ProtoPie进阶教程:列表滑动的操作判断
本案例会用列表滑动操作的速度判断为例,教会你在Protopie中进行操作判断的主要思路和多种实现方式。

对于长列表来说,我们一般会增加一个回到顶部的按钮,使用户点击后能够直接回到首屏。一般情况下,回到顶部按钮是常驻的,在超出一屏时,按钮出现,用户需要时候,点击即可返回顶部。
如果说我们想要让设计比用户想得更早,就可以在列表界面在浏览超过一屏后,用户进行快速上滑时,做出预判用户有快速回到顶部的需求,这时界面才会出现回到顶部的图标按钮,点击后可以直接回到顶部。这样回到顶部按钮既不会遮挡界面显示,也可以在用户最需要的时候出现。
需要实现的效果用户做上滑操作时,当速度满足一定条件时,页面的反馈与正常上滑的操作有所区分。本案例实现动态效果:

案例源文件下载&预览:
https://cloud.protopie.io/p/14e927bfe8(需要下载源文件,源文件中有四个不同场景,对应“快掷”、“速度判断”*2、“次数判断”)
本案例中长列表当滑动超过一屏后,快速向上滑动则出现回到顶部的图标,点击回到顶部。
此方案需要满足的两个判定条件:
滑动距离超过一屏;
滑动速度超过X。
使用Protopie的触发 之一种实现 ***最简单的 *** 是使用“快掷”的触发(手指快速滑动图层,达到一定速度可以出发相应动作),但是“快掷”能改变的只有滑动方向,对于具体的速度无法自定义设置。


使用快掷触发的界面设置
利用Protopie预定义变量 第二种实现 ***Protopie中有预定义获取点击后手指在屏幕上滑动的速度:

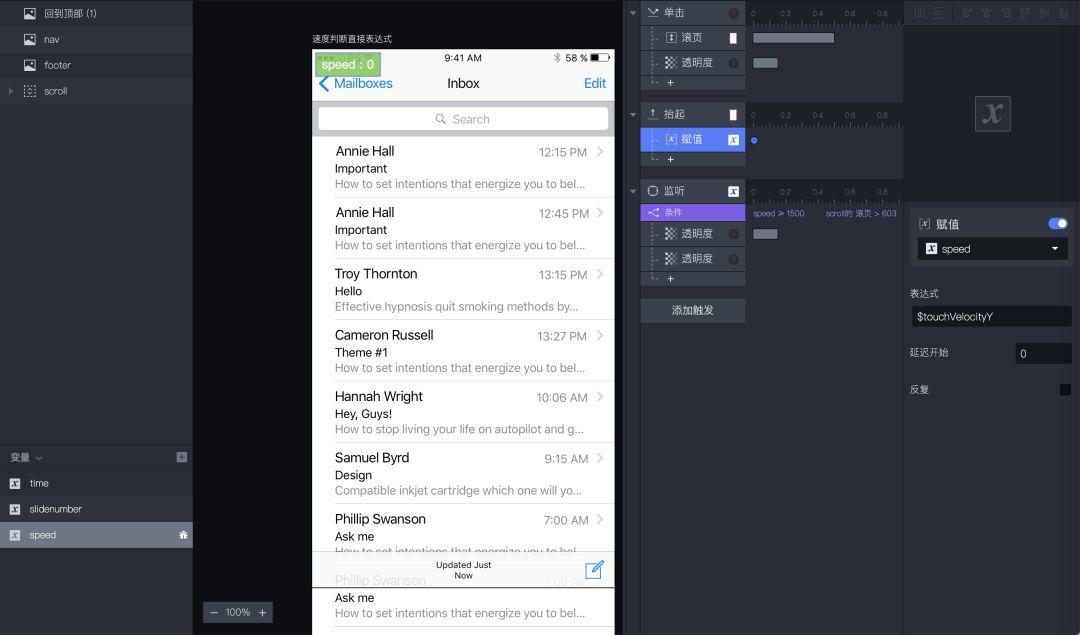
具体实现,在抬起时获取用户滑动速度(其中速度正负值表方向),并赋值给变量speed,监听speed的值,当满足speed>1500且滚页超过一屏(滚页>603)则回到顶部图标出现。这样具体有效速度的范围便是可以调整的。

使用预定义变量实现的界面设置
自定义参数计算 第三种实现方案(小爷自己算速度)具体实现步骤:
Step1:设置6个变量,分别为time(计时器);t1和t2(对应下击时时间及抬起时时间);y1和y2(对应下击时及抬起时鼠标或手指的在Y轴上的位置);speed对应用户的操作速度。
Step2:变量time为数字变量,添加自动加载触发后赋值time,使用循环表达式time+0.1,即使用0.1秒为最小单位(可以自己设定)进行计时。

Step3:t1和t2,分别添加在下击和抬起操作下,使其等于time。Step4:y1和y2,分别添加在下击和抬起操作下,用户操作位置的y,使用表达式$mouseY
Step5:在抬起操作下进行speed计算:speed=(y2-y1)/(t2-t1)
(速度的正负值表示其在y轴上的方向)
PS. 若方向不做考虑可以使用abs函数,abs是取绝对值的函数去除移动方向的限制。
Step6:最后添加监听,监听speed参数,使用条件当满足speed>1500且滚页超过一屏(滚页>603)则使得回到顶部图标出现。(这样就不嫌事多的完成自己的计算)
相关文章
真实案例引发的思考:用户访谈和问卷调查是什么关系?
编辑导语:用户访谈和问卷观测是用户研究最常用的手段,我们再举办问卷观测时,需要举办多方面的筹备;出格是在问卷设计这一项,一个好的问卷能带给用户更好的体验感;本文作者对问卷观测做出了具体表明,我们以起来...
你未来会遇到的坑,我在阿里都帮你踩过了
编辑导语:在职场上我们会碰着许多问题,出格是设计师这个岗亭,大概会有许多不不变性和不确定性;我们需要做的就是顺应职场,提高本身的本领和情商;本文作者阐明白在职场中碰着的几个问题,但愿对你有所辅佐。...
从设计前/设计中阶段,了解信息架构知识点
信息架构的设计中,我们需要分为设计前和设计中两部分去考虑其中的模块与要点。比如设计前,我们要了解信息架构基本概念、3W原则、基本流程;设计中,我们要了解分类、导航、标签系统设计方法。 竞品分析?你可...
产品经理有中年危机吗?
编辑导语:跟着互联网中年人的话题不绝酝酿,许多人陷入了中年危机里,产物司理也不破例。产物司理天天城市思考,如何跟上互联网的步骤,如何拥抱互联网的变革。跟着年数的增长,产物司理们也不得不思考将来的职业成...
终于有人讲清楚了,BI 和报表的差异!
IT系统自带报表成果,为什么还要特别采购BI? 报表和BI都能做数据阐明,区别在那边? 加班加点做了那么多表,为什么还不满意老板需求? 报表阐明需要IT团队来开拓,那BI呢? 这些应该是各人对贸...
如何写好后端产品需求文档,这几个问题需要注意
需求文档需要描写清楚,做好细节处的处理惩罚,这样才气让测试和开拓看懂,淘汰重复扯皮。本文作者从自身事情实践出发,梳理总结了后端产物需求文章撰写上需要留意的几个问题,与各人分享。 01 原觉得恰到长处...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!