Axure教程:这几个小技巧你一定要知道
编辑导读:Axure是产物司理在事情中最常用到的软件之一,尽量它的利用范畴很是遍及,可是有一些小能力许多人并不知道。本文作者总结了Axure在利用中的一些小能力,与你分享。

我们有时候做一个页面很长,一屏可能一个模块显示不完全,此刻许多设计为了界面更简捷舒适不提供分页,那怎么办呢?就要做成转动页,可是转动条在有的处所呈现影响雅观,譬喻下方表格需要转动。
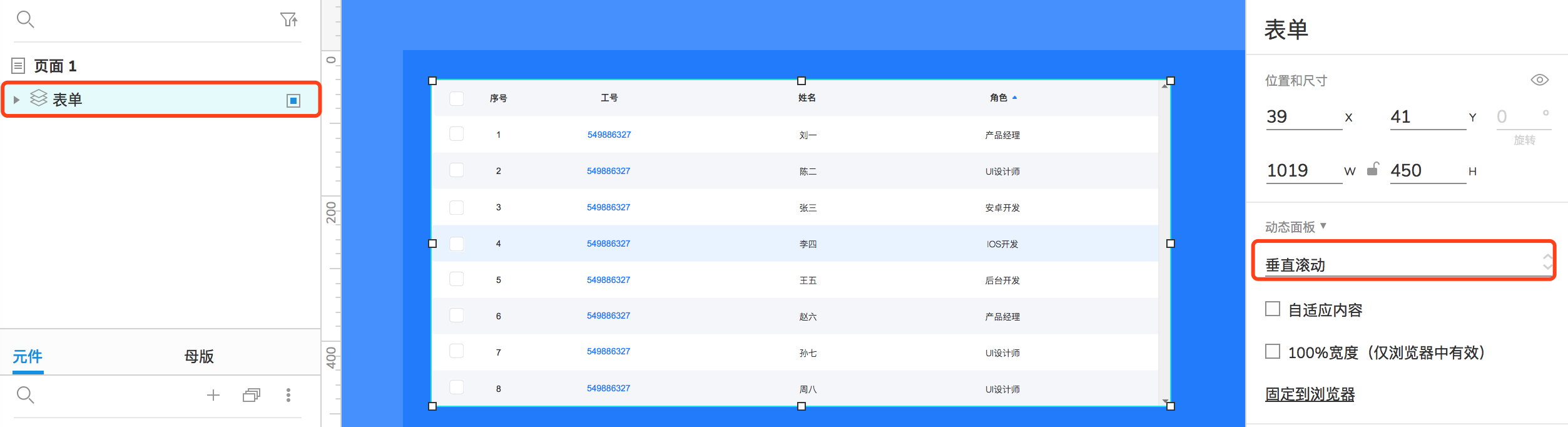
1. 软件界面
我们看到会有一个转动条

怎么埋没转动条?
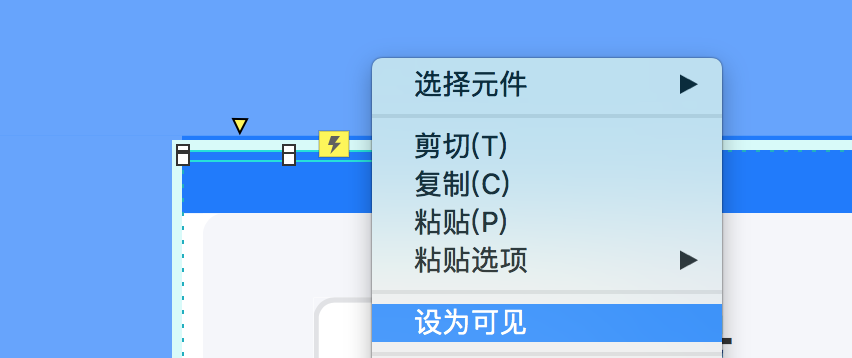
【要领:动态面板里再套一层,外层不转动,内层转动(注: 内层是拖到状态里), 再将所有对象移入内层动态面板, 最后外层动态面板缩小, 遮挡转动条(注:内层宽度要拉大点)】
软件界面:

结果展示:转动条消失

注:埋没转动条可以呈此刻许多处所,譬喻:
手机端常见购物APP商品欣赏无限转动
电脑端此刻许多企业网站新闻页面也丢弃了分页,因为自己网站新闻不多
二、Axure鼠标移入变小手我们知道,给文字或图片添加链接时会呈现小手,可是我们做原型不是每个城市做链接,也不是所有都需要点击,好比鼠标移入结果,移入状态改变同时呈现提示,这时候基础没有链接,可是这种环境下我们但愿是个小手,因为存在交互,小手比鼠标箭头更适合。
可是,Axure中给元件添加鼠标移入结果时并不会酿成小手,我又不想它被点击,那怎么办呢?
办理:添加一个空的单击事件
1. 软件界面
插入矩形配置尺寸:40*3(按照实际页面定),配置圆角
1. 交互首先选中矩形,右键“设为埋没”,配置后如下图:

然后配置交互:
载入时显示当前而且至于顶层,因为这个加载一般是在页面上的,不是独立的
然后配置尺寸,高稳定,宽按照页面尺寸定,线性
期待1000ms
再埋没当前

相关文章
Axure教程:商品对比\关注\购物车
为了方便用选购商品,现在的电商网站,通常都会有对比、关注、加入购物车这三个功能。我们以京东商城为例,看看如何通过Axure实现这三个功能。 图例如下所示: 【需求分析】 通过我们对京东商城的观察,...
Axure教程:实现鼠标按住时散开改变按钮颜色/增加遮罩
首先我们来看一下简陋效果(是真的非常简陋): 请手动无视最后一次,gif上传后出现的未知问题 接下来我们聊一下如何实现这个效果,首先我们需要一个动态面板: 动态面板状态里面我们需要它们: 然...
Axure教程 | 用中继器做信息流,高仿人人都是产品经理网
本期给各人带来的是高仿资讯网站“人人都是产物司理网”,来看看~ 一、照例先上gif 首页部门 中继器部门 二、建造思路 本次原型的建造主要有四个部门: 浮动导航 右侧区域 版权信息 信息流...
Axure教程:一个通用的app注册/登录页
今天给大家分享一套APP注册/登录界面模板,其中包括本机登录页面,短信验证登录页面,密码登录页面,人脸登录页面,微博、微信、QQ、支付宝登录页面,注册页面,用户协议和隐私条款。该原型使用简单,交互完善...
Axure教程:中继器实现商品管理列表
本文通过一个商品管理的例子,来说明中继器怎么使用。在这个商品管理列表里面,我们要实现商品信息的分页展示、新增、修改、删除和排序功能。 中继器是axure里面非常重要的一个元件,通过中继器,可以实现数...
Axure教程:顶部导航光标定位
当鼠标移入顶部菜单时,菜单顶部有光标跟随,当移出时,光标自动回到当前页面菜单位置。这种效果应该怎么实现呢? 如下图: 顶部导航光标定位 线上效果图,查看: 制件方法 1. 页面与导航栏制作 按平时...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!