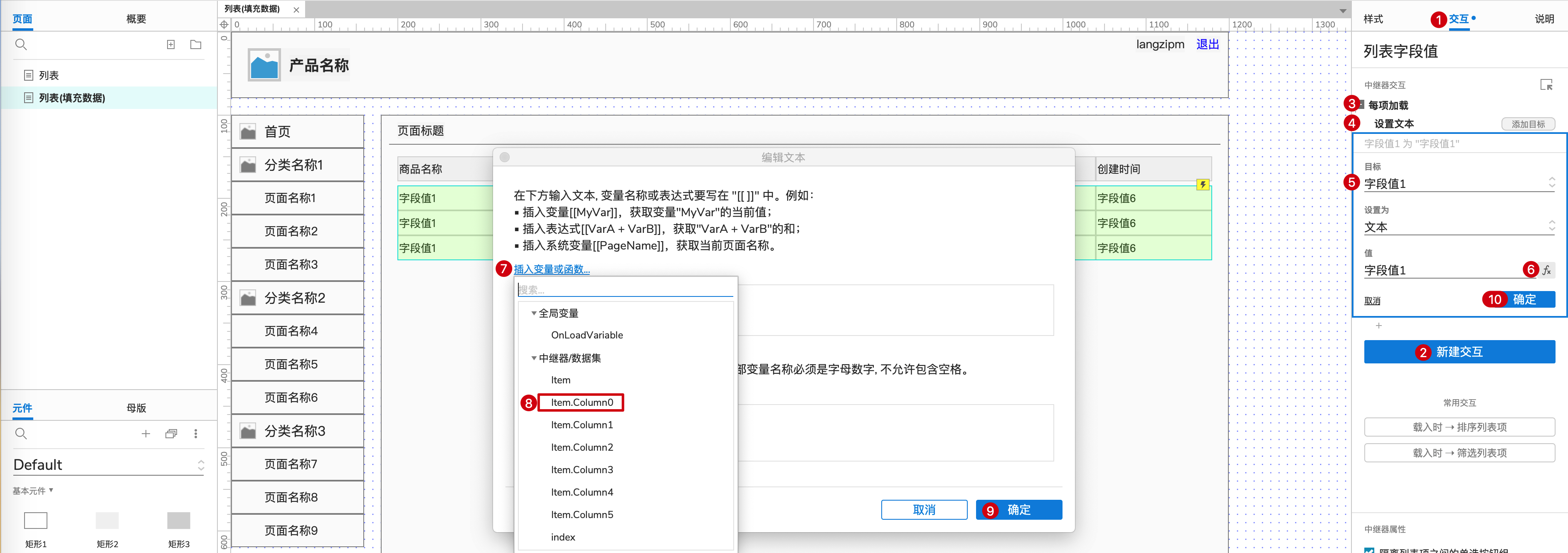
9、点击“列表字段值”中继器,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发条件“每项加载时”,添加行动“配置文本”,方针选择“字段值1”,点击值后头的fx,进入“编辑文本”弹窗,删除输入框中的值,然后点击“插入变量或函数”选择item.Column0,然后点击“确定”按钮。

10、点击“配置文本”行动后头的“添加方针”,然后选择“字段值2”,同理配置它的值为item.Column1。

11、直到配置出最后一个“字段值6”,同理配置它的值为item.Column5。

12、思量到商品名称较量长,需要调解下相应的列表项字段名和字段值的宽度担保不需要换行展示。

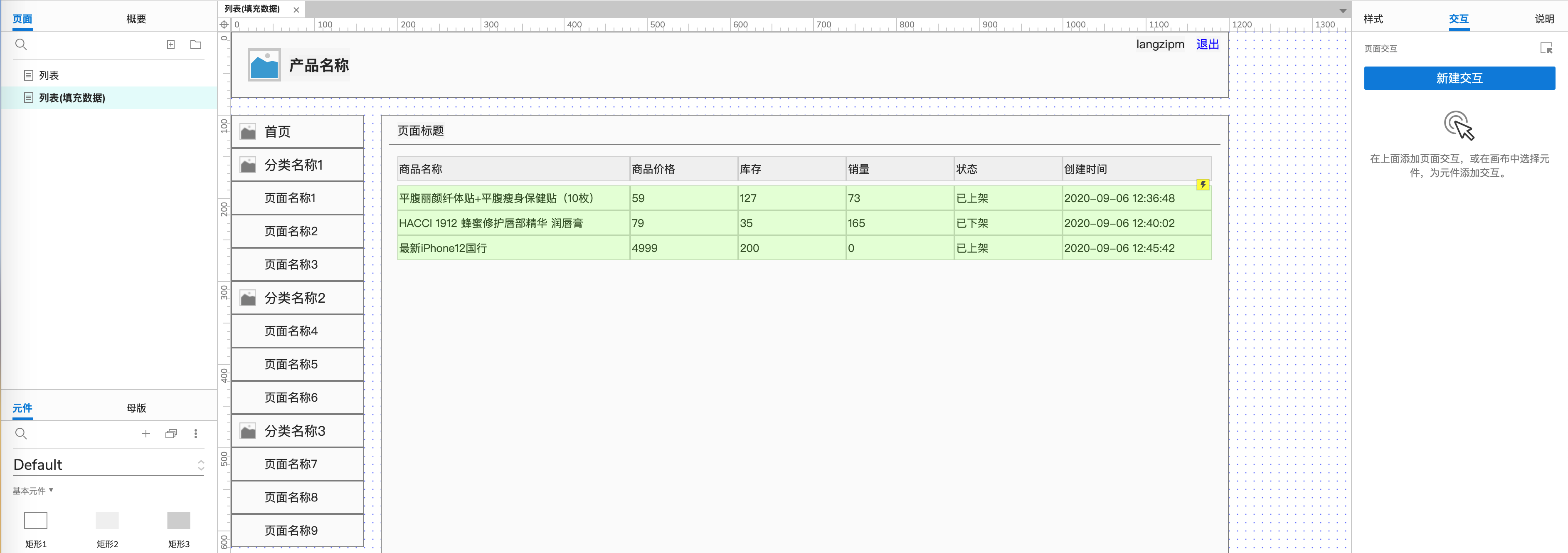
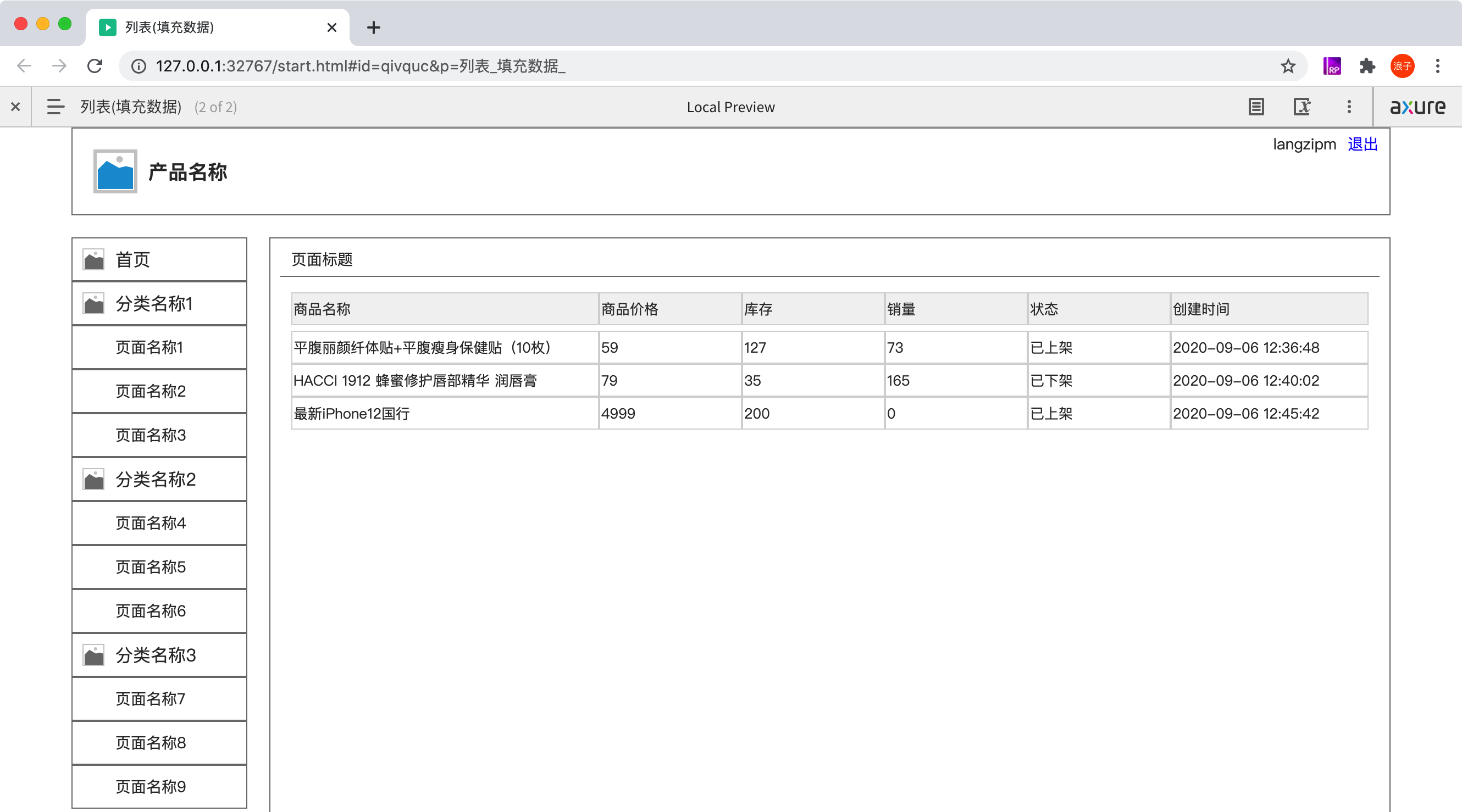
13、点击“预览”按钮,然后在欣赏器中查察原型结果。

如何用Axure画出Web产物的单选组件
如何用Axure画出Web产物的菜单栏组件
如何用Axure画出Web产物的面包屑组件
如何用Axure画出Web靠山产物的编辑详情页
如何用Axure画出Web靠山产物的列表组件:高级交互
#专栏作家#荡子,小我私家微信langzipm,公家号:荡子画原型(langzisay)。专注于Axure原型设计和产物类型。
相关文章
恕我直言,个人作品集的重点不是“作品”而是“个人”
编辑导语:又到了一年的年终,掐指一算,间隔春招其实也不远了。想要抓住春招时机的同学,此刻就可以着手做筹备了。在谋事情的进程中,小我私家作品集是一个必不行少的对象。好的作品集可以抓住hr和口试官的眼球,...
7个维度,解构初级产品经理能力模型
编辑导读:对付差异级此外产物司理,差异公司的查核尺度也不尽沟通。本文作者从自身事情履历出发,团结相关公司的本领布局图,对低级产物司理的本领模子举办了梳理和阐明接头,并分享总结了本身的一些心得体会,供各...
不把人当人,“私域流量”注定是个自欺欺人的幻觉
编辑导语:这两年常常听到一个观念——“私域流量”,私域流量可以不限时间、所在等条件,直打仗达客户的渠道,最常见的就是微信群;可是私域流量的结果然有那么好?本文作者对私域流量举办了阐明和思考,我们一起来...
品牌年轻化向左,老龄化社会向右
编辑导读:此刻存在着这样一个现象,品牌不绝在摸索年青人的爱好,朝年青化成长。而人均寿命的增加和新增人口的淘汰,社会正朝着老龄化的趋势成长。固然暮年人不再能缔造出产代价,却尚有不行估计的消费代价,很少有...
工作小技巧总结:给职场新人的建议
本文是作者对一些工作小技巧的总结,可能很多人一直都在这样做了,那么请继续。如果没有开始这样做的,那么可以参考一下,结合自己的实际情况,运用到自己的学习生活中。 “事半功倍or事倍功半,你想选择哪个?...
没钱没资源,创业公司如何0成本短期内快速获取用户?
编辑导语:如今的获客本钱很高并且获客渠道也许多,对付创业公司来说是较量巨大的;跟着互联网的成长,如今许多推广都是通过互联网渠道举办,公道的举办运用也能得到很好的结果;本文作者分享了关于创业公司如何快速...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!