状态可见设计原则(上):“异常状态”篇
系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及对未来去向有所了解,一般的 *** 是在合适的时间给用户适当的反馈,防止用户使用出现错误。

我们知道,用户在和页面发生交互时会遇到各种状态,此时需要通过一定的界面反馈将信息反馈给用户,“反馈”是人机交互最重要的原则,无论是视觉(界面变化)、听觉(声音提醒)、触觉(震动),都可以帮助用户理解自己所在页面的状态及接下来会发生了什么、怎么做。
其实讨论“状态可见原则”就是讨论如何把“反馈”设计得更合理。下面我从产品常见的几大异常状态切入,讨论出现异常状态时对应的解决方案,让错误状态“可见”。
目前主要整理了以下常见9种异常,以后会不间断补充:
*** 异常
空状态
服务器异常
流量模式警告
版本不兼容
操作失败
无权限
功能建设状态
内容删除、违规导致的查看异常
一、 *** 异常状态提示当设备丢失 *** 连接时,导致网页/APP无法传输数据导致的异常状态。 *** 异常通常有两种触发场景:
自动触发:断网后,用户进入软件时,程序检测到无 *** ,自动提示
被动触发:断网时用户在软件内操作,系统被动触发无 *** 提醒
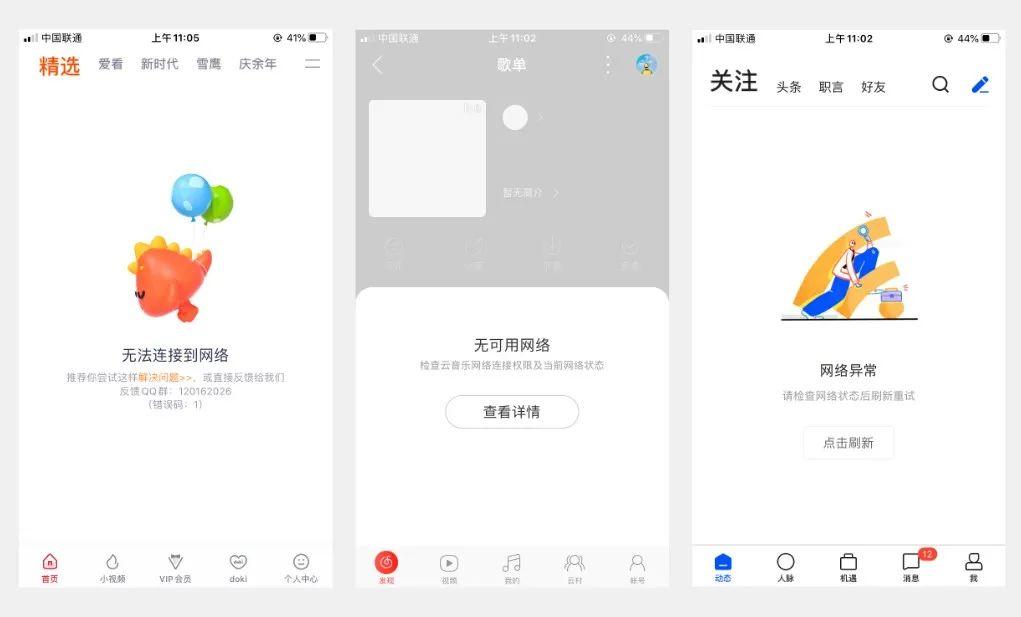
在无 *** 的情况下打开APP时页面需要刷新,此时需要提醒用户 *** 问题,常见的提醒方式有如下四种,分别适合于不同的应用场景:

对于这几种提示类型,除了本篇讨论的断网提示之外,还有很多的其它的应用场景,如操作提示、进度提醒、程序提醒等。我们来看下各种提示形式的特点及应用场景。
1. 缺省页面提示在内容更新频繁的内容型产品(如视频、帖子动态类)中常用缺省页的形式表现无 *** 状态,直接明了,附有个性化插图及提示文案,同时带有【刷新】或者【解决方案】入口,引导用户点击查看原因解决问题。

tips提示常见于页面顶部或者底部固定,更适用于于信息列表类页面,如图示的钉钉及微信等,采用tips的形式,样式上与列表形式更接近、和谐统一。点击后可以跳转系统设置或帮助页面。

toast(不带交互性)

toast提示的特点是弹出后自动消失(一般至少为1s),视觉层级高,能够吸引用户的注意力。消失后用户可以在软件中继续其它点击动作。但是由于存在时间短,容易被用户忽视,所以一般不会放置过多文字和重要信息。
此种方式很适合比较用于有不需要联网即可查看/使用部分功能内容(缓存)的产品中,比如网易云音乐,无 *** 时仍然可以选择听本地歌曲。
表现形式上,toast出现的位置以中、上为主,因为它的出现是在动作之后,所以位置不能偏离动作发生位置过多,以免造成视觉的跳跃感。
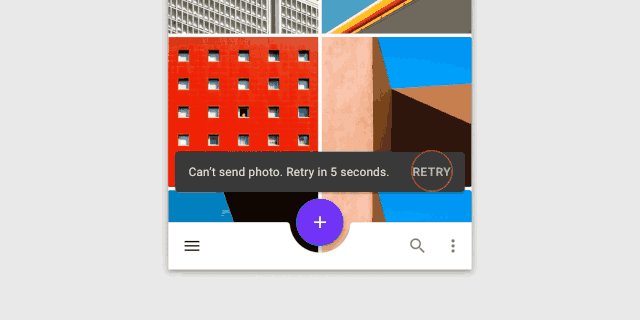
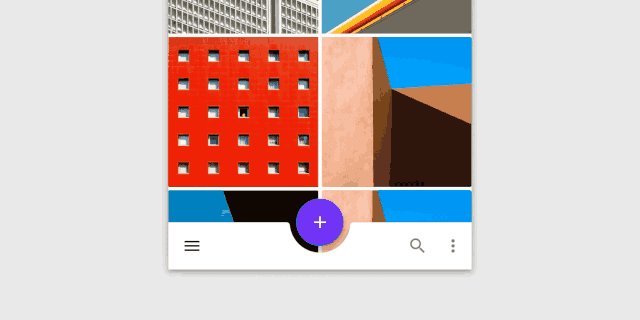
Snackbars(带交互性)
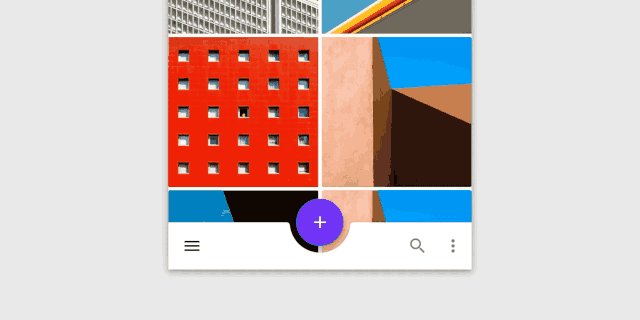
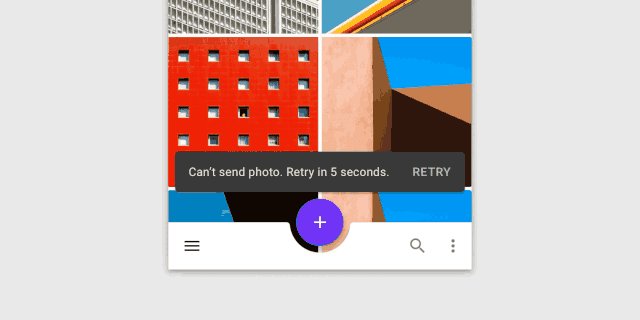
Material Design(Android)中有一个与常见Toast类似的提示–Snackbars,是一种针对操作的轻量级反馈机制,一般在页面下方浮出,在该页面层级更高,同样在一定时间后自动消失。
与toast更大的区别是允许用户交互,用户可以手动点击页面其它地方或手动滑动关闭snackbars,有时也会带有操作按钮,提供继续或撤销功能。
Snackbars使用原则:

Snackbars演示示例:

有兴趣的同学可以去matreia design官网了解snackbars https://www.material.io/components/snackbars/#anatomy
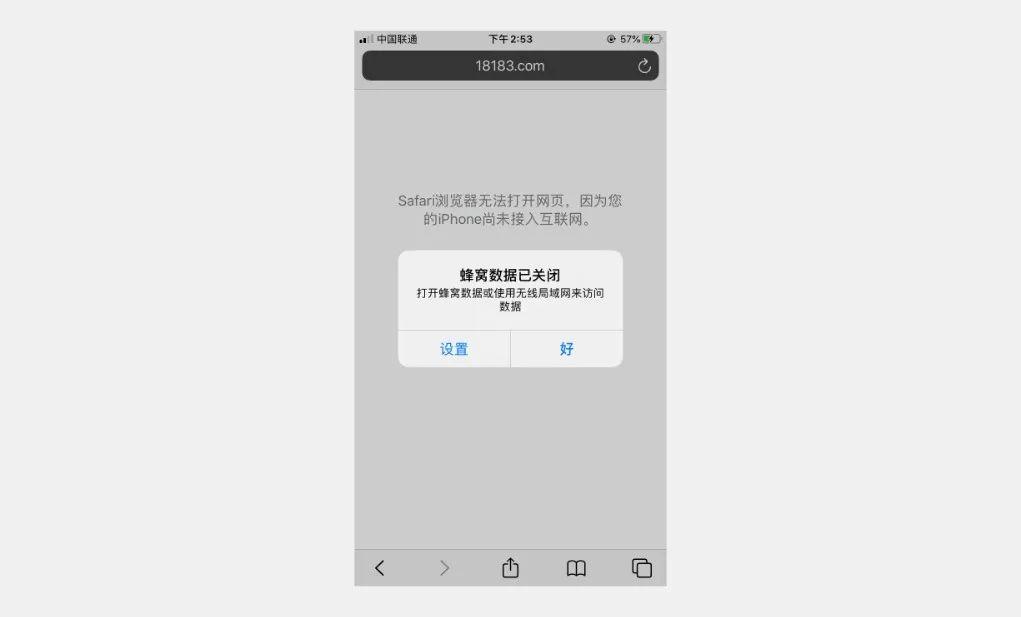
4. 模态弹窗(Alert)
模态弹窗打断用户的操作,用于提供重要信息或者要求用户决策。出现时会禁用所有的应用程序功能,并且一直显示在屏幕上,直到用户选择确认、关闭或已采取必要措施为止。但由于会打断用户,所以要谨慎使用。
模态弹窗的使用原则:

因此模态弹窗更适用于以下两种情景:
阻止应用正常运行的错误
需要特定用户任务,决策或确认的关键信息
*** 异常反馈形式总结:
对于不同情景下的 *** 异常提示,我们需要区别考虑,选用更优的状态反馈方式,我认为有以下几点在之后的设计中可以运用:
对于一般的列表消息类的APP,采用相对简单、与整体列表和谐的tips提示,可以加入跳转逻辑,如引导用户查看帮助等
对于内容类产品,经常需要刷新页面读取最新动态内容的产品,采用toast提示,一般存在1-2s,需要注意不要放置过多文字
toast的延伸类型snackbars可以加入按钮、拖拽关闭等,比常规toast更具备交互性,可以用于向用户展示一些比基础的正确/错误反馈稍重要些的提示
除非重要信息提醒/紧急情况,慎用/不用模态弹窗
二、空状态提示由于空状态没有实质性的页面内容,所以需要反馈给用户相关信息去添加或重新提交数据请求。
一般来说,我们说的空状态有两种触发场景:
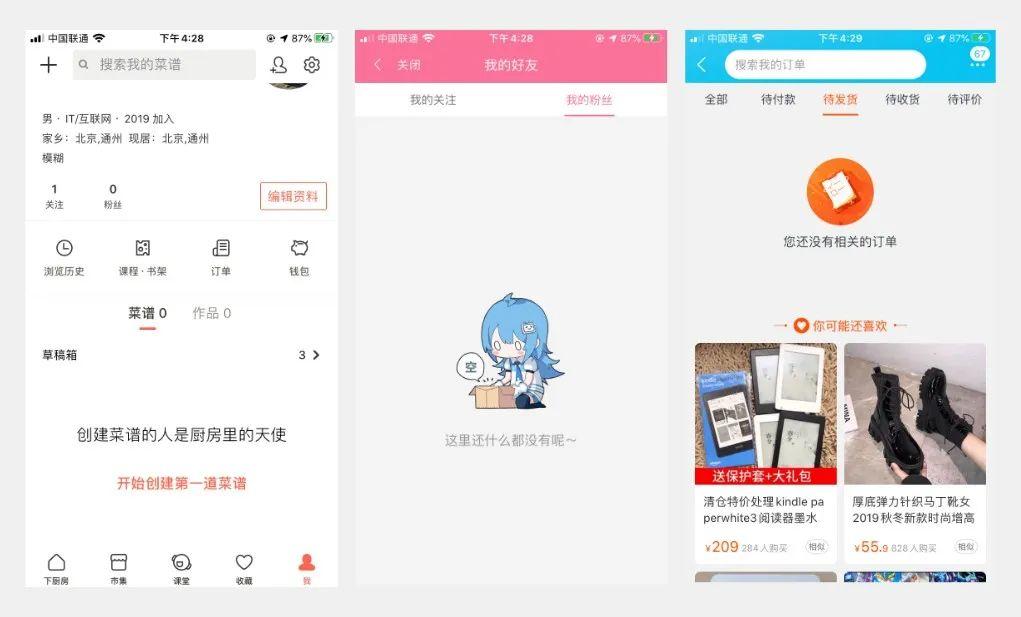
1. 需要用户主动添加信息的空状态
此类空状态一般有时会通过文案提示引导用户创建内容,如上图中的“下厨房”APP,利用了俏皮文案加操作指引的方式引导用户创建菜谱。
设计形式上需要注意:遵循产品整体风格、文案+插图的形式比较常见美观。
2. 用户通过APP内的操作如搜索、删除等导致的空状态
这种被动空状态的情况更需要提示用户
为什么会出现空状态的情况
怎样做可以解决空状态
其它可能你需要的功能等
相关文章
短视频竞品分析 | 抖音、快手各据一方,“微视”们该何去何从?
本文从重战略轻细节的角度,分析了短视频行业的发展概况,对头部公司的战略做出了分析与对比。最后以“微视“为例,通过竞品分析探讨了短视频APP该采取怎样的策略体现产品差异性,并对微视的版本迭代给出了一些建...
SaaS产品的业务调研避坑指南
对于产品经理来讲,无论是c端产品还是SaaS产品,在接受一项新的产品/任务时,前期不仅需要了解业务,还需要再进一步了解业务需求,然而,这些全部都离不开产品调研,那么对于SaaS产品经理新人来讲该怎么去...
产品版本号是如何确定的?一文教你看懂产品迭代机制
2.3.9之后再改就是2.4.0?产品的版本号是如何确定的?什么时候会多加一个?每当一个产品更新是,你是否也有这样的疑问?本文作者依据工作中项目实践的所思所想,并结合案例等分享了产品迭代过程中需要注意...
私域论专题报告(1):行业深度分析报告(完美日记)
每一次流量的变迁都会带来一次品牌创造的迭代。私域当下!私域会是O2O、共享经济这样稍纵即逝的热词么?私域概念的背后到底隐藏了怎样的商业底层逻辑和经济体形态。私域实操下组织架构、供应链体系、产品设计观念...
公开课|“对话腾讯产品经理”系列之产品经理入行的4大难题!
对于0经验的新手而言,入行&求职产品经理之路,就像是“一条没有地图导航的路”——没有路标、没有指路人、一路摸索,不知何时能到达目的地。 很多新人在入行产品岗时非常苦恼: 产品经理是不是还有...
机器人是如何实现对话的?
对话机器人作为近年来愈发普遍的产品,以各种各样的形态出现我们的生活中:电话客服、文本客服、超市里的导购机器人等;那这些机器人如何实现和我们人类的智能对话的呢?本文将用显浅易懂的文字讲述机器人的对话原理...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!